โปรแกรมควบคุมการเล่นไฟล์ Avi/Mpeg
เป็นการใช้โปรแกรม Flash สร้างปุ่มควบคุมการเล่นไฟล์ Avi หรือ Mpeg ซึ่งอาจเป็นภาพ ที่ถ่ายด้วยกล้องดิจิตอลหรือสร้างด้วยโปรแกรมต่างๆ เช่น Derector, 3D Studio เป็นต้น
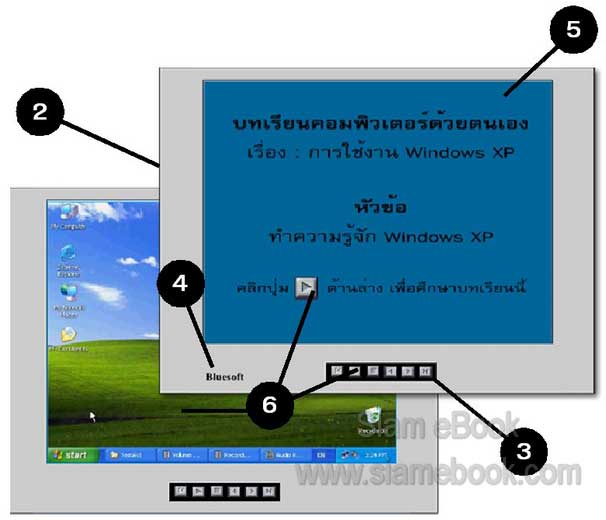
1. เริ่มต้นสร้างงานใหม่ และกำหนดขนาดของงานให้เรียบร้อย ถ้าไฟล์ AVI หรือ Mpeg เป็นไฟล์ขนาด 320 x 240 Pixels ก็กำหนดขนาดของงานให้ใหญ่กว่านั้น เช่น 400 x 300 Pixels หรือ 640 x 480 Pixels เป็นต้น สำหรับภาพตัวอย่างนี้ จะคล้ายกับซีดีรอมสอนการใช้งานโปรแกรมที่วางขาย กันในท้องตลาด โดยผู้เขียนจับหน้าจอโปรแกรมที่ต้องการสอนเป็นไฟล์ AVI พร้อมอธิบายการใช้งาน ซึ่งได้จับหน้าจอที่ความละเอียด 640 x 480 Pixels
2. ตัวพื้นหลังจะเป็นจอทีวี แนะนำให้แสกนภาพทีวีหรือจอคอมพิวเตอร์มาแทนจะดีดูกว่าวาด เอาเองแบบนี้
3. ปุ่มควบคุมการเล่น เช่น ปุ่มหยุด ปุ่มเริ่มเล่น ปุ่มหยุดชั่วคราว เป็นต้น
4. โลโก้ของบริษัท ก็ควรจะมีในทุกๆ บทเรียน ให้จัดทำเป็น Symbol
5. หน้าจอแรกแนะนำชื่อวิชา ชื่อหัวข้อที่จะสอน
6. เมื่อคลิกปุ่ม Play จึงจะเริ่มต้นแสดงภาพวิดีโอ

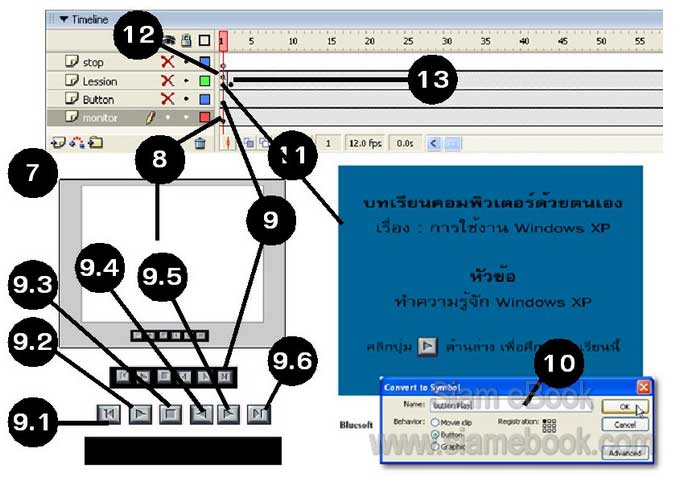
7. สร้างเลเยอร์ไว้ 4 เลเยอร์ดังภาพ ดับเบิ้ลคลิกที่ชื่อเลเยอร์ พิมพ์ชื่อใหม่ตามตัวอย่าง
8. เลเยอร์ Monitor คลิกเฟรมที่ 1 แล้ววาดภาพสี่เหลี่ยมหรืออาจนำภาพจอคอมพิวเตอร์ ภาพจอทีวีมาเป็นภาพพื้นหลังก็ได้ เวลาแสดงภาพเคลื่อนไหวก็จะดูเหมือนเล่นผ่านหน้าจอจริงๆ
9. เลเยอร์ Button คลิกเฟรมที่ 1 แล้ววาดปุ่มดังตัวอย่าง อาจนำปุ่มสำเร็จรูปมาใช้งานก็ได้ จากตัวอย่างผู้เขียนได้จับหน้าจอโปรแกรม Winamp แล้วนำปุ่มมาตัดด้วยโปรแกรม Paint ก่อนจะ นำมาใช้งานอีกที ทุกปุ่มจะแยกกัน มี 6 ปุ่ม ดังนี้
9.1 ปุ่มเลื่อนไปยังเฟรมแรกสุดหรือตอนต้นของวิดีโอ
9.2 ปุ่มเพลย์เริ่มเล่นไฟล์วิดีโอ
9.3 ปุ่มหยุดการเล่น
9.4 ปุ่มไปยังเฟรมก่อนหน้านั้น
9.5 ปุ่มไปยังเฟรมถัดไป
9.6 ปุ่มเลื่อนไปยังเฟรมสุดท้ายหรือตอนท้ายสุดของวิดีโอ
10. แต่ละปุ่ม ให้สร้างเป็น Symbol โดยคลิกเลือกชนิดเป็น Button
11. เลเยอร์ Lesson คลิกเฟรมที่ 1 แล้ววาดรูปสี่เหลี่ยมดังภาพ โดยให้มีขนาดพอดีกับจอ ในเลเยอร์ Monitor พร้อมกับพิมพ์ข้อความดังตัวอย่าง ... ในส่วนนี้จะเป็นส่วนแสดงหัวข้อ รอให้ผู้ใช้ คลิกปุ่มใดๆ เพื่อเลือกการทำงาน
12. เฟรมที่ 1 นี้ ให้กำหนด Action = Stop ไว้ด้วย เพื่อให้หยุดรอให้ผู้ใช้คลิกปุ่มใดๆ เพื่อ เลือกการทำงาน ถ้าไม่ใส่ Action = Stop ไว้ โปรแกรมก็จะเริ่มเล่นไฟล์วิดีโอทันทีเฟรมที่ใส่ Action ไว้จะมีสัญลักษณ์ตัว a ปรากฏอยู่
13. คลิกเฟรมที่ 2 ของเลเยอร์ Lesson แทรกคีย์เฟรม ด้วยคำสั่ง Insert Keyframe แล้ว Import ไฟล์ Avi หรือ Mpg เข้ามาด้วย คำสั่ง File>>Import>>Import to Stage

14. การใส่ค่า Action = Stop ให้คลิกเฟรม 1 ของเลเยอร์ lesson เพื่อเลือกเฟรมก่อน
15. คลิกปุ่ม Edit the action script for this object หรือกดปุ่ม F9 ที่แป้นพิมพ์
16. คลิกเลือก Expert Mode แล้วคลิกและพิมพ์ stop ();
17. พิมพ์เสร็จแล้ว ก็คลิกชื่อแท็ป Action เพื่อย่อไว้ ไม่ให้เกะกะหน้าจอ

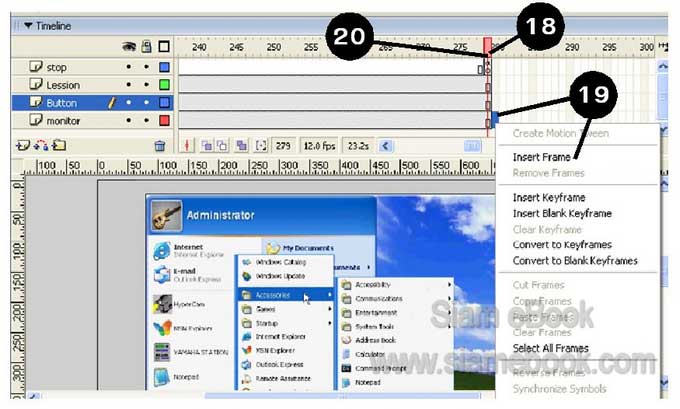
18. เลื่อนไปยังเฟรมสุดท้าย ความยาวความใหญ่ของไฟล์ Avi หรือ Mpg ของเฟรมที่ 2 ใน เลเยอร์ Lesson จะเป็นตัวกำหนดความสั้นยาว ให้รู้ว่าเฟรมสุดท้ายอยู่ที่ตำแหน่งใด จากตัวอย่างก็คือ เฟรมที่ 279
19. กำหนดขอบเขตของงานทุกเลเยอร์ให้เท่ากัน โดยคลิกเฟรมที่ 279 ของเลเยอร์ Monitor แล้วแทรกเฟรมด้วคำสั่ง Insert Frame เลเยอร์ Button เฟรมที่ 279 ก็กำหนดค่าเหมือนกัน
20. เลเยอร์ Stop คลิกเฟรมที่ 279 แล้วแทรกคีย์เฟรมด้วยคำสั่ง ู Insert Keyframe ให้ใส่ Action = Stop ไว้ด้วย เพื่อเป็นการกำหนดขอบเขตการแสดงไฟล์วิดีโอว่าอยู่ในขอบเขตเฟรมที่ 1 ถึงเฟรมที่ 279 เท่านั้น ไม่เช่นนั้นก็จะเลื่อนไปเฟรมอื่น ทำให้เกิดความผิดพลาดได้ ซึ่งเมื่อแสดงวิดีโอ ถึงเฟรมสุดท้ายคือเฟรมที่ 279 แล้วก็จะหยุด เพื่อรอให้ผู้ใช้คลิกปุ่มอื่นๆ
21. กำหนดการทำงานของปุ่มต่างๆ ในเลเยอร์ Button จะกำหนดค่าคล้ายกัน โดยคลิกที่ปุ่ม เพื่อเลือกปุ่มที่ต้องการก่อน
22. คลิกปุ่ม Edit the action script for this object หรือง่ายที่สุดในโลก ก็กด F9 ที่แป้น พิมพ์ ปุ่มอยู่ด้านบนสุดของแป้น เรียงกันไป F1 - F12
23. คลิกและพิมพ์ค่าต่างๆ

23.1 ปุ่มเลื่อนไปยังเฟรมแรกสุดหรือตอนต้นของวิดีโอ ให้พิมพ์
on (release) {
gotoAndStop(1);
}
*** เลข 1 ก็คือเฟรมแรกสุดของเลเยอร์ lesson
23.2 ปุ่มเพลย์เริ่มเล่นไฟล์วิดีโอ ให้พิมพ์
on (release) {
play();
}
23.3 ปุ่มหยุดการเล่น ให้พิมพ์
on (release) {
stop();
}
23.4 ปุ่มไปยังเฟรมถัดไป ให้พิมพ์
on (release) {
prevFrame();
}
23.5 ปุ่มไปยังเฟรมก่อนหน้านั้น ให้พิมพ์
on (release) {
nextFrame();
}
23.6 ปุ่มเลื่อนไปยังเฟรมสุดท้ายหรือตอนท้ายสุดของวิดีโอ ให้พิมพ์
on (release) {
gotoAndStop(279);
}
*** ตัวเลข 279 เป็นเฟรมสุดท้ายก็คือเฟรมที่ 279 ของเลเยอร์ lesson
24. บันทึกงานเก็บไว้ และทดสอบการทำงาน โดยกดปุ่ม Ctrl + Enter
25. นอกจากไฟล์ Avi หรือ Mpg แล้ว ภาพเคลื่อนไหวที่สร้างใน Flash เราก็สามารถสร้าง ปุ่มควบคุมการเคลื่อนไหวได้เช่นกัน ให้ก็อปปี้ไฟล์งานด้วยคำสั่ง File>>Save As.. แล้วบันทึกเป็นชื่อ ไฟล์ใหม่
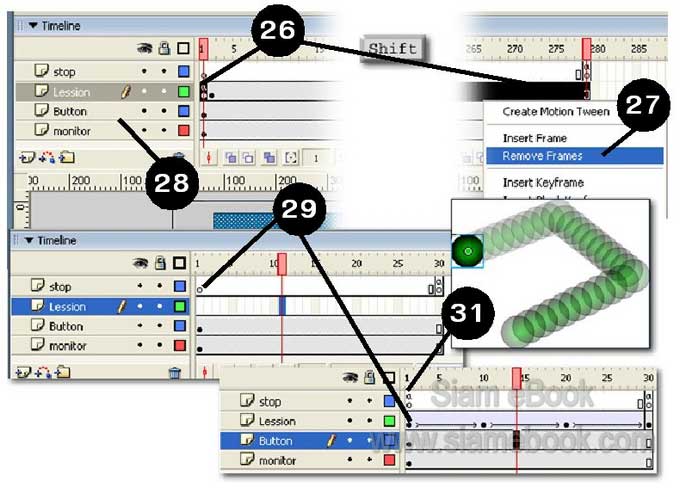
26. คราวนี้ก็ดัดแปลงงานกันเลย เริ่มจากการลบเฟรมของเลเยอร์ lesson ออกไปโดยคลิก ที่เฟรม 1 กดปุ่ม Shift ค้างไว้แล้วคลิกเฟรมสุดท้ายคือเฟรม 279
27. ชี้ลูกศรที่เฟรมที่ถูกเลือกเป็นแถบดำ กดปุ่มขวาของเมาส์ค้างไว้เรียกคำสั่งลัดแล้วคลิก คำสั่ง Remove Frames
28. เลเยอร์ stop, button และ monitor ก็ลบเช่นกัน โดยลบตั้งแต่เฟรม 31 - เฟรม 279 ยกเว้นเลเยอร์ stop ลบเฟรม 30 - เฟรม278
29. แทรกคีย์เฟรมที่เฟรม 1 ของเลเยอร์ lesson ด้วยคำสั่ง Insert Keyframe แล้วก็สร้าง ภาพเคลื่อนไหวง่ายๆ เลยก็ภาพเคลื่อนไหวแบบ Motion Tween ลูกบอลกระเด้งไปมา
30. การทำงานของปุ่ม มีที่ต้องแก้ไขปุ่มเดียวก็คือ ปุ่มเลื่อนไปยังเฟรมสุดท้ายหรือตอนท้าย สุดของการเคลื่อนไหว ให้แก้ตัวเลขจาก 279 เป็น 30 เพราะตอนนี้เรามีแค่ 30 เฟรมเท่านั้น
on (release) {
gotoAndStop(30);
}
31. ส่วนเลเยอร์ stop เฟรมที่ 1 ก็ใส่ action = Stop ไว้ด้วยเช่นกัน เพื่อใม่ให้เริ่มเล่นไฟล์ ทันที ต้องรอให้ผู้ใช้คลิกปุ่ม Play เสียก่อน
32. เสร็จแล้วก็ทดสอบการทำงานโดยกดปุ่ม Ctrl + Enter ก็จะพบว่า เราสามารถควบคุม การเคลื่อนที่ของลูกบอลได้ โดยคลิกปุ่มควบคุมที่ได้สร้างไว้
33. บันทึกงานเก็บไว้