
การใช้ภาพในอินเตอร์เน็ตในเว็บไซต์ ใน Facebook หรือทำภาพสินค้า ทำแบนเนอร์ ฯลฯ ภาพที่ใช้อาจจะไม่สื่อความหมายอย่างที่ตั้งใจ การทำข้อความ พิมพ์ข้อความเพื่ออธิบายภาพ บอกรายละเอียดเกี่ยวกับภาพ จึงเป็นเรื่องจำเป็น หากเป็นภาพสินค้า ก็จะช่วยสื่อสารได้ดีมากยิ่งขึ้น มีรายละเอียดมากพอ ลูกค้าไม่เสียเวลาถาม พ่อค้าแม่ค้าก็ไม่ต้องเสียเวลาให้ข้อมูล
ตัวอย่างการใช้ทำข้อความอธิบายภาพ หรือแบนเนอร์แบบต่างๆ
การทำข้อความอธิบายบนภาพ มีหลายแบบตามแต่วัตถุประสงค์ในการนำเสนอภาพนั้นๆ เช่น 1. ทำภาพธัมเนลหรือภาพฟีเจอร์ก่อนย่อหน้าแรกของบทความ นิยมพิมพ์ข้อความสั้นๆ ซึ่งอาจจะเป็นชื่อบทความคล้ายตัวอย่าง หรือเป็นข้อความที่ชวนให้อยากคลิกเข้าไปอ่านเนื้อหาที่เหลือ

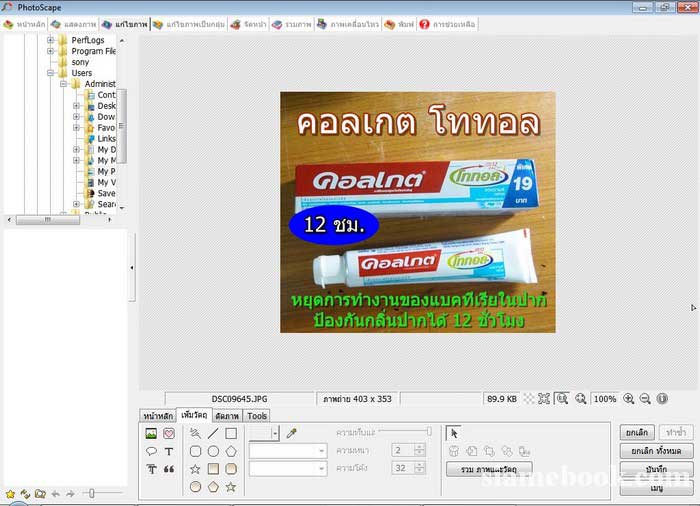
2. ตัวอย่างการเขียนข้อความอธิบายเพิ่มเติมเกี่ยวกับสินค้า ซึ่งสามารถทำได้ง่ายๆ ใน PhosotScape


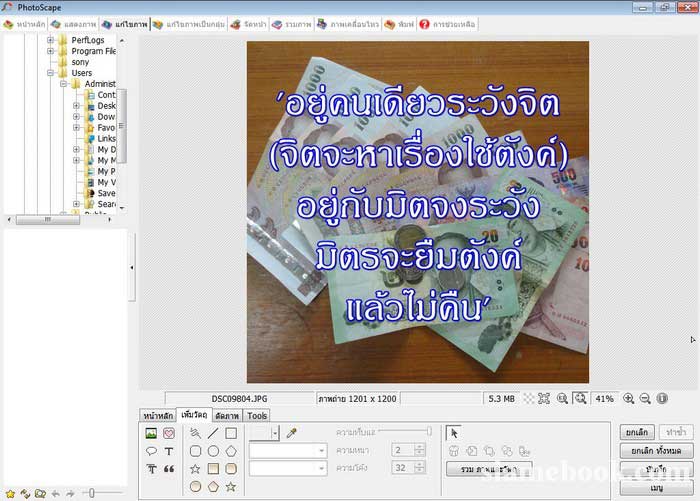
3. อาจทำข้อความบนภาพ อาจจะเป็นคำคม ข้อคิด ปรัชญา บทกลอน มุกตลกขำๆ ฯลฯ ก็ใช้วิธีการพิมพ์ข้อความลงบนภาพโดยตรงเช่นกัน ทำได้ง่ายๆ ด้วย PhotoScape

ข้อความประเภทนี้อาจจะดูเหมือนธรรมดาไม่มีอะไร แต่จริงๆ แล้ว ช่วยเรียกคนเข้าเว็บไซต์ หรือ Facebok เพจได้ดีทีเดียว เมื่อมีคนเข้าชมจำนวนมาก ช่องทางทำมาหากินจะตามมาเอง

4. ภาพประกอบบทความคอมพิวเตอร์ หรือแนววิชาการ ภาพแนวนี้จะเน้นการทำข้อความช่วยอธิบายภาพ เพื่อให้เข้าใจได้ง่ายยิ่งขึ้น อย่างเช่นการทำภาพประกอบในบทความนี้นั่นเอง ไม่ยากแต่จะเสียเวลามากกว่า หากมีภาพจำนวนมาก 09

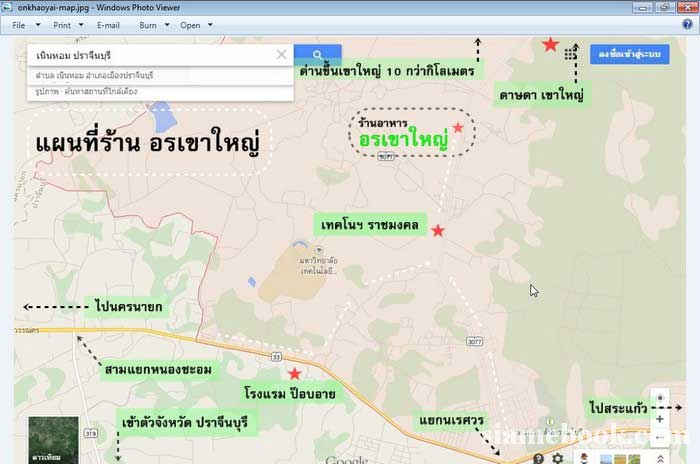
5. ภาพแผนที่พร้อมข้อความอธิบายประกอบภาพ จะช่วยได้มากในการแนะนำร้านค้า สถานที่ต่างๆ โดยใช้การจับภาพหน้าจอโปรแกรม Google Maps แล้วนำมาเขียนข้อความด้วย PhotoScape ดังภาพตัวอย่างด้านล่าง

ตัวอย่างการสร้างแบนเนอร์ ง่ายๆ ด้วย PhotoScape
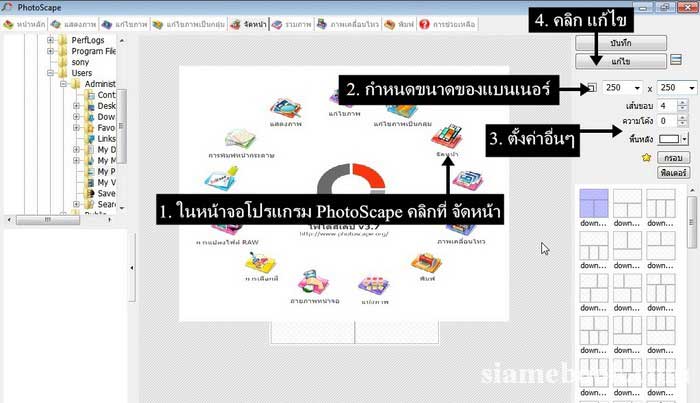
สำหรับการทำภาพประเภทนี้ หรืออาจจะเป็นแบนเนอร์ก็ตาม วิธีการสร้างภาพจะปฏิบัติคล้ายๆ กัน โดยจากตัวอย่างนี้จะสร้างภาพขนาด 250 x 250 Pixels การสร้างภาพในลักษณะนี้ จำเป็นต้องระบุขนาดที่แน่นอน เพราะการนำไปใช้จะมีการระบุชัดว่าต้องใช้ขนาดภาพเท่าไร 1. ในหน้าจอโปรแกรม PhotoScape คลิกที่ จัดหน้า 2. กำหนดขนาดของแบนเนอร์หรือภาพที่ต้องการเช่น ขนาด 250 x 250 3. ตั้งค่าอื่นๆ ตามต้องการเช่น ขนาดเส้นขอบ พื้นหลัง กรอบ 4. คลิก แก้ไข

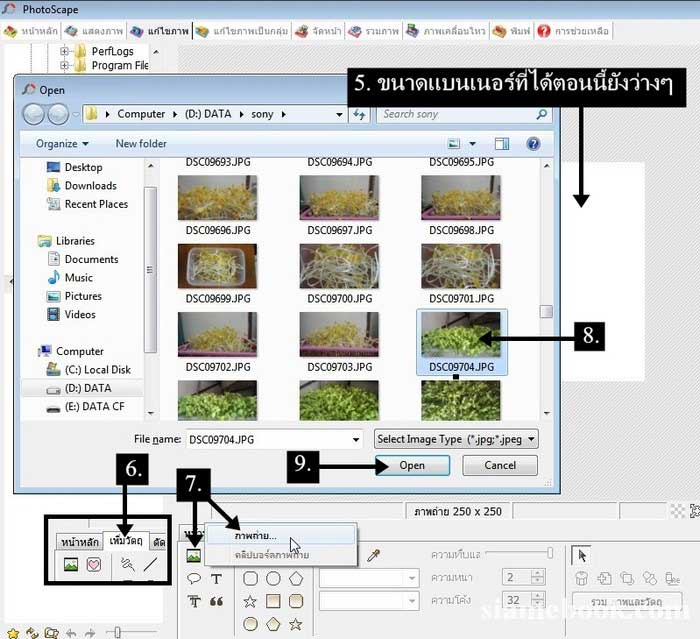
5. ขนาดแบนเนอร์ที่ได้ตอนนี้ยังว่างๆ 6. แทรกภาพโดยคลิกแท็บ เพิ่มวัตถุ 7. คลิกเลือกแทรกภาพและภาพถ่าย 8. คลิกเลือกภาพที่ต้องการ 9. คลิก Open

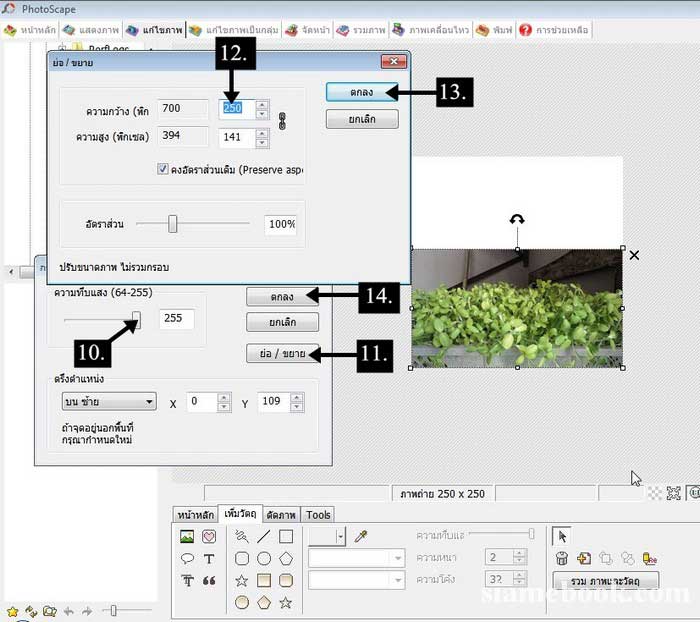
10. เมื่อภาพถูกแทรกเข้ามาแล้ว จะปรากฏกรอบข้อความให้ตั้งค่า เช่น ความทึบแสงหรือความโปร่งใส กรณีซ้อนกันหลายภาพ ตั้งค่าได้ตามต้องการ 11. คลิก ย่อ/ขยาย ไปกำหนดขนาดของภาพให้พอดีกับแบนเนอร์ 12. กำหนดความกว้างไว้เท่ากับ 250 Pixcel ให้เท่ากันกับขนาดเบนเนอร์ 13. คลิก ตกลง 14. คลิก ตกลงเพื่อปิดกรอบข้อความตั้งค่า ภาพที่นำเข้ามา

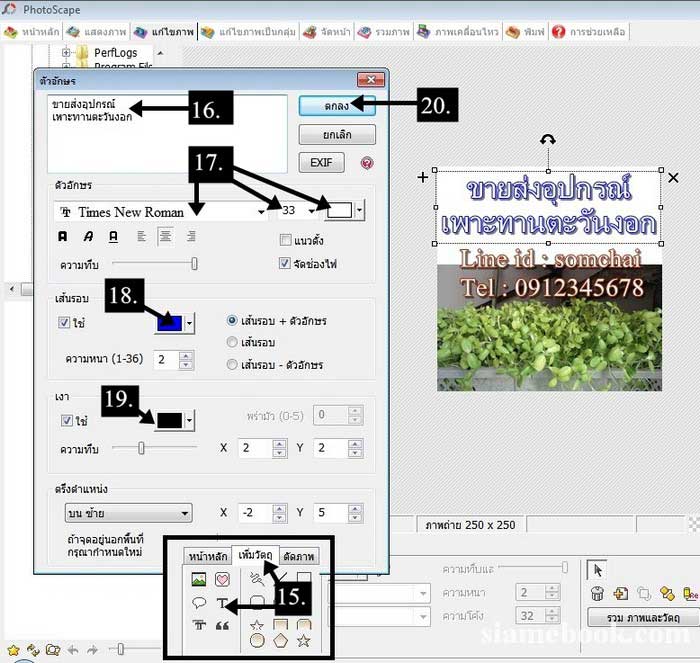
15. คลิกแท็บ เพิ่มวัตถุ แล้วคลิกเลือกเครื่องมือพิมพ์ข้อความ T 16. คลิกและพิมพ์ข้อความลงไป เช่น ขายส่งอุปกรณ์เพราะทานตะวันงอก 17. เลือกแบบตัวหนังสือ ขนาด และสีได้ตามต้องการ 18. อาจจจะตั้งค่าเส้นขอบภาพเช่น สีน้ำเงิน ความหนาเส้นขอบ 2 px 19. หรืออาจจะใช้เงา โดยให้เงามีขนาด 2 px 20 เสร็จแล้วคลิก ตกลง การสร้างข้อความที่เหลือปฏิบัติคล้ายๆ กัน

การพิมพ์ข้อความลงบนภาพไม่ยาก แต่ต้องหาฟอนต์หรือแบบตัวหนังสือสวยๆ มาไว้ใช้ เพราะตัวหนังสือมาตรฐานจะไม่ค่อยน่าสนใจนัก และดูซ้ำๆ กัน เพราะภาพส่วนใหญ่ก็จะใช้ตัวหนังสือแบบนี้
การบันทึกไฟล์ภาพไปใช้งาน
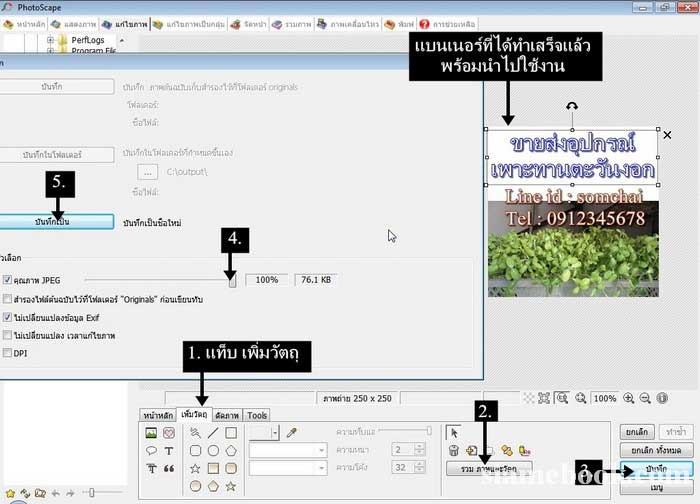
หลังจากออกแบบแบนเนอร์เรียบร้อยแล้ว เราก็จะนำภาพไปใช้งานโดย 1. ขณะนั้นต้องอยู่ในแท็บ เพิ่มวัตถุ 2. คลิก รวมภาพและวัตถุ 3. คลิก บันทึก 4. ตั้งค่าความละเอียดภาพ ต้องลองทดสอบขนาดต่างๆ ตั้งแต่ 100% 95% 90% ฯลฯ เพื่อดูว่าต้องใช้ขนาดเท่าไร จึงจะได้ภาพที่คมชัดตามต้องการ ปัญหาใหญ่ในโปรแกรมนี้ก็คือ ภาพจะไม่ค่อยชัด ต้องบันทึกขนาด 100% แล้วนำไปย่อขนาดด้วยโปรแกรมอื่นอีกที 5. คลิก บันทึกเป็น แล้วตั้งชื่อไฟล์ เพื่อนำไปไว้ใช้งานต่อไป

ขนาดของภาพหรือแบนเนอร์เป็นเรื่องสำคัญที่ต้องรู้
การทำภาพประกอบหรือแบนเนอร์หรือภาพประเภทใดก็ตาม สิ่งสำคัญที่ต้องรู้ก็คือขนาดของภาพ จะต้องทำขนาดภาพเท่าไร เช่น การทำแบนเนอร์หรือปกหลัง Facebook page จะต้องสร้างภาพขนาด 851 x 315 ส่วนภาพสำหรับทำเป็น Profile Photo จะใช้ภาพขนาด 180 x 180 การทำแบนเนอร์เพื่อติดในเว็บ ก็เช่นกัน จะใช้ขนาดเท่าไหร่นั้น ก็ต้องดูว่าใน CMS ซึ่งอาจจะเป็น WordPress หรือ Joomla ได้กำหนดขนาดไว้เท่าไร เพื่อจะได้ทำขนาดได้พอดี

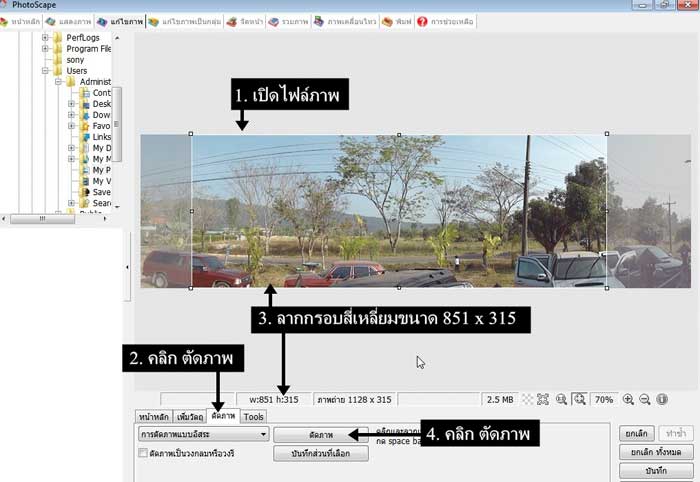
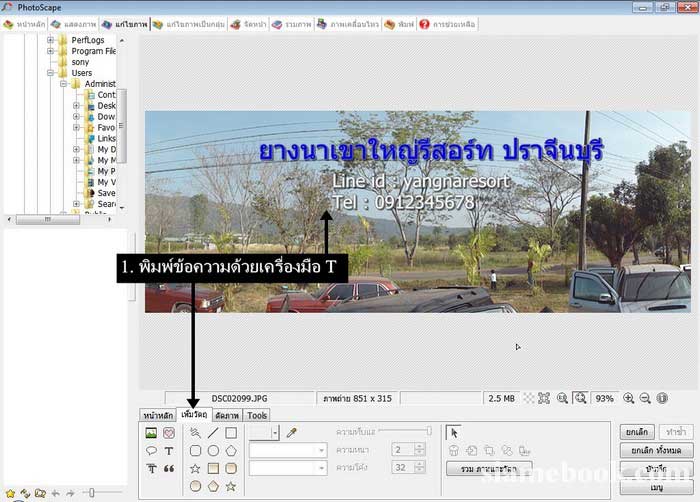
ตัวอย่างการทำปก Facebook เพจ โดยกำหนดขนาดไว้ที่ 851 x 315 เปิดไฟล์ภาพขึ้นมา แล้วคลิกแท็บ ตัดภาพ ลากเป็นกรอบสี่เหลี่ยมให้เท่ากับขนาดของภาพที่ต้องการก็คือ 851 x 315 จากนั้นคลิก ตัดภาพ

ภาพที่ได้ยังไม่สื่อความหมายมากนัก ให้พิมพ์ข้อความด้วยเครื่องมือ T เช่น ชื่อสถานที่ ข้อมูลการติดต่อ ก็จะได้ภาพสำหรับนำไปทำปก Facebook เพจ แบบง่ายๆ

การสร้างแบนเนอร์ด้วย PhotoScape เหมาะสำหรับการสร้างแบนเนอร์ธรรมดาทั่วไป หากต้องการแบนเนอร์ที่ซับซ้อน ซ้อนภาพ ไดคัทภาพ ต้องใช้โปรแกรมโดยเฉพาะอย่าง Photoshop การสร้างแบนเนอร์ก็ยังมีอีกหลายแบบ เช่น แบนเนอร์ภาพเคลื่อนไหว ผู้เขียนจะทยอยเขียนเป็นบทความแล้วนำมาลงให้ได้อ่านกันต่อไป


