เป็นลักษณะการนำเสนอเพื่อแสดงกระบวนการผลิต ซึ่งอาจนำไปประยุกต์ใช้อธิบายวิธีการ ทำงาน การผลิตสินค้า งานฝีมือ ฯลฯ เพราะในปัจจุบันกล้องดิจิตอลมีราคาที่ไม่แพงมากนัก หลายๆ รุ่น สามารถบันทึกภาพเคลื่อนไหวได้ ซึ่งจะได้ไฟล์แบบ Avi หรือ Mpg
โปรแกรมในตัวอย่างนี้จะสอนวิธีการพับจรวดกระดาษ เริ่มจากตัวอย่างง่ายๆ กันไปก่อน
ข้อมูลที่ต้องใช้
1. ภาพแสดงขั้นตอนการพับ อาจใช้ภาพถ่าย หรือภาพวาดแสดงขั้นตอนการทำงาน ในตัว อย่างนี้จะใช้การวาดวิธีพับบนกระดาษแล้วแสกนเข้าคอมพิวเตอร์ ด้วยเครื่องแสกนเนอร์
2. ขั้นตอนการทำ ถ้ามีกล้องดิจิตอลก็ถ่ายเป็นภาพเคลื่อนไหว แล้ว Save เป็นไฟล์ Avi หรือ Mpg
3. ภาพฉากหลังออกแบบตามใจชอบ
เริ่มต้นทำงาน
1. คลิกปุ่มเริ่มต้นสร้างงานใหม่ กำหนดขนาดของงานไว้ที่ 640 x 480 Pixels ในส่วน Options คลิกเลือกเฉพาะ Center on Screen
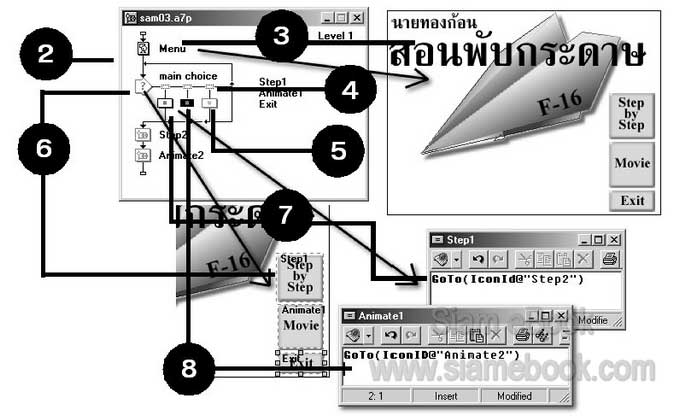
2. นำไอคอนมาวางตามตัวอย่าง
3. ไอคอน Menu ให้ดับเบิ้ลคลิก แล้วนำภาพมาวาง
4. ไอคอน Step1, Animate1 และ Exit กำหนด Response เป็นแบบ Hotspot
5. ไอคอน Exit เป็นคำสั่งออกจากโปแกรม คิดว่า คุณผู้อ่านน่าจะนึกภาพออกแล้วว่าต้องทำ อย่างไร ก็จะไม่อธิบาย
6. ดับเบิ้ลคลิกไอคอน main choice แล้ววางตำแหน่งเส้นประ HotSpot ตามตัวอย่าง
7. ไอคอน Step1 ให้ดับเบิ้ลคลิกและพิมพ์ GoTo(IconID@”step2”)
8. ไอคอน Animate1 ให้ดับเบิ้ลคลิกและพิมพ์ GoTo(IconID@”Animate2”)

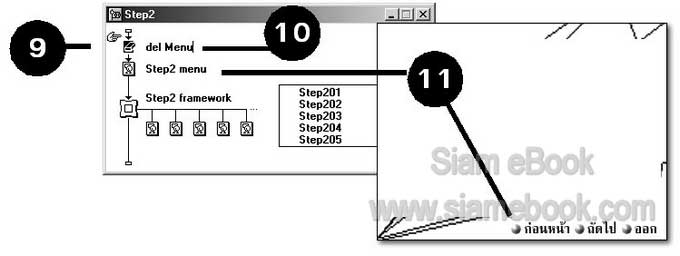
9. ดับเบิ้ลคลิกไอคอน Step2 แล้วนำไอคอนมาวางและตั้งชื่อตามตัวอย่าง
10. ไอคอน del Menu ทำหน้าที่ลบข้อมูลในไอคอน Menu ในหน้าจอหลัก
11. ไอคอน Step2 menu ให้ดับเบิ้ลคลิกและวางภาพดังตัวอย่าง

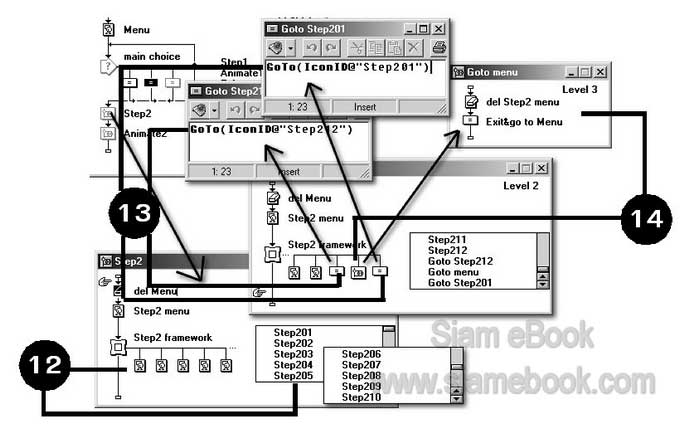
12. ไอคอนแบบ Display ที่วางต่อกับไอคอน Framework01 มี 10 ตัว ตั้งชื่อตามตัวอย่าง Step201-Step212
13. ไอคอน Calcution ที่ต่อกับไอคอน Step2 Framework01 แต่ละไอคอน ให้ดับเบิ้ลคลิก และพิมพ์ข้อความด้านในดังนี้
Goto Step201 = GoTo(IconID@”Step201”)
Goto Step212 = GoTo(IconID@”Step212”)
ทั้งสองคำสั่งนี้จะป้องกันการวนซ้ำ เมื่อคลิกปุ่ม Next จากหน้า 1 ไป 2 .... จากหน้า 11 ไป หน้า 12 ถ้าไม่ใช้คำสั่ง GoTo(IconID@”Step212”) ก็จะวนจากหน้า 12 ไปไอคอนที่อยู่ถัดจากไอคอน นี้ จะทำให้เกิดความผิดพลาดได้ จึงต้องสั่งให้หยุดอยู่ที่ไอคอนนี้ ไปต่อไม่ได้
14. ไอคอน Go Menu ให้ดับเบิ้ลคลิกและวางไอคอนลงไปตามตัวอย่าง พร้อมกับกำหนดการ ทำงานให้เรียบร้อย

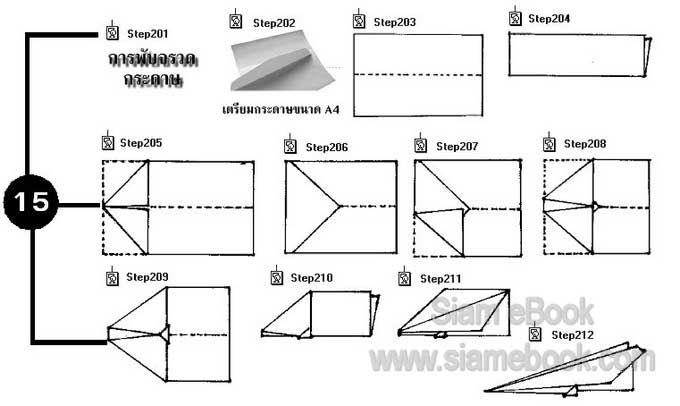
15. ในไอคอน Step201-Step212 ให้ดับเบิ้ลคลิกและวางภาพดังตัวอย่าง

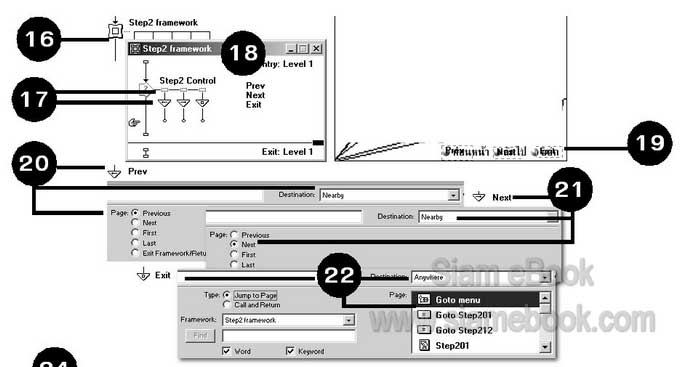
16. ไอคอน Framework01 ให้ดับเบิ้ลคลิก จะพบไอคอนต่างๆ อยู่ด้านในก็จัดการลบออก ทั้งหมด
17. นำไอคอนเข้ามาวางใหม่ พร้อมตั้งชื่อตามตัวอย่าง ไอคอนแบบนาวิเกททั้ง 3 ตัว ให้เลือก Response เป็นแบบ Hotspot
18. การวางตำแหน่ง Hotspot ให้ดับเบิ้ลคลิกไอคอน Step2 Menu (ในข้อที่ 11) เพื่อเปิด หน้าจอขึ้นมาก่อน แล้วกด Ctrl + เพื่อออก
19. กดปุ่ม Shift ค้างไว้ แล้วดับเบิ้ลคลิกไอคอน Choice02 จะพบ Hotspot เส้นประไอคอน Prev, Next และ Exit ก็จัดวางตำแหน่งดังตัวอย่าง เสร็จแล้วกด Ctrl + เพื่อออก
20. กำหนดการทำงานของไอคอน Prev เพื่อให้สามารถคลิกดูภาพก่อนหน้านั้นได้ ก็ดับเบิ้ล คลิกไอคอนนี้ แล้วกำหนดค่า Destination = Nearby และ Page = Previous
21. ส่วนการกำหนดการทำงานของไอคอน Next เพื่อให้สามารถเลื่อนดูหน้าถัดไปได้ ให้ดับ เบิ้ลคลิกแล้วกำหนดค่า Destination = Nearby และ Page = Next
22. ไอคอน Exit ให้ดับเบิ้ลคลิกแล้วกำหนดค่า Destination = Anywhere, Type=Jump to Page, Framework=Step2 framework และ Page = Goto menu

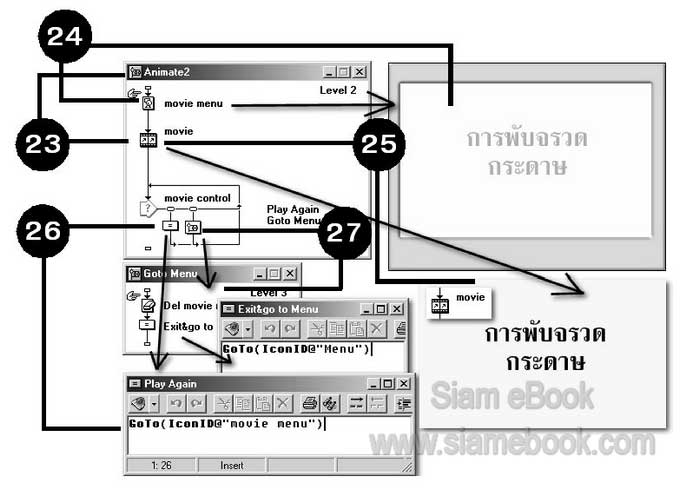
23. ไอคอน Animate2 เป็นไฟล์ภาพเคลื่อนไหว แสดงขั้นตอนการทำงานจริง ให้ดับเบิ้ลคลิก ไอคอนนี้ แล้วนำไอคอนมาวางดังตัวอย่าง
24. ดับเบิ้ลคลิกไอคอน movie menu แล้วนำภาพมาเป็นพื้นหลัง
25. ดับเบิ้ลคลิกไอคอน movie แล้วนำภาพเคลื่อนไหวจะใช้แบบ Avi หรือ Mpg ก็ได้ แล้วก็ กำหนดค่า Concurrency=Perpetual และ Play=Fixed Number of Times 1
26. ดับเบิ้ลคลิกไอคอน Play Again แล้วพิมพ์ GoTo(IconID@”movie menu”)
27 ไอคอน Goto menu ให้ดับเบิ้ลคลิก แล้ววางไคอนลงไปตามตัวอย่าง

28. ไอคอน Del movie menu ให้ลบไอคอน movie menu
29. ทดลองรันโปรแกรมจากนั้นก็ทดสอบการทำงานโดยคลิกปุ่มต่างๆ และก็บันทึกงานเก็บไว้


