บทความแสดงตัวอย่างการสร้าง Facebook Comment เพื่อใช้งานกับบล็อกที่สร้างด้วย Blogger แทนการใช้งานคอมเมนต์มาตรฐานของ Blogger เอง ซึ่งได้รับความนิยมในการใช้งาน เพราะผู้คนส่วนใหญ่ก็เชื่อมต่อ Facebook ตลอดเวลาอยู่แล้ว
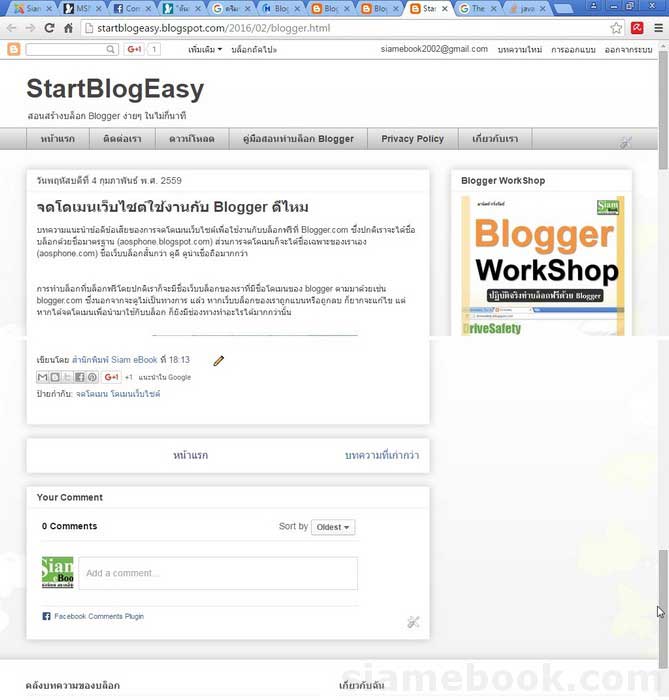
ตัวอย่าง Facebook Comments ลักษณะของ Facebook Comment จะแสดงด้านล่างบทความหรือโพสต์ที่เราได้สร้างในบล็อกเกอร์ดังภาพด้านล่าง

การสร้าง Facebook Comment
1. ไปที่ http:s//developers.facebook.com/docs/plugins/comments
2. ช่อง URL to comment on คลิกและพิมพ์ชื่อบล็อก Blogger ของเรา
3. ช่อง Width คลิกและพิมพ์ 500
4. ช่อง Number of Posts คลิกและพิมพ์ 5 โพสต์
5. ตัวอย่างที่ได้ เมื่อนำไปใช้งานจริง ความกว้างอาจจะใช้มากกว่านี้ ขึ้นอยู่กับเทมเพลทที่ใช้งาน
6. คลิก Get Code

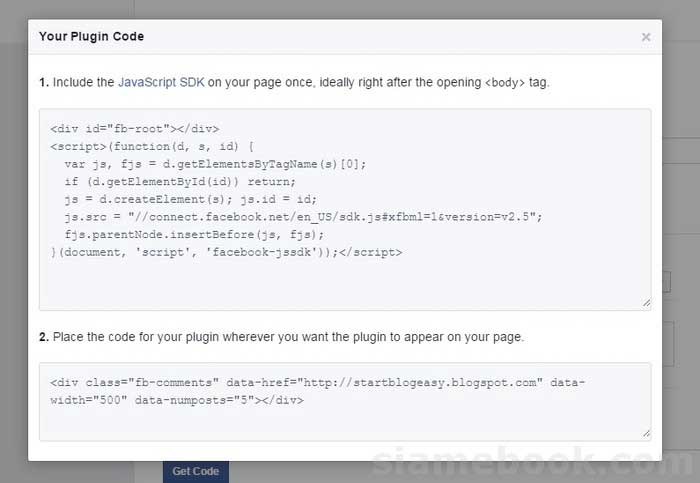
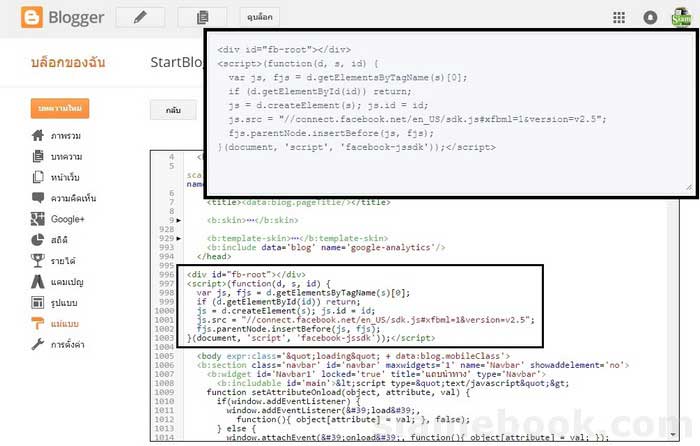
7. จะได้โค้ดสำหรับนำไปวางใน Blogger ดังภาพ จะมี 2 ส่วนด้วยกัน ก็อปปี้ไว้ ทั้ง 2 ส่วน

ตัวอย่างการใส่ Facebook Comment ใน Blogger
การใส่โค้ดในเทมเพลทของ Blogger
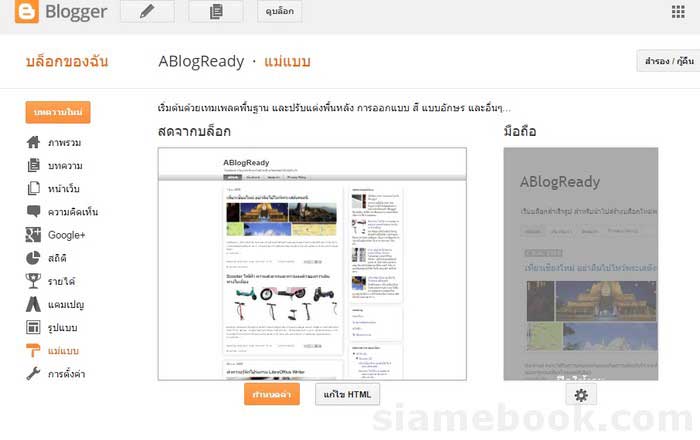
1. เข้าระบบ Blogger แล้ว คลิก แม่แบบ
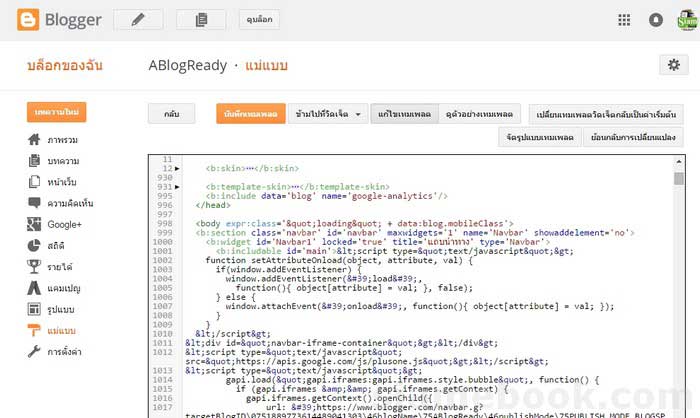
2. คลิก แก้ไข HTML...

3. ตำแหน่งที่จะวาง จะอยู่ระหว่าง และ

4. ตัวอย่างการแทรกโค้ดคำสั่งลงในเทมเพลทของ Blogger ตำแหน่งที่ทำกรอบสี่เหลี่ยมครอบไว้
5. ตำแหน่งคำสั่ง =1&version=v2.5 ให้แก้ไขเป็น =1&,version=v2.5
6. เสร็จแล้วคลิก บันทึกเทมเพลท

การใส่โค้ดในคอมเมนต์ของ Blogger
การใส่คอมเมนต์ Facebook ใน Blogger จะต้องใส่ไว้ใน Gadget
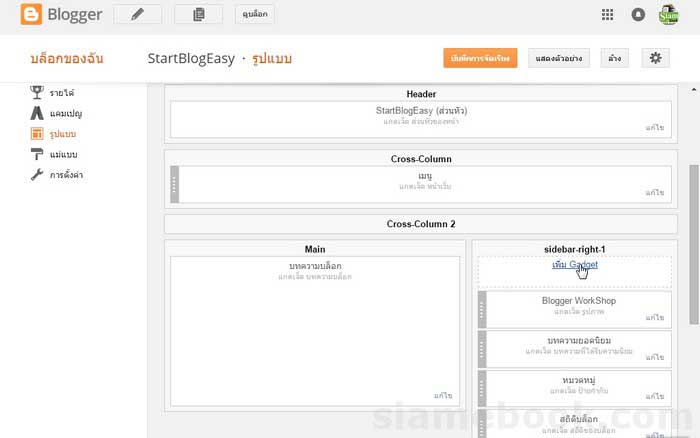
1. คลิก รูปแบบ
2. คลิก เพิ่ม Gadget

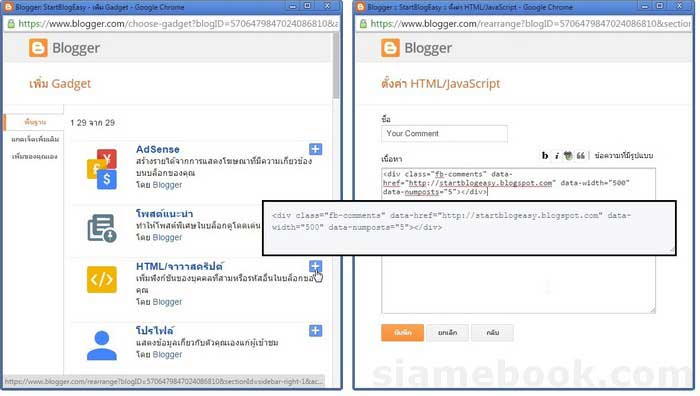
3. คลิกเลือก HTML/จาวาสคริปต์
4. ช่อง ชื่อ คลิกและพิมพ์ Your Comment
5. ช่อง เนื้อหา ก็อปปี้โค้ดจาก Facebook มาวาง
6. คลิก บันทึก

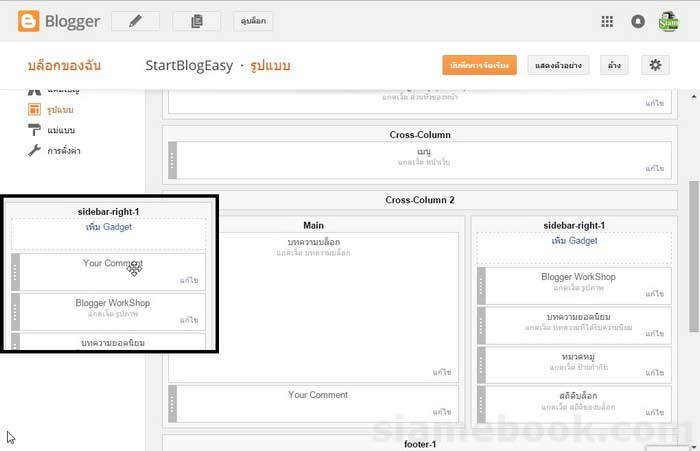
7. จะได้ Gadget ชื่อ Your Comment เพิ่มมาในเมนูทางขวามือ
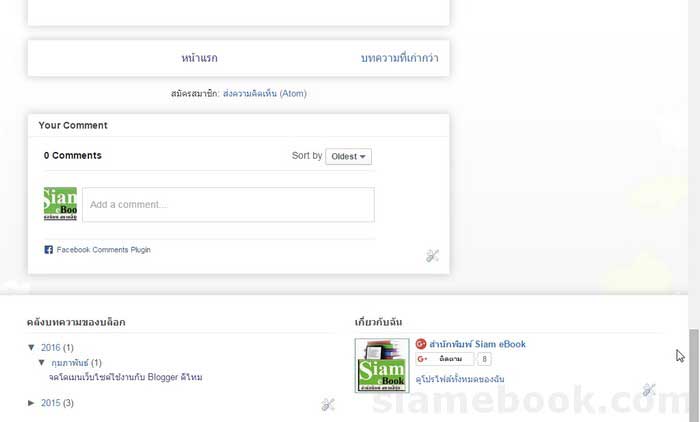
8. ลากย้ายไปวางในตำแหน่งใต้บทความบล็อก ดังภาพตัวอย่าง
9. คลิก บันทึกการจัดเรียง
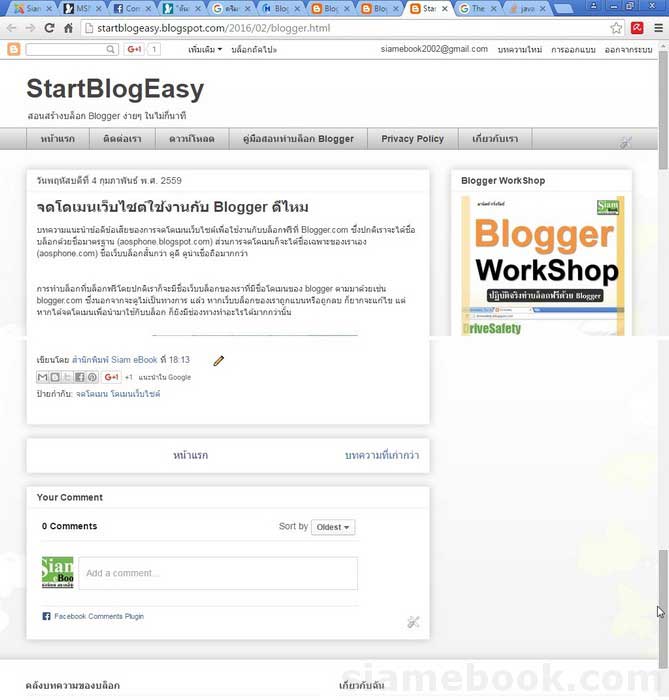
10. คลิก ดูบล็อก เพื่อดูผลงาน

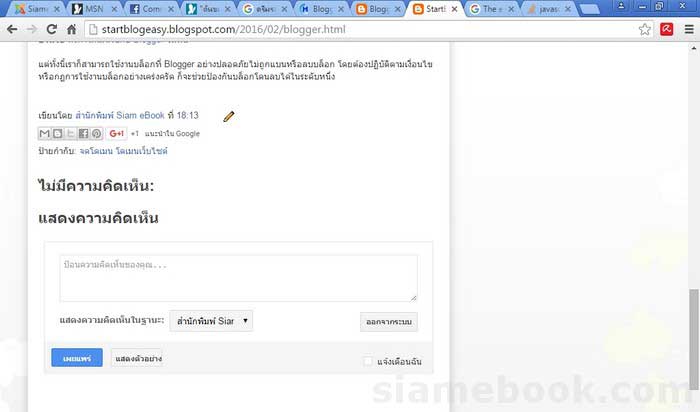
11. สำหรับผลงานที่ได้นั้นจะมีส่วนแสดงความคิดเห็นซ้อนกันอยู่ ทั้งของ Blogger เอง และของ Facebook Comment ดังภาพ


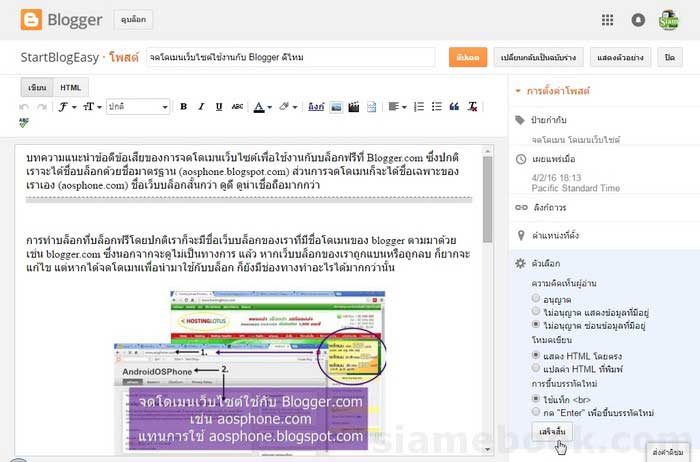
12. การยกเลิกส่วนแสดงความเห็นของ Blogger นั้น ในขณะทำบทความ ให้คลิก ตัวเลือก
13. ในส่วน ความคิดเห็นผู้อ่าน คลิก ไม่อนุญาต ซ่อนข้อมูลที่มีอยู่ เพื่อซ่อนส่วนแสดงความคิดเห็นของ Blogger เราจะแสดงเฉพาะของ Facebook Comment เท่านั้น

14. ตัวอย่างบทความเมื่อแสดงเฉพาะส่วนแสดงความคิดเห็น Facebook Comment เท่านั้น

บทความเนื้อหาใกล้เคียงกัน :


