สำหรับผู้ที่สนใจใช้โปรแกรมแต่งภาพ รีทัชภาพฟรี Gimp แทน Photoshop ในบทความนี้จะมาแนะนำวิธีสร้างเส้นขอบให้ข้อความ ตัวหนังสือ เพื่อทำให้ข้อความดูสวยงาม น่าสนใจมากยิ่งขึ้น ซึ่งข้อความประเภทนี้ อาจจะใช้เป็นหัวข้อ ชื่อสินค้า ชื่อร้านค้า โลโก้ร้านค้า ป้ายประกาศ หรือ ไว้สำหรับการตัดสติ๊กเกอร์ก็ได้
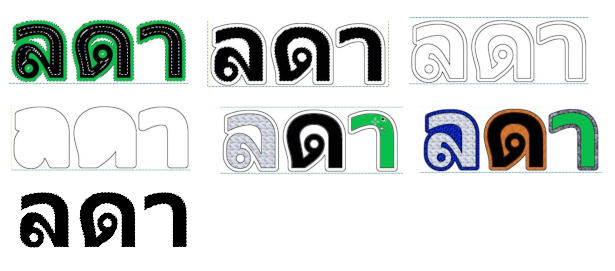
ตัวอย่างการสร้างเส้นขอบข้อความ ซึ่งหลังจากได้สร้างแล้ว ก็จะสามารถปรับแต่งตัวอักษร หรือ พยัญชนะ แยกกันได้ ระบายสีให้ต่างกัน เป็นต้น

GIMP ฟรีโปรแกรมแต่งภาพ รีทัชภาพคล้าย Photoshop ความสามารถอาจจะไม่เทียบเท่า แต่ใช้งานแทนกันได้ สามารถใช้งานได้ทั้ง Windows, Linux และ macOS กรณีใช้ Linux Lite จะสามารถเรียกใช้งานโปรแกรมนี้ได้เลย ไม่หามาต้องติดตั้งเอง

วิธีสร้างทำเส้นขอบข้อความ
เพื่อไม่ให้ขั้นตอนยาวมากเกินไป ก็จะขอแบ่งการทำงานเป็นส่วนๆ ดังนี้
เริ่มต้นสร้างงานใหม่
การเริ่มต้นสร้างงานใหม่จะปฏิบัติคล้ายกัน ต้องทำทุกครั้งที่จะเริ่มต้นทำงานตามนี้
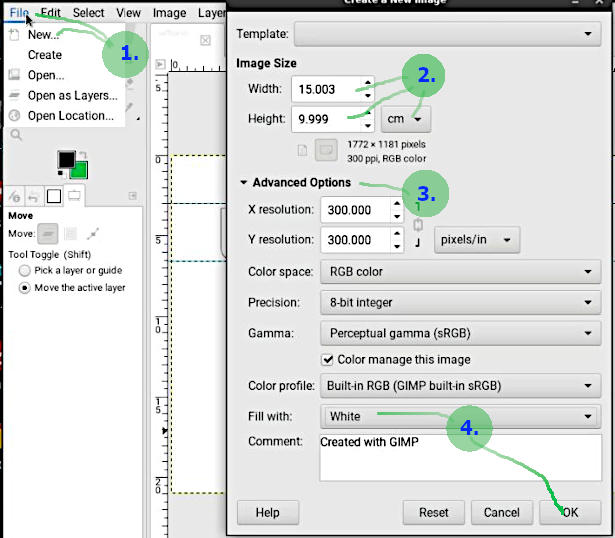
1. เริ่มจากเข้าโปรแกรม GIMP แล้วสร้างงานใหม่ คลิก File>>New
2. เลือกหน่วยวัดเป็น cm หรือ Centimeters กำหนดขนาดของงาน ตั้งค่าตามผู้เขียนไปก่อน เข้าใจดีกล้ว ก็ดัดแปลงเป็นแนวทางของตัวเองได้เลย เริ่มจาก ขนาดของข้อความ กว้าง x สูง เช่น กว้าง 15.003 x สูง 9.999 px ส่วนใครที่จะเน้นทำข้อความลายเส้นขนาดประมาณกระดาษ A4 ก็ตั้งค่าประมาณ 29.701 x 20.997 cm
3. คลิกที่ Advanced
4. คลิกเลือกสีพื้น สีขาว White แล้วคลิก OK

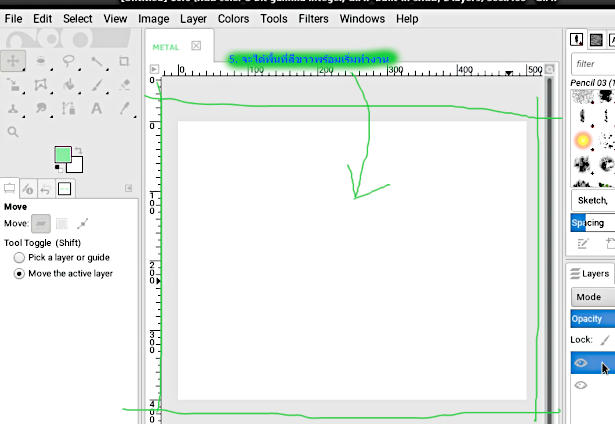
5. จะได้พื้นที่สำหรับเริ่มต้นสร้างงานใหม่ พื้นสีขาว ตอนนี้พร้อมแล้วสำหรับการเริ่มต้นใช้งานโปรแกรมนี้

สร้างเลเยอร์ใหม่และวางตำแหน่งพิมพ์ข้อความ
ก่อนจะเริ่มต้นทำงานก็จะสร้างเลเยอร์ใหม่ เพิ่มเข้ามาอีก 3 เลเยอร์ด้วยกัน ไว้วางเส้นขอบข้อความ
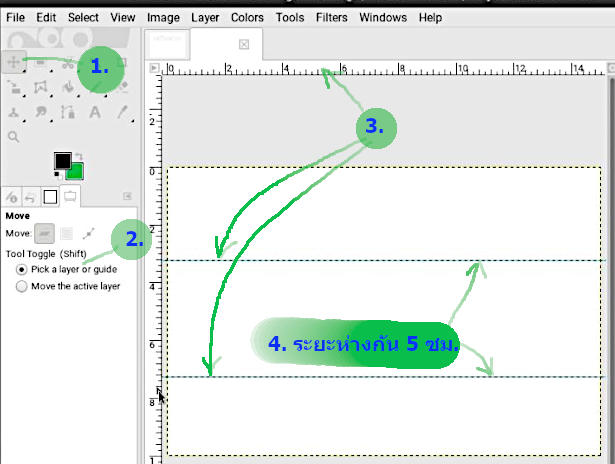
1. คลิกเครื่องมือย้ายวัตถุ
2. คลิกเลือก Pick a layer or guide
3. ชี้ที่ไม้บรรทัดด้านบน แล้วลาก เส้นไกด์มาวางที่พื้นที่ทำงาน
4. เส้นไกด์ระยะห่างกัน 5 ซม.

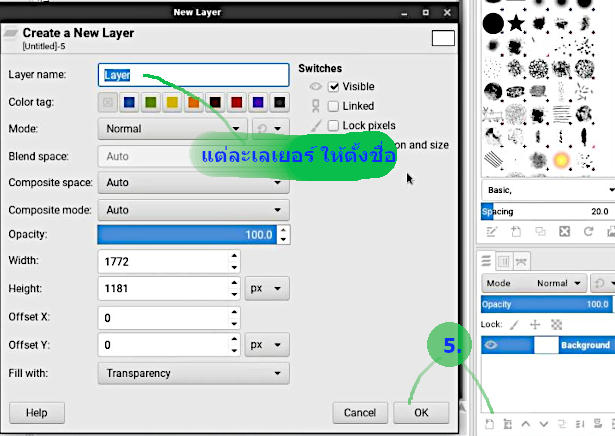
5. คลิกปุ่มสร้างเลเยอร์ แล้วคลิก OK ให้สร้างทั้งหมด 3 เลเยอร์ แต่ละเลเยอร์ให้ตั้งชื่อไม่เหมือนกัน
6. ให้สร้างทั้งหมด 3 เลเยอร์ ตามข้อที่ 5

สร้างเส้นขอบข้อความชั้นแรก
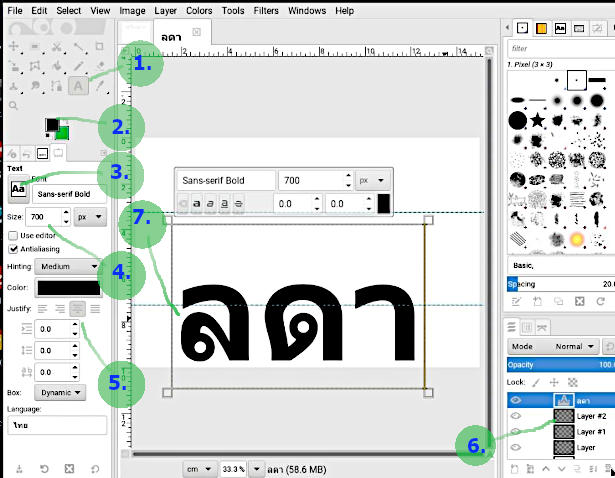
1. เริ่มต้นพิมพ์ข้อความ คลิกเครื่องมือ A
2. คลิกเลือกสีข้อความ สีดำ
3. คลิกเลือกฟอนต์ Sans-sefif Bold
4. คลิกและพิมพ์ขนาดฟอนต์ 700 px
5. คลิกเลือกตำแหน่งจัดไว้ตรงกลาง
6. คลิกเลือกเลเยอร์บนสุด
7. คลิกและพิมพ์ข้อความ ลดา

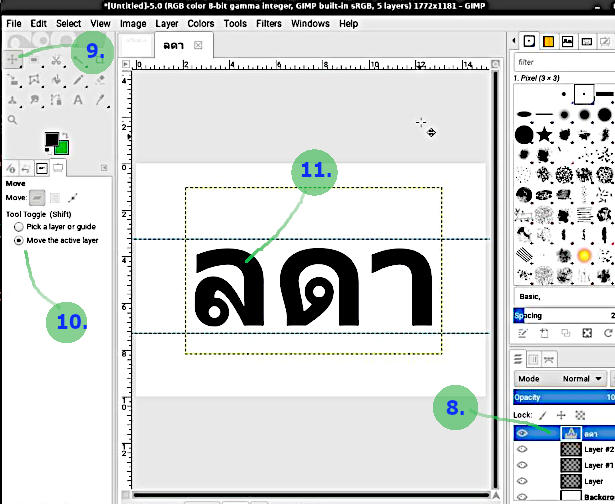
8. ตอนนี้ข้อความที่ได้พิมพ์ อยู่เลเยอร์บนสุด
9. คลิกเลือกเครื่องมือ Move Tools
10. คลิกเลือก Move the active layer
11. ชี้ที่ข้อความ แล้วลากไปวางในเส้นไกด์ไลน์

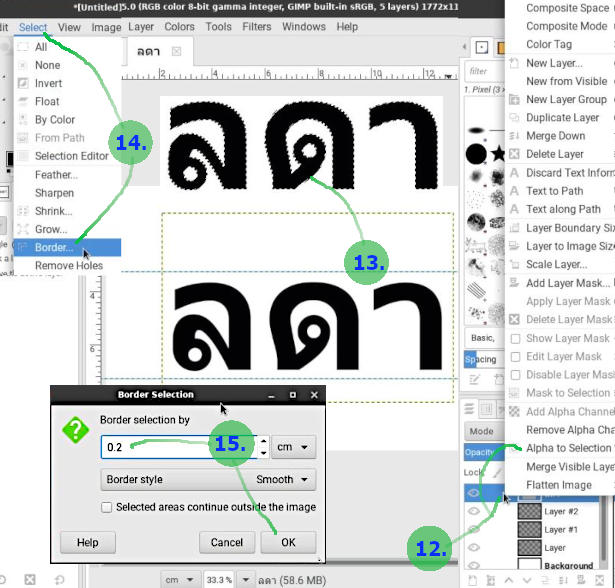
12. ชี้ที่เลเยอร์ที่พิมพ์ข้อความ ลดา เอาไว้ คลิกขวาของเมาส์ คลิก Alpha to Selection
13. จะปรากฏเส้นประรอบข้อความ
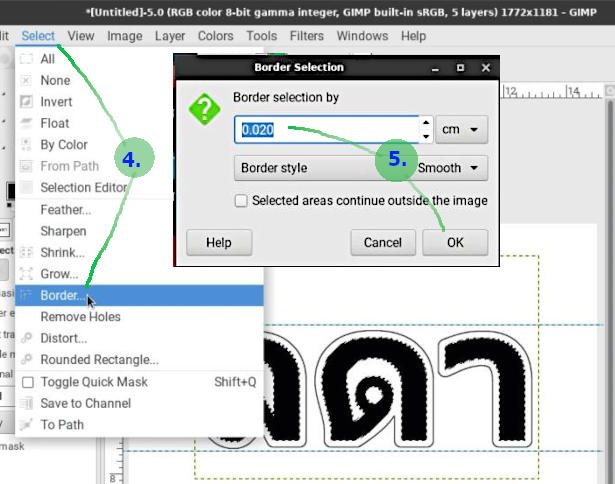
14. คลิก Select>Border...
15. ตั้งค่าขนาดขอบไว้ที่ 0.2 cm แล้วคลิก OK

16. จะปรากฏเส้นประรอบข้อความ โดยขยายขอบกว้างมากขึ้น
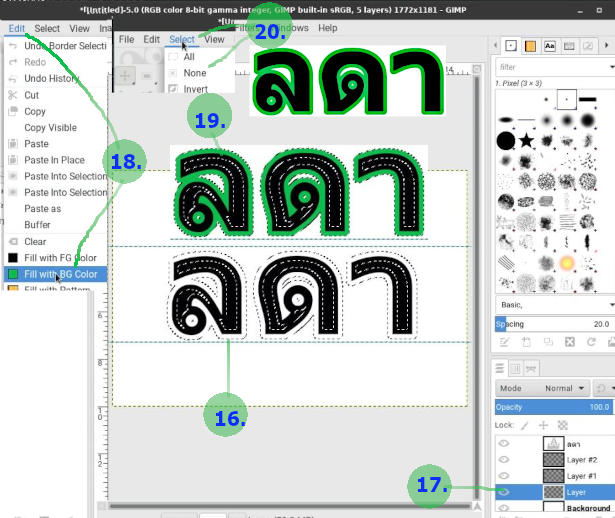
17. คลิกเลือกเลเยอร์ เหนือ Background
18. ระบายสีให้กับขอบข้อความ ที่ได้สร้างขึ้นมา คลิก Edit>Fill with BG Color
19. ตัวอย่างได้ระบายสีเขียว
20. ยกเลิกเส้นประรอบข้อความ คลิก Select>None

21. คลิกปิด ซ่อน เลเยอร์ ลดา บนสุด
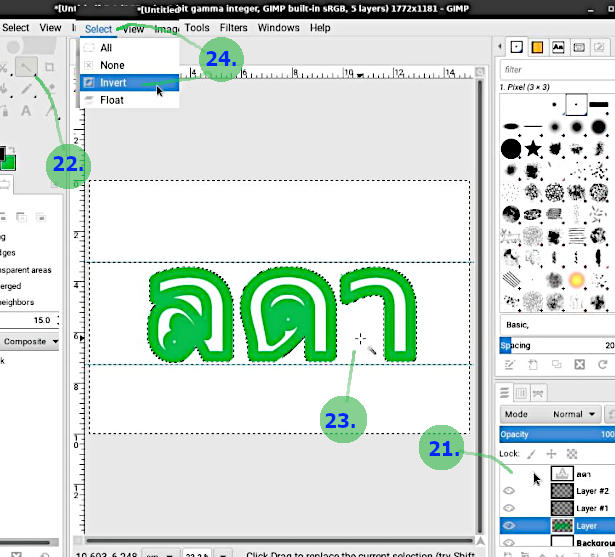
22. คลิกเครื่องมือ Fuzzy Select Tool
23. คลิกที่พื้นที่สีขาว จะปรากฏเส้นประรอบข้อความ ลดา สีเขียว
24. คลิก Select>Invert

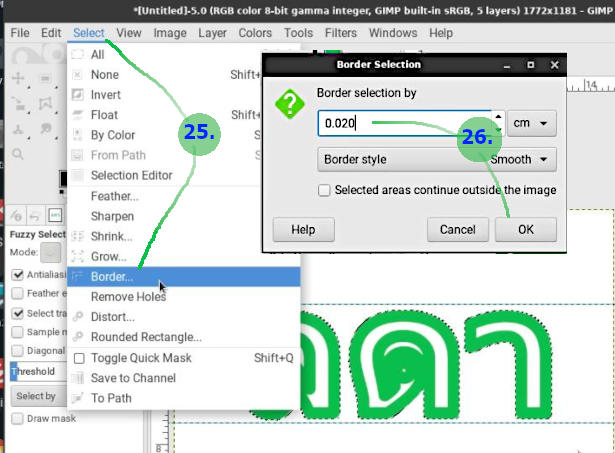
25. คลิก Select>>Border... สร้างเส้นขอบรอบภาพ
26. พิมพ์ขนาดความบางเส้นขอบ 0.02 แล้วคลิก OK

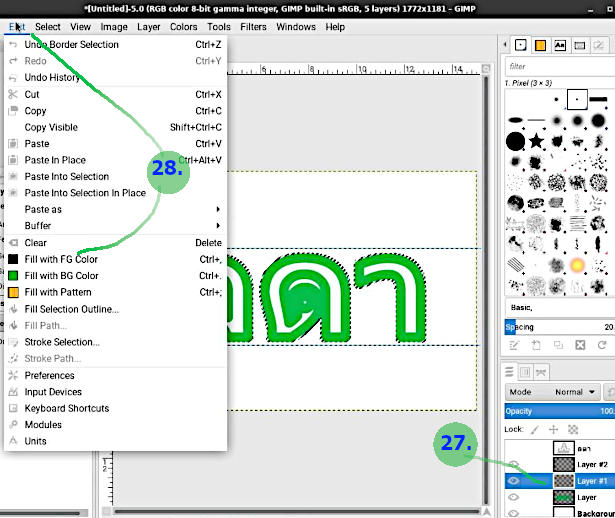
27. คลิกเลือกเลเยอร์ด้านบน เลเยอร์ ลดา สีเขียว เพื่อจะสร้างภาพบนเลเยอร์นี้
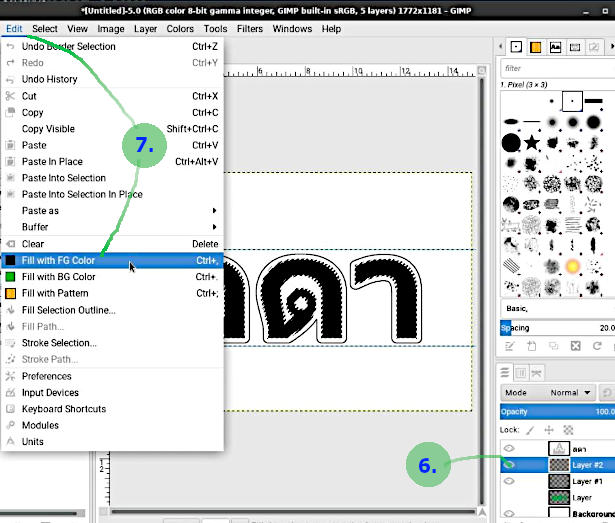
28. คลิก Edit>>Fill with FG Color ระบายด้วยสีดำ

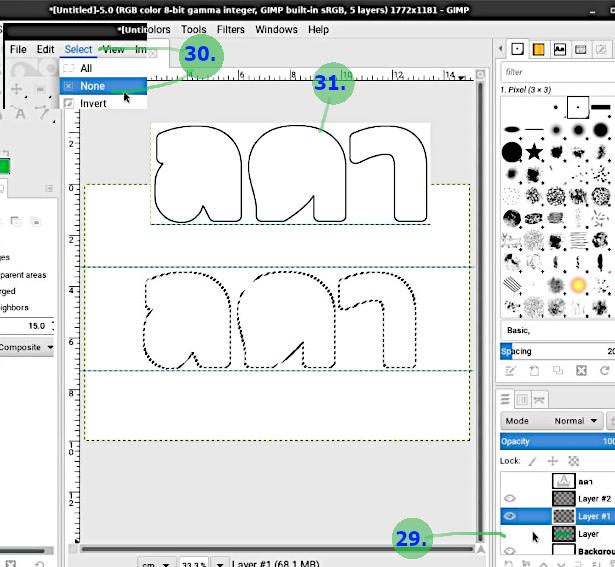
29. ซ่อนเลเยอร์ ลดา สีเขียน คลิกไอคอน ปิดตา ด้านหน้า
30. ยกเลิกเส้นประ คลิก Select None
31. จะได้ข้อความ พร้อมเส้นขอบดังภาพ เราจะทำเส้นขอบข้อความเพิ่มเติม ในขั้นตอนถัดไป

สร้างเส้นขอบข้อความชั้นใน
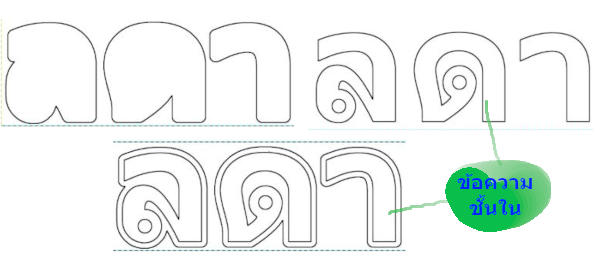
1. ตัวอย่างข้อความชั้นในจะสร้างเส้นขอบดังภาพ

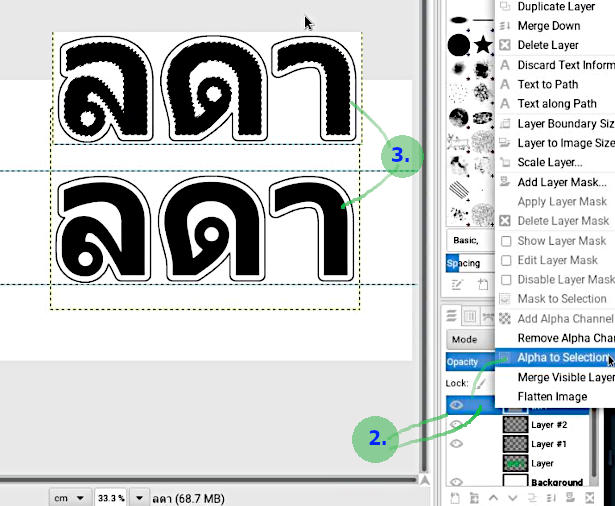
2. คลิกรูปตา เปิดเลเยอร์ข้อความ ลดา แล้วคลิกขวา คลิก Alpha to Selection
3. จะปรากฏเส้นประรอบข้อความ ลดา ขั้นใน

4. คลิก Select>Border
5. คลิก และ พิมพ์ 0.020 แล้วคลิก OK

6. คลิกเลือกเลเยอร์ใต้ ลดา
7. คลิก Edit>Fill with FG Color ระบายเส้นขอบข้อความด้วยสีดำ

8. คลิกปิดตา ซ่อนเลเยอร์ ลดา สีดำด้านบน
9. คลิก Select>None ยกเลิกเส้นประ คำว่า ลดา ข้างใน
10. จะได้ผลงานดังภาพ มีคำว่า ลดาข้างใน ซ้อนด้านบน

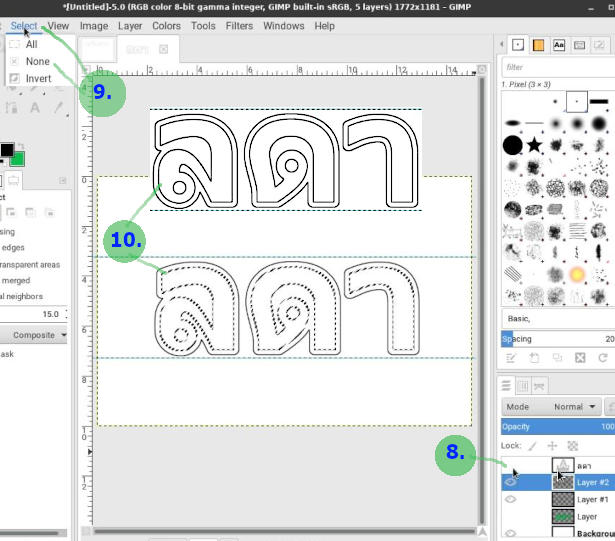
เปิดใช้งานเฉพาะเลเยอร์ที่ต้องการ
การสร้างภาพในลักษณะนี้จะมีความซับซ้อน ต้องมีการวางภาพไว้หลายเลเยอร์ ซึ่งจะต้องปิดบางเลเยอร์ที่ไม่ใช้งาน
1. เลเยอร์ Background พื้นสีขาว ไม่ได้มีวัตถุ หรือ ภาพใดๆ
2. เลเยอร์ Layer วางข้อความ ลดา สีเขียว เลเยอร์นี้เราจะต้องปิดการใช้งาน คลิกไอคอน ปิดตา
3. เลเยอร์ Layer #1 วางข้อความ ลดา เส้นขอบนอก เลเยอร์นี้จะเปิด ตา เปิดใช้งาน
4. เลเยอร์ Layer #2 วางข้อความ ลดา เส้นขอบนอก เลเยอร์นี้จะเปิด ตา เปิดใช้งาน
5. เลเยอร์ ลดา ข้อความสีดำ บนสุด เลเยอร์นี้เราจะต้องปิดการใช้งาน คลิกไอคอน ปิดตา

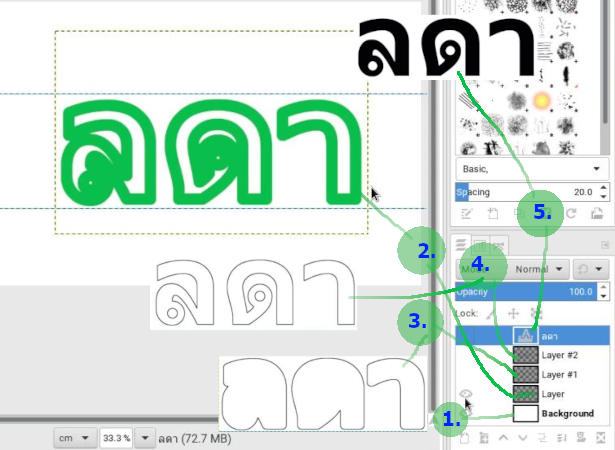
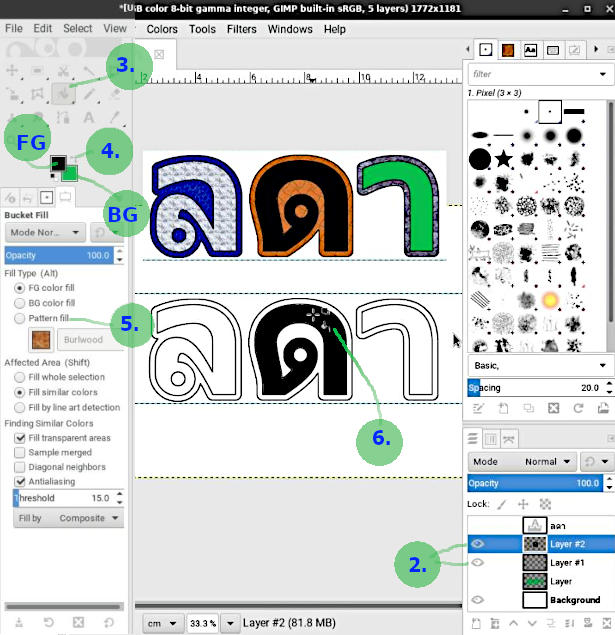
ใส่สีข้อความแต่ละตัวอักษร
เมื่อสร้างเส้นขอบข้อความในลักษณะนี้ ตัวอักษร แต่ละตัว จะถูกแยกจากกัน เราจึงระบายสีได้อย่างอิสระ
1. ตัวอย่างการระบายสีตัวอักษร อย่างอิสระ คนละสี

2. วิธีระบายสี เราจะต้องเริ่มจากเลือกเลเยอร์ที่ต้องการก่อน เฉพาะเลเยอร์ที่เปิดตาไว้เท่านั้น
3. คลิกเครื่องมือระบายสี
4. คลิกเลือกสี FG หรือ BG
5. หรือ คลิกเลือกสี แบบแพทเทิร์น Pattern Fill
6. คลิกที่ตัวอักษร ที่ต้องการระบายสี

บันทึกงานเก็บไว้และบันทึกเป็นไฟล์ภาพไปใช้งาน
หลังจากสร้างข้อความเสร็จแล้ว ให้บันทึกไฟล์งานเก็บไว้ หรือ บันทึกเป็นภาพเพื่อนำไปใช้งาน
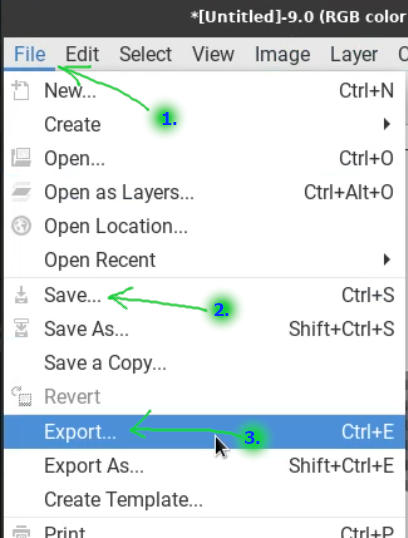
1. ให้คลิก File
2. คลิก Save เป็นคำสั่งบันทึกไฟล์ต้นฉบับเก็บเอาไว้ เผื่อเอาไว้แก้ไข หากไม่บันทึกไว้ จะไม่สามารถแก้ไขไฟล์ได้อีก ซึ่งหากไม่ได้ทำงานอย่างจริงๆ จังๆ ก็ไม่ต้องบันทึกไว้ก็ได้
3. คลิก Export เป็นคำสั่งบันทึกเป็นไฟล์ภาพแบบต่างๆ เพื่อนำไปใช้งาน เช่น ภาพแบบ Png, Jpg, Gif, Tif ฯลฯ

สรุป
การสร้างข้อความแบบนี้มีความซับซ้อน ที่จะต้องทำความเข้าใจ ใช้เวลาและความอดทนสักหน่อย เมื่อเข้าใจดีแล้ว ก็จะสามารถนำความรู้ไปประยุกต์ใช้งานได้หลากหลาย โดยเฉพาะการปริ๊นต์ลงกระดาษเพื่อนำไปตัดสติ๊กเกอร์ด้วยตัวเอง ซึ่งง่ายกว่าการทำบทความแบบนี้อย่างมาก กว่าจะเป็นบทความให้ผู้อ่านได้อ่านจนจบอย่างนี้ ใช้เวลาหลายชั่วโมงเลยทีเดียว


