การสร้างเงาใต้ภาพมีหลายโปรแกรมที่สามารถทำได้ แต่การใช้โปรแกรมแต่งภาพโดยเฉพาะจะสามารถ Save ไว้แก้ไขภายหลังได้ โดยโปรแกรม Artweaver จะมีความสามารถที่คล้ายกับ Photoshop มาก
ดาวน์โหลดโปรแกรม Artweaver
โปรแกรมแต่งภาพเป็นโปรแกรมที่จำเป็นต้องใช้ แต่บางคนก็อาจจะต้องการแต่งภาพเพียงเล็กๆ น้อยๆ เท่านั้น อาจจะใช้ โปรแกรมแต่งภาพฟรีโปรแกรม แต่งภาพฟรี Artweaver ก็ได้ โดยโปรแกรมนี้สามารถดาวน์โหลดได้ฟรีที่ลิงค์ด้านล่าง
https://www.artweaver.de/en/download

สำหรับเวอร์ชันฟนีนี้ หากจะเทียบกับ PhotoShop ก็จะพอๆ กับเวอร์ชัน 3 หรือประมาณเมื่อสิบกว่าปีที่แล้ว การสร้างเงาให้ข้อความ จะต้องใช้วิธีที่ยุ่งยากพอสมควร แต่หากเข้าใจแล้ว ก็ใช้งานไม่ยาก โดยโปรแกรมนี้รองรับการพิมพ์ข้อความภาษาอังกฤษเท่านั้นสำหรับ ภาษาไทยจะมีปัญหากับสระที่อยู่ข้างบนตัวพยัญชนะ พิมพ์ไม่ติด
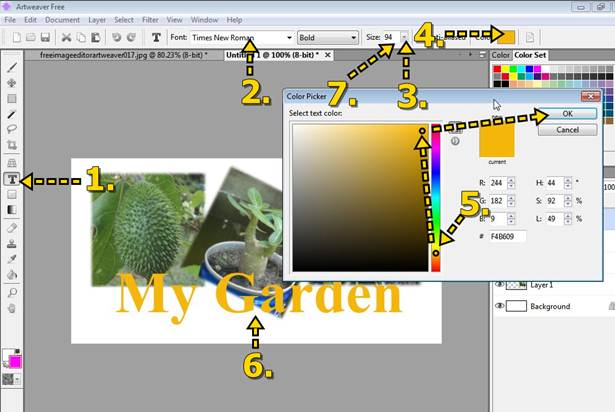
1. สร้างงานใหม่หรือเปิดไฟล์ภาพใดๆ ขึ้นมา แล้วคลิกเลือกเครื่องมือ T สำหรับพิมพ์ข้อความ
2. คลิกเลือกแบบของตัวหนังสือ
3. คลิกเลือกขนาด ต้องปรับแถบเลื่อน
4. คลิกเลือกสีของข้อความ
5. คลิกเลือกสี ตามลำดับ รูปลูกศร แล้วคลิก OK
6. คลิกในพื้นที่ทำงาน แล้วพิมพ์ข้อความลงไป
7. การลดขนาดตัวหนังสือให้ทำหลังจากที่พิมพ์ข้อความเสร็จแล้ว โยดคลิกที่ขนาดเช่น 94 แล้วปรับแถบเลื่อนเพื่อลดขนาด

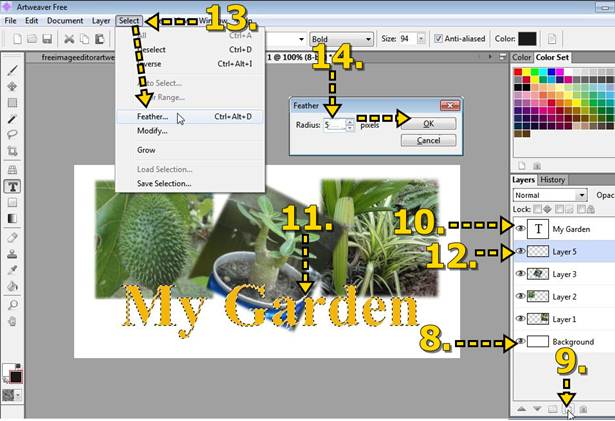
8. คลิกเลเยอร์ Background หรือเลเยอร์บนสุดที่มีอยู่
9. คลิกปุ่ม New Layer สร้างเลเยอร์ใหม่ จากตัวอย่างมีหลายเลยเยอร์แบบนี้ ต้องสร้างไว้บนสุด จะได้เลเยอร์ใหม่คือ Layer 5 แต่อาจ จะไม่เหมือนกัน ก็ไม่เป็นไรขอให้อยู่บนสุด
10. กดปุ่ม Ctrl ที่แป้นพิมพ์ค้างไว้ แล้วคลิก เลเยอร์ที่ได้พิมพ์ข้อความไว้ เช่น My Garden
11. จะปรากฏเส้นประโดยรอบข้อความที่ได้พิมพ์ไว้
12. คลิกเลเยอร์ที่อยู่ใต้เลเยอร์ข้อความ เราจะสร้างเงาไว้ตำแหน่งนี้
13. คลิกเมนู Select>>Feather ทำขอบฟุ้ง
14. กำหนดค่า Radius = 5 แล้วคลิกปุ่ม OK

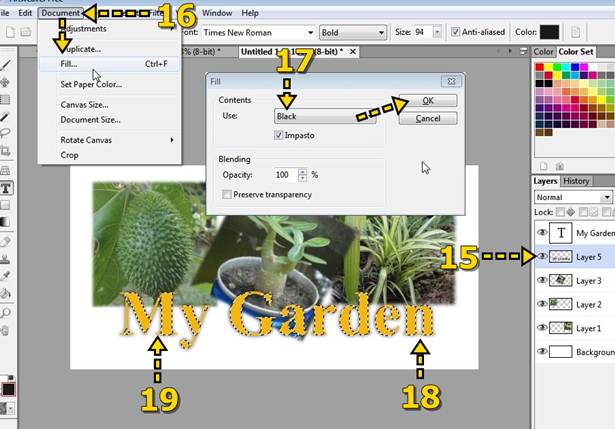
15. คลิกเลือกเลเยอร์ที่จะสร้างเงา เช่น Layer 5
16. คลิก Document>>Fill
17. คลิกเลือกสี Use = Black แล้วคลิก OK สร้างเงาสีดำ
18. จะปรากฏเงาฟุ้งๆ ใต้ข้อความ แต่ยังไม่ค่อยชัดนัก ต้องขยับข้อความด้านบนออกไปเล็กน้อย
19. กด Ctrl + D ที่แป้นพิมพ์ เพื่อให้เส้นประรอบข้อความหายไป

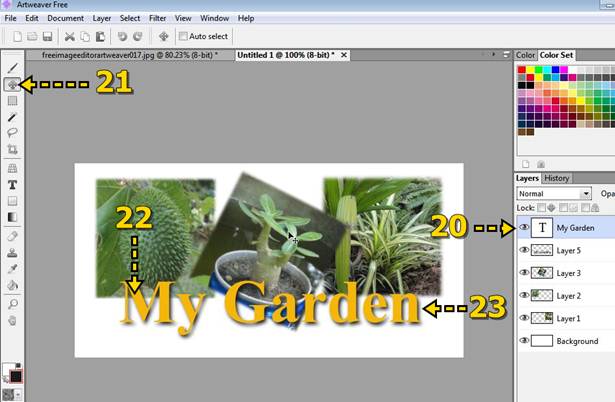
20. คลิกเครื่องมือ Move Tool
21. คลิกเลเยอร์ที่ได้พิมพ์ข้อความไว้ เช่น My Garden เพื่อเป็นการเลือกเลเยอร์ก่อน จะทำงานกับเลเยอร์ใด ต้องคลิกเลือกก่อน 22. ชี้ที่ข้อความ แล้วย้ายตำแหน่งเล็กน้อย เช่น ย้ายไปมุมบนซ้าย
23. ตัวอย่างผลงานที่ได้