วิดเจ็ตแบบ ข้อความ นั้นจะช่วยในการวางข้อมูลได้หลายแบบ เช่น ข้อความ แบนเนอร์ ภาพ วิดีโอ เป็นต้น
1. ตัวอย่างการสร้างข้อความเพื่อแสดงในหน้าเว็บ เกี่ยวกับเรา ให้ลากวิดเจ็ตแบบ ข้อความ ไปวางในส่วน ไซต์บาร์ด้านข้าง
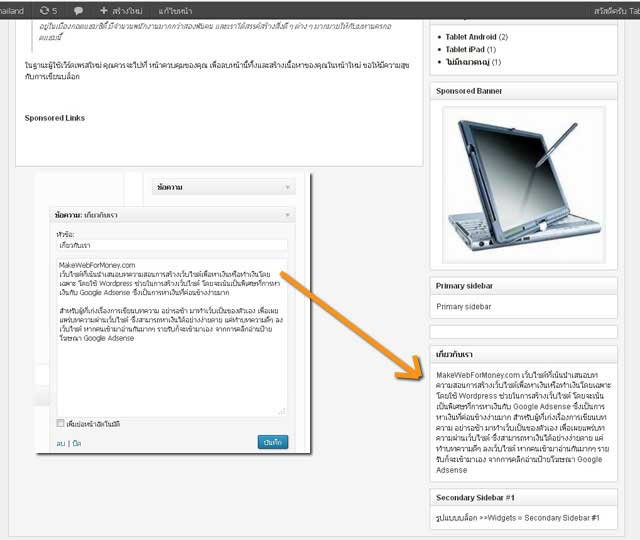
2. พิมพ์ข้อความลงไป เช่น เกี่ยวกับเรา และรายละเอียดอื่นๆ
3. เสร็จแล้วคลิก บันทึก
4. ผลงานที่ได้ จะมีวิดเจ็ด ข้อความ เกี่ยวกับเราในด้านขวามือ

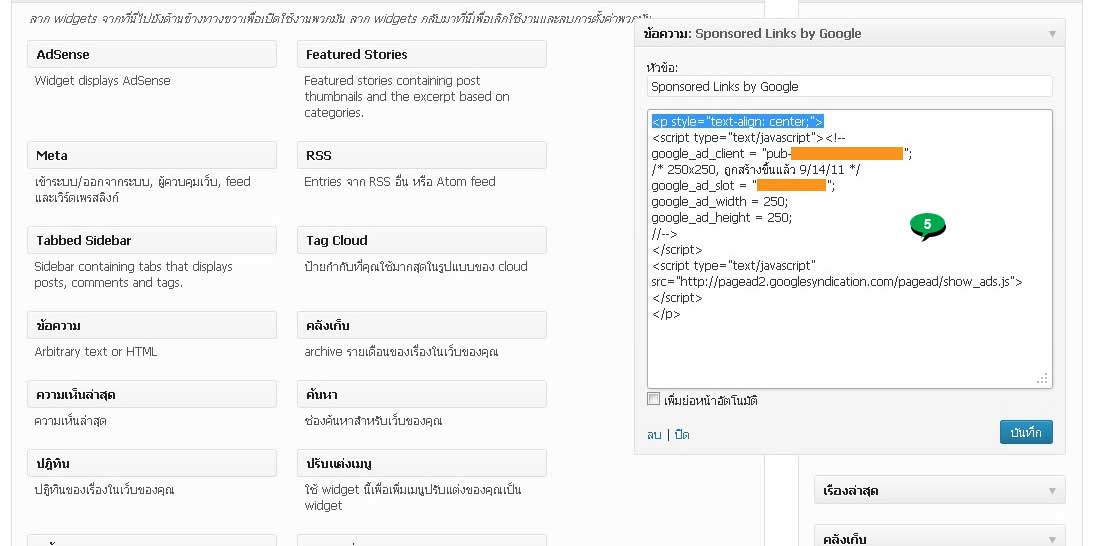
5. ตัวอย่างการวางป้ายโฆษณา Google Adsense เราจะใช้วิดเจ็ตแบบ ข้อความ เช่นกัน แล้ววางโค้ดโฆษณาของ Google Adsense ของเราลงไป โดยให้วาง ไว้ในคำสั่งจัดตำแหน่งไว้ตรงกลาง
<p style="text-align: center;">โค้ดป้ายโฆษณา Google Adsense</p>

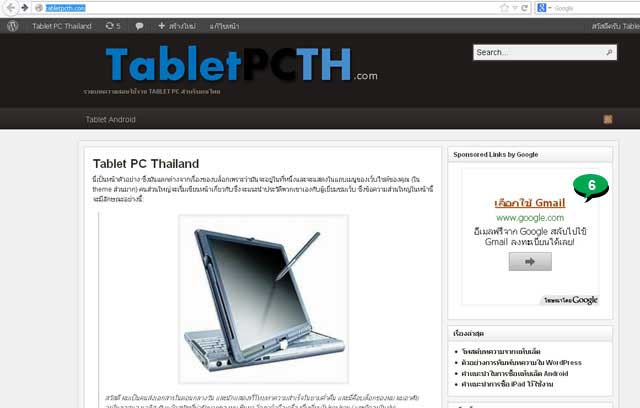
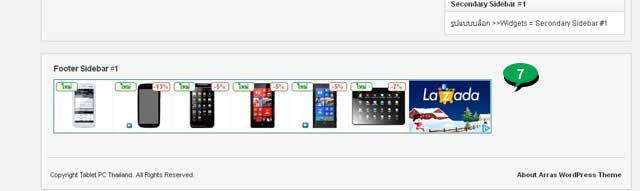
6. ผลงานที่ได้ เมื่อดูผ่านเว็บไซต์ ในแถบขวามือด้านบนนี้จะเป็นแบนเนอร์โฆษณา Google Adsense ขนาด 250 x 250

7. ส่วนด้านล่างจะเป็นแบนเนอร์โฆษณาขนาด 728 x 90

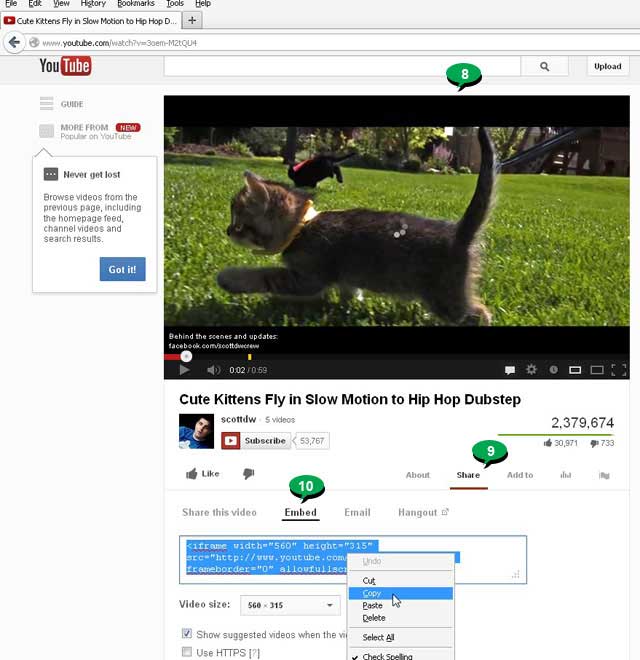
8. กรณีที่ต้องการแทรกวิดีโอ Youtube ก็ไปที่เว็บไซต์ Youtube แล้วแสดงวิดีโอที่ต้องการ
9. คลิก Share และ Embed
10. จะเจอโค้ดสำหรับวิดีโอมาแสดง ให้จัดการก็อปปี้เพื่อจะนำมาวางในวิดเจ็ตแบบ ข้อความ แนะนำให้วางในโค้ด
<p style="text-align: center;">โค้ดวิดีโอจาก Youtube </p>
เพื่อจัดตำแหน่งให้อยู่ตรงกลาง ตัวอย่างโค้ดแสดงวิดีโอ

ตัวอย่างโค้ดแสดงวิดีโอ สามารถนำไปแปะใน Widgets ได้เลย แต่ต้องลดค่า width ไว้ไม่เกิน 250 เพราะจะล้นขอบขวามือ
<p style="text-align: center;"><iframe width="250" height="200" src="/lbro/
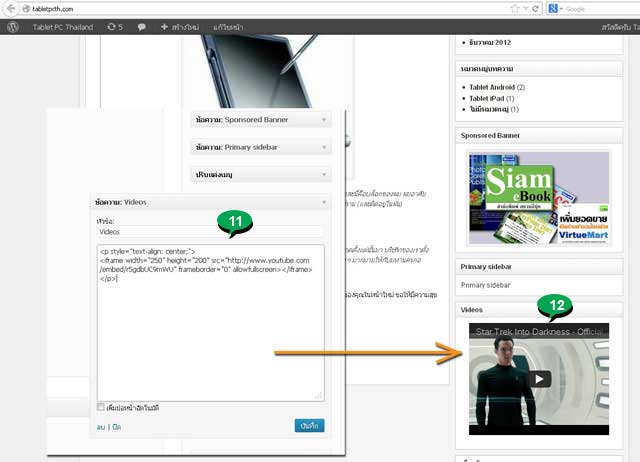
11. ตัวอย่างการวางโค้ดแสดงวิดีโอ ให้กำหนดขนาดความกว้างห้ามเกิน 250 pixels หรือจะกำหนดตามตัวอย่างก็ได้ เพราะหากกำหนดไว้กว้างกว่านี้จะ ใหญ่เกินตำแหน่งที่จะวาง
12. ตัวอย่างวิดีโอที่แสดงในหน้าแรก

13. กรณีที่ต้องการวางภาพแบนเนอร์ ในแถบด้านข้างขวา กรณีนี้ให้ทำบทความแล้วแทรกภาพเข้ามาในบทความก่อน โดยภาพที่จะนำมาทำแบนเนอร์ ในตำแหน่งแถบด้านขวานั้น ภาพต้องมีขนาดไม่เกิน 250 Pixels แต่ทั้งนี้ก็ขึ้นอยู่กับธีมที่ใช้ด้วย
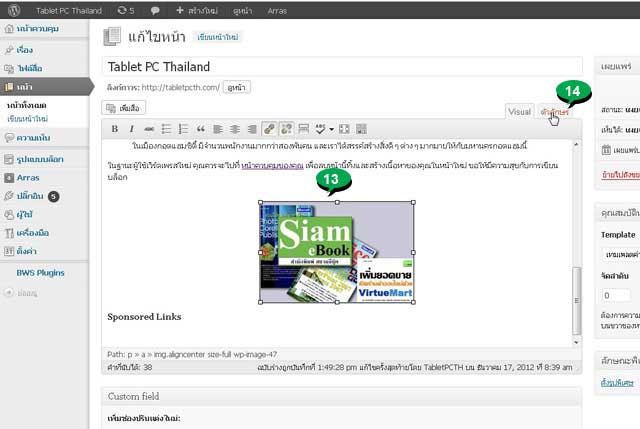
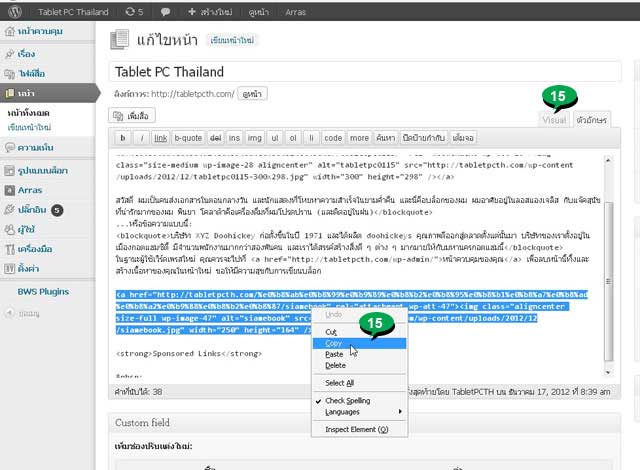
14. จัดการแทรกภาพแบนเนอร์ที่ต้องการลงในบทความก่อน จัดตำแหน่งภาพไว้ตรงกลาง แล้วคลิกแท็บ ตัวอักษร

15. จัดการก็อปปี้โค้ดแสดงภาพ แล้วคลิกแท็บ Visual เหมือนเดิม

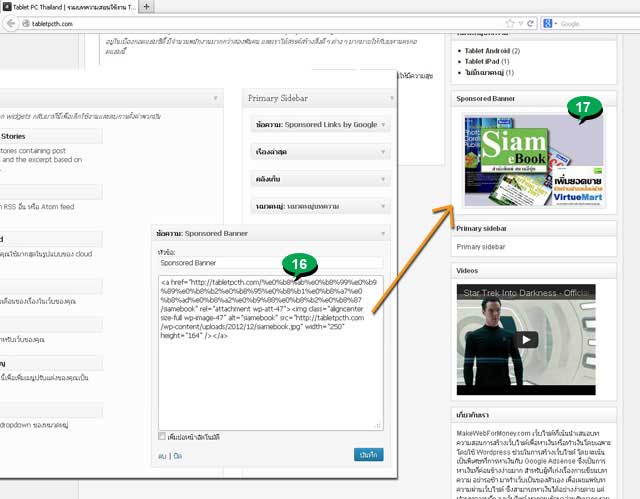
16. กลับไปที่การทำวิดเจ็ตแบบ ข้อความ อีกครั้ง แล้วก็อปปี้โค้ดแสดงภาพ วางโค้ดลงไป
17. ตัวอย่างผลงานที่ได้ จะแสดงแบนเนอร์ด้านข้าง ทางขวามือ