Step 5 การสร้างกลุ่มไอคอน Framework2
การทำงานในส่วนนี้ จะเป็นการสร้างไอคอนต่างๆ ภายในไอคอน framework2
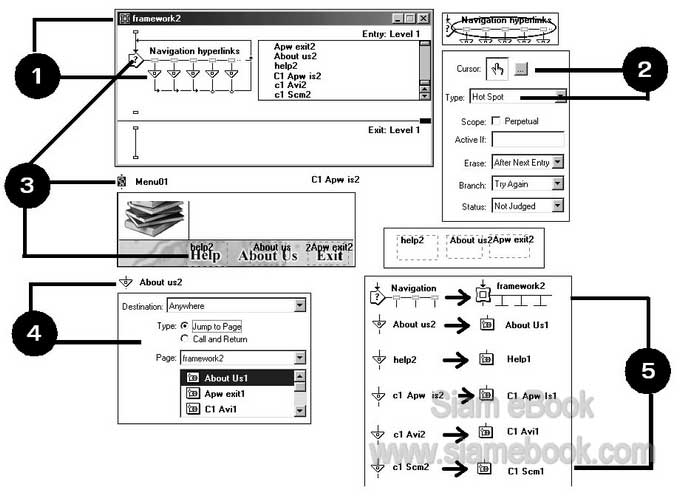
1. ดับเบิ้ลคลิกไอคอน framework2 แล้วลบไอคอนที่อยู่ด้านในทั้งหมด จากนั้นก็นำไอคอน มาวางและตั้งชื่อตามตัวอย่าง
2. เลือก Properties Response เป็นแบบ Hot Spot ให้กับไอคอนทุกตัวที่วางต่อกับไอคอน Navigation Hyperlinks และเลือกเคอร์เซอร์รูปมือ
3. ดับเบิ้ลคลิกเปิดไอคอน menu01 ในเมนูหลักขึ้นมาเป็นแบบก่อน แล้วจึงดับเบิ้ลคลิกเพื่อ เปิดไอคอน Navigation Hyperlinks จากนั้นก็จัดวางสี่เหลี่ยมเส้นประ help2, About us2 และ Exit2 ครอบปุ่ม Help, About Us และ Exit ส่วนเส้นประไอคอนที่เหลือให้ย้ายออกไปจากหน้าจอให้หมด เพราะ ไม่ได้ใช้ จะใช้การคลิกที่ข้อความแทนการใช้ Hot Spot เหล่านี้ หากวางไว้บนหน้าจอผู้ใช้อาจ คลิกโดนแล้วจะยุ่ง กลายเป็นโปรแกรมที่มีบั๊ก
4. ดับเบิ้ลคลิกที่ไอคอนนาวิเกทชื่อ About us2 แล้วกำหนดค่าตามตัวอย่าง Destination= Anywhere, Type=Jump to Page, Page=framework2 แล้วคลิกเลือกไอคอน About us1 ในส่วนนี้จะเป็นการจับคู่กันระหว่างไอคอนที่ต่อกับไอคอน Navigation hyperlinks และไอคอนที่ต่อ กับไอคอน framework2 ในเมนูหลัก
5. ไอคอนที่เหลือ ก็ดับเบิ้ลคลิกแล้วจับคู่กันดังตัวอย่าง