บทความแนะนำวิธีโพสต์บทความลงใน WordPress โดยแทรกโค้ด HTML เพื่อช่วยปรับแต่งหัวข้อบทความ และแทรกภาพในเนื้อหาบทความแบบ อัตโนมัติ ไม่เสียเวลาแทรกเองทีละภาพ
การทำบทความแบบนี้ เหมาะสำหรับการทำบทความที่มีเนื้อหาค่อนข้างมาก มีหลายหัวข้อในบทความ และมีภาพประกอบจำนวนมาก การใช้คำสั่ง HTML จะช่วยให้การทำบทความสะดวก รวดเร็ว ไม่ต้องเสียเวลาเลือกหัวข้อแล้วปรับแต่งตัวหนา ไปทีละหัวข้อ ส่วนภาพประกอบก็เช่นกัน ภาพจะถูก แทรกเข้ามาในบทความแบบอัตโนมัติ ไม่เสียเวลาแทรกทีละภาพ
รูปแบบการทำบทความแบบปรับแต่งข้อความและแทรกภาพอัตโนมัติ
1. บทความที่ได้ทำไว้แล้ว ให้แทรกคำสั่ง HTML ง่ายๆ เช่น < h3 >< /h3 > เพื่อกำหนดหัวข้อด้วยสไตล์ h3 ทำเป็นตัวหนา ขนาดใหญ่กว่าเนื้อหา ปกติ
2. นอกจากจัดการกับหัวข้อเนื้อหา แล้วก็ยังใช้คำสั่ง < img ... เพื่อแทรกภาพอัตโนมัติ

3. เมื่อก็อปปี้ บทความไปวางใน WordPress หัวข้อจะถูกปรับแต่งอัตโนมัติ และแทรกภาพอัตโนมัติเช่นกัน ประหยัดเวลาในการทำบทความ อย่างมาก

Tips
การใช้งานแบบนี้ หากนำไปใช้กับโปรแกรมช่วยโพสต์บทความแบบอัตโนมัติก็จะยิ่งช่วยประหยัดเวลาในการทำบทความอย่างมาก
ตั้งค่าการนำเข้าภาพใน WordPress
ก่อนอื่นจะต้องตั้งค่าการใช้งานไฟล์ภาพใน WordPress กันก่อน ในตัวอย่างจะกำหนดขนาดของภาพธัมเนล และภาพประกอบเนื้อหาดังนี้
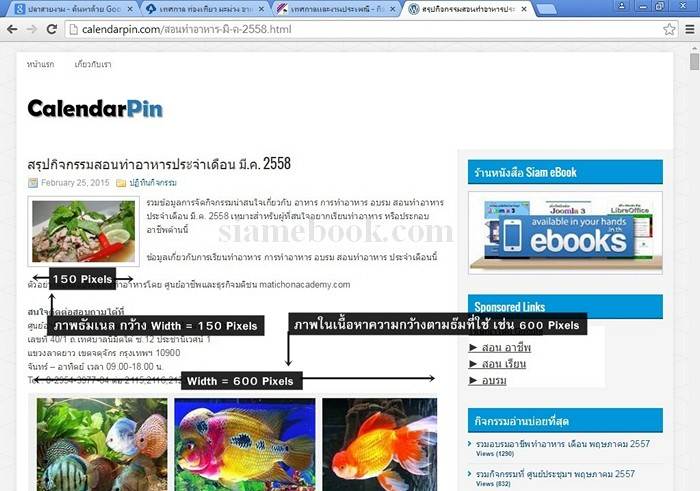
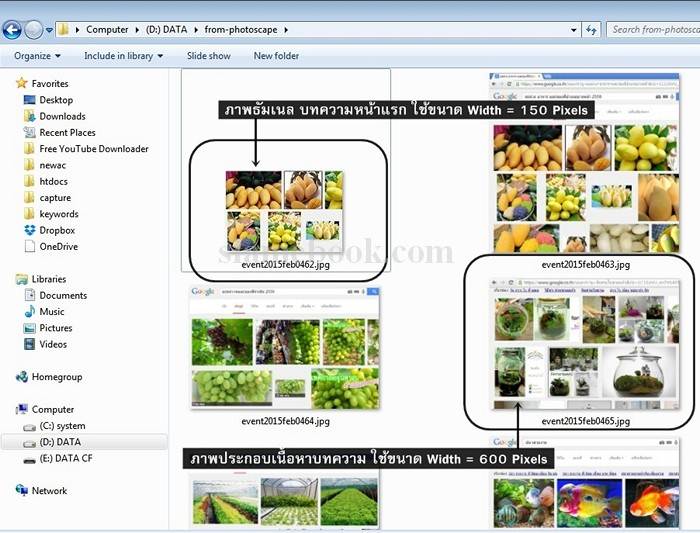
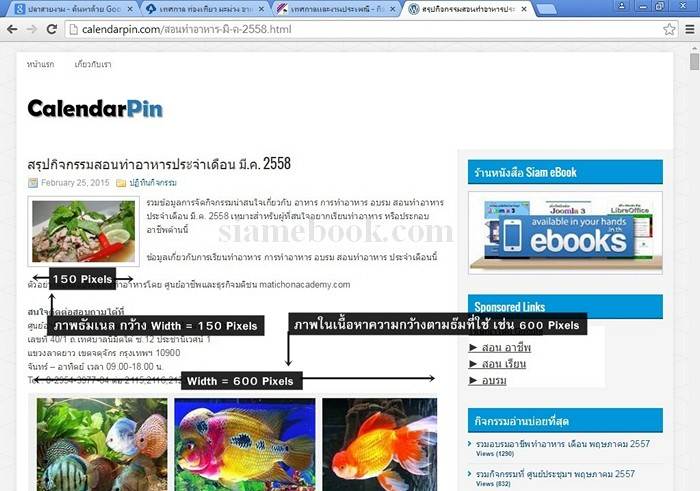
1. สำหรับตัวอย่างบทความที่ทำนี้ จะใช้ภาพธัมเนลหน้าบทความแบบบล็อกขนาดความกว้าง 150 pixels
2. ส่วนภาพประกอบในเนื้อหาบทความ จะใช้ภาพขนาดความกว้าง 600 pixels ซึ่งตรงนี้จะขึ้นอยู่กับธีมที่ใช้ แต่ละธีมจะตั้งค่าขนาดความกว้างได้มาก น้อยต่างกัน

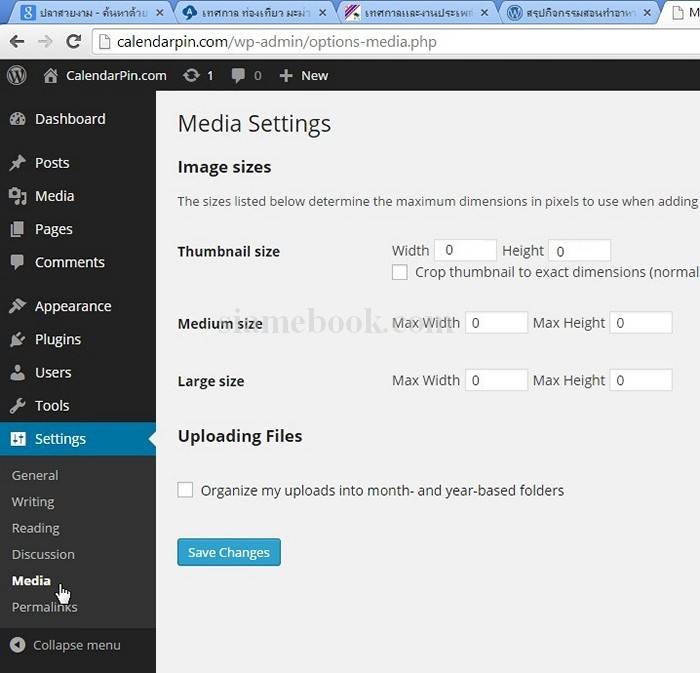
3. เข้าไปตั้งค่าใน WordPress คลิก Settings
4. คลิก Media
5. ดูในส่วน Thumbnail Size จะเลือกเป็น 0 เราจะทำภาพขนาด 150 pixels ด้วยตนเอง ไม่ให้โปรแกรมทำให้เรา
6. ขนาดภาพในส่วน Medium Size เลือกเป็น 0 ทุกช่อง
7. ขนาดภาพในส่วน Large Size เลือกเป็น 0 ทุกช่องเช่นกัน
8. คลิก Save Change

การทำภาพธัมเนลและภาพประกอบเนื้อหาบทความ
1. จัดการสร้างภาพประกอบเนื้อหา โดยภาพ การทำภาพธัมเนล ขนาด 150 Pixels จะใช้โปรแกรม PhotoScape ก็ได้ ง่ายและสะดวกรวดเร็วดี
2. ทำภาพประกอบเนื้อหาบทความ จากตัวอย่างจะทำภาพความกว้างขนา 600 Pixels

อับโหลดภาพเข้าพื้นที่เว็บไซต์
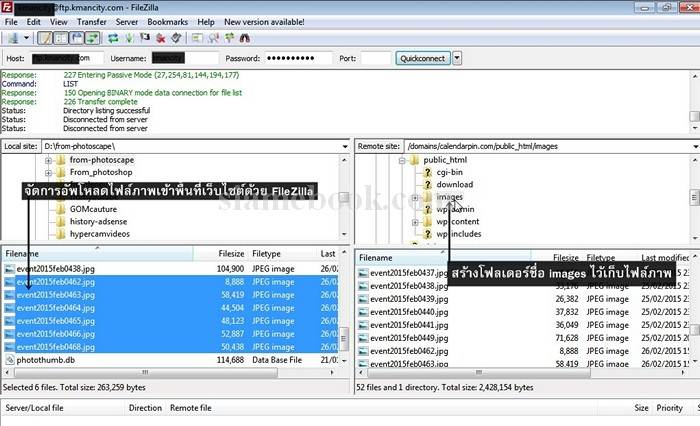
1. จัดการอัพโหลดไฟล์ภาพประกอบทั้งหมดเข้าพื้นที่เว็บไซต์ จากตัวอย่างจะใช้โปรแกรม FileZilla เข้าไปในพื้นที่หลักของเว็บไซต์ เช่น public_html
2. ให้สร้างโฟลเดอร์ไว้เก็บภาพโดยเฉพาะ เช่น images
3. จัดการเลือกไฟล์ภาพในเครื่องคอมพิวเตอร์ของเรา แล้วอัพโหลดเข้าไปในพื้นที่เว็บไซต์ เอาไปไว้ในโฟลเดอร์ images

ขั้นตอนการทำบทความ
ในการทำบทความนั้น อาจจะใช้โปรแกรม Notepad หรือโปรแกรม Word ก็ตามแต่ถนัด
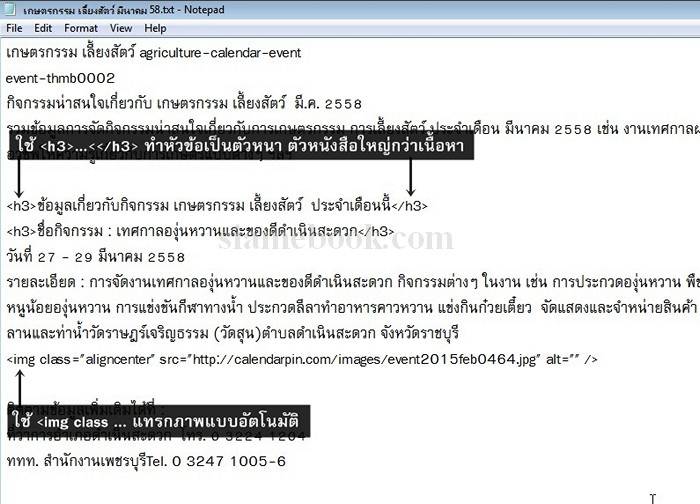
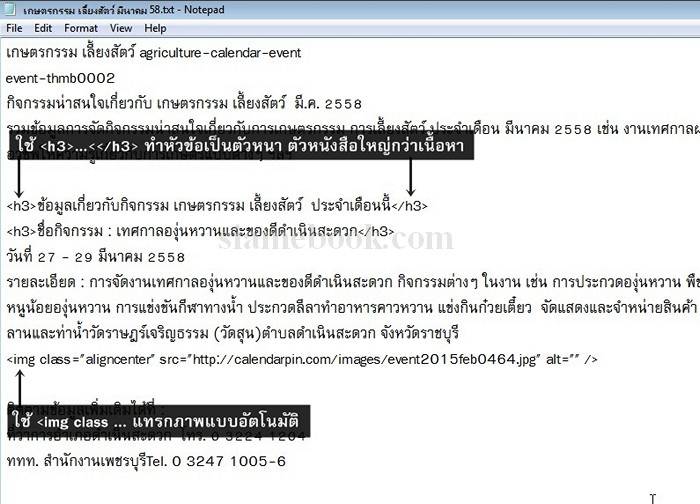
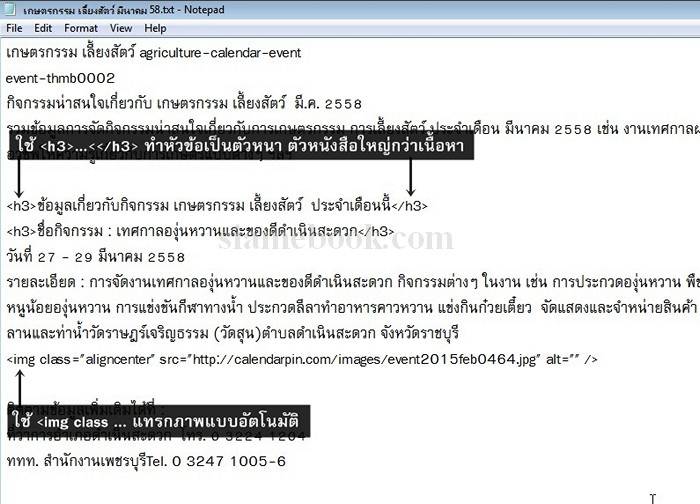
1. ตัวอย่างการทำบทความ ซึ่งได้ทำด้วยโปรแกรม Notepad
2. ในตัวเนื้อหาบทความ ให้แทรกคำสั่ง HTML ช่วยปรับแต่งหัวข้อในบทความเช่น <h3 > </h3>
3. ส่วนการแทรกภาพ ก็เช่นกัน จะใช้คำสั่ง < img ....
<img class="aligncenter" src="http://calendarpin.com/images/a5calendar2557.jpg" alt="" />

นำเข้าภาพธัมเนลใน WordPress
ก่อนจะทำบทความ เราจะต้องนำภาพธัมเนลสำหรับแต่ละบทความ นำเข้าไปใน WordPress ก่อน ดังนี้
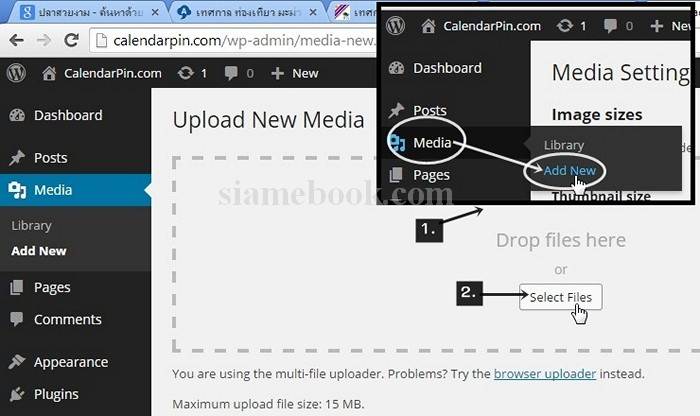
1. เข้าระบบ WordPress แล้วคลิก Media>>Add New
2. คลิก Select files

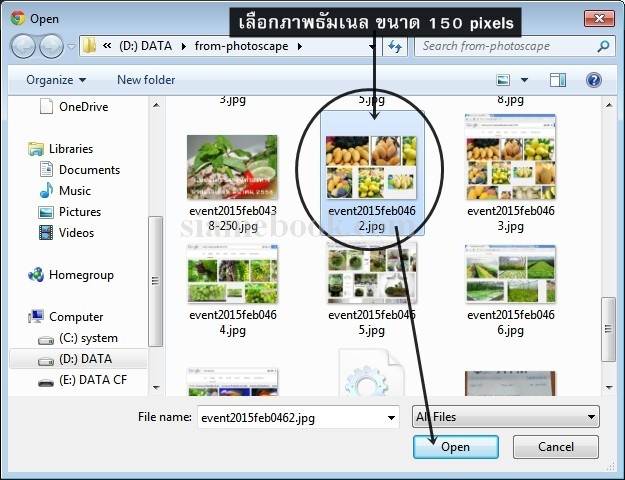
3. คลิกเลือกภาพธัมเนลที่ได้สร้างไว้ขนาด 150 pixels
4. คลิก Open

5. ภาพนี้จะถูกนำไปทำภาพธัมเนลให้กับบทความ ดังภาพด้านล่างๆ

การโพสต์บทความใน WordPress
ขั้นตอนสุดท้ายก็จะเป็นการทำบทความใน WordPress ซึ่งสามารถทำได้หลายวิธี อาจจะไม่ทำมือแบบนี้ก็ได้ อาจจะใช้โปรแกรมช่วยโพสต์อัตโนมัติ หรือโพสต์ผ่านอีเมล์ ก็ได้ สะดวกกว่ามาก
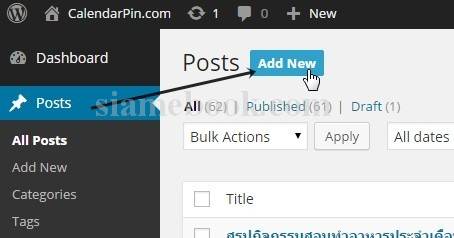
1. คลิก Post
2. คลิก Add New

3. กลับไปก็อปปี้เนื้อหาบทความที่ได้สร้างไว้ในหัวข้อก่อนหน้า นี้ เลือกข้อความทั้งหมด ด้วยการคลิกที่ข้อความ กด Ctrl + A 4. จัดการก็อปปี้ด้วยการกด Ctrl + C

5. กลับไปยัง WordPress คลิกแท็บ Text
6. คลิกในช่องให้พิมพ์เนื้อหาบทความ แล้วกด Ctrl + V วางเนื้อหาบทความที่ได้ก็อปปี้ไว้ลงในช่องสำหรับพิมพ์เนื้อหาบทความ
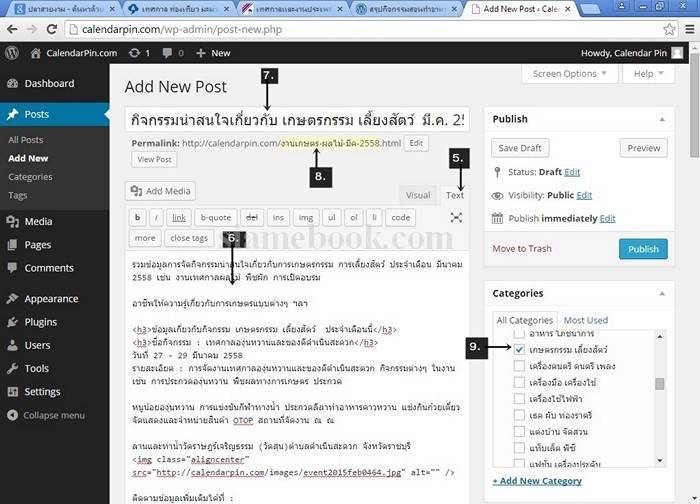
7. พิมพ์ชื่อบทความด้านบน
8. สำหรับ Permalink ให้แก้ไขด้วยการใช้ชื่อสั้นๆ สรุปจากชื่อบทความในข้อที่ 7
9. หมวดหมู่บทความหรือ Categories คลิกเลือกหมวดที่ต้องการ

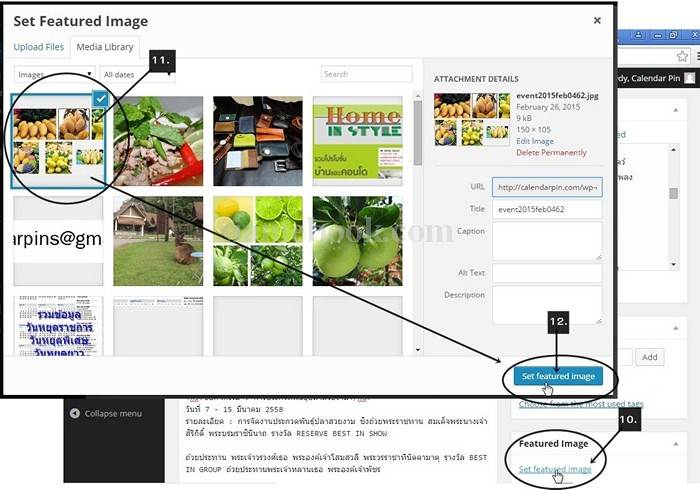
10. เลื่อนหน้าจอลงด้านล่าง แล้วคลิกที่ Set Featured Images เลือกภาพไปทำภาพธัมเนลสำหรับบทความ
11. คลิกเลือกภาพที่ต้องการ
12. คลิก Set Featured Images

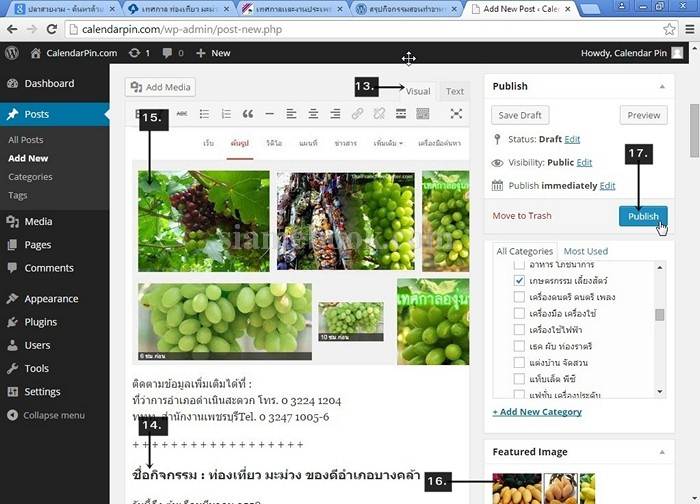
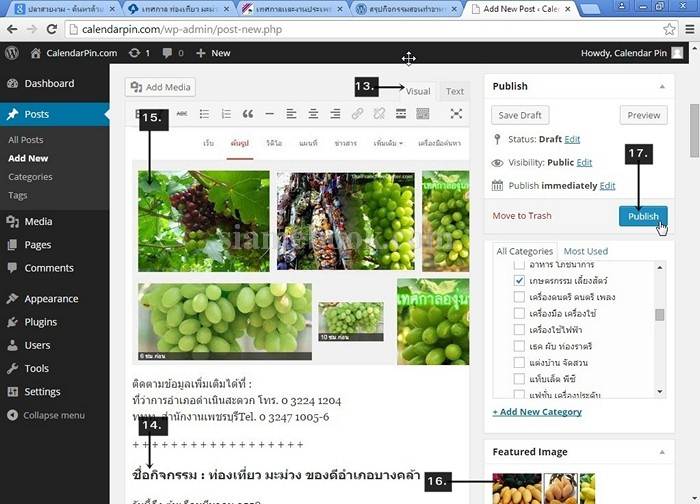
13. คลิกแท็บ Visual
14. ตัวอย่างหัวข้อเนื้อหาจะถูกปรับให้ใช้สไตล์ h3 ซึ่งจะทำให้มีขนาดใหญ่ ตัวหนา
15. ภาพประกอบถูกดึงมาแสดงอัตโนมัติ ไม่ต้องแทรกเองทีละภาพ
16. ภาพธัมเนล สำหรับบทความนี้
17. พร้อมจะเผยแพร่บทความ ให้ผู้เข้าเยี่ยมชมสามารถอ่านได้แล้ว คลิก Publish

การทำบทความแบบนี้ จะช่วยลดภาระในการทำบทความได้มากพอสมควร สำหรับผู้ที่มีเว็บไซต์ มีบทความต้องทำจำนวนมาก เพราะไม่ต้องเสียเวลาปรับแต่งข้อความและแทรกภาพในบทความ


