หน้าตาร้านค้า aStore สามารถเลือกสีสัน ให้กับส่วนต่างๆ ได้ตามต้องการ หรือจะใช้แบบสำเร็จรูปก็มีให้เลือกมากมาย
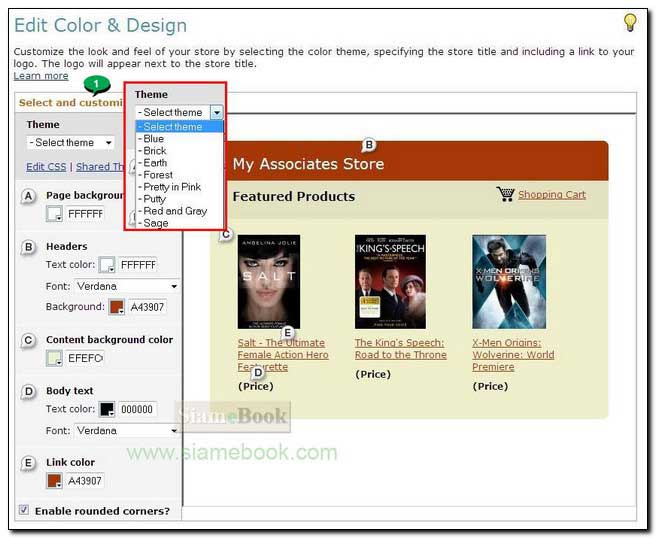
1. จบขั้นตอนการเลือกหมวดสินค้าก็จะไปขั้นตอนให้เลือกสีสันของร้าน หน้าตาร้าน แยกเป็นส่วนๆ เช่น
- Theme จะเป็นธีมหรือหน้าตาร้านค้าสำเร็จรูปแบบต่างๆ ที่มีการออกแบบไว้แล้ว นึกภาพธีมของ Windows XP/Vista/7 คล้ายๆ กัน เพียงแต่นี่เป็นหน้าตาของร้านค้า
- Page background color เลือกสีพื้นของร้านปกติสีขาว FFFFFF
- Headers เป็นสีของข้อความชื่อร้าน และสีพื้น เลือกได้ตามต้องการ
- Content background color เลือกสีพื้นของส่วนแสดงสินค้า ปกติสีขาว FFFFFF
- Body text เลือกสีของเนื้อหาและแบบตัวหนังสือ
- Link color เลือกสีของลิงค์ของชื่อสินค้า
- Enable rounded corners เลือกหรือไม่เลือกมุมแบบโค้ง ดูด้านบนเป็นตัวอย่าง ตำแหน่งชื่อร้าน

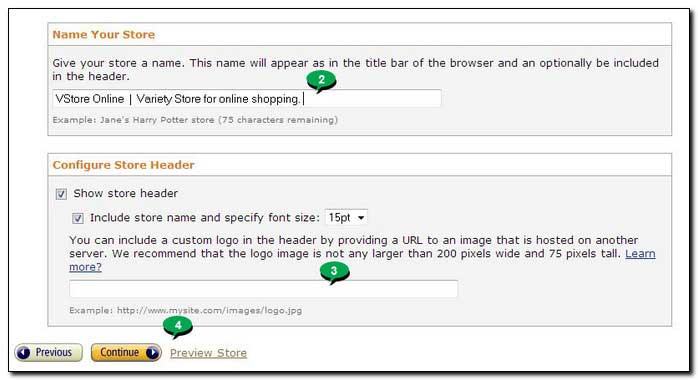
2. ในส่วน Name Your Store ตั้งชื่อร้าน ผมจะเน้นให้มีคำอธิบายสั้นๆ ใส่ลงไปด้วย
3. ในส่วน Configure Store Header ด้านล่าง จะเป็นการใช้ภาพแบนเนอร์แทนชื่อร้าน ในข้อที่ 2 ซึ่งจะใช้ภาพขนาด 200 x 75 pixels ตรงนี้เราข้ามไปก่อน
เพราะยังไม่ได้ทำภาพหัวแบนเนอร์
4. คลิก Continue ทำงานต่อ หรือจะคลิก Preview Store ดูหน้าตาร้านค้าก่อนก็ได้ ว่าร้านหน้าตาเป็นอย่างไร

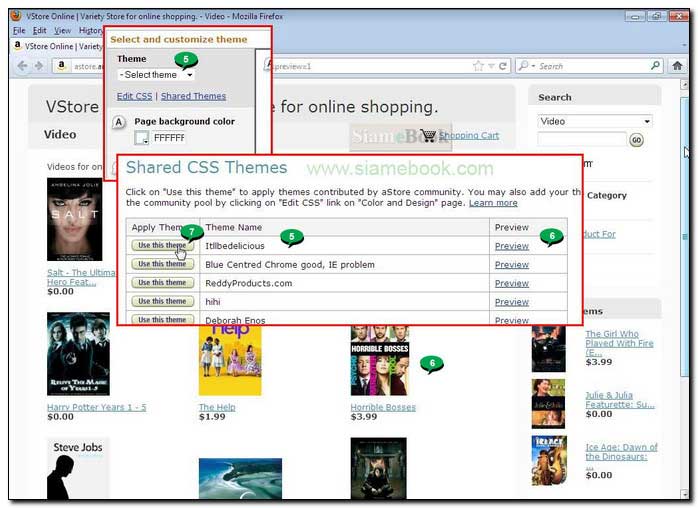
5. การเลือก Theme หรือหน้าตาร้านค้า จะมีแบบหน้าร้านที่มีคนออกแบบไว้ (Share Themes) แล้วแบ่งปันให้ใช้งานเช่น Itllbedelicious
6. แต่ละแบบจะมี Preview เพื่อดูตัวอย่าง
7. ต้องการใช้งานแบบใด ให้คลิก Use this theme