แสดงภาพแบบ Ramdon Image ในหน้าแรก
เป็นโมดูลแสดงภาพในหน้าเว็บไซต์ อาจเป็นภาพวิวทิวทัศน์ ฯลฯ
อัพโหลดไฟล์ภาพเข้าเว็บไซต์
ก่อนจะอัพโหลดภาพเข้าเว็บไซต์ ควรปรับลดขนาดภาพให้เหมาะสมเสียก่อน เช่น ลดขนาด ภาพกว้างคูณยาว ไว้ไม่เกิน 640 x 480 Pixels หรือน้อยกว่านั้น แล้วจึงอัพโหลดเข้าเว็บไซต์
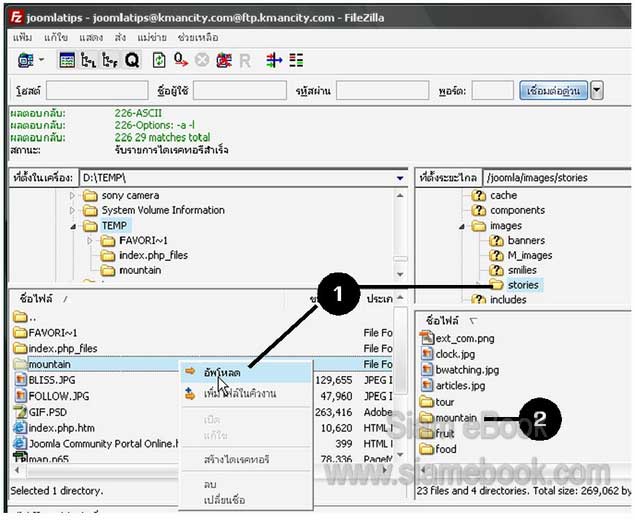
1. ใช้ FileZilla โหลดไฟล์เข้าเว็บไซต์ เอาไปไว้ในโฟลเดอร์ stories
2. ตัวอย่างภาพที่อัพโหลดเข้าไปแล้วเช่น โฟลเดอร์ mountain ภายในจะเป็นไฟล์ภาพ แบบ jpg

สร้างบทความเก็บภาพ
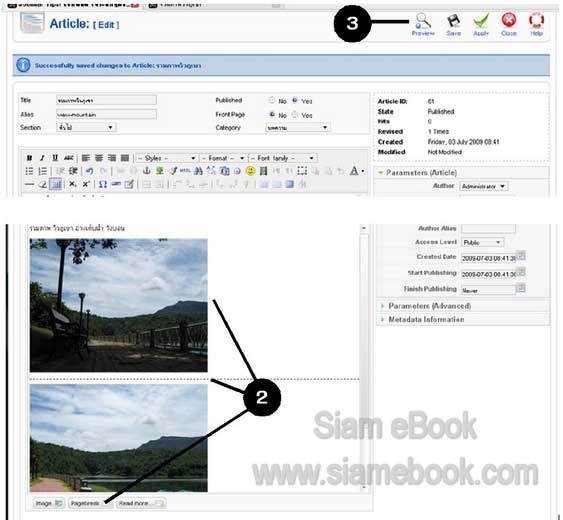
1. ในหน้าจอ Article Manager คลิก New
2. พิมพ์รายละเอียดของบทความลงไป
Title = อัลบัมภาพ
Alias = view-mountain
Description ให้แทรกภาพเข้ามา โดยเลือกภาพในโฟลเดอร์ mountain ที่ได้อัพโหลดไว้ แต่ละภาพให้ใช้คำสั่ง Pagebreak แยกแต่ละภาพ ไว้คนละหน้า
3. จากนั้นก็ Preview ดูผลงานบทความที่ได้

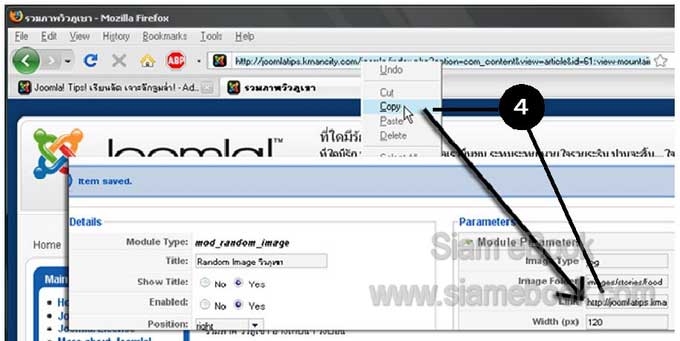
4. จัดการก็อปปี้ URL ของบทความนั้นๆ เก็บไว้ จะเอา URL นี้ไปใส่ในโมดูล Random Images

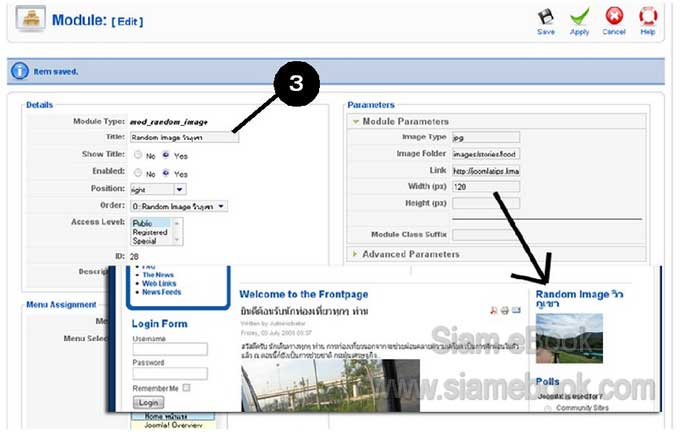
ปรับแต่งโมดูล Ramdon Image
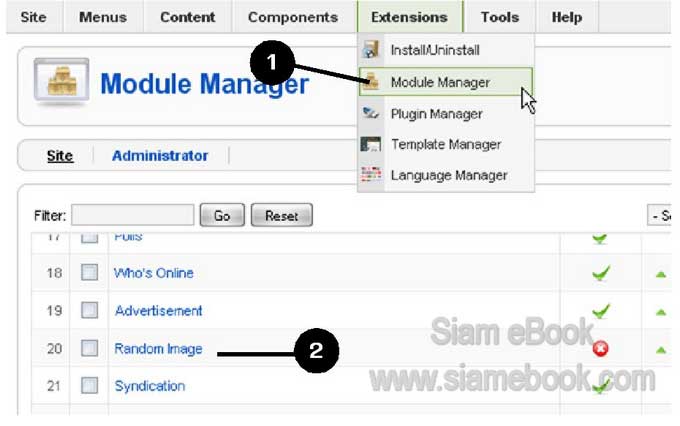
1. คลิก Extensions>>Module Manager
2. คลิก Random Image

3. แก้ไขโมดูล เช่น
Title = อัลบัมภาพ
Show Title อาจเลือก No เพื่อไม่ให้แสดงหัวข้อ Title บนหน้าจอ แสดงแต่ภาพเท่านั้น
Position = right
Enable = Yes
Module Parameters
Image Type = jpg (เป็นชนิดของไฟล์ภาพที่เราใช้)
Image Folder = ระบุตำแหน่งโฟลเดอร์เช่น images/stories/mountain หรือจะใช้ภาพ สำเร็จของจูมล่าก็ได้ images/stories/fruit หรือ images/stories/food
Link เพื่อแสดงภาพขนาดใหญ่ อาจจะทำเป็นบทความไว้ แล้วใส่ภาพเข้าไปในบทความ จาก นั้นก็ก็อปปี้ลิงค์ URL ของบทความมาวางตรงนี้
Width กำหนดขนาดความกว้างของภาพลงไป ไม่ควรเกิน 150 px เพราะจะใหญ่เกินไป บังเนื้อหาส่วนอื่นๆ กำหนดช่องเดียวก็พอ โปรแกรมจะย่อให้สัมพันธ์กับค่า Height ของภาพ
Height กำหนดขนาดความสูงของภาพลงไป