บทความสอนทำข้อความสวยๆ ด้วยคำสั่งต่างๆ ใน Photoshop CS6 ซึ่งจะช่วยให้การสร้างข้อความสวยๆ กลายเป็นเรื่องง่าย ตัวอย่าง เช่น ข้อ ความแบบมีเงา ตัวนูน ข้อความแบบมีเส้นขอบ
วิธีสร้างข้อความสวยๆ ด้วยเอฟเฟ็คต์แบบต่างๆ
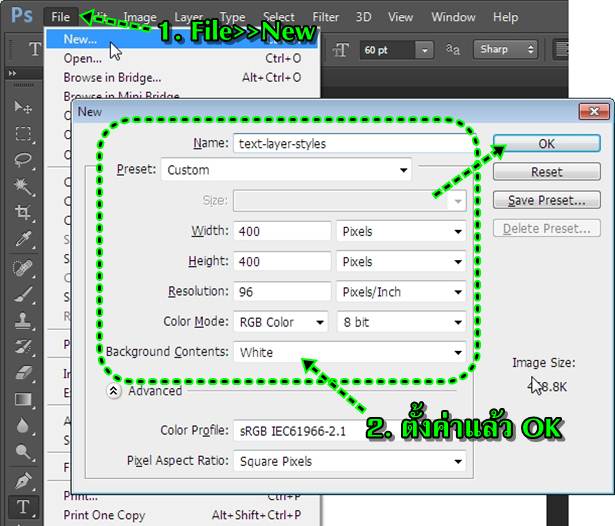
1. เข้าโปรแกรม Photoshop CS6 แล้วคลิก File>>New
2. ตั้งค่าต่างๆ ในกรอบข้อความที่ปรากฏขึ้นมาแล้วคลิก OK
- Name ชื่อไฟล์ เช่น text-layer-styles หรือชื่อภาษาไทยก็ได้
- Width ขนาดความกว้างของภาพ 400 พิกเซล
- Height ขนาดความสูงของภาพ 400 พิกเซล
- Background Contents พื้นของภาพสีขาว White

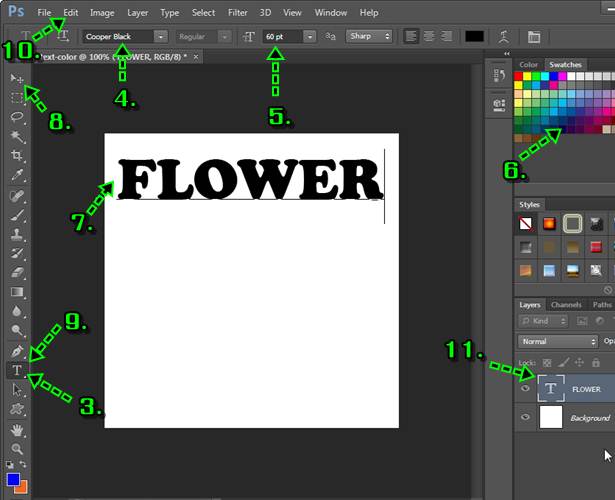
3. คลิกเลือกเครื่องมือพิมพ์ข้อความ T
4. คลิกเลือกแบบตัวหนังสือเช่น Cooper Back
5. คลิกเลือกขนาดตัวหนังสือ เช่น 60
6. คลิกเลือกสีตัวหนังสือตามต้องการ
7. คลิกพื้นที่ทำงาน ชิดขอบซ้าย แล้วก็พิมพ์ข้อความลงไป เช่น FLOWER
8. พิมพ์แสร็จแล้วให้คลิกเครื่องมือย้าย Move Tool แล้วคลิกลากย้ายตำแหน่งข้อความ ไปไว้ตำแหน่งที่ต้องการ
9. กรณีต้องการแก้ไขข้อความให้คลิกเครื่องมือ T อีกครั้ง แล้วคลิกที่ข้อความเพื่อแก้ไข
10. หากต้องการยกเลิกการพิมพ์ หรือลบข้อความ หรือต้องการพิมพ์ความอื่น คลิก Edit>>Undo ...
11. ข้อความที่ได้พิมพ์ จะอยู่เลเยอร์ด้านบน

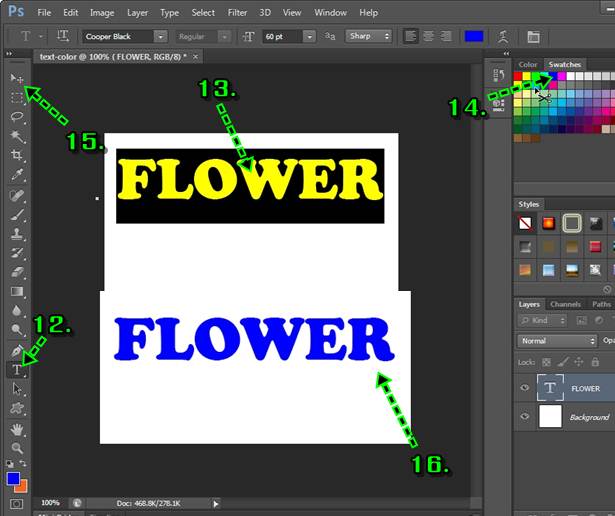
12. หากต้องการเปลี่ยนสีข้อความ ให้คลิกเลือกเครื่องมือ T
13. ลากเมาส์สร้างแถบสีที่ข้อความที่ได้พิมพ์ไว้
14. คลิกเลือกสีที่ต้องการ ในจานสี
15. คลิกเครื่องมือย้าย เพื่อให้แถบดำที่ข้อความหายไป
16. ผลงานที่ได้ ข้อความจะถูกระบายสีตามสีที่ได้เลือก

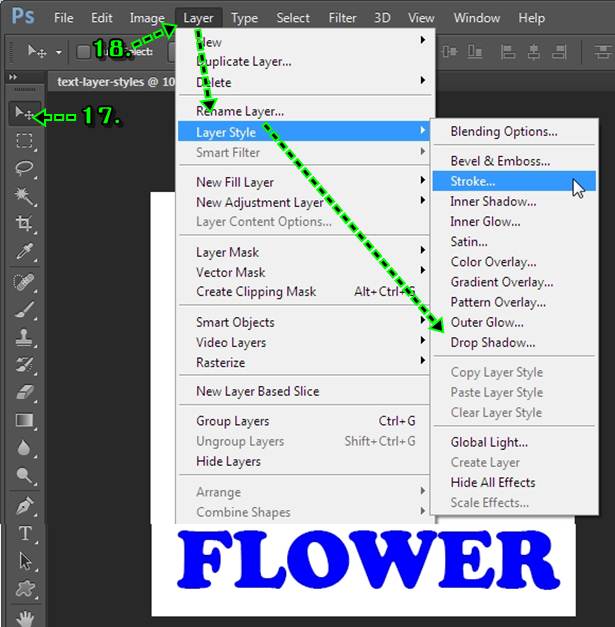
17. คลิกเครื่องมือย้าย Move Tool
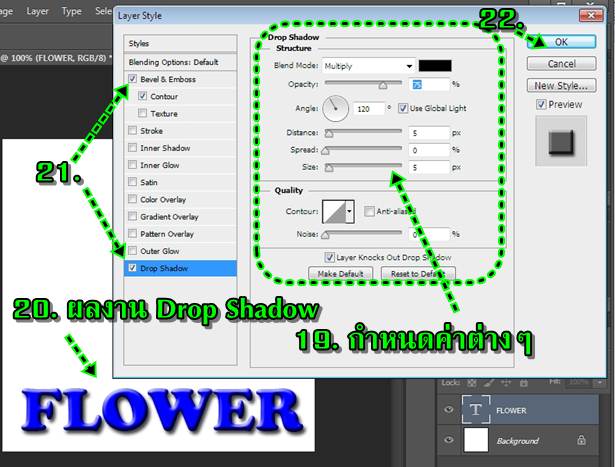
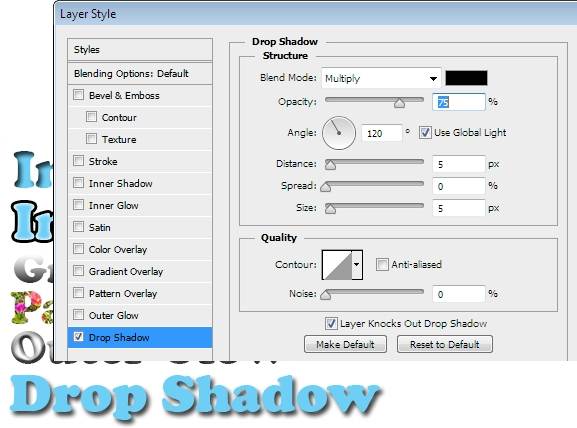
18. คลิก Layer>>Layer Style>>Drop Shadow

19. กำหนดค่าต่างๆ ตามต้องการ
20. ดูผลงานที่ได้ ตัวอย่างจะเป็นข้อความแบบมีเงา
21. ลองใช้เลเยอร์สไตล์ข้อความแบบอื่นๆ บ้าง อาจจะใช้หลายแบบร่วมกันก็ได้ โดยคลิกติ๊กถูกคำสั่งเหล่านั้น ตัวอย่าง เลือก Contour กับ Drop Shadow
22. ได้ผลงานถูกใจแล้วก็คลิก OK

ตัวอย่างเลเยอร์สไตล์ของข้อความแบบต่างๆ
เพื่อให้เข้าใจง่ายมากขึ้น ผู้้เขียนได้ทำตัวอย่างเลเยอร์สไตล์ข้อความแบบต่างๆ ไว้เป็นแนวทางในการเลือกและนำไปใช้
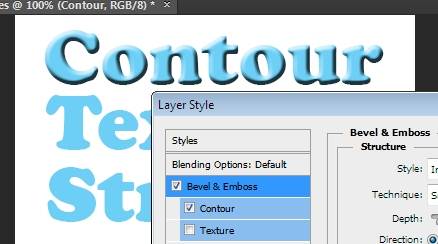
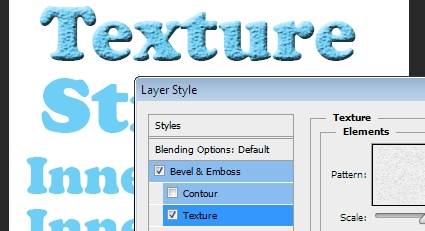
1. Bevel & Emboss เป็นข้อความแบบนูน หรือ 3 มิติมีทั้งแบบ Contour และ Texture


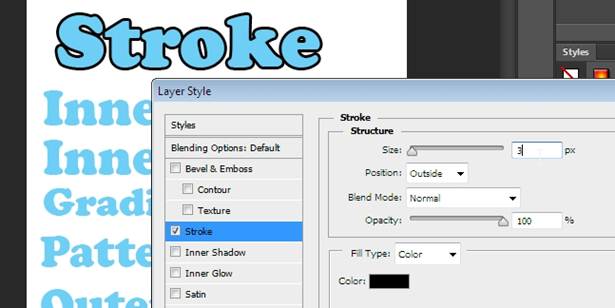
2. Stroke เป็นการสร้างเส้นขอบข้อความด้วยสีต่างๆ เลือกขนาดความหนาของเส้นขอบได้

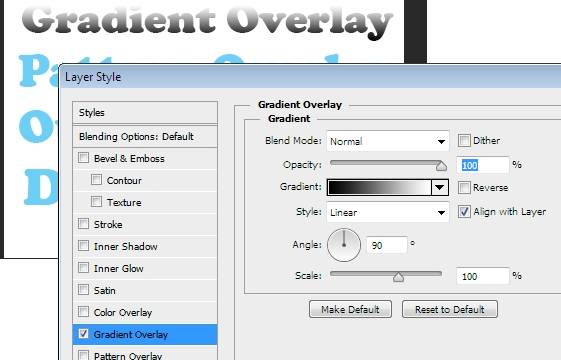
3. Gradient Overlay ระบายสีแบบไล่น้ำหนัก ด้วยสีขาวดำ

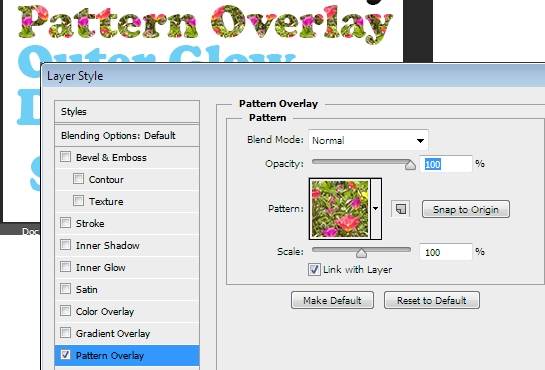
4. Pattern Overlay ระบายสีให้ข้อความด้วยแพทเทิร์น

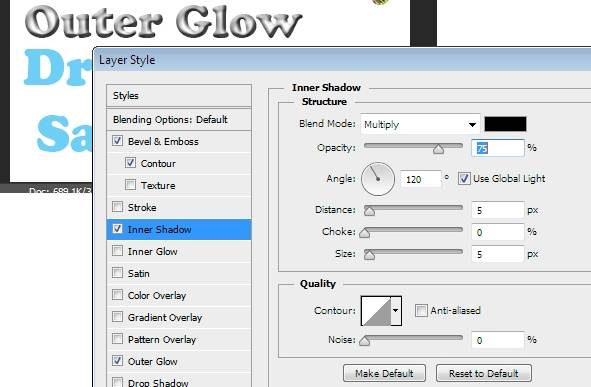
5. Outter Glow ทำข้อความเป็นแบบ 3 มิติ จะต้องใช้ร่วมกับตัวอื่น เชน Bevel

6. Drop Shadow ทำข้อความแบบมีเงา น่าจะเป็นแบบที่นิยมใช้กันมากที่สุด

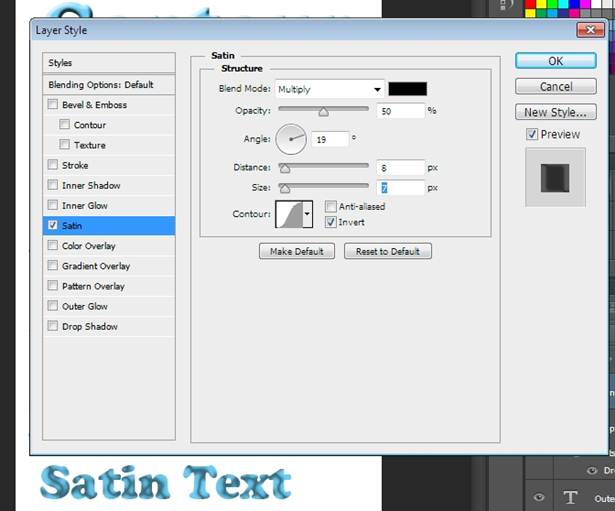
7. Satin เป็นข้อความแบบ 3 มิติ นูนเป็นเหลี่ยมตรงกลางตัวอักษร

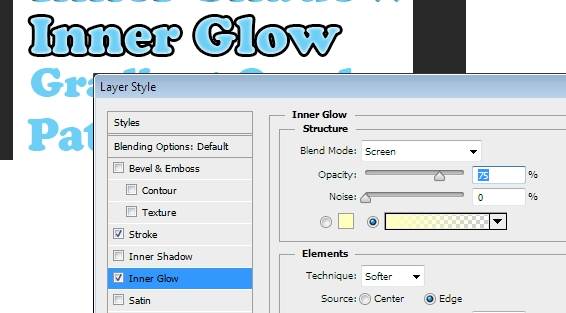
8. Inner Glow ข้อความแบบนี้ ขอบรอบข้อความจะเป็นสีขาว ต้องใช้คู่กับตัวอื่นตัวจะเป็นผลชัด เช่น Stroke

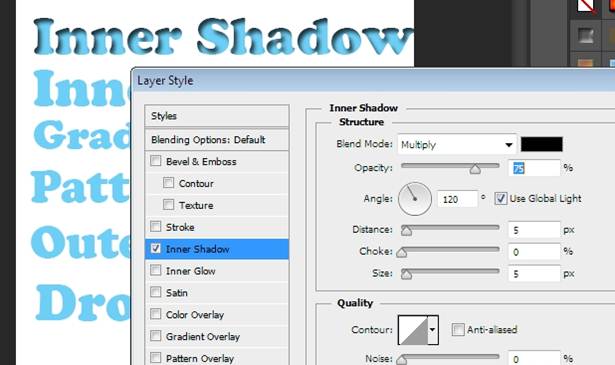
9. Inner Shadows ข้อความแบบมีเงาอยู่ข้างใน

เลเยอร์สไตล์ข้อความแต่ละแบบสามารถใช้ร่วมกันได้มากกว่า 1 แบบ ซึ่งเมื่อใช้ร่วมกันก็จะได้ข้อความที่แปลงออกไปมากยิ่งขึ้น เช่น ข้อความ 3 มิติ แบบมีเงาด้วย เป็นต้น



