เริ่มสร้าง CSS สไตล์ใน Dreamweaver CS3
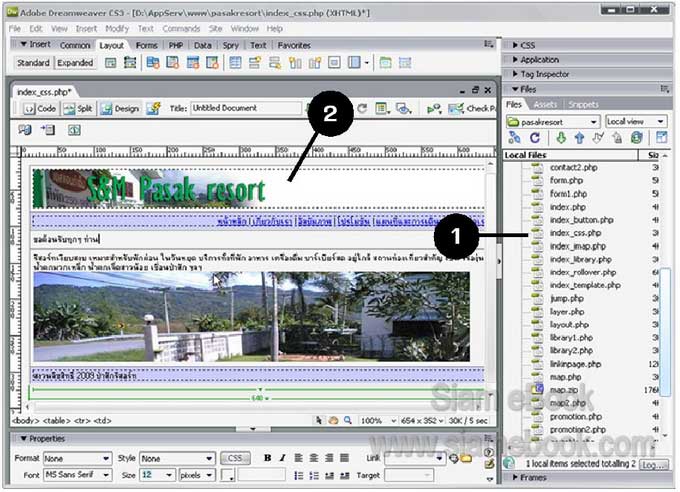
1. สร้างไฟล์ใหม่เช่น index_css.php แล้วดับเบิ้ลคลิกเปิดไฟล์ขึ้นมาแก้ไข
2. แทรกตาราง พิมพ์ข้อความและนำภาพเข้ามา
3. ห้ามจัดรูปแบบของตัวหนังสือหรือภาพ ปล่อยไว้แบบธรรมดาๆ ไปก่อน

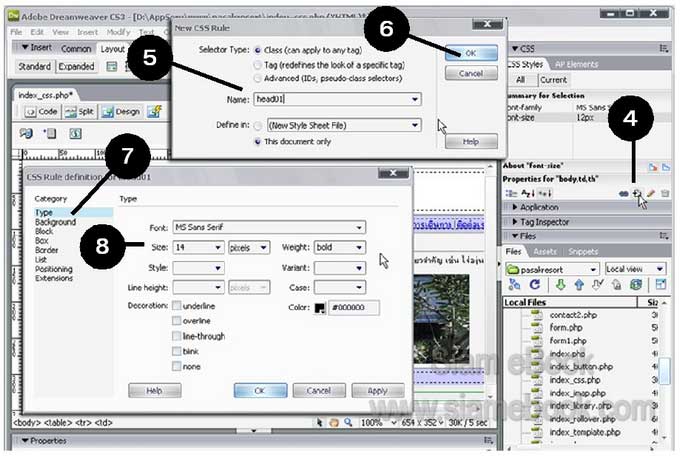
4. คลิกเครื่องมือ CSS คลิกปุ่ม New CSS Rule
5. ช่อง Name คลิกและพิมพ์ Head01
6. เลือกค่าอื่นๆ ตามตัวอย่างแล้วคลิก OK
7. คลิกเลือก Type
8. กำหนดคุณสมบัติของตัวหนังสือเป็น Microsoft Sans Serif ขนาด 14 ตัวหนา สีดำ

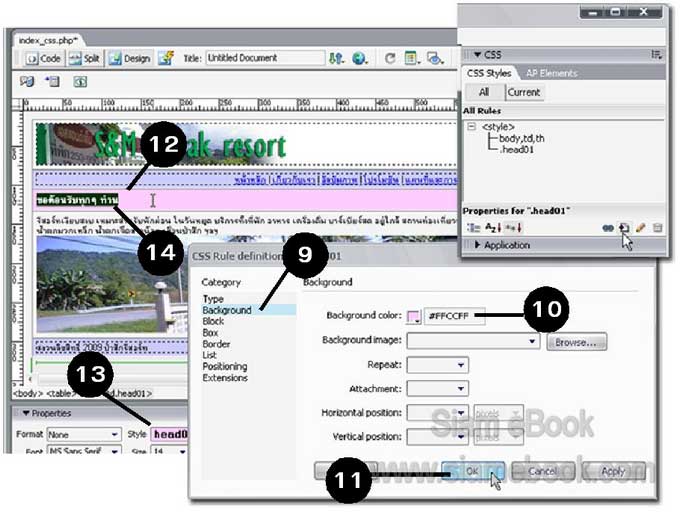
9. คลิก Background
10. คลิกเลือกสีพื้นเป็นสีชมพูอ่อน #FF66FF
11. คลิกปุ่ม OK
12. คลิกหลังคำว่า ขอต้อนรับทุกๆ ท่าน
13. คลิกเลือกสไตล์ชื่อ Head01
14. ผลที่ได้

15. คลิกปุ่ม New CSS Rule อีกครั้ง เพื่อสร้าง CSS สไตล์ แบบอื่นๆ
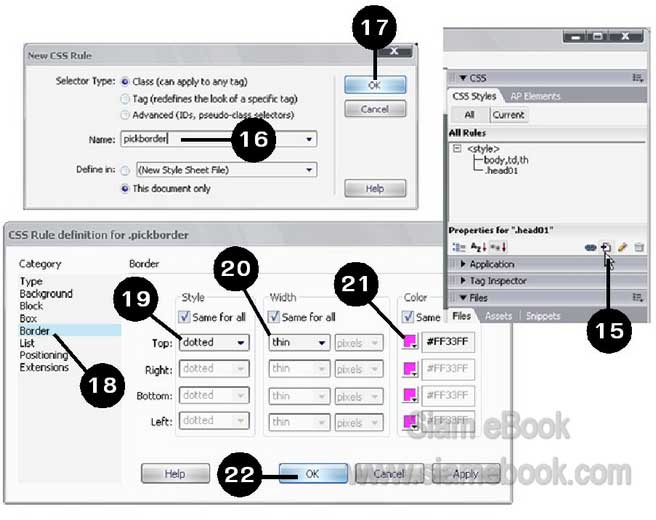
16. คลิกและพิมพ์ Pictborder
17. คลิกปุ่ม OK
18. คลิก Border
19. ช่อง Style คลิกเลือกแบบ Dotted
20. ช่อง Width คลิกเลือกเส้นแบบบางๆ thin
21. สีหรือ Color คลิกเลือกสีตามต้องการ
22. คลิกปุ่ม OK

23. คลิกด้านหลังภาพ ที่ตำแหน่งดังตัวอย่าง
24. คลิกเลือกสไตล์ชื่อ Pictborder
25. กรอบรอบภาพจะเป็นแบบเส้นประ

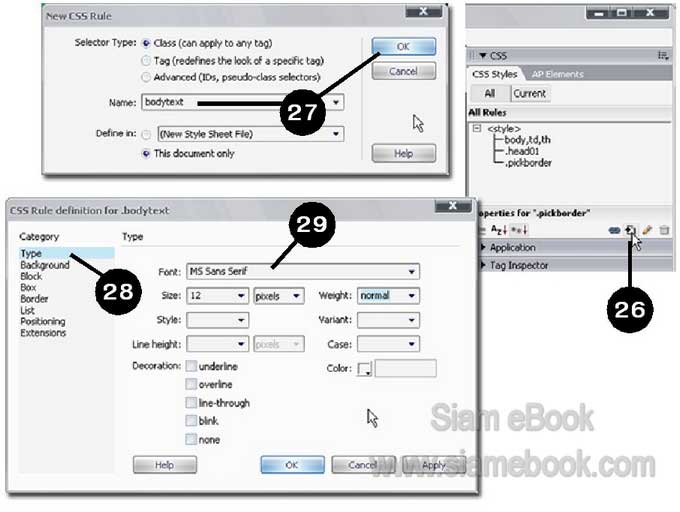
26. คลิกปุ่ม New CSS Rule สร้างสไตล์เพิ่มเติม
27. คลิกและพิมพ์ชื่อสไตล์เช่น bodytext แล้วคลิกปุ่ม OK
28. คลิก Type
29. คลิกเลือก Font = Microsoft Sans Serif ขนาด 12 ตัวปกติ normal

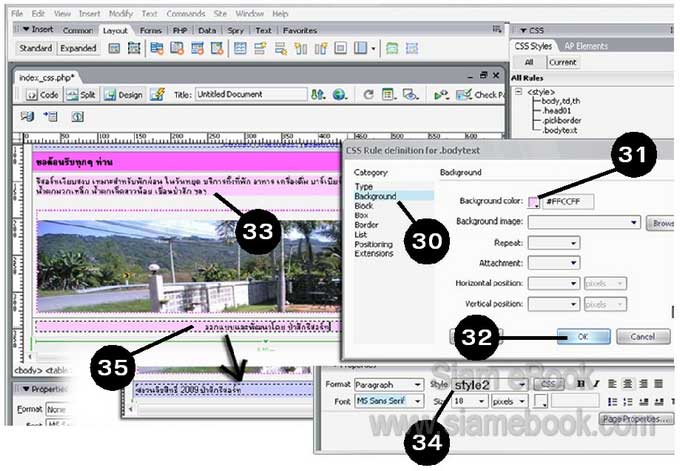
30. คลิก Background
31. คลิกเลือกสีพื้นเป็นสีชมพูอ่าน
32. คลิกปุ่ม OK
33. คลิกหลังคำว่า .....ฯลฯ
34. คลิกเลือกสไตล์ที่ต้องการ
35. ข้อความด้านล่าง ออกแบบและพัฒนาโดย ก็คลิกเลือกสไตล์ bodytext เช่นกัน

36. บันทึกงานเก็บไว้
37. ผลงานที่ได้เมื่อดูผ่านโปรแกรมเว็บบราวเซอร์