ก่อนอื่นเรามาทำความรู้จัก CSS สไตล์ กันก่อน ว่า CSS สไตล์มีลักษณะการทำงานหรือใช้งานกัน อย่างไร และช่วยให้เกิดความสะดวกมากเพียงใด กับการออกแบบเว็บเพจจำนวนมากๆ ซึ่งบางเว็บไซท์มีเป็น ร้อยเป็นพันหน้า
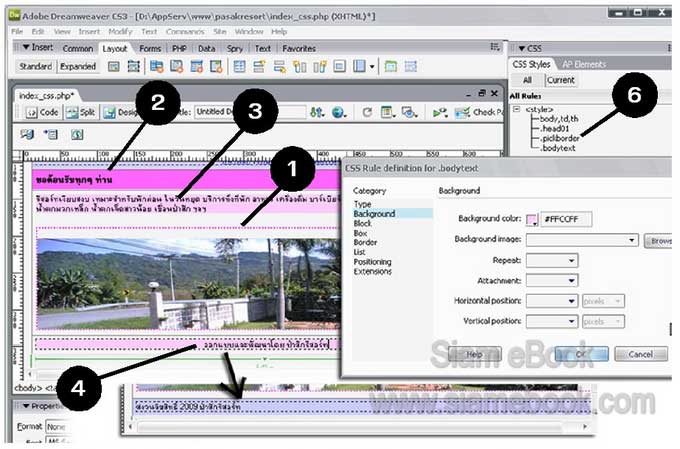
1. ลักษณะของภาพบนเว็บเพจ ภาพจะมีเส้นประโดยรอบ ภาพลักษณะนี้จะใช้ CSS สไตล์ ชื่อ pictborder
2. หัวข้อ ขอต้อนรับทุกๆ ท่าน ใช้ CSS สไตล์ ชื่อ heading หัวข้อเป็นตัวหนาและมีสีพื้นเป็น สีใดๆ
3. รายละเอียดทั่วไป รีสอร์ทเงียบสงบ... ใช้ CSS สไตล์ชื่อ Bodytext กำหนดให้ใช้ตัวหนังสือแบบ Miceosoft Sans Serif ขนาด 12 ตัวปกติ พื้นสีอ่อนๆ
4. ข้อความด้านล่าง ออกแบบและพัฒนาโดย... ใช้ CSS สไตล์ ชื่อ bodytext เช่นกัน
5. ในการใช้งานจริง อาจมีการใช้เว็บเพจคล้ายกันนี้เป็นร้อยๆ หน้า อะไรจะเกิดขึ้นเมื่ออยากจะปรับ เปลี่ยนรูป แบบบางอย่าง เช่น ภาพจะใช้เส้นประโดยรอบ เกิดอยากจะเปลี่ยนเป็นแบบอื่น จะไปตามแก้ทุก ภาพ ก็เสียเวลามาก แต่การใช้ CSS สไตล์ แก้ที่สไตล์ที่เดียว ภาพในทุกเว็บเพจจะถูกแก้ไขโดยอัตโนมัติ
6. ตัวอย่างการแก้ไข ให้ดับเบิ้ลคลิก CSS สไตล์ชื่อ Pictborder

7. คลิกเลือก Border
8. เลือกเส้นขอบแบบอื่นๆ เช่น dotted
9. ขนาดของเส้นคลิกเลือกแบบบาง thin
10. คลิกเลือกสีของเส้นขอบตามต้องการ
11. คลิกปุ่ม Apply เพื่อดูผลงานเดี๋ยวนั้นหรือคลิกปุ่ม OK ถ้าถูกใจแล้ว
12. ซึ่งก็จะมีผลทำให้เส้นขอบของภาพถูกแก้ไขโดยอัตโนมัติ
13. การใช้ CSS สไตล์ ก็จะช่วยให้การจัดการกับข้อความหรือภาพ ทำได้ง่ายๆ ในลักษณะนี้

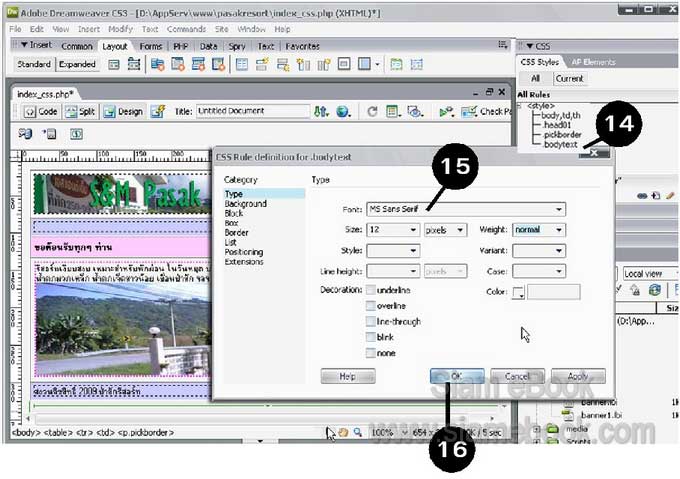
14. ข้อความก็เหมือนกันใช้ CSS สไตล์ ชื่อ bodytext ก็ดับเบิ้ลคลิกชื่อสไตล์
15. แก้ไขแบบ ขนาด สีของตัวหนังสือตามต้องการ
16. เสร็จแล้วคลิกปุ่ม OK
17. ข้อความใดๆ ที่ใช้สไตล์นี้ก็จะถูกแก้ไขไปด้วย