บทความแนะนำวิธีทำภาพธัมเนลสำหรับบทความในเว็บไซต์ภาพแบบนี้ช่วยให้บทความดูน่าสนใจ มากกว่าบทความที่มีแต่ข้อความเพียงอย่างเดียว ซึ่งเราสามารถสร้างได้ไม่ยากในมือถือแอนดรอยด์เหมาะสำหรับคนทำเว็บไซต์ผ่านมือถือ
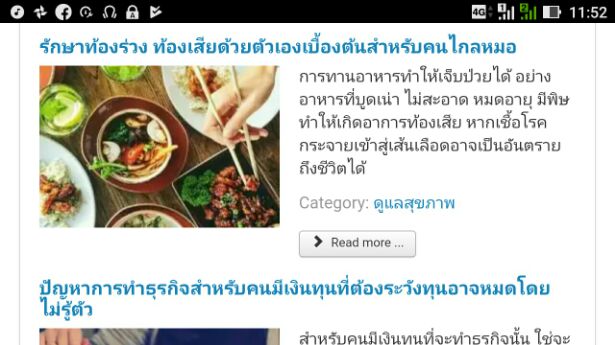
ตัวอย่างการใช้ภาพธัมเนลประจำบทความ
การทำบทความลงเว็บไซต์หรือบล็อก นิยมใช้ภาพธัมเนลประจำบความ เพื่อให้บทความดูน่าสนใจ หากภาพนั้นมีความน่สสนใจ

วิธีสร้างภาพธัมเนลในมือถือแอนดรอยด์
1. เข้าแอป แกลเลอรี่ แล้วเปิดภาพที่ต้องการ แตะที่ภาพ แสดงคำสั่งเพิ่มเติม แล้วแตะไอคอน < แชร์ ด้านบนใกล้ถังขยะ

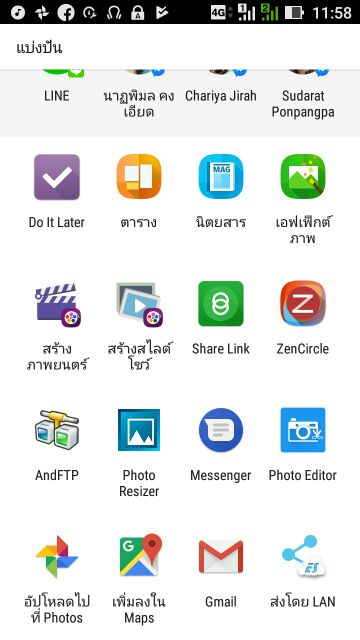
2. แตะเลือกแอป PhotoResizer หากยังไม่ติดตั้ง ให้จดการให้เรียบร้อยก่อนจะทำตาบทวามนี้

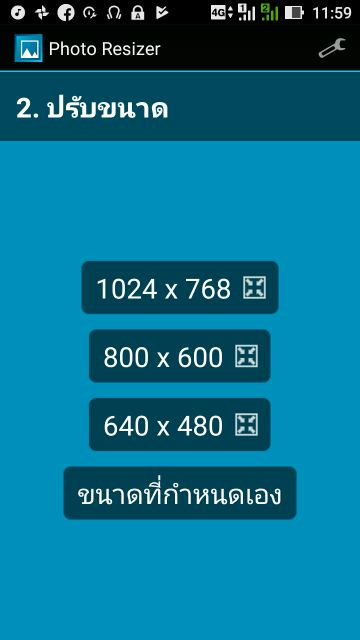
3. จะเข้าสู่แอป PhotoResizer ให้แตะคำสั่ง ขนาดที่กำหนดเอง

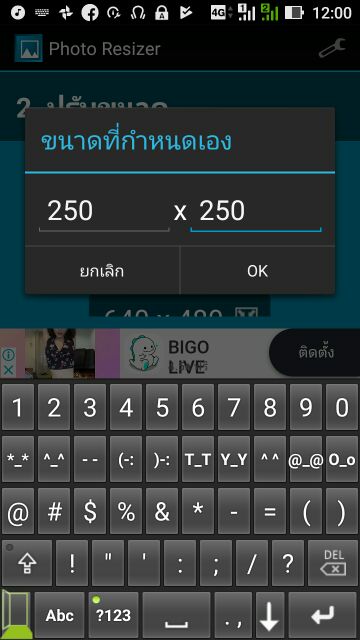
4. แตะและพิมพ์ตัวเลขนาดของภาพธัมเนล เช่น กว้าง 250 x 250 pixels แล้วแตะ OK

การออกแบบภาพธัมเนลสำหรับบทความในเว็บไซต์หรือบล็อก กรณีทำเว็บด้วยมือถือ เหมือนบทความที่ท่านกำลังอ่านอยู่ในขณะนี้ การใช้งานอาจจะไม่สะดวก แต่หากไม่มีทางหลีกเลี่ยง ก็ลองใช้วิธีนี้ เพีงแต่กำหนดขนาดความกว้างของภาพให้ตรงตามที่ต้องการ
การอัพโหลดภาพเข้าพื้นที่ทำเว็บไซต์
ส่วนการอัพโหลดภาพเข้าพื้นที่เว็บไซต์นั้น แนะนำให้ติดตั้งกแอป AndFTP เพื่อส่งภาพประกอบบทความไปไว้ในเว็บไซต์รอเรียกใช้งานอีกที

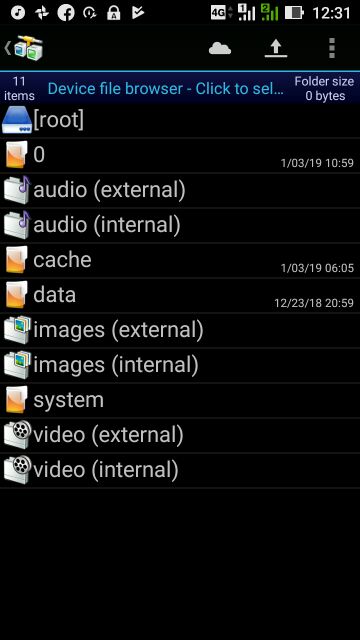
ตัวอย่างหน้าจอแอป AndFTP
- ไอคอนด้านบน รูปก้อนเฆฆ หรือ มือถือ ไว้เลือกแหล่งข้อมูล ไฟล์ในเว็บไซต์หรือในมือถือ
- ไอคอนรูปลูกศร ไว้อัพโหลดไฟล์ที่ได้เลือก
- ด้านล่าง เป็นโฟลเดอร์และไฟล์ต่างๆ ในตำแหน่งที่ได้เลือก ในเว็บไซต์ หรือ มือถือ

การใช้มือถือทำบทความลงเว็บไซต์ อาจจะไม่สะดวก โดยเฉพาะการทำภาพประกอบ แต่บางครั้งที่คอมพิวเตอร์มีปัญหา ก็ต้องจัดการด้วยวิธีนี้
่



