สร้าง Spry Collapsible Panel ใน Dreamweaver CS3
1. สร้างไฟล์ใหม่ชื่อ sprycolap.php แล้วดับเบิ้ลคลิกเปิดไฟล์ขึ้นมา
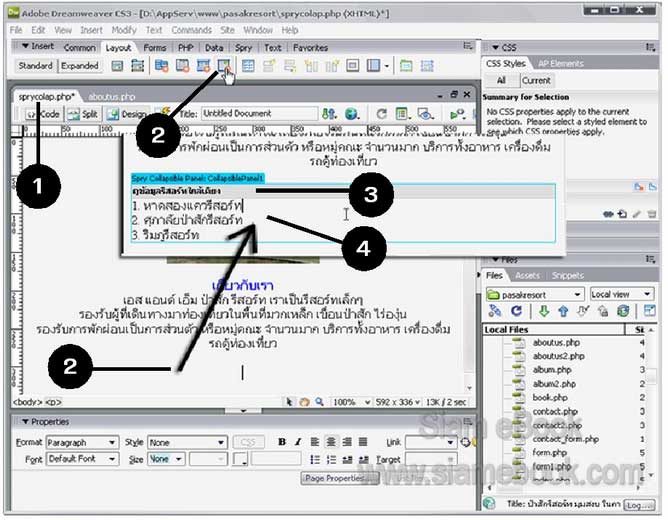
2. พิมพ์เนื้อหา คลิกตำแหน่งที่ต้องการแล้วคลิกปุ่ม Spry Collapsible Panel
3. คลิกและพิมพ์หัวข้อ
4. คลิกและพิมพ์เนื้อหาลงไป

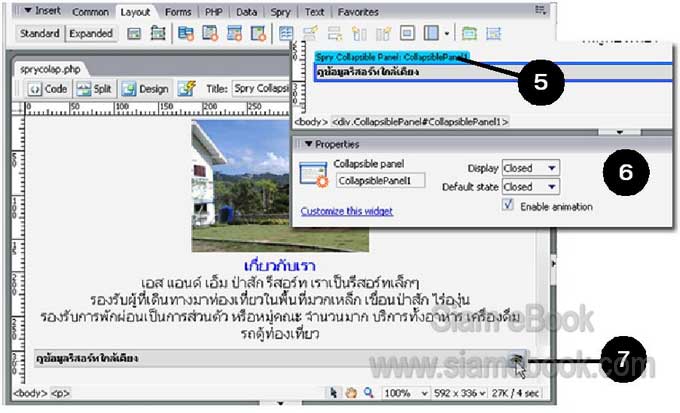
5. คลิกเลือกชื่อของ Spry Collapsible Panel
6. กำหนดค่าใน Properties เช่น
- ชื่อของ Spry Collapsible Panel
- Display ตั้งค่าการแสดงผลเว็บเพจ
7. การแสดงหรือซ่อนให้คลิกรูปตา
8. เสร็จแล้วบันทึกงานเก็บไว้

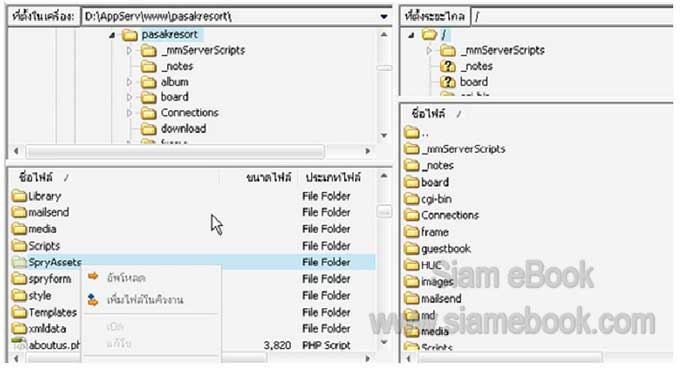
การอัพโหลดเข้าเว็บไซต์จริง
การสร้างเว็บเพจจากตัวอย่าง สำเร็จรูปจะมีการแสดงไฟล์เสริมขึ้นมาด้วย ระหว่างสร้างเว็บเพจเช่นใน หน้า 283 ข้อที่ 8 หน้า 293 ข้อที่ 14 ชื่อไฟล์เสริมการทำงานเหล่านี้ต้องอัพโหลดไปด้วยกัน เก็บไฟล์ไว้ตรง ไหน โฟลเดอร์ใด ก็ต้องสร้างโฟลเดอร์ในเว็บไซต์จริงให้เหมือนกัน แล้วนำไฟล์ดังกล่าวไปเก็บไว้
สำหรับเว็บเพจที่ใช้ Spry ในการจัดรูปแบบเนื้อหา ก็สามารถอัพโหลดไปทั้งโฟลเดอร์ได้เลย ก็คือ โฟลเดอร์ spryassets ซึ่งจะมีไฟล์แบบ CSS และ js และไฟล์เสริมอื่นๆ อยู่ในนี้ ต้องอัพโหลดไปด้วย