เป็นการสร้างภาพเพื่อนำไปออกแบบเว็บไซท์ ก่อนจะสร้างภาพ สิ่งแรกที่ต้องพิจารณาก่อนก็คือขนาด ของภาพ ต้องการขนาดเท่าใด กว้างxสูง=? หน่วยเป็นพิกเซล (Pixel) จะกำหนดขนาดเท่าไร ก็ให้ดูที่หน้าจอ ความกว้างไม่ควรเกิน 800 Pixel และอาจดูที่ข้อกำหนดในการลงประกาศในเว็บต่างๆ หลายๆ ที่จะกำหนด อย่างชัดเจนว่าต้องสร้างภาพขนาดเท่าใด
ตัวอย่างการสร้างแบนเนอร์
ลักษณะของแบนเนอร์จะเป็นป้ายประกาศต่างๆ ในเว็บไซท์ ส่วนใหญ่จะเป็นป้ายโฆษณาสินค้า
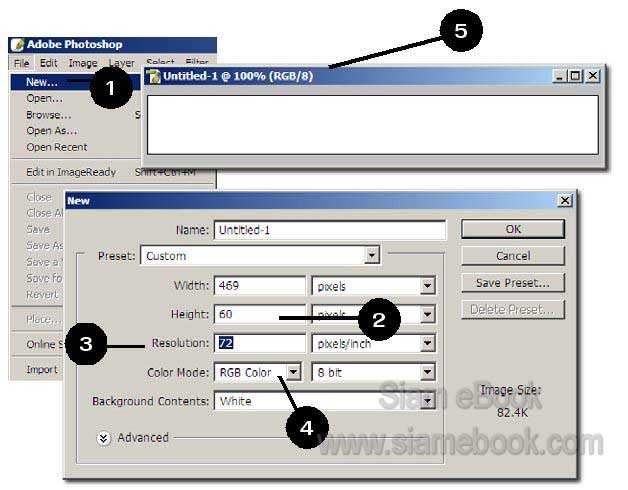
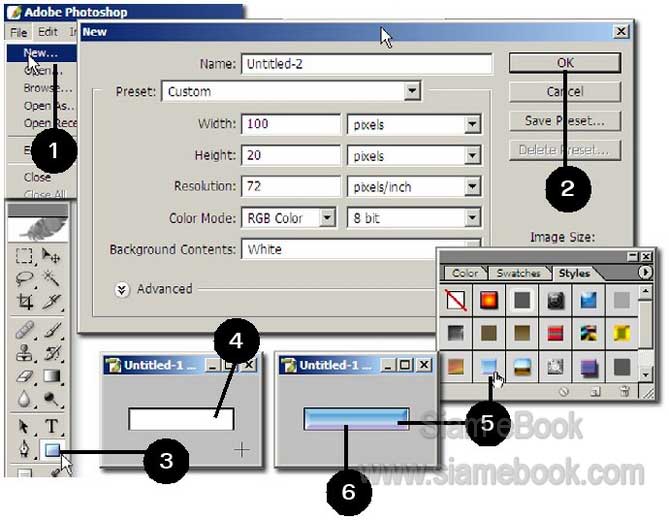
1. เข้าโปรแกรม Photoshop แล้วคลิกเมนู File>>New เริ่มต้นสร้างงานใหม่
2. คลิกเลือกหน่วยวัดเป็น Pixels แล้วพิมพ์ขนาดภาพ กว้าง (W) x สูง (H) ตามต้องการ
3. ความละเอียดภาพ คลิกเลือก pixels/inch และพิมพ์ความละเอียด 72
4. โหมดภาพ คลิกเลือก RGB Color เสร็จแล้วคลิกปุ่ม OK
5. จะปรากฏหน้าจอให้สร้างงานใหม่

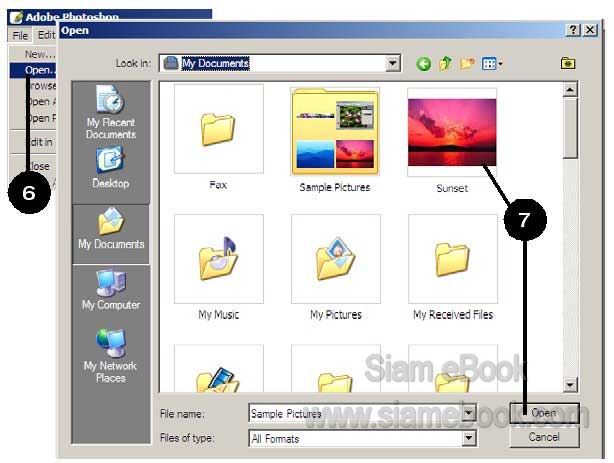
6. คลิกเมนู File>>Open
7. ในส่วน Look in ให้คลิกเลือกไฟล์ภาพที่อยู่ใน My Documents>>My Pictures เช่น ภาพ ตะวันตกดิน แล้วคลิกปุ่ม Open

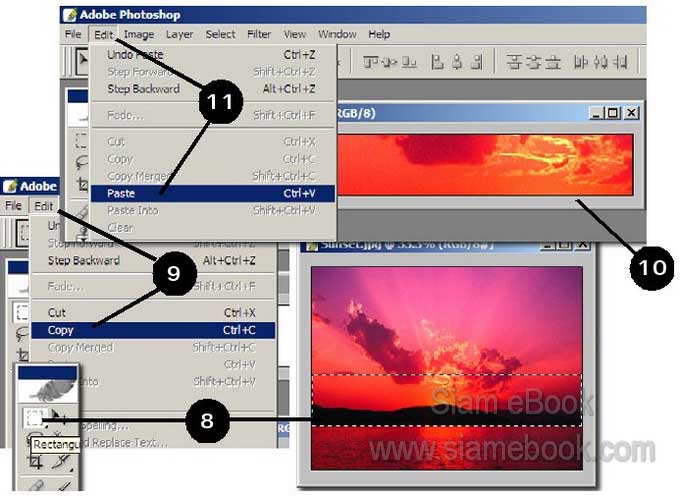
8. ภาพที่ได้ ให้เลือกภาพทั้งหมดโดยคลิกเครื่องมือสำหรับเลือก แล้วลากเป็นกรอบสี่เหลี่ยมเส้น ประเลือกภาพ
9. คลิกเมนู Edit>>Copy ก็อปปี้ภาพที่ถูกเลือกเป็นเส้นประไว้
10. คลิกที่หน้าจองานที่ได้สร้างด้วยคำสั่ง File>>New
11. คลิกเมนู Edit>>Paste เพื่อนำภาพเข้ามา

12. คลิกเครื่องมือย้ายภาพ ชี้ลูกศรที่ภาพแล้วลากย้ายไปไว้ในตำแหน่งตามต้องการ

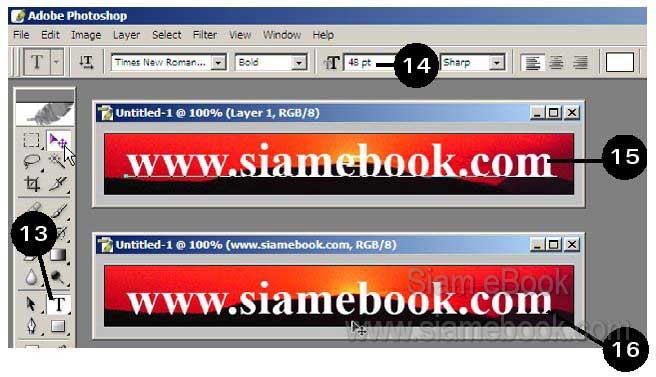
13. คลิกเครื่องมือพิมพ์ข้อความ T
14. คลิกเลือกแบบตัวหนังสือ ขนาด ตัวหนา ตัวเอียง
15. คลิกและพิมพ์ เช่น www.siamebook.com
16. คลิกเครื่องมือย้ายภาพ ชี้ที่ข้อความที่ได้พิมพ์ไว้ กดปุ่มซ้ายของเมาส์ค้างไว้แล้วลากย้ายข้อ ความ ไปวางในตำแหน่งที่ต้องการ

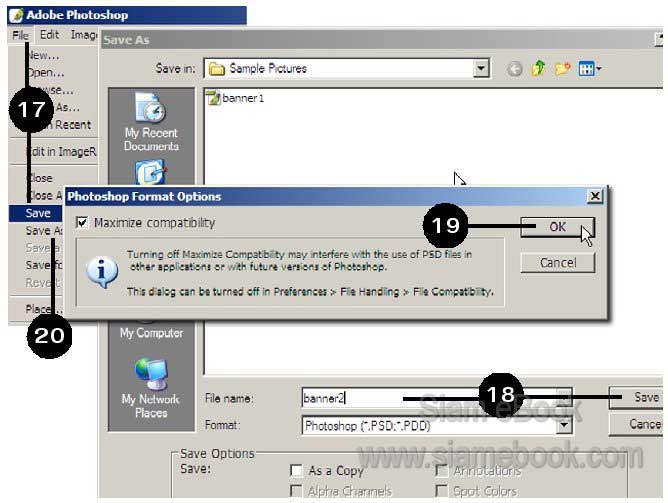
17. บันทึกหรือ Save งานเก็บไว้ โดยคลิกเมนู File>>Save
18. ในกรอบข้อความที่ปรากฏขึ้นมาให้คลิกและพิมพ์ชื่อไฟล์ เสร็จแล้วคลิกปุ่ม Save
19. ในกรอบข้อความ Photoshop Format Option ให้คลิกปุ่ม OK
20. เสร็จแล้วคลิกเมนู File>>Save for Web บันทึกเพื่อนำไปใช้ในเว็บต่อไป

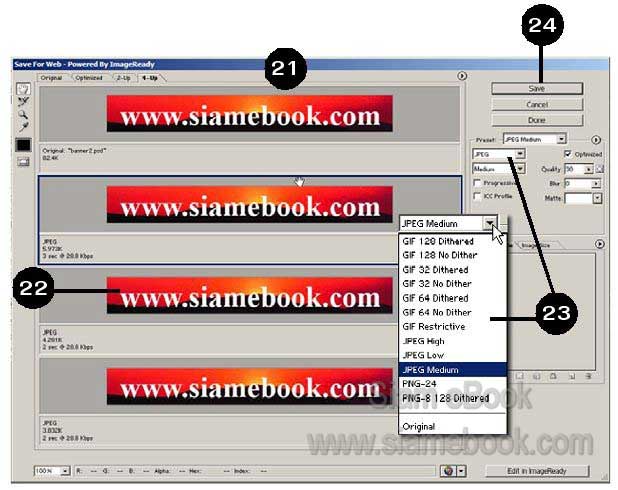
21. จะปรากฏกรอบข้อความขึ้นมา ให้คลิกที่แท็ป 4 Up เพื่อแสดงภาพตัวอย่าง 4 ภาพ
22. แต่ละช่องจะแสดงขนาดของไฟล์และภาพตัวอย่าง ให้คลิกเลือกภาพที่มีความคมชัดที่อยู่ใน ระดับที่ยอมรับได้และมีขนาดไม่ใหญ่มาก ไม่เกิน 50 KB
23. อาจคลิกเลือกลักษณะของภาพแบบต่างๆ เช่น Gif, Jpg แต่ในที่นี้ภาพจะเป็นภาพแบบ ไล่น้ำหนักสี หรือภาพคล้ายภาพถ่ายก็ควรบันทึกเป็นไฟล์แบบ Jpg ลองคลิกเลือกแบบต่างๆ เช่น JPEG Low
24. คลิกเลือกภาพในส่วนแสดงภาพตัวอย่างแล้วคลิกปุ่ม Save

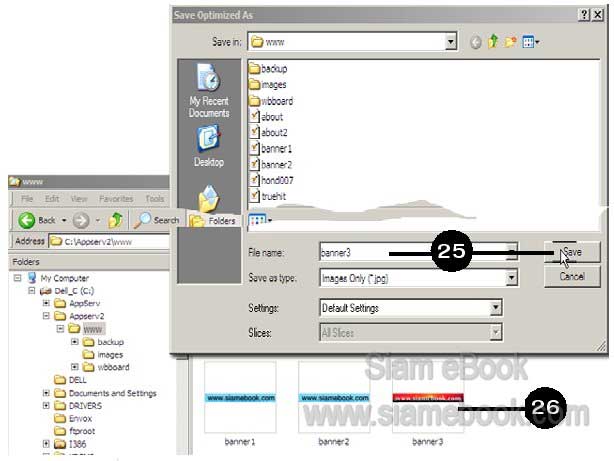
25. จะปรากฏกรอบข้อความให้บันทึกไฟล์ ก็คลิกและพิมพ์ชื่อไฟล์ แล้วคลิกปุ่ม Save
26. เมื่อดูภาพผ่านหน้าจอโปรแกรม Windows Explorer ก็จะพบไฟล์ที่ได้สร้างไว้

ตัวอย่างการสร้างปุ่ม
เป็นตัวอย่างการสร้างภาพปุ่ม ให้เลือกการทำงาน
1. ในโปรแกรม Photoshop ให้คลิกเมนู File>>New
2. กำหนดขนาดของงานเสร็จแล้ว คลิกปุ่ม OK
3. จัดการสร้างเลเยอร์ใหม่อีกหนึ่งเลเยอร์อ แล้วคลิกเครื่องมือวาดรูปสี่เหลี่ยม
4. วาดภาพสี่เหลี่ยม ให้เต็มพื้นที่
5. คลิกแท็ป Style แล้วลากไปปล่อยในพื้นที่ทำงาน
6. ก็จะได้ปุ่มตามต้องการ

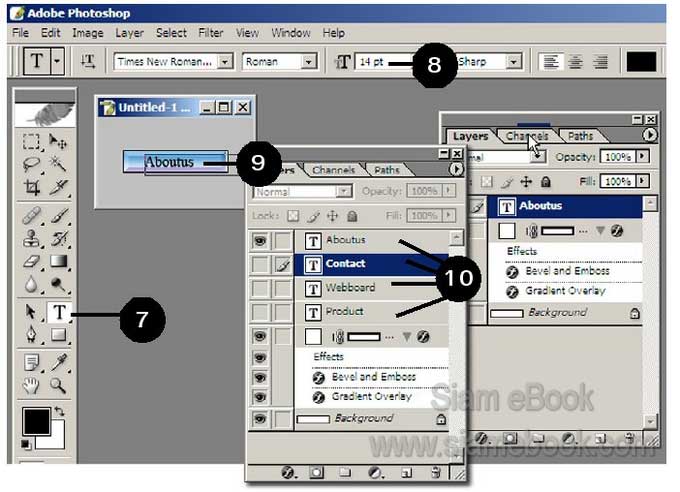
7. คลิกเครื่องมือพิมพ์ข้อความ
8. คลิกเลือกแบบ ขนาด ตัวหนังสือ
9. คลิกและพิมพ์ข้อความ เช่น About us
10. ให้พิมพ์ข้อความที่เหลือทั้งหมดคือ Product, Webboard และ Contact

11. ในการบันทึกภาพเพื่อนำไปใช้งาน ให้คลิกรูปตาในเครื่องมือ Layers ปิดบางเลเยอร์ไปก่อน เช่น จะบันทึกโดยให้ปรากฏคำว่า About us ก็ปิดคำอื่นๆ ทั้งหมด
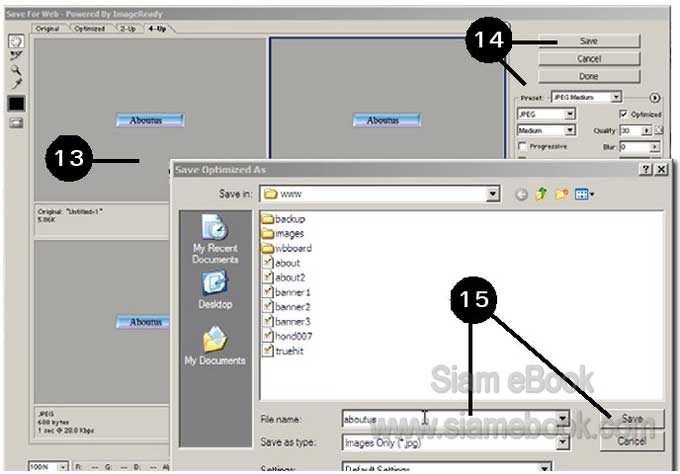
12. คลิกเมนู File>>Save For Web

13. คลิกเลือกภาพที่ต้องการ
14. คลิกเลือกค่าที่ต้องการ แล้วคลิกปุ่ม Save
15. คลิกและพิมพ์ชื่อไฟล์ เช่น aboutus.jpg แล้วคลิกปุ่ม Save

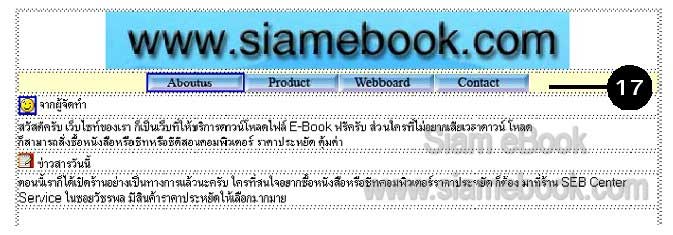
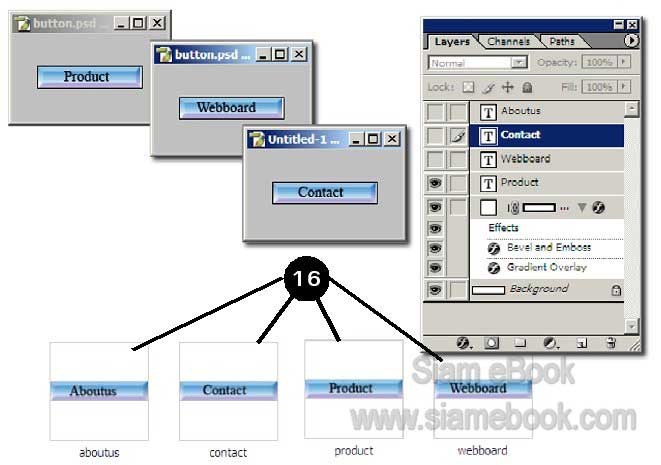
16. เสร็จแล้วก็ Save ปุ่มอื่นๆ ที่เหลือ ก็จะได้ปุ่ม 4 ปุ่ม คือ Aboutus, Contact, Product และ Webboard

17. ในการนำภาพไปใช้งาน จากตัวอย่างเป็นการสร้างงานในโปรแกรม Dreamweaver แล้วแทรก ภาพที่เป็นปุ่มเข้ามาในเอกสาร จากนั้นจึงทำลิงค์แบบลิงค์จากภาพ