แก้ไขเมนูภาพให้เป็นเมนูข้อความ
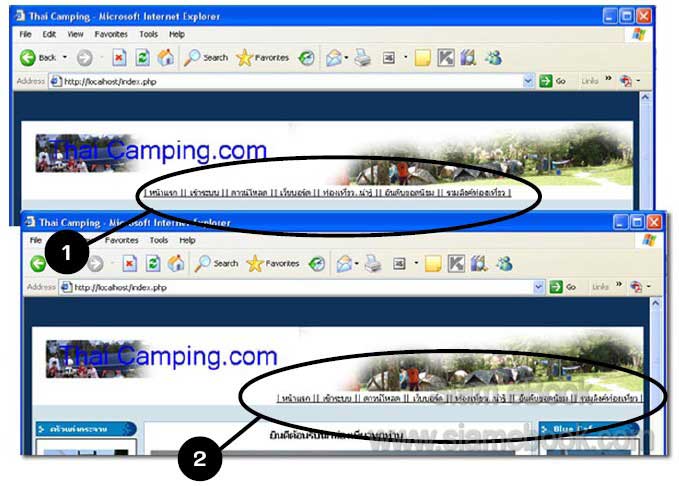
ตำแหน่งการแสดงเมนูข้อความแบบต่างๆ
1. ลักษณะของเมนูแบบข้อความ ที่อยู่ในตำแหน่งตรงกลางจอ
2. ลักษณะของเมนูแบบข้อความ ที่อยู่ในตำแหน่งด้านขวามือ

การแก้ไขสคริปต์
ก่อนจะแก้ไขก็ควรก็อปปี้ไฟล์ themes สำรองเก็บไว้ก่อน แก้ไปแก้มา เกิดใช้งานไม่ได้ก็จบกันพอดี
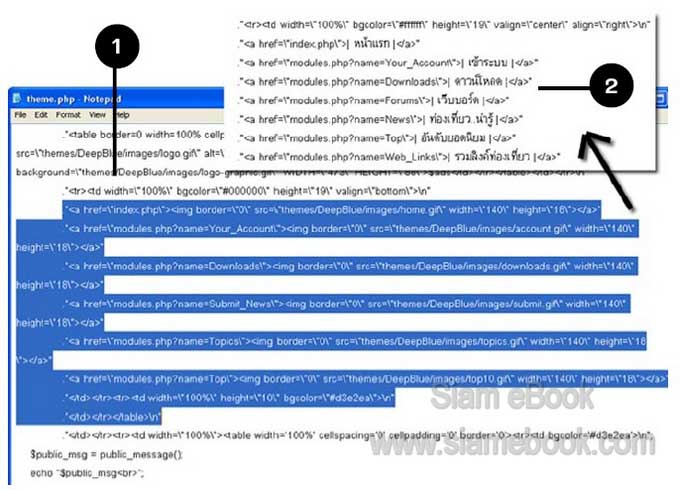
1. สคริปต์ก่อนแก้ไข เป็นของแท้ดังเดิม
2. ลบออกแล้ว แก้ไขข้อความดังตัวอย่าง ห้ามพิมพ์ผิดแม้แต่นิดเดียว

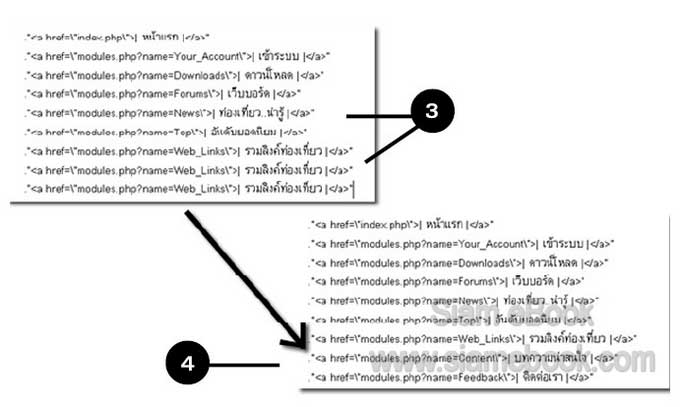
3. สามารถสร้างเพิ่มเติมได้ โดยใช้การก็อปปี้ทั้งบรรทัด
4. จากนั้นก็แก้ไขบางส่วน

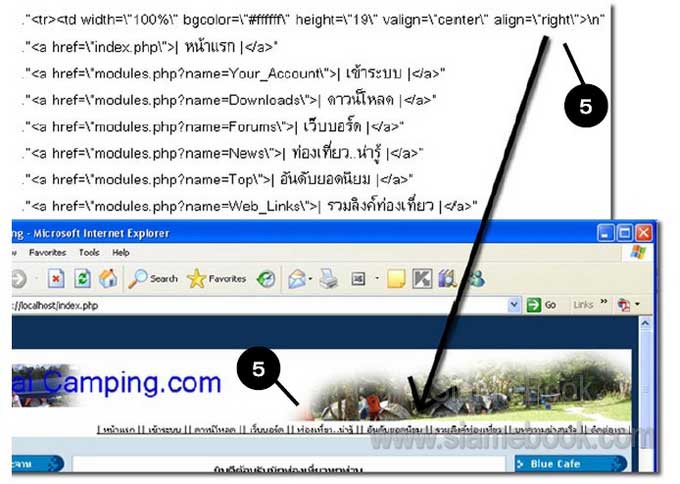
5. ผลที่ได้ จากตัวอย่างได้กำหนดค่า align=\”right\” จัดไว้ด้านขวามือ ถ้าจะจัดไว้ตรงกลางก็แก้ไข ค่าเป็น center ก็ได้ ส่วนด้านซ้ายไม่เป็นที่นิยมกันนัก

การแก้ไขส่วนอื่นๆ ของสคริปต์
ก่อนอื่นก็แนะนำให้ศึกษาเกี่ยวกับภาษา HTML และ PHP เพิ่มเติมอีกสักเล็กน้อย จะได้รู้ว่าส่วนไหน ของคำสั่ง มีความหมายว่าอย่างไร เพื่อจะได้ลองปรับแต่งหน้าตา สีสันของโปรแกรม เส้นขอบตาราง ฯลฯ ให้มีลักษณะไม่เหมือนใคร
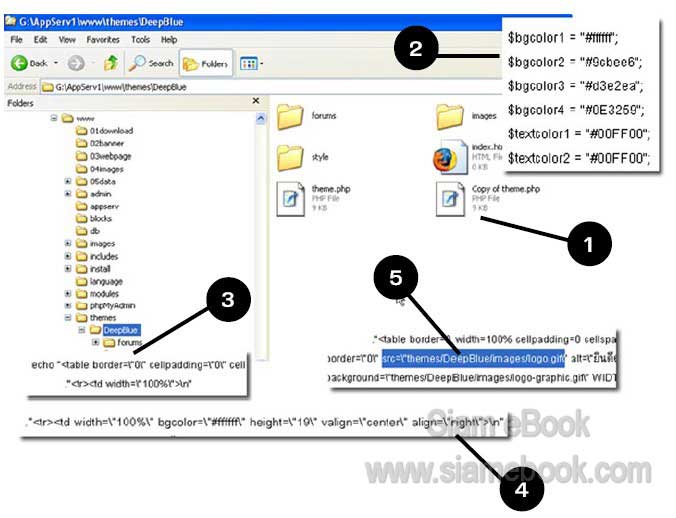
1. ก่อนจะปรับแต่งใดๆ ก็ควรก็อปปี้ไฟล์ theme.php เก็บไว้ก่อน กันไฟล์เสีย
2. สีของส่วนต่างๆ ที่อยู่ในเครื่องหมาย “..” เช่น “00FF00” อาจลองแก้เป็นสีอื่นๆ ต้องหาโค้ดสีมา เทียบกัน หรือดูในโปรแกรมออกแบบเว็บเพจ เช่น Dreamweaver
3. ขนาดของเส้นตาราง ก็แก้ไขได้ ดูที่คำสั่ง border=\"0\" อาจแก้เป็น border=\"2\" ก็ได้
4. การจัดตำแหน่งข้อมูลในตาราง ดูที่คำสั่ง align=\"center\" อาจแก้เป็น left หรือ right
5. ดูรายชื่อไฟล์ภาพที่มีการเรียกใช้งาน เผื่อกรณีที่ต้องการแก้ไขภาพประกอบให้เป็นไปในรูปแบบ ของตนเอง ดูบรรทัด <img src=\"themes/DeepBlue/images/logo.gif\” ชื่อภาพก็คือ logo.gif