เป็นรูปแบบการสร้างภาพเคลื่อนไหวโดยแปลงภาพจากรูปแบบหนึ่งไปเป็นอีกรูปแบบหนึ่ง เช่น แปลงจากภาพวงกลมเป็นภาพสี่เหลี่ยม
Shape Tween แบบที่ 1
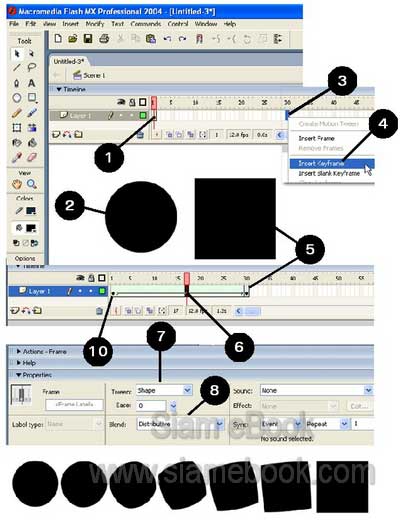
1. สร้างงานใหม่ กำหนดค่าให้เรียบร้อย คลิกเฟรมที่ 1 ของ Layer 1
2. วาดภาพวงกลม ไว้ที่เสตจดังภาพ
3. สร้างคีย์เฟรมที่เฟรม 30 โดยชี้ลูกศรที่เฟรม 30 กดปุ่มขวาของเมาส์เรียกคำสั่งลัด
4. คลิกคำสั่ง Insert Keyframe
5. คลิกเฟรม 30 แล้ววาดภาพสี่เหลี่ยมทับลงไปบนภาพวงกลม
6. ชี้ลูกศรที่เฟรมใดๆ ระหว่างเฟรม 2 - 29 แล้วคลิกหนึ่งครั้ง
7. ในเครื่องมือ Properties ด้านล่าง ให้คลิกเลือก Tween = Shape
8. กำหนดค่าต่างๆ ตามต้องการ
ฺBlend วิธีการผสมทั้ง 2 รูปเข้าด้วยกัน
- Distributive สำหรับผสมกันระหว่างภาพที่มีส่วนโค้ง ส่วนเว้า
- Angular สำหรับผสมกันระหว่างภาพที่มีเหลี่ยมมุม
Ease ความเร็วในการผสมกันระหว่าง 2 ภาพ
9. ทดสอบผลงานที่ได้โดยกด Ctrl + Enter ก็จะพบว่า วงกลมจะเริ่มเปลี่ยนเป็นสี่เหลี่ยม จนกระทั่งเป็นภาพสี่เหลี่ยม 100% เสร็จแล้วก็บันทึกงานเก็บไว้
10. อาจดัดแปลงให้เป็นแบบอื่นๆ ได้อีกหลายแบบเช่น ในเฟรม 1 ลดขนาดวงกลมให้เล็กที่ สุดเท่าที่จะทำได้ ก็จะทำให้ภาพคล้ายๆ กับค่อยๆ โผล่ขึ้นมา และขยายใหญ่ขึ้นเรื่อยๆ

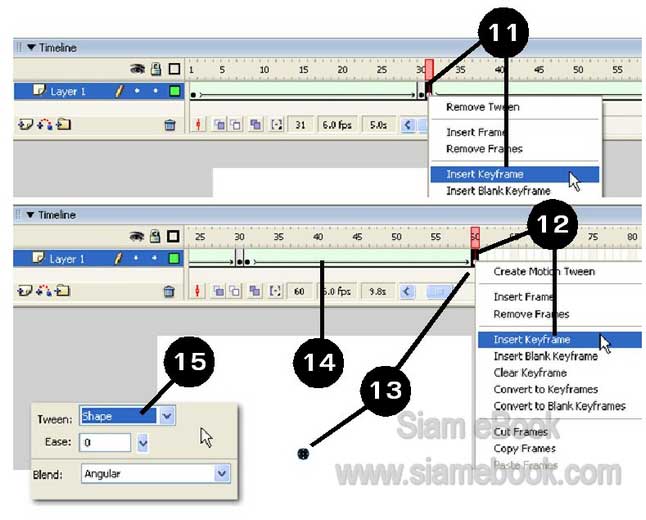
11. แทรกคีย์เฟรมที่เฟรม 31 โดยชี้ลูกศรที่เฟรม 30 กดปุ่มขวาของเมาส์เรียกคำสั่งลัด แล้ว คลิกคำสั่ง Insert Keyframe
12. แทรกคีย์เฟรมที่เฟรม 60 ด้วยวิธีการเดียวกันกับข้อที่ 11
13. คลิกเฟรมที่ 60 แล้วลบภาพสี่เหลี่ยมออกไป จากนั้นก็วาดวงกลมให้เล็กที่สุดไว้ตรงกลาง ดังภาพ
14. สร้าง Shape Tween เหมือนส่วนแรก โดยคลิกที่เฟรมใดๆ ระหว่างเฟรม 32-60
15. ในเครื่องมือ Properties ด้านล่าง ให้คลิกเลือกค่า Tween = Shape และกำหนดค่าอื่นๆ ตามต้องการ
16. กดปุ่ม Ctrl + Enter ดูผลงานอีกครั้ง จะพบว่า ภาพจะค่อยๆ โผล่ขึ้นมาแล้วก็ยุบลงไป เป็นภาพที่ดูแปลกตาไปอีกแบบ นอกจากนี้ก็อาจเปลี่ยนสีของวงกลมและสี่เหลี่ยมให้เป็นคนละสี ก็จะ ได้ภาพที่เปลี่ยนสีได้อีกด้วย

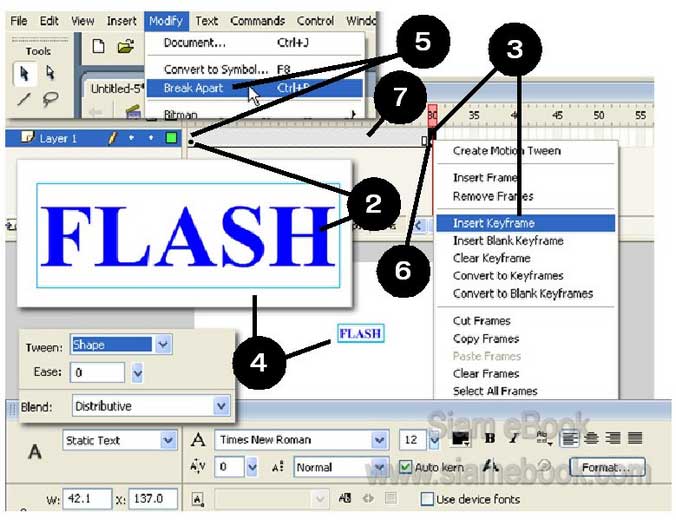
1. มาดูอีกหนึ่งตัวอย่าง คราวนี้จะใช้ข้อความแทนภาพ เริ่มสร้างงานใหม่ กำหนดขนาดงาน ไว้ที่ 320 x 140 pizel ก็พอ
2. คลิกเฟรมที่ 1 แล้วพิมพ์คำว่า FLASH ใช้ตัวหนังสือ Time New Roman ขนาด 12 ตัว หนา เลือกสีตามต้องการ
3. สร้างคีย์เฟรมที่เฟรม 30 โดยชี้ลูกศรที่เฟรม 30 กดปุ่มขวาของเมาส์เรียกคำสั่งลัด แล้ว คลิก Insert Keyframe
4. คลิกที่เฟรม 30 ที่ได้สร้างคีย์เฟรมไว้ แล้วเพิ่มขนาดคำว่า FLASH ให้มีขนาด 86 pt ตัว ใหญ่กว่าเฟรมที่ 1 เพราะเราต้องการให้คำว่า FLASH ค่อยๆ ใหญ่ขึ้นๆๆ จากขนาด 12 เป็น 86 pt
5. คลิกเฟรม 1 แล้วคลิกเมนู Modify>>Break Apart 2 ครั้ง เพื่อแยกข้อความออกจากกัน
6. คลิกที่เฟรม 30 แล้วก็ Break Apart 2 ครั้งเช่นกัน
7. คลิกที่เฟรมใดๆ ระหว่าง เฟรม 2 - 29 แล้วคลิกเลือก Tween = Shape ใน Properties ด้านล่าง
8. ทดสอบผลงานโดยกดปุ่ม Ctrl + Enter