ตัวอย่างการแก้ไขไฟล์ CSS ใน Virtuemart
ก่อนจะแก้ไขไฟล์ใดๆ ก็อย่าลืมก็อปปี้สำรองไว้ให้เรียบร้อย ดาวน์โหลดไว้ในเครื่องด้วย โปรแกรม FileZilla
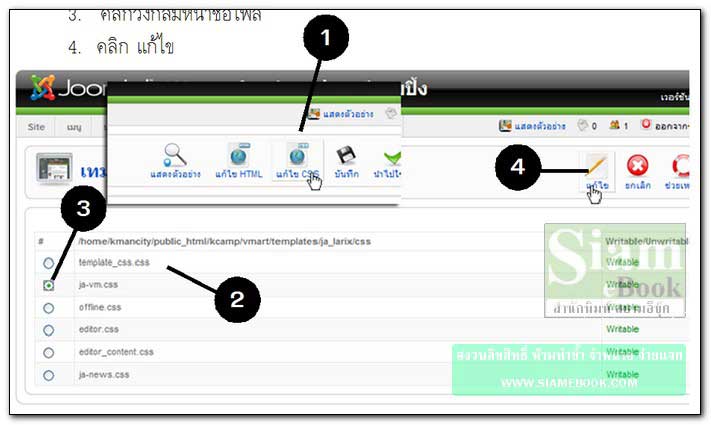
1. คลิกวงกลมหน้าไฟล์เพื่อเลือก แล้วคลิก Edit CSS
2. ไฟล์เทมเพลทที่จะแก้ไขมีดังนี้ template-css.css, ja-vm.css และ ja-new.css
3. คลิกวงกลมหน้าชื่อไฟล์
4. คลิก แก้ไข

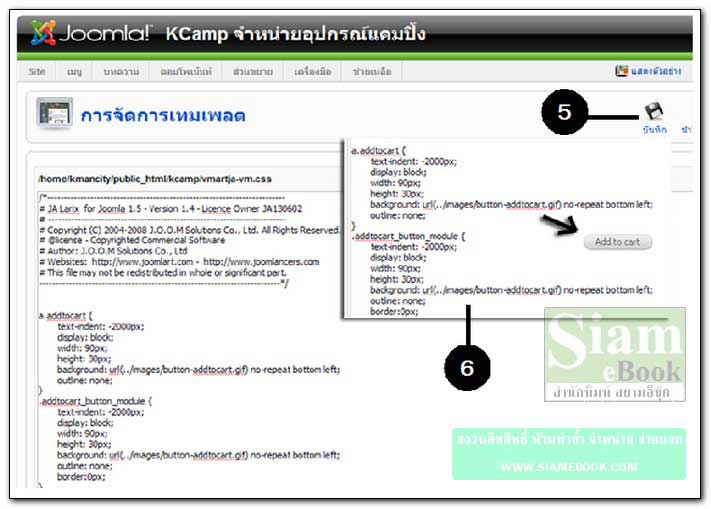
5. แก้ไขได้ตามต้องการ เสร็จแล้วคลิก บันทึก
6. รายละเอียดการแก้ไข ต้องศึกษาเกี่ยวกับไฟล์แบบ CSS จึงจะเข้าใจส่วนต่างๆ ว่า หมายถึงอะไร เช่น
.addto cart จะเป็นชื่อของ CSS สไตล์
text-indent คำสั่งจัดย่อหน้าข้อความ
display คำสั่งในการแสดงผล
Width คำสั่งกำหนดความกว้าง ของกรอบ หรือภาพ
Height คำสั่งกำหนดความสูงของกรอบ หรือภาพ
ฺBackground: #FFF คำสั่งกำหนดสีให้กับพื้นหลัง เช่น สีพื้นเป็นสีขาว #FFF
Backgroung: url (..images/button-addtocart.gif) no-repeat bottom left: เป็น คำสั่งเรียกใช้ไฟล์ภาพชื่อ button-addtocart.gif

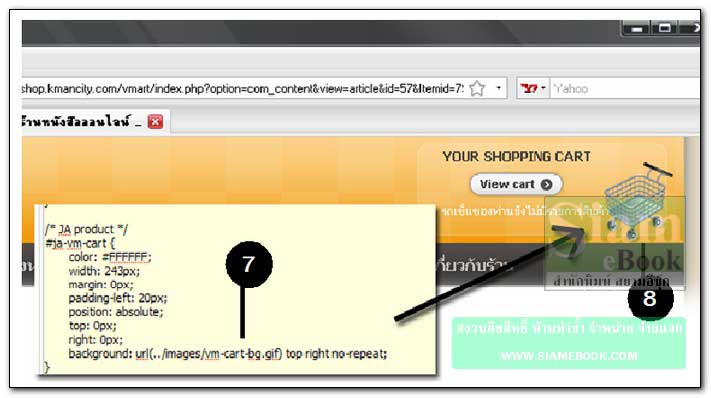
7. ตัวอย่างตำแหน่งที่เรียกใช้งานไฟล์ภาพรถเข็นในหน้าจอ
8. ตัวอย่างไฟล์ภาพรถเข็นในหน้าจอ เมื่อดูผลงาน

Tips & Tricks
การแก้ไขไฟล์แบบ CSS ด้วย Dreamweaver จะทำได้ง่ายกว่า ถ้าต้องการปรับแต่งหน้า ตาร้านค้าออนไลน์ให้ได้ดั่งใจ ก็ต้องศึกษาการแก้ไขไฟล์เหล่านี้


