
Joomla 2.5 จะมีเทมเพลทมาตรฐานมาให้ 3 ตัวด้วยกัน เราสามารถแก้ไขภาพประกอบ การจัดตำแหน่ง หรือไฟล์ css ในตัวเทมเพลทได้ตามใจชอบ เพื่อให้หน้าตาเว็บไซต์ Joomla 2.5 เป็น ไปตามที่เราต้องการ ซึ่งส่วนใหญ่ก็จะทำแบบนั้น ไม่มีใครต้องการหน้าตาแบบเดิมๆ มาตรฐานกันนัก
แต่ก่อนจะแก้ไขหรือปรับแต่งเทมเพลท ก็มีคำแนะนำให้หยุดคิดกันก่อน Joomla 2.5 นั้นจะหยุดการพัฒนาในปี 2014 การใช้งาน Joomla 2.5 สร้างเว็บไซต์จึงไม่ดีแน่ในระยะยาว เพราะ การศึกษาการแก้ไขโค้ด ต้องใช้เวลาและศึกษามากพอสมควร
การเลือกอัพเกรด Joomla 2.5 ไปใช้ Joomla 3 จึงน่าจะน่ากว่า แล้วจึงทุ่มเทศึกษาษาวิธีการแก้ไขเทมเพลทมาตรฐานของ Joomla 3 น่าจะดีกว่า โดยเฉพาะเทมเพลท protostar ซึ่งเป็นเทมเพลทใม่ ที่รอง รับการแสดงผลในหน้าจออุปกรณ์ต่างๆ ได้ดี ไม่ว่าจะดูผ่านหน้าจอคอมพิวเตอร์ แท็บเล็ต หรือมือถือ ตัวเทมเพลทจะปรับเปลี่ยนขนาดหน้าจอและแสดงส่วนประกอบต่างๆ ในหน้าเว็บไซต์ให้ เข้ากับขนาดหน้าจออุปกรณ์ต่างๆ ได้เป็นอย่างดี ทำให้ผู้เข้าชมเว็บ สามารถอ่านเนื้อหาได้อย่างสบายๆ เพราะในอนาคน มีแนวโน้มที่ผู้คนจะท่องเน็ตผ่านมือถือมากกว่า คอมพิวเตอร์หรือโน้ต บุ๊ค
ทำความรู้จักเทมเพลทใน Joomla 2.5
Joomla รุ่นนี้จะมีเทมเพลทมาตรฐานมาให้ 3 ตัว คือ
1. Beez2 เทมเพลทนี้จะเป็นเทมเพลทมาตรฐานเมื่อได้ติดตั้ง Joomla 2.5 ในครั้งแรกสุด

2. Atomic เทมเพลทง่ายๆ ไม่ซับซ้อน เมื่อเทียบกับ beez_20 และ beez5

3. Beez5 เทมเพลทนี้จะคล้ายๆ กับ beez_20 เป็นเทมเพลทใหญ่มีความซับซ้อน เรียบง่าย ดูสบายตา

การเลือกใช้งานเทมเพลทใน Joomla 2.5
ปกติหลังการติดตั้ง Joomla 2.5 จะกำหนดให้เทมเพลท beez_20 เป็นเทมเพลทมาตรฐานของเว็บไซต์ แต่เราก็สามารถแก้ไขในภายหลังได้
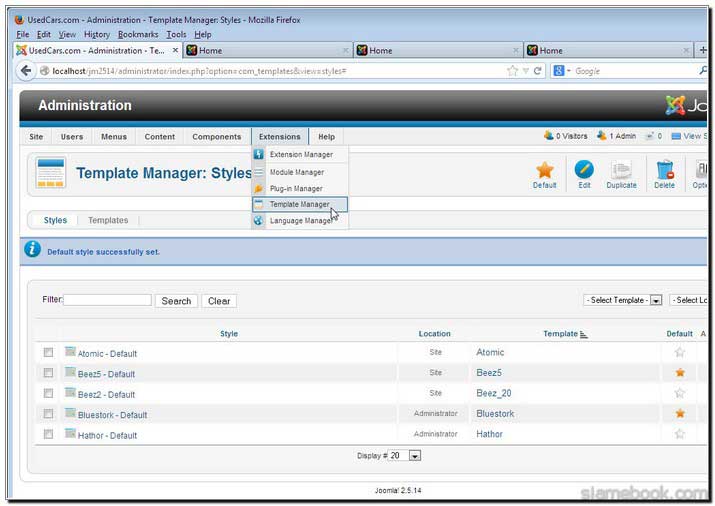
1. คลิก Extensions>>Template Manager
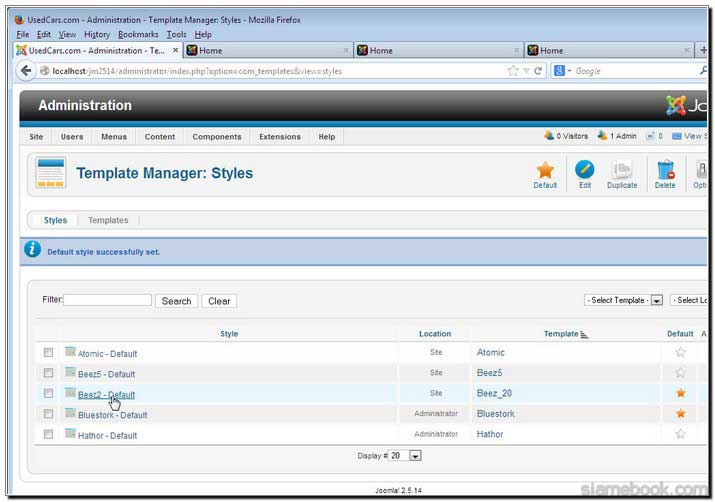
2. ตัวอย่างต้องการใช้งานเทมเพลท Beez5-Default ก็คลิกให้ปรากฏรูปดาว สีส้ม ในคอลัมน์ Default
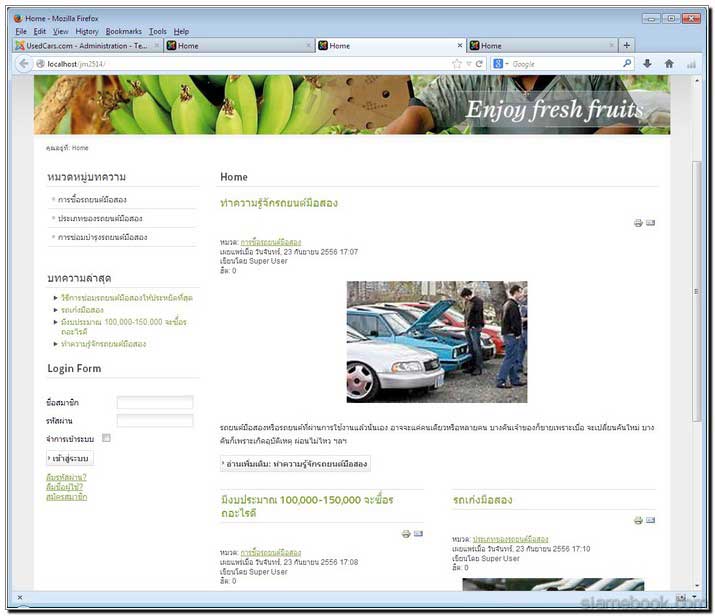
3. ที่มุมบนขวา คลิก View Site เพื่อดูผลงาน

การปรับแต่งเทมเพลท Beez2 ใน Joomla 2.5
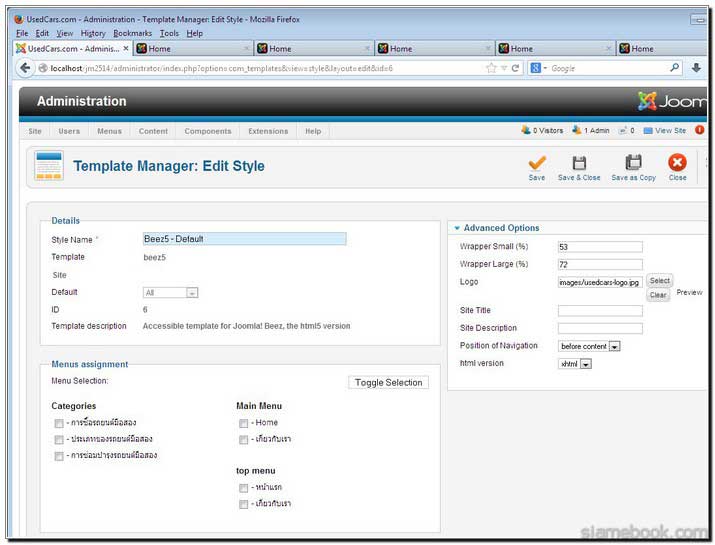
1. คลิกชื่อเทมเพลทที่ต้องการ เช่น Beez2

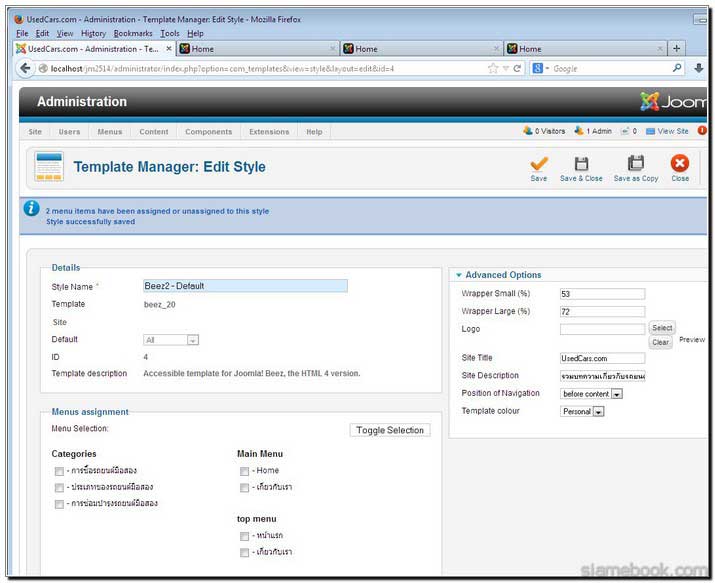
2. จะเข้าสู่หน้าจอให้ปรับแต่ง ในส่วน Menu assignment ให้คลิกติ๊กถูกเมนูที่ต้องการใช้งานกับเทมเพลทนี้ ปกติไม่ต้องเลือก
3. ด้านขวามือในส่วน Advanded Options เราสามารถคลิกปุ่ม Select ไปเลือกโลโก้ของเราเองได้
4. ส่วนตัวเลือก Site Title และ Site Description เป็นตัวเลือกกรณีไม่ใช้โลโก้ ก็ใช้ข้อความแทนได้
5. Position of Navigation สำหรับเลือกตำแหน่งแสดง Sidebar ปกติจะอยู่ทางซ้ายมือ แต่เราสามารถแก้ไขไปแสดงด้านขวามือก็ได้
Template color การเลือกสีหรือเทมเพลทย่อย จะมี 2 แบบให้เลือก คือ Personal และ Nature
6. เสร็จแล้วคลิก Save หรือกรณีถูกใจแล้ว ไม่ต้องการแก้ไขใดๆ อีกให้คลิก Save & Close
7. ดูผลงานการปรับแต่งโดยคลิก View Site

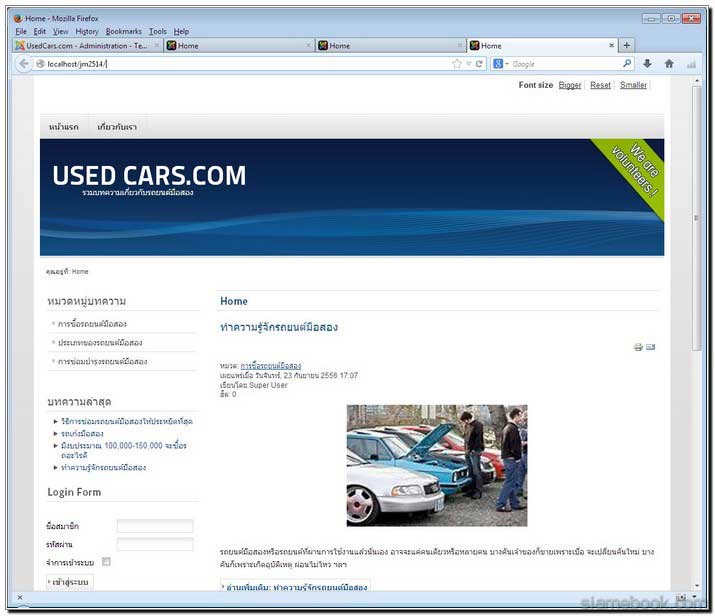
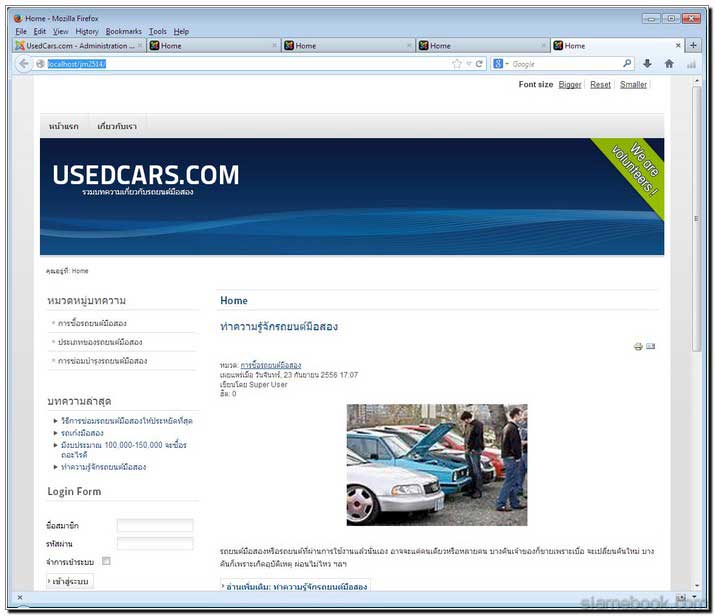
8. กรณีไม่ให้แสดง Site Title และ Site Description แบบข้อความ ก็จะแสดงหัวเว็บแบบนี้
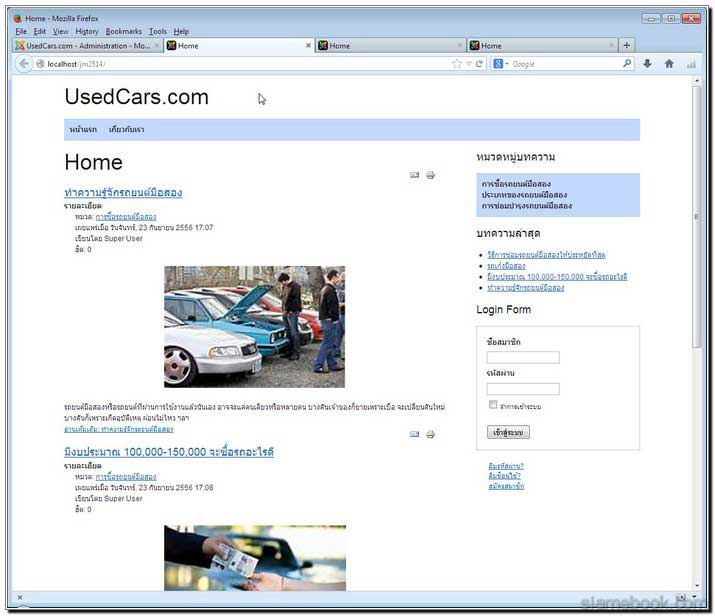
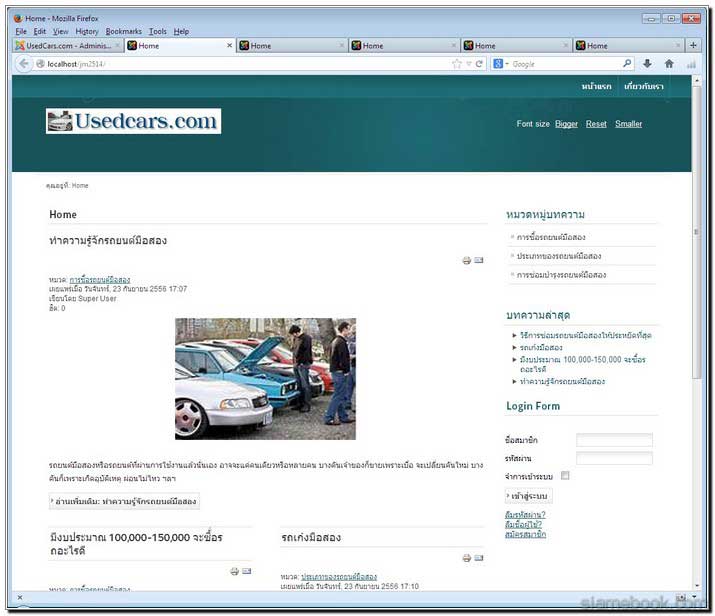
9. ตัวอย่างการเลือกตำแหน่ง Sidebar ด้านขวามือ จะเห็นว่า พวกโมดูล บทความล่าสุดจะอยู่ทางขวามือ

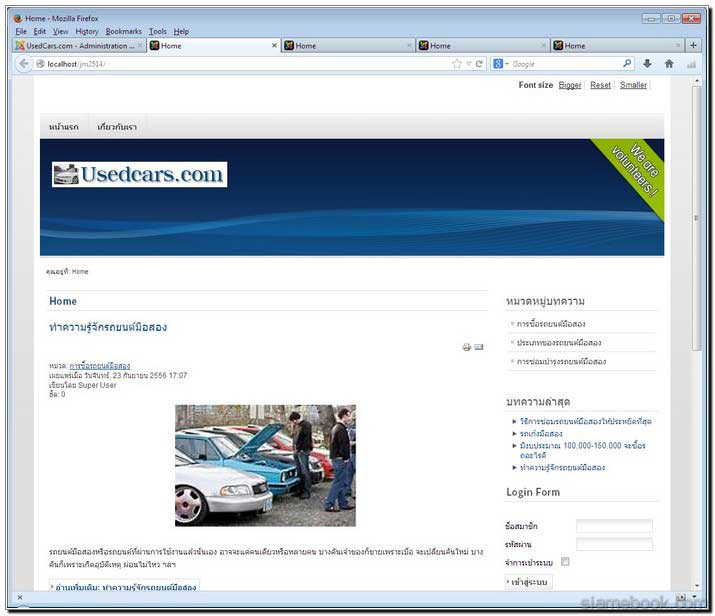
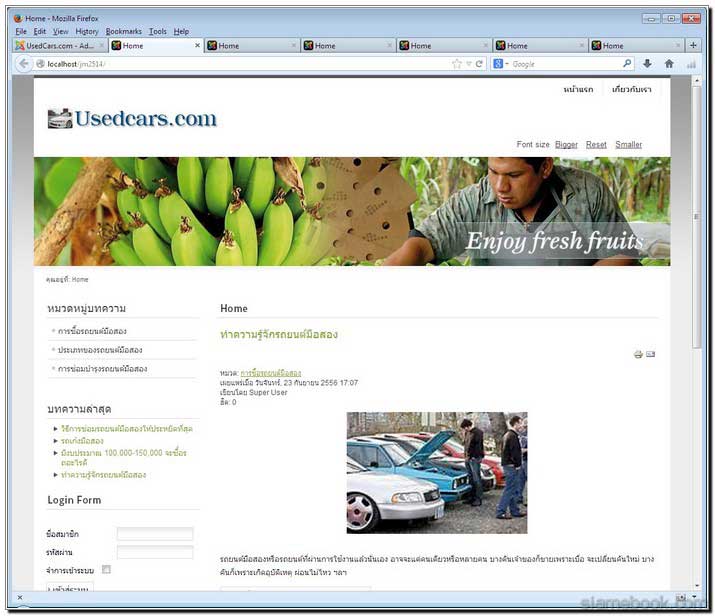
10. ตัวอย่างการเลือกให้แสดง Logo ด้านบนจะแสดงโลโก้ UsedCars.com
11. ไม่แสดง Site Description หรือสโลแกนเว็บไซต์
12. ส่วน Sidebar หรือ Position of Navigation จะเลือกแสดงด้านขวามือหรือ after content

13. และตัวเลือกสุดท้าย กรณีเลือก Template colour แบบ Nature จะแสดงหน้าเว็บดังภาพ

14. สำหรับเทมเพลท Beez5 นั้นการปรับแต่งก็คล้ายๆ กัน

15. ตัวอย่างหน้าตาเว็บที่ได้

การปรับแต่งโค้ดและไฟล์ css ของเทมเพลท Beez2 ใน Joomla 2.5
เรายังสามารถปรับแต่งเทมเพลทขั้นสูงได้อีกโดยการแก้ไขไฟล์ index.php และไฟล์ css ของ Joomla 2.5
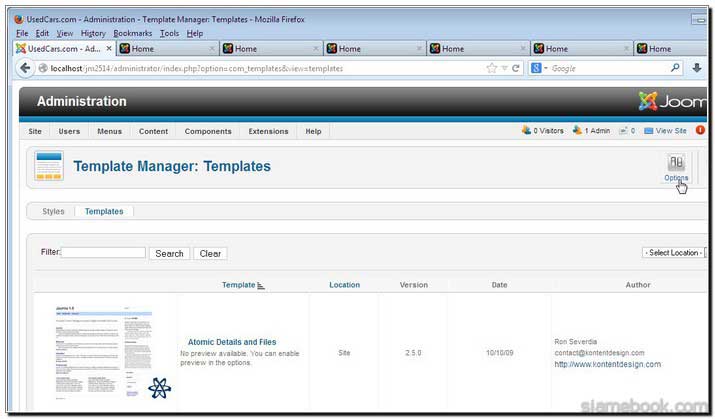
1. คลิก Templates
2. คลิก Options

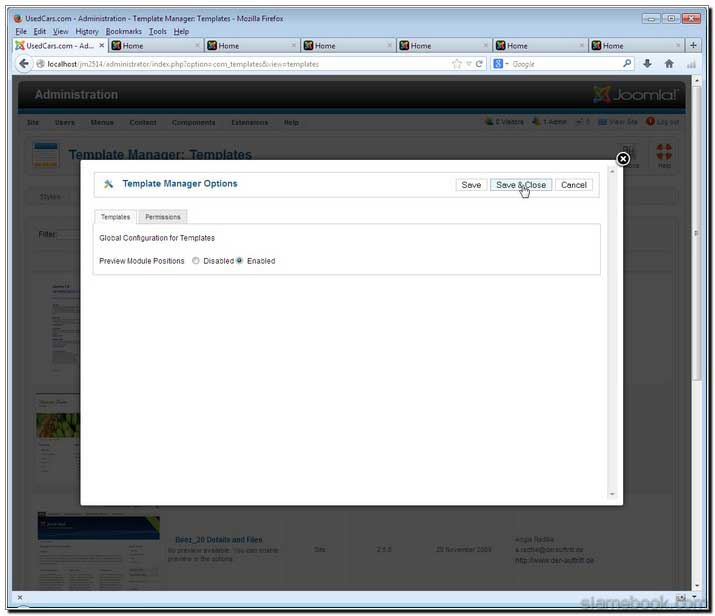
3. คลิกเลือก Enabled แล้วคลิก Save & Close

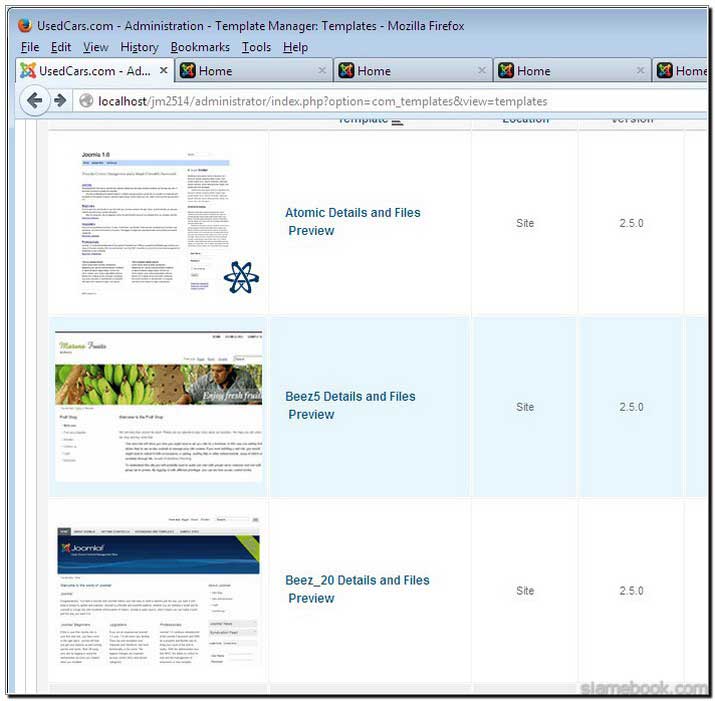
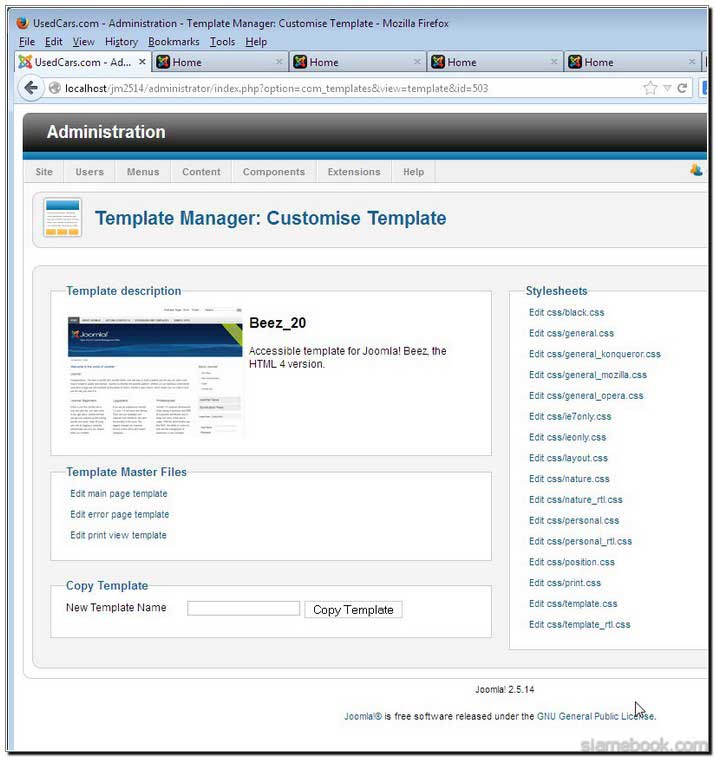
4. ที่เทมเพลทแต่ละตัวก็จะปรากฏคำสั่ง ให้เข้าไปแก้ไขไฟล์ index.php และไฟล์ css เช่น Beez_20 Details and Files
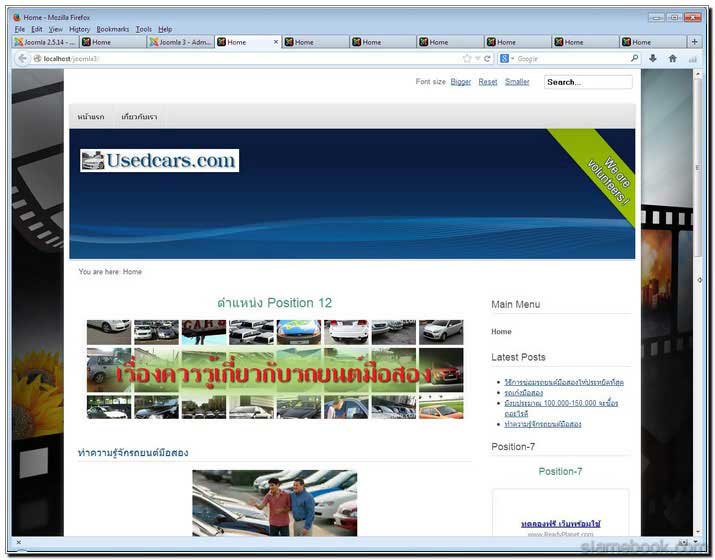
5. ส่วนคำสั่ง Preview ไว้ดูตำแหน่งของโมดูลต่างๆ

6. ตัวอย่างเมื่อเลือกเข้าไปแก้ไขไฟล์ index.php และไฟล์ css การแก้ไขจะมี 2 ส่วนคือ Template และ Stylesheets โดย Template จะเป็นไฟล์ index.php ซึ่งเราสามารถแก้ไขตำแหน่งโมดู ลต่างๆ ได้
7. ส่วน Stylesheets จะเป็นการแก้ไขไฟล์แบบ css ซึ่งจะเป็นการแก้ไขรายละเอียดปลีกย่อยในเทมเพลท เช่น แบบ ขนาด สี ข้อความ การเรียกใช้งานภาพประกอบ สี การตีตารางในหน้าเว็บ ไซต์ ฯลฯ สามารถแก้ไขได้ได้คลิกชื่อไฟล์ที่ต้องการได้เลย

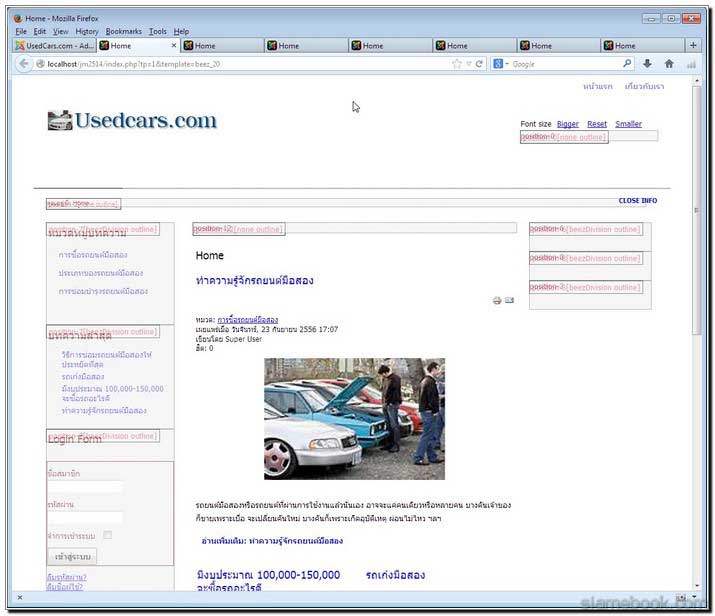
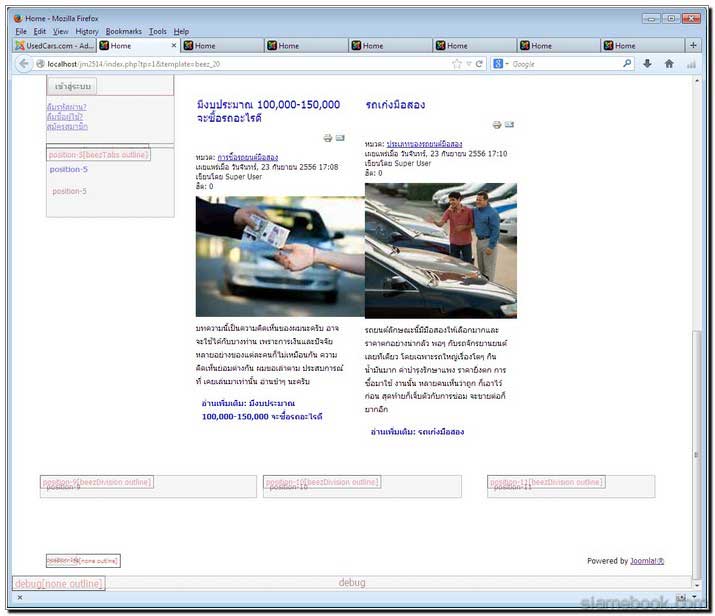
8. กรณีเลือกคำสั่ง Peview จะแสดงตำแหน่งของโมดูล ช่วยให้เรารู้ว่าจะสามารถวางโมดูลที่ตำแหน่งใดๆ ได้บ้าง


9. ตัวอย่างการวางข้อมูลในตำแหน่งต่างๆ ในเทมเพลท ง่ายๆ แค่นี้ เว็บไซต์ก็ดูดีแล้ว