บทความแนะนำวิธีสร้างโลโก้หัวเว็บ หรือหัวบล็อกง่ายๆ พื้นโปร่งใส สร้างภาพออนไลน์ผ่านเน็ต ไม่ต้องติดตั้งโปรแกรมให้เครื่องให้เสียเวลา สะดวก ทำเสร็จแล้ว บันทึกลงคอมพิวเตอร์ไว้ใช้งานได้ทันที
ตัวอย่างการทำโลโก้พื้นโปร่งใส ออนไลน์
สำหรับคนทำเว็บไซต์ ทำบล็อก การทำโลโก้ เป็นสิ่งจำเป็น โดยเฉพาะโลโก้พื้นโปร่งใส ไม่บังพื้นหลัง ซึ่งเราสามารถทำได้ง่ายๆ ผ่านเว็บไซต์ photoshoponlinefree.net
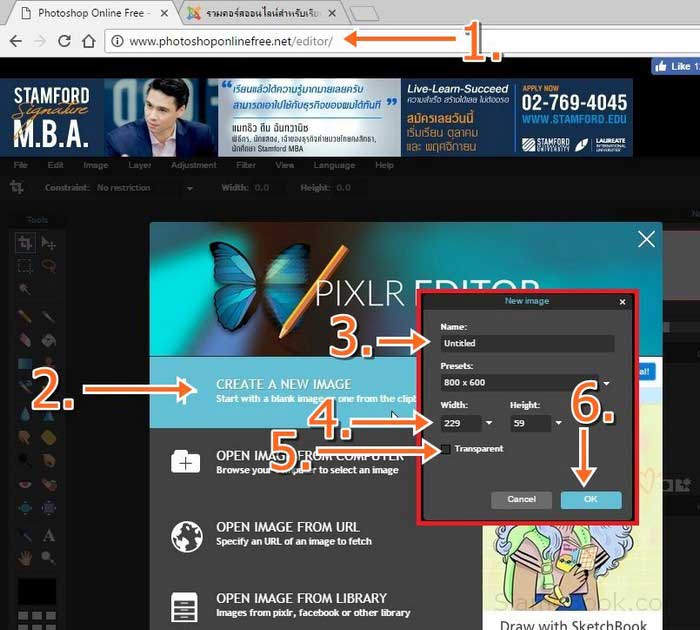
1. เชื่อมต่ออินเตอร์เน็ตแล้วไปที่ www.photoshoponlinefree.net/editor
2. เมื่อเข้าสู่หน้าจอเว็บไซต์แล้วจะแสดงหน้าจอเป็นโปรแกรมแต่งภาพออนไลน์ ให้คลิก Create a new image
3. ตั้งค่าต่างๆ ในกรอบข้อความที่ปรากฏขึ้นมา เช่น Name คลิกและพิมพ์ชื่อไฟล์
4. ช่อง Width และ Height คลิกและพิมพ์ขนาดความกว้างและความสูงของโลโก้ เช่น กว้าง 229 สูง 59
5. คลิกติ๊กถูก Transparent เพื่อสร้างภาพแบบพื้นหลังโปร่งใส
6. คลิกปุ่ม OK

7. ขนาดของโลโก้หัวเว็บไซต์ ไม่ควรใช้ขนาดใหญ่มากนัก เด่นมาก็ไม่ดี เอาแค่ให้จดจำได้ก็พอ สิ่งสำคัญก็คือต้องรู้ขนาด กว้าง x สูง หน่วยเป็นพิกเซล

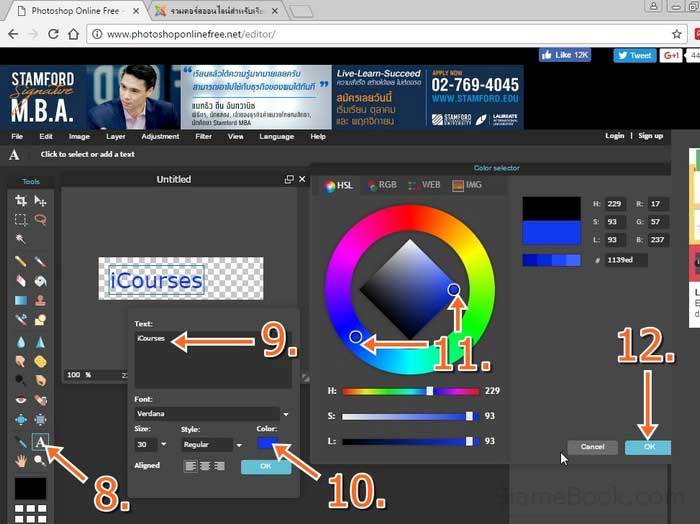
8. คลิกเครื่องมือพิมพ์ข้อความ ( A )
9. คลิกและพิมพ์ชื่อโลโก้ลงไป เช่น iCourses
10. คลิกปุ่มสี เพื่อไปเลือกสี
11. คลิกตำแหน่งสี ในวงกลมด้านนอก แล้วคลิกเลือกสีด้านใน ในสี่เหลี่ยม
12. ได้สีที่ต้องการแล้ว คลิกปุ่ม OK

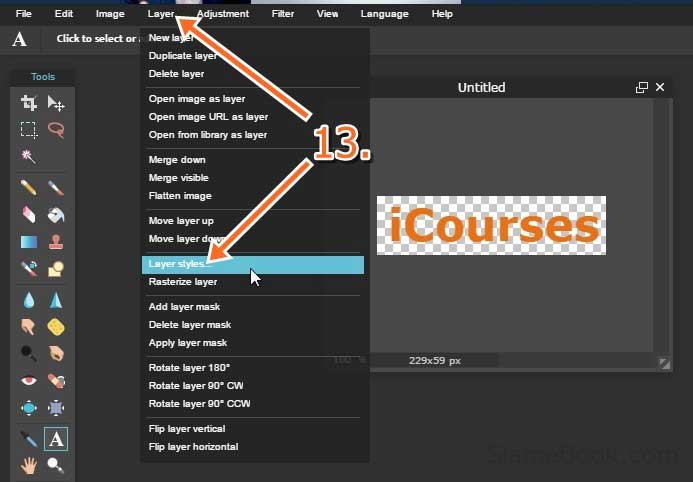
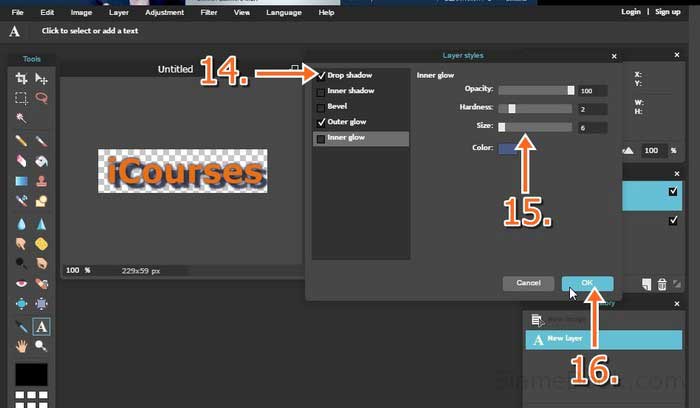
13. ปรับแต่งข้อความได้ตามใจชอบ เช่น ต้องการสร้างเงาภาพ ให้คลิก Layer>>Layer Styles...

14. สร้างข้อความแบบต่างๆ เช่น สร้างเงาให้กับภาพ Drop Shadow หรือใช้สไตล์อื่นๆ
15. แต่ละสไตล์จะต้องกำหนดค่าเพิ่มเติม
16. เสร็จแล้วคลิกปุ่ม OK

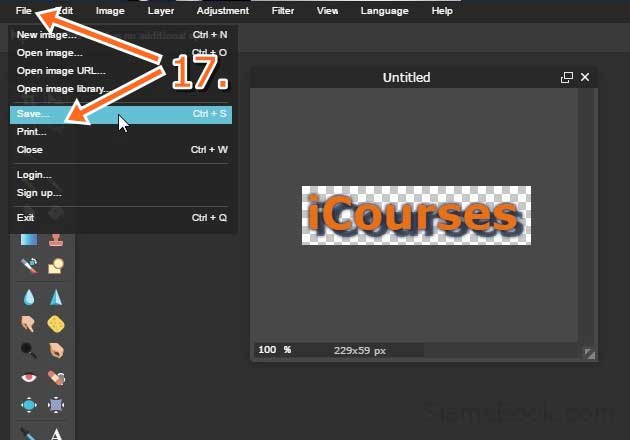
17. ผลงานที่ได้ การนำไปใช้งานให้คลิก File>>Save

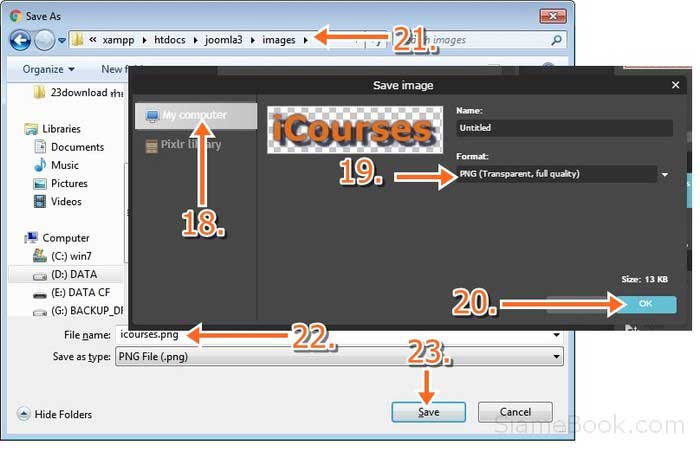
18. คลิกเลือก My computer เพื่อจัดเก็บในเครื่องของเรา
19. คลิกเลือกชนิดไฟล์ภาพเป็นแบบ PNG
20. คลิกปุ่ม OK
21. ในกรอบข้อความที่ปรากฏขึ้นมาให้เลือกที่เก็บไฟล์ เช่น images
22. คลิกและพิมพ์ชื่อไฟล์ เช่น icourses
23. คลิกปุ่ม Save

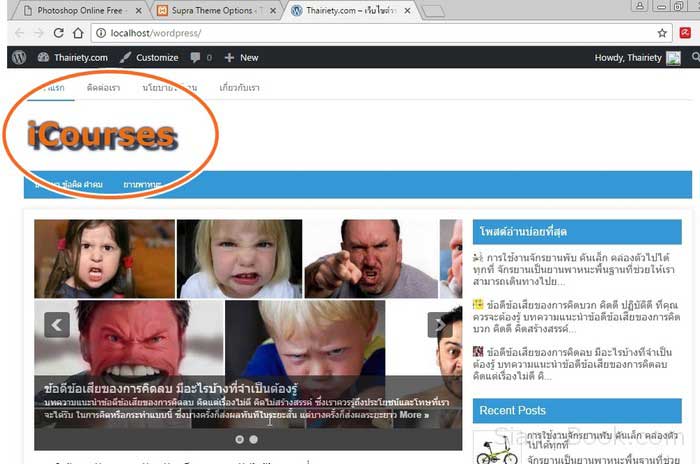
ตัวอย่างการนำโลโก้ไปใช้งานใน WordPress
เมื่อต้องการนำโลโก้ไปใช้งาน ก็จะได้ภาพโลโก้ที่มีพื้นหลังโปร่งใสไม่บังพื้นหลังเว็บไซต์ ดังภาพด้านล่าง

นอกจากการออกแบบโลโก้แล้ว ก็ยังสามารถสร้างภาพแบบอื่นที่ต้องการให้พื้นหลังโปร่งใสได้ด้วยวิธีการคล้ายๆ กัน โดยมีสิ่งสำคัญก็คือ อย่าลืมตั้งค่าในการสร้างไฟล์ใหม่เป็นแบบ Transparent และบันทึกเป็นไฟล์ภาพแบบ PNG


