บทความอธิบายวิธีทำหน้าเว็บบล็อกที่สร้างด้วย Blogger ให้เป็นหน้าจอแบบเทา ดำ ขาว ด้วยการแก้ไขไฟล์ css ของเทมเพลท blogger
ขั้นตอนการเปลี่ยนหน้าจอบล็อก Blogger เป็นสีเทา ดำ
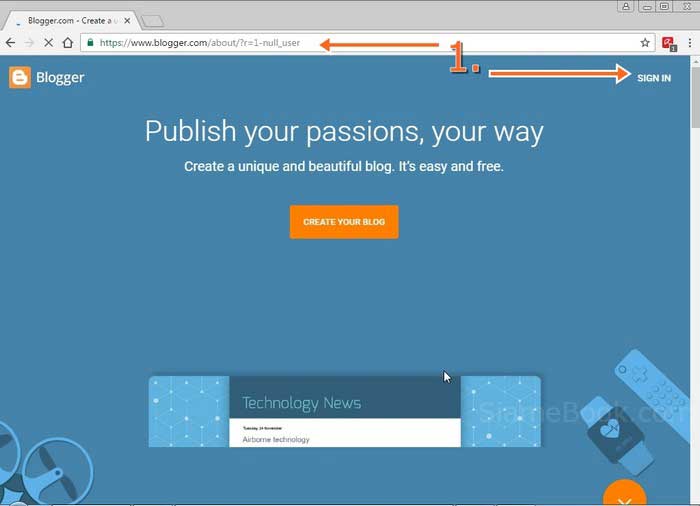
1. ไปยังเว็บไซต์ blogger.com แล้วคลิก SIGN IN เพื่อเข้าระบบ

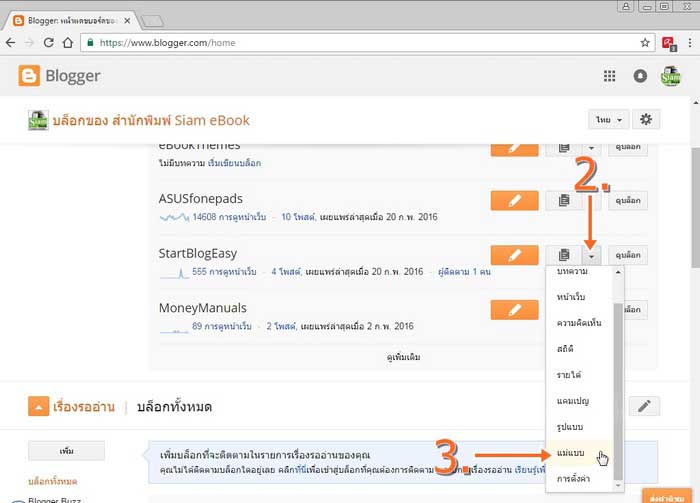
2. จะปรากฏรายชื่อบล็อกของเราที่ได้สร้างไว้ที่ Blogger.com ให้คลิกไอคอนรูปสามเหลี่ยมชี้ลง
3. คลิกคำสั่ง แม่แบบ

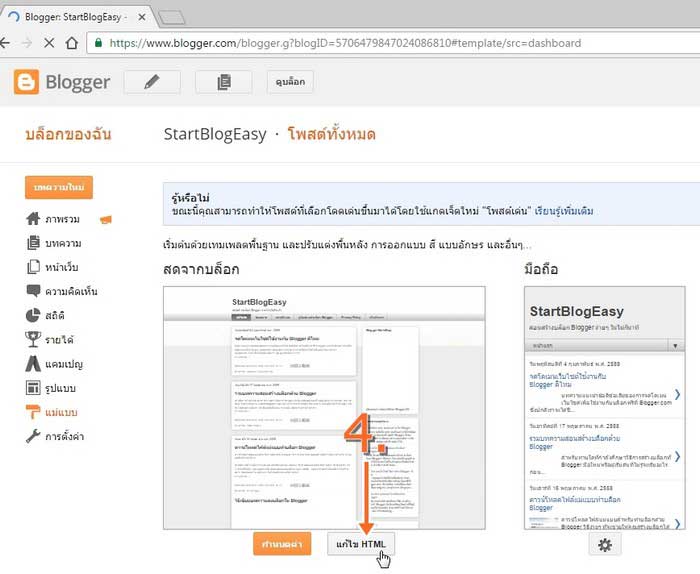
4. คลิก แก้ไข HTML

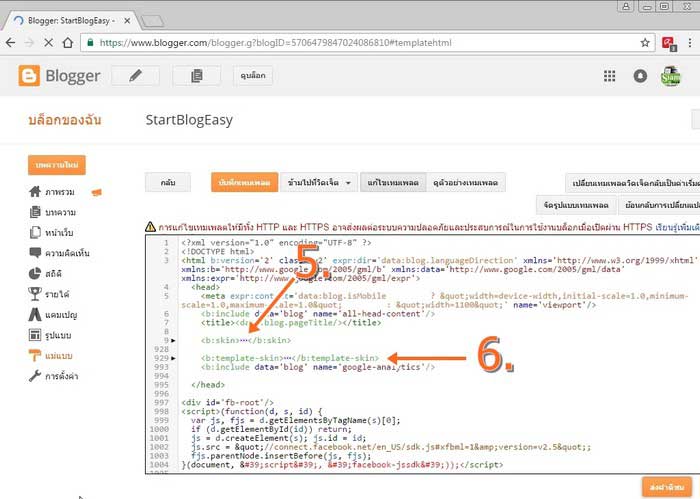
5. คลิก ... ระหว่าง ...
6. ก่อนคลิกต้องดูบรรทัดถัดไป เดี๋ยวจะค้นหาโค้ดไม่พบ ...

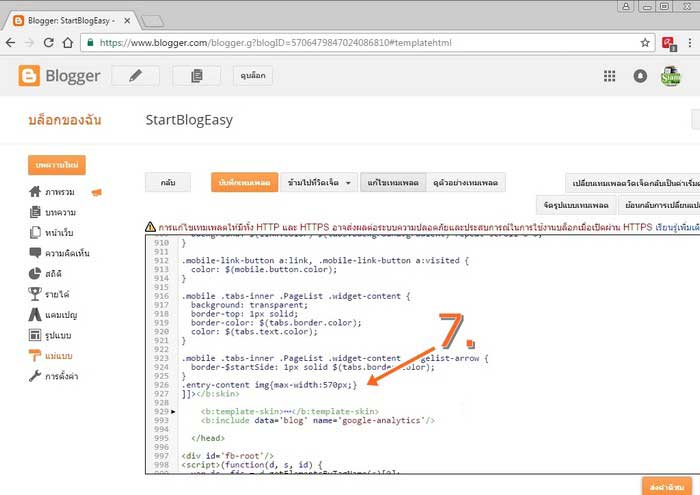
7. เลื่อนลงไปด้านล่าง ตำแหน่งก่อนบรรทัด ... ตามลูกศรชี้ คลิกแล้วกด Enter ตัด ลงบรรทัดใหม่

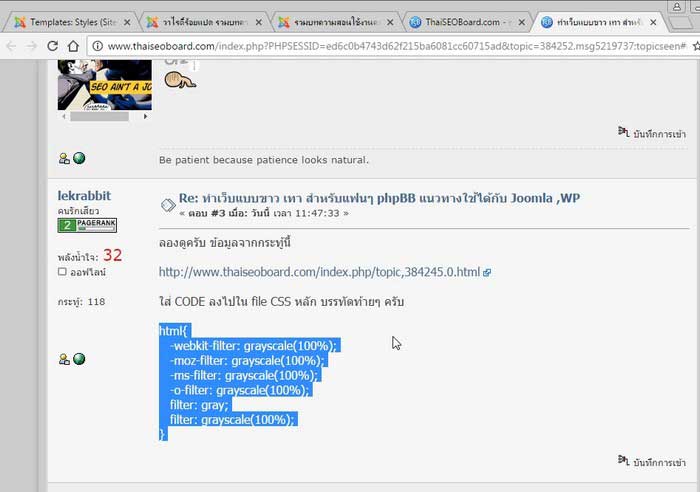
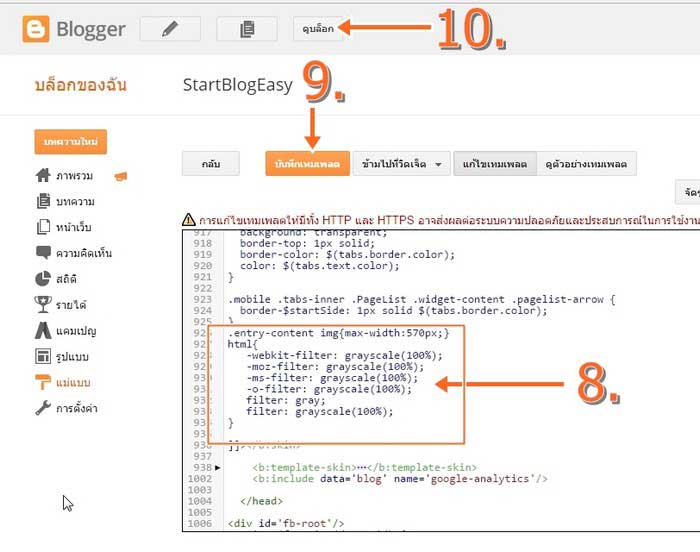
8. ก็อปปี้โค้ดเปลี่ยนหน้าเว็บไซต์เป็นสีเทา ดำ
html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: gray;
filter: grayscale(100%);
}
9. เสร็จแล้ว คลิก บันทึกเทมเพลท
10. เสร็จแล้วคลิก ดูบล็อก เพื่อดูผลงาน

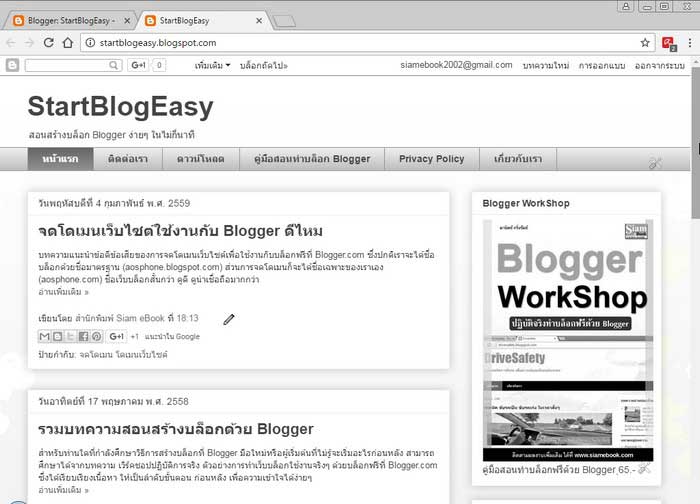
11. ตัวอย่างผลงานที่ได้ เมื่อได้เปลี่ยนหน้าตาเว็บบล็อกเป็นสีเทา ดำเรียบร้อยแล้ว

การทำหน้าเว็บไซต์ให้เป็นสีเทาดำ สามารถอ่านเพิ่มเติมได้ที่ thaiseoboard.com หากมีปัญหาไม่สามารถทำได้