
สำหรับเทมเพลทมาตรฐานที่มากับ Joomla 3 จะเป็น Protostar ซึ่งเป็นเทมเพลทที่มีความยืดหยุ่นในการแสดงผลนั่นเอง ซึ่งรองรับหน้าจอหลายขนาด โดยจะลดขนาดหน้าจอเว็บไซต์ให้สามารถแสดงผลกับอุปกรณ์นั้นๆ ได้ ในหน้าจอคอมพิวเตอร์ จะแสดงหน้าเว็บขนาดใหญ่ หน้าจอแท็บเล็ตจะลดบางโมดูลลงไป และหน้าจอมือถือก็จะเน้นการแสดงที่เรียบง่าย เพื่อให้ทุกอุปกรณ์สามารถอ่านได้ ในบทความนี้จะแนะนำการปรับแต่งขั้นพื้นฐาน
การปรับแต่งเทมเพลท protostar พื้นฐาน
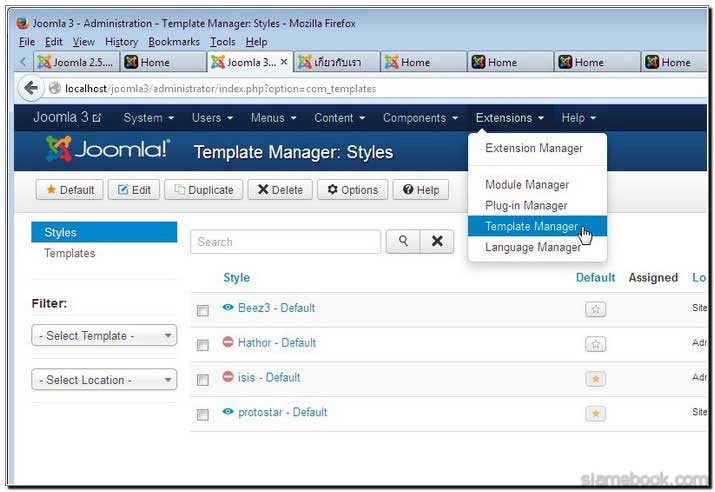
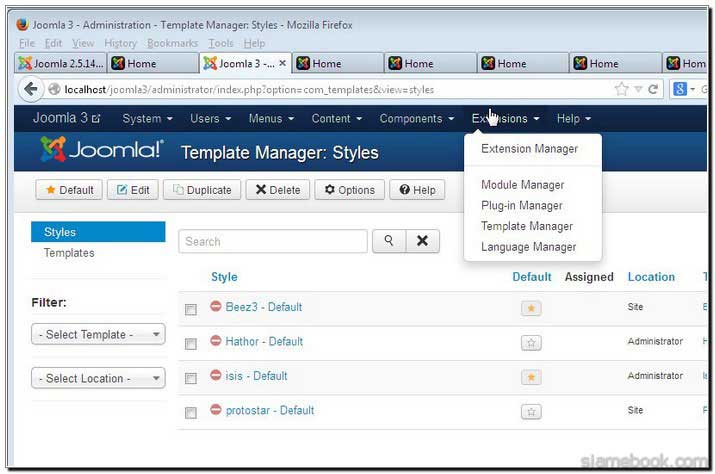
1. คลิก Extensions>>Template Manager
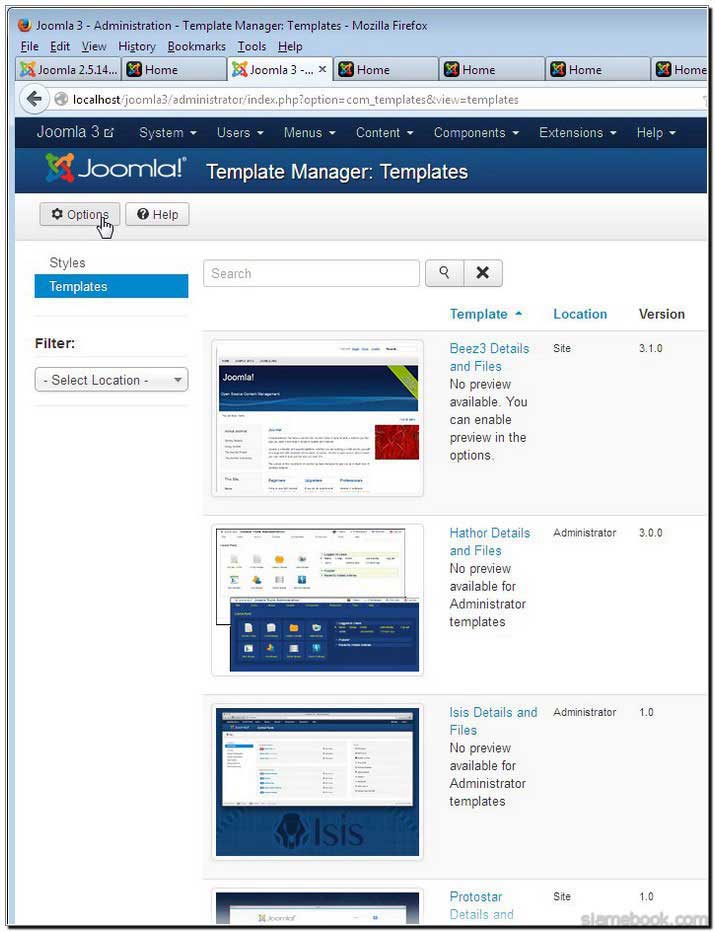
2. คลิกชื่อเทมเพลทที่เราใช้งาน เช่น protostar

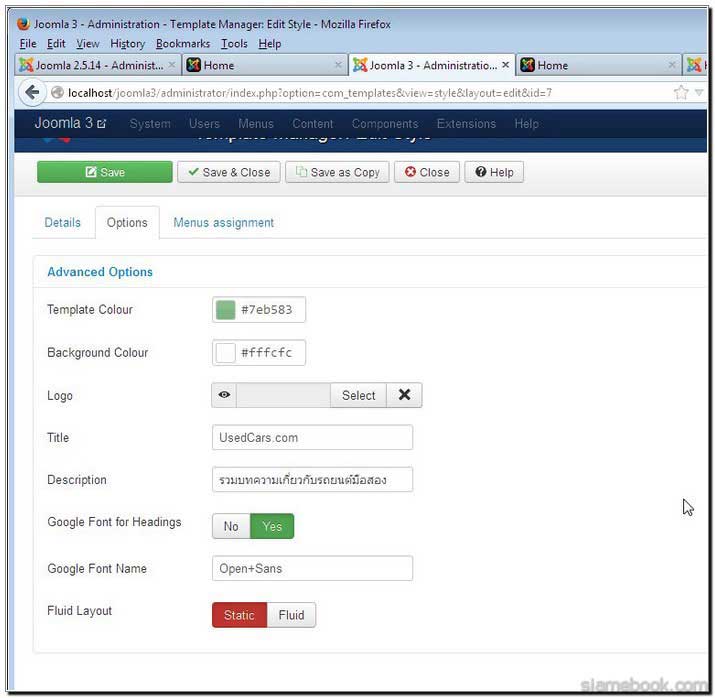
3. จะปรากฏหน้าจอให้ปรับแต่งเพิ่มเติม ให้คลิกที่ Options
4. เราสามารถตั้งค่าต่างๆ ได้ตามต้องการเช่น เลือกสีของ Link ในเว็บ
5. เลือกสีพื้นหลัง
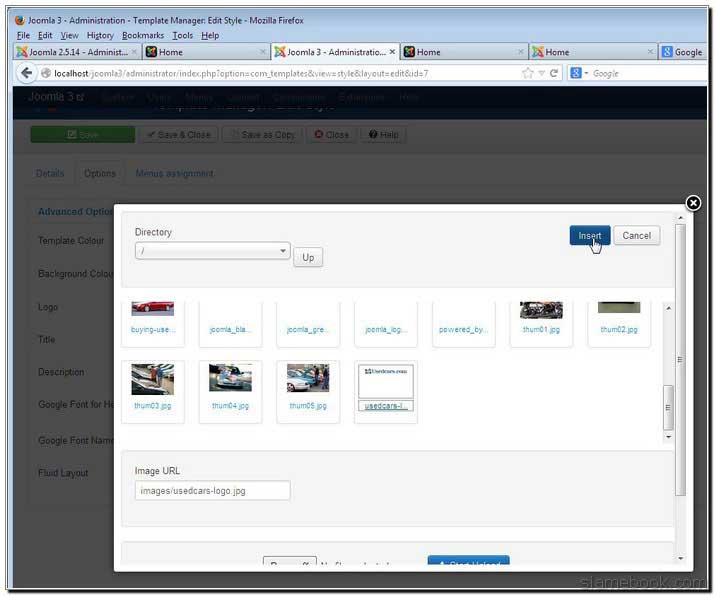
6. เลือกโลโก้ของเราเอง กรณีต้องออกแบบแล้วนำไปไว้ในโฟลเดอร์ images จากนั้นจึงคลิกปุ่ม Select ไปเลือกโลโก้
7. กรณีไม่เลือกโลโก้ ก็สามารถพิมพ์ชื่อเว็บไซต์ลงไปได้เลย
8. นอกจากชื่อเว็บไซต์แล้วก็จะมีคำอธิบายเว็บไซต์
9. ตัวเลือกในการโหลด ตัวหนังสือแบบ Google มาใช้กับข้อความที่เป็นหัวข้อ อาจจะยกเลิก เพราะจะทำให้โหลดช้า กรณีทดสอบกับเครื่องคอมพิวเตอร์ของเราเอง
10. กรณีต้องการใช้แบบตัวหนังสือหรือ Font ของ Google ก็สามารถเลือกรูปแบบของ Font ได้อีก
11. Fluid Layout เลือกการแสดงผลหน้าจอ แบบคงขนาดความกว้างตามค่าที่ตั้งไว้หรือจะใช้แบบปรับให้พอดีกับขนาดหน้าจอ
12. ให้ลองเลือกค่าต่างๆ แล้วคลิก Save หรือ Save & Close
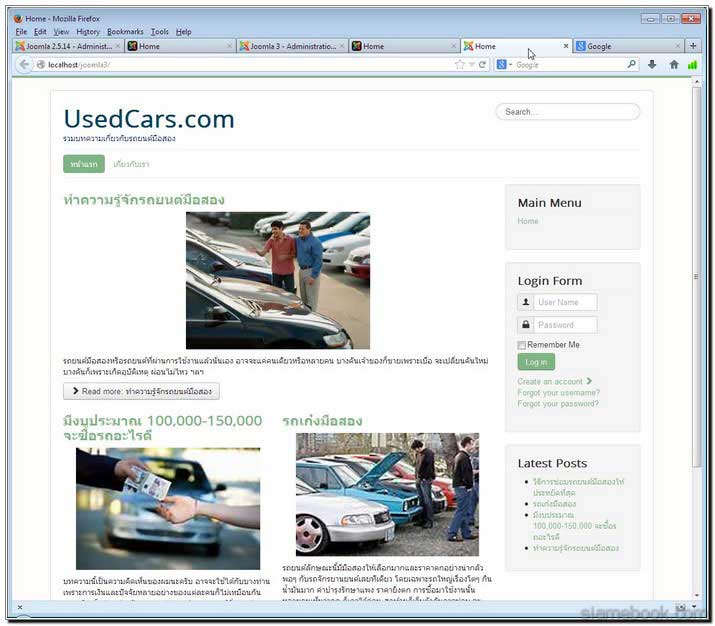
13. จากนั้นคลิกชื่อเว็บไซต์ของเรา เพื่อดูผลงาน

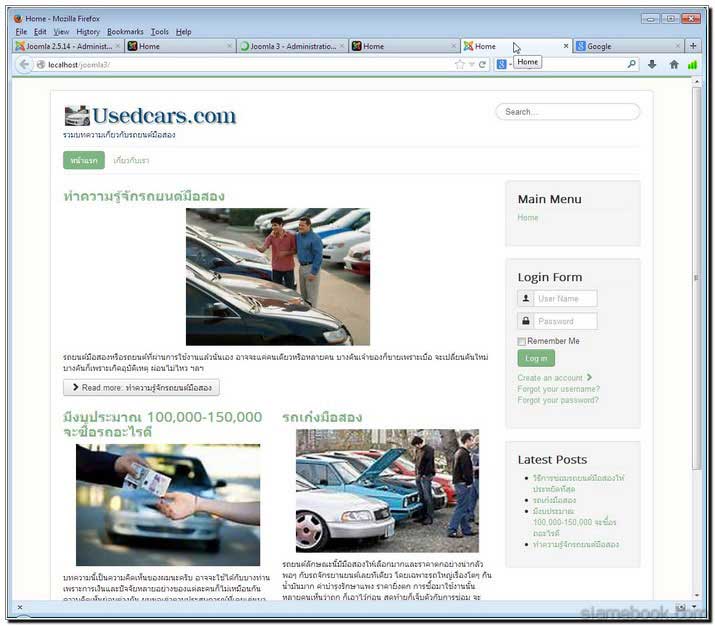
14. ตัวอย่างผลงานที่ได้ กรณีไม่ได้เลือกให้แสดงโลโก้
15. ตัวอย่างหัวเว็บไซต์กรณีเลือกโลโก้ให้แสดงหัวเว็บไซต์


16. การใช้งานโลโก้หัวเว็บไซต์นั้นจะต้องออกแบบให้เรียบร้อยแล้วนำไปเก็บไว้ในโฟลเดอร์ images

การแก้ไขไฟล์ CSS ของเทมพลท Protostar
การปรับแต่งยังมีส่วนสำคัญที่ค่อยข้างยาก อีกที่หนึ่งก็คือ ไปแก้ไขไฟล์ css ของเทมเพลทนั้นเอง
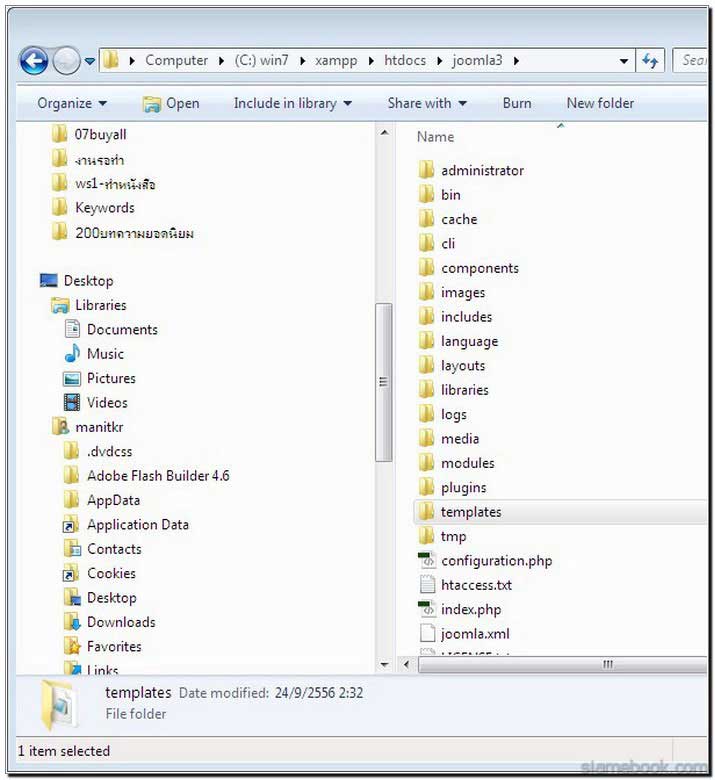
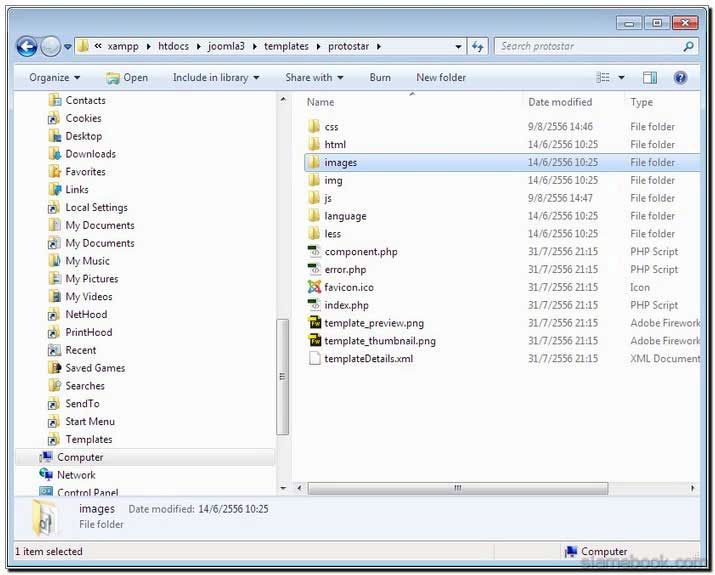
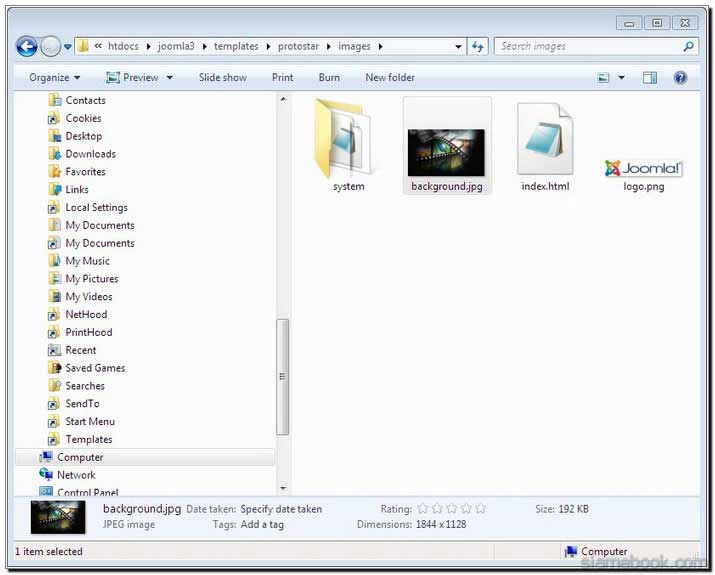
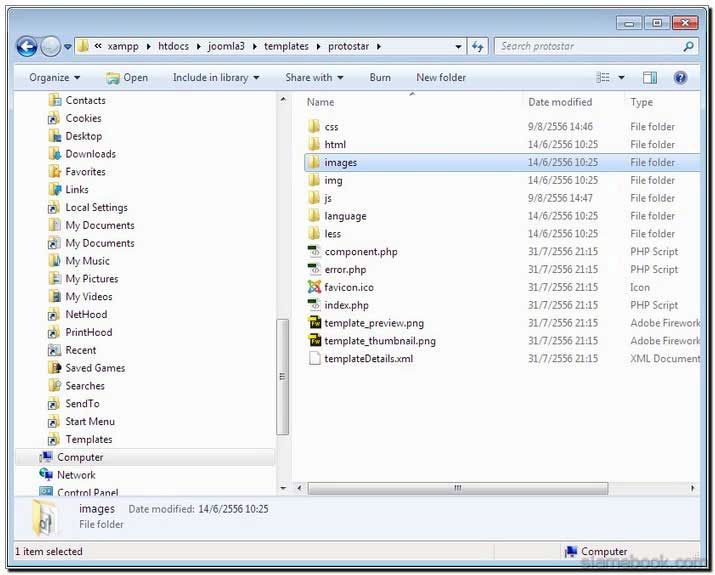
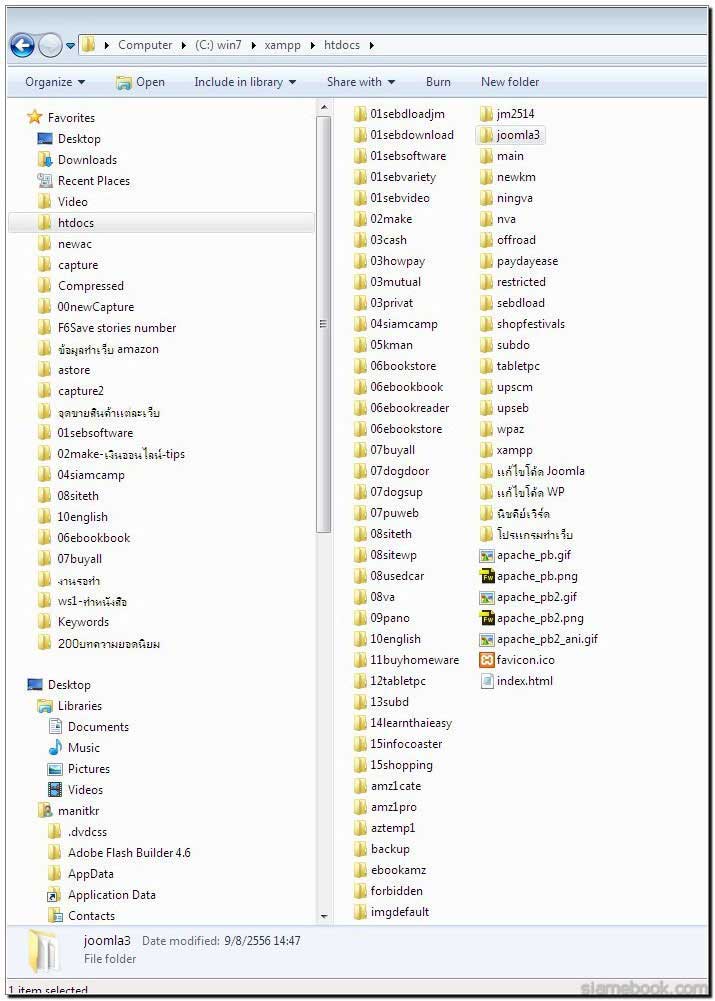
1. เข้าไปในโฟลเดอร์ที่เก็บไฟล์และโฟลเดอร์ต่างๆ ของ Joomla 3 ดับเบิ้ลคลิกที่ templates

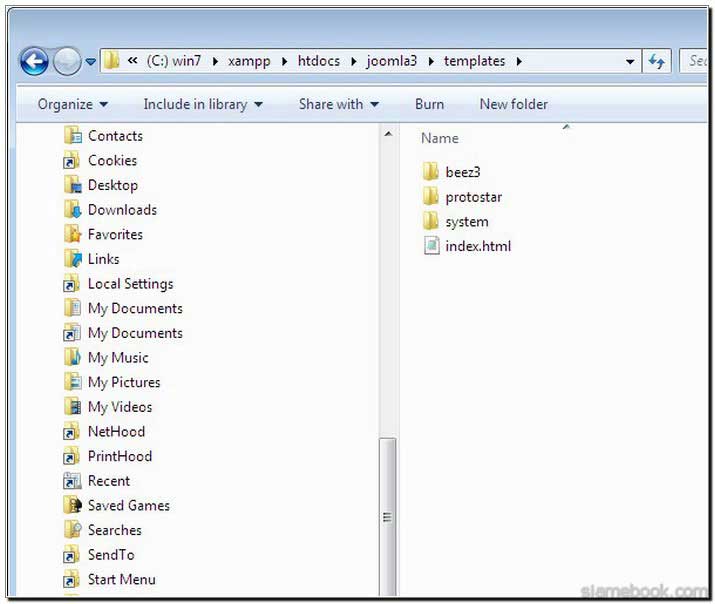
2. ดับเบิ้ลคลิกที่ protostar

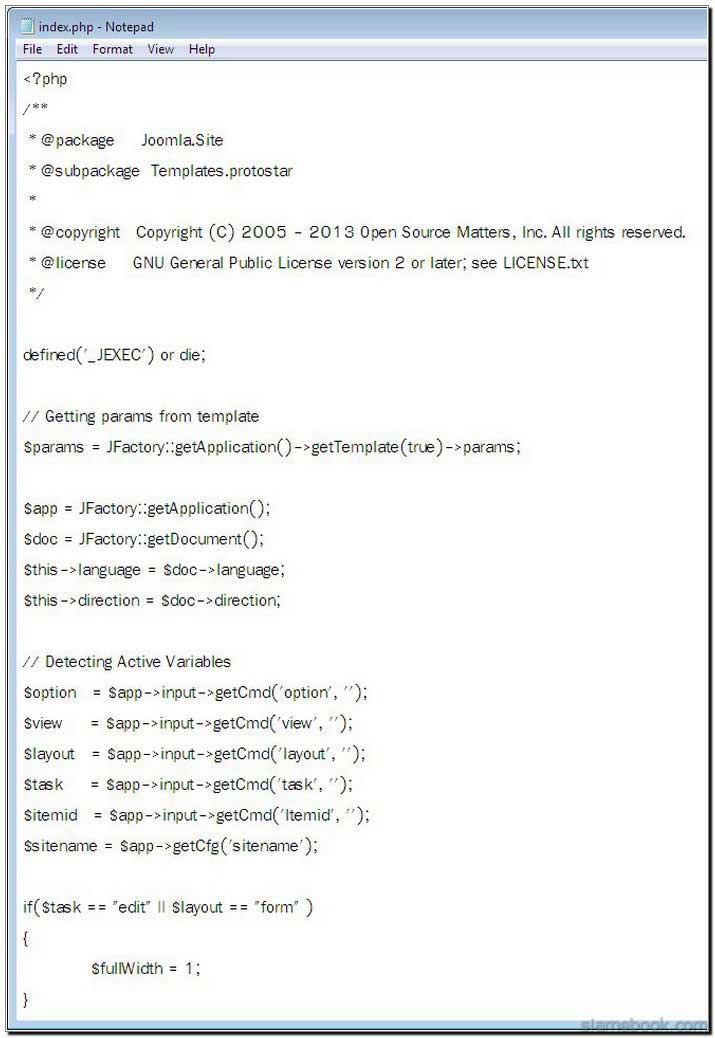
3. จะพบไฟล์และโฟลเดอร์ต่างๆ ที่เราสามารถแก้ไขได้ เช่น index.php ซึ่งจะช่วยให้เราสามารถจัดวางตำแหน่งของโมดูลต่างๆ ในหน้าจอได้ตามต้องการ
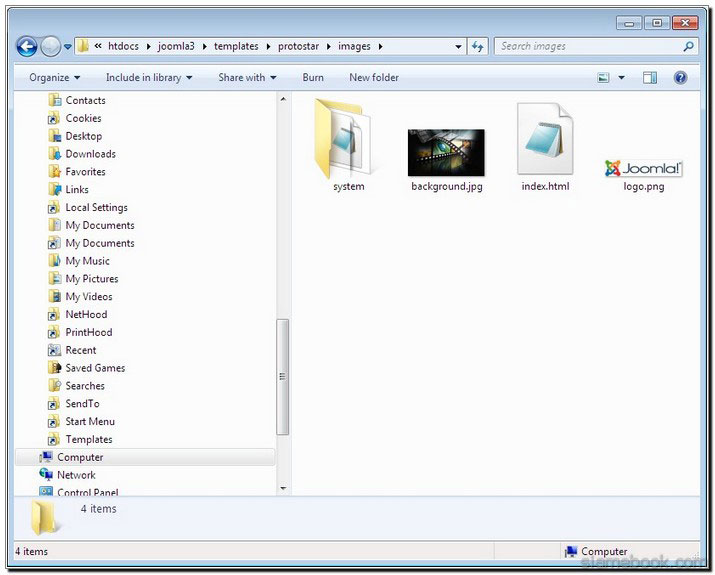
4. โฟลเดอร์ images ไว้สำหรับเก็บภาพประกอบ กรณีต้องการใช้ภาพประกอบส่วนต่างๆ ของหน้าเว็บ ก็ก็อปปี้ภาพมาไว้ในนี้
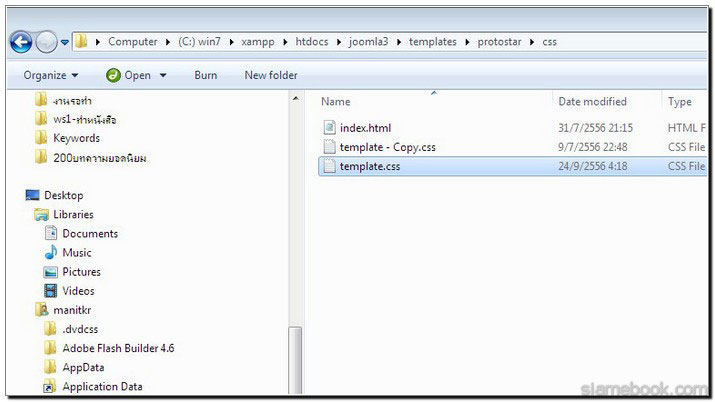
5. ให้เข้าไปในโฟลเดอร์ css


6. ในโฟลเดอร์ css จะมีไฟล์ template.css ก่อนจะแก้ไขใดๆ ให้ก็อปปี้ต้นฉบับไว้ก่อน เช่น template - Copy.css ที่ได้ก็อปปี้เป็นไฟล์สำรองไว้

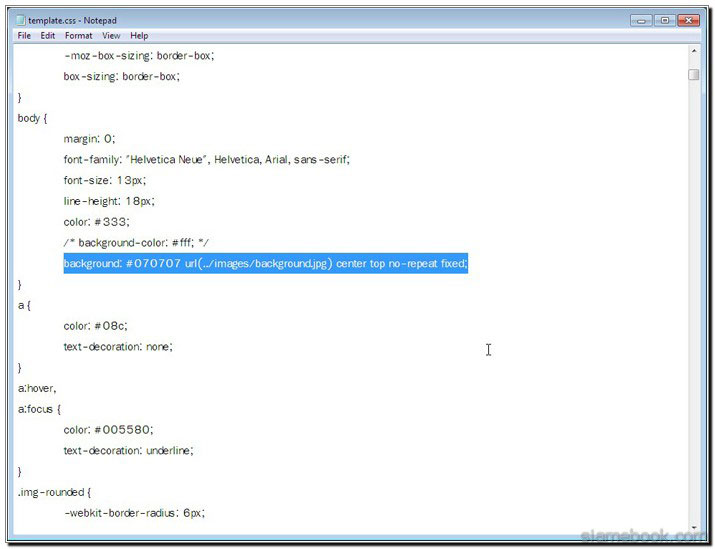
7. ตัวอย่างการเปิดไฟล์ขึ้นมาแก้ไขใน Notepad และใส่คำสั่งแสดงภาพพื้นหลังเข้าไป ในส่วน body ส่วนคำสั่งเก่า ก็ปิดการทำงานไว้ก่อน ด้วย /* */ ดังภาพ
background: #070707 url(../images/background.jpg) center top no-repeat fixed;

8. ในโฟลเดอร์ images ของเทมเพลท protostar ให้ก็อปปี้ภาพที่จะใช้เป็นพื้นหลังมาไว้ในนี้ เช่น background.jpg

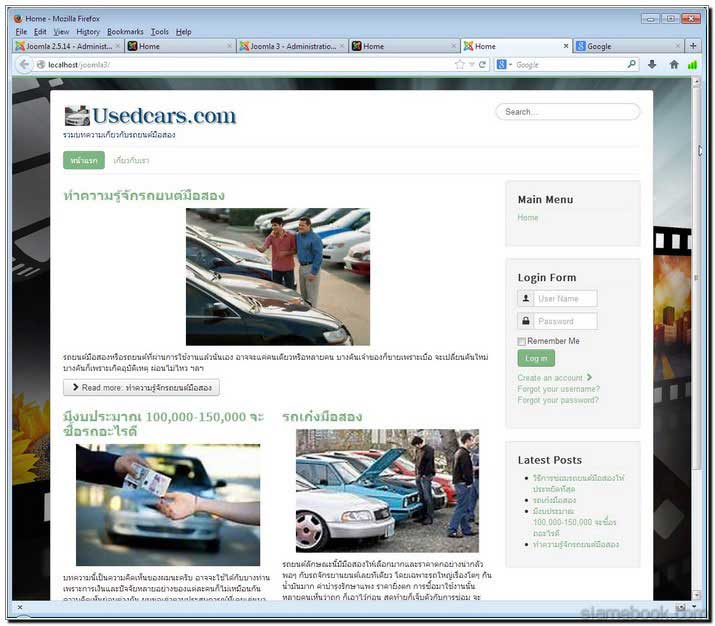
9. ตัวอย่างผลงานที่ได้ เมื่อดูผ่านหน้าเว็บไซต์ พื้นหลังจะแสดงภาพ แบบไม่ขยับ เวลาเลื่อนหน้าจอ

10. ในไฟล์ template.css ยังมีรายละเอียดให้ปรับแต่งเยอะมาก หากสามารถแกะได้หมด ก็จะสามารถปรับแต่งหน้าเว็บไซต์ได้ดั่งใจเลยทีเดียว เช่น ตัวหนังสือจัดการลดขนาด พื้นหลัง สี ฯลฯ
ตำแหน่งของโมดูลเทมเพลท protostar ใน Joomla 3
เทมเพลท protostar ใน Joomla 3 จะมีตำแหน่งของโมดูลที่แสดงในหน้าจอที่ดี หากสามารถศึกษาเทมเพลทนี้แบบเจาะลึก แก้ไขได้เองทุกจุด ก็จะจะสามารถปรับแต่งหน้าตาเว็บไซต์ได้ตามใจสั่งเลยทีเดียว



ตัวอย่างการทำงานกับตำแหน่งโมดูลใน protostar
1. คลิก Extensions>>Template Manager
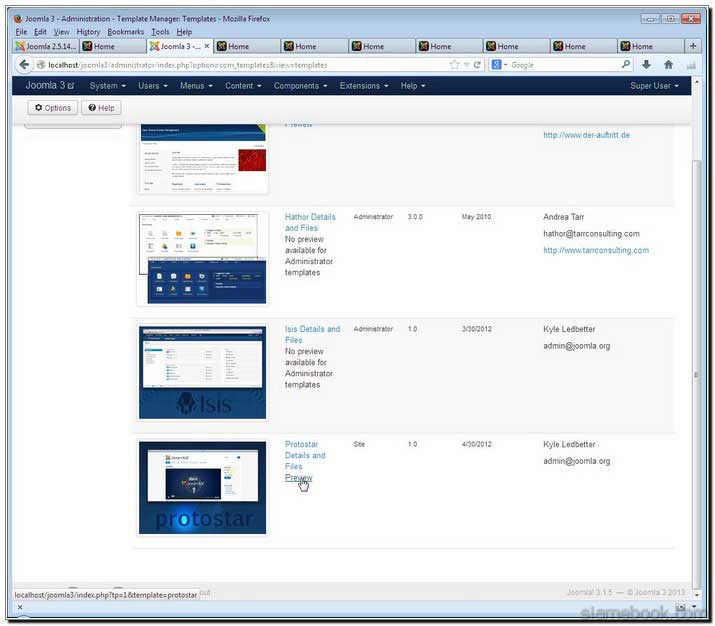
2. คลิก Templates

3. คลิก Options
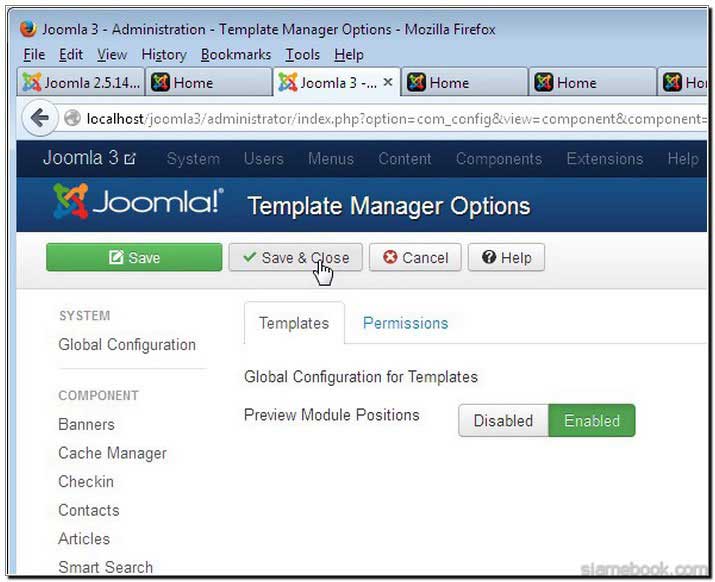
4. คลิก Enabled
5. คลิก Save & Close


6. การแก้ไขไฟล์แบบ css สามารถแก้ได้ในนี้โดยตรงเลย โดยคลิก Protostar Details and Files ก็จะพบกับไฟล์แบบ css และไฟล์ที่จำเป็นสำหรับการแก้ไขหน้าตาเว็บไซต์ Joomla 3
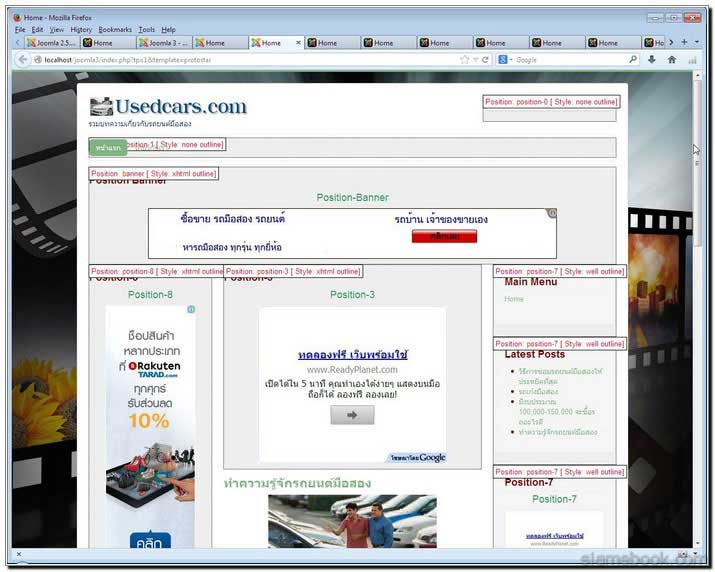
7. การดูตำแหน่งโมดูลใดๆ ให้คลิก Preview

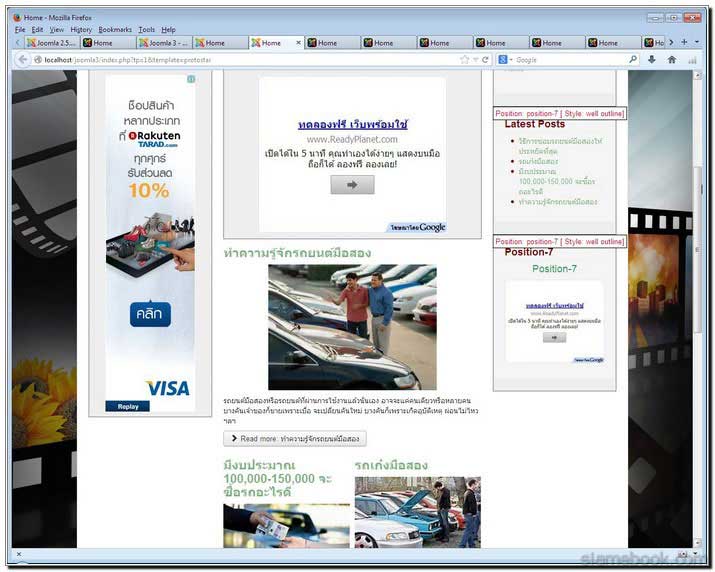
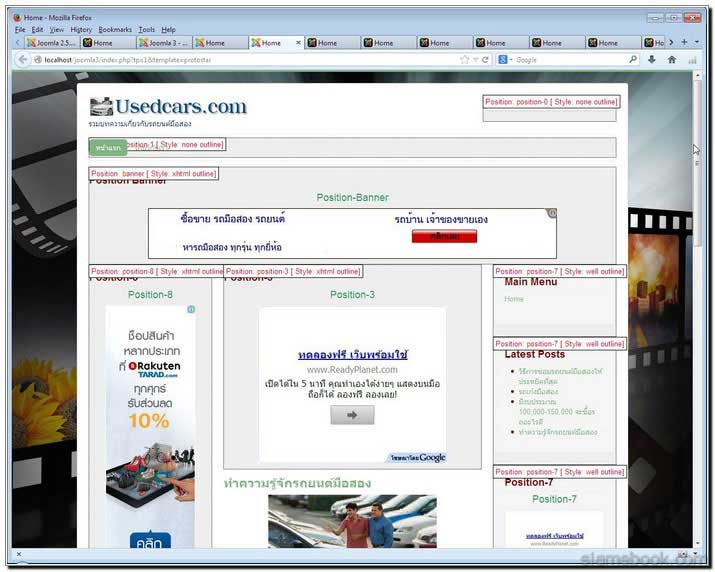
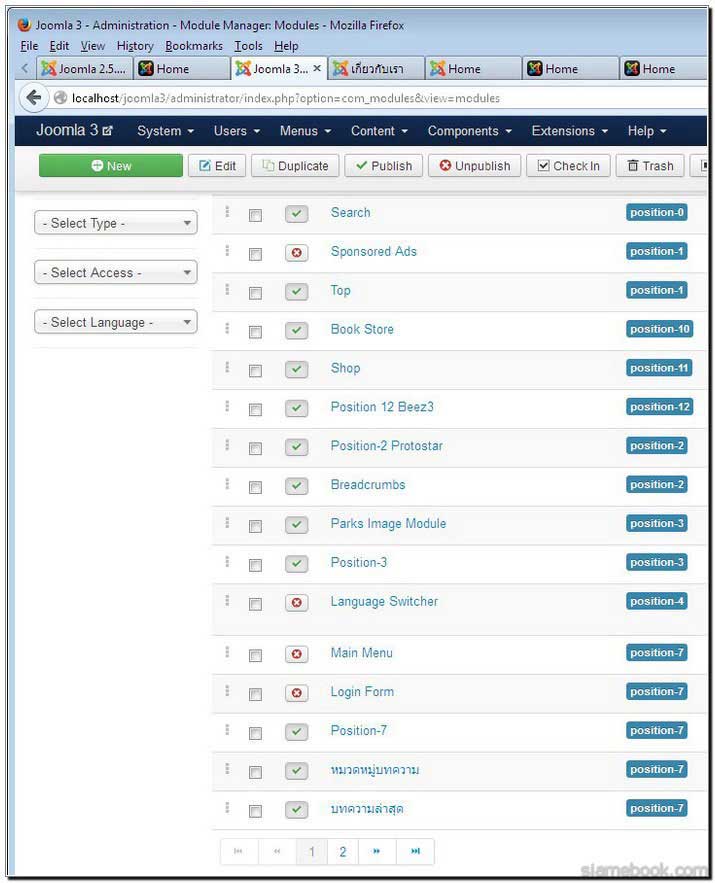
8. จะเห็นว่ามีตำแหน่งโมดูลให้เราวางข้อมูลในโมดูลต่างๆ เยอะเลย เช่น
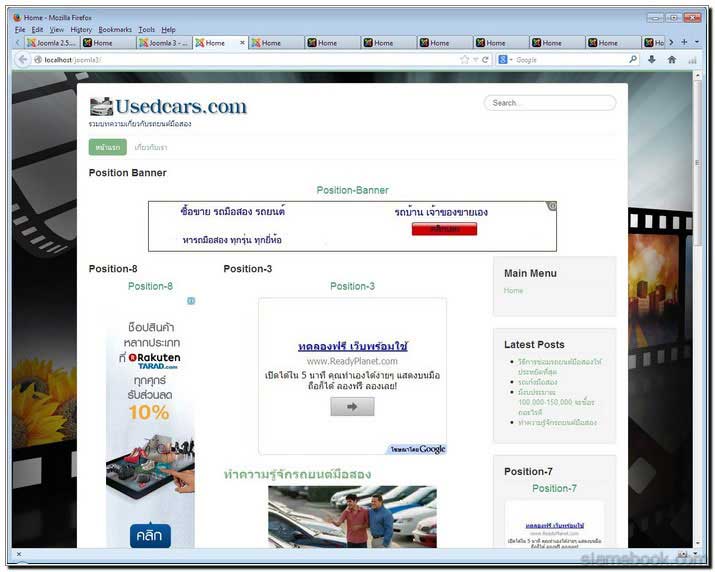
Position-0 วางโมดูลค้นหา เราอาจจะประยุกต์วางพวก Feed หรือ Social Network ต่างๆ ก็ได้
Position-1 วางโมดูล Menu ด้านบน เช่น หน้าแรก เกี่ยวกับเรา ฯลฯ
Position-banner วางโมดูล Custom HTML หรือ Flexi Custom Code เพื่อวางป้ายโฆษณาหรือ Google Adsense
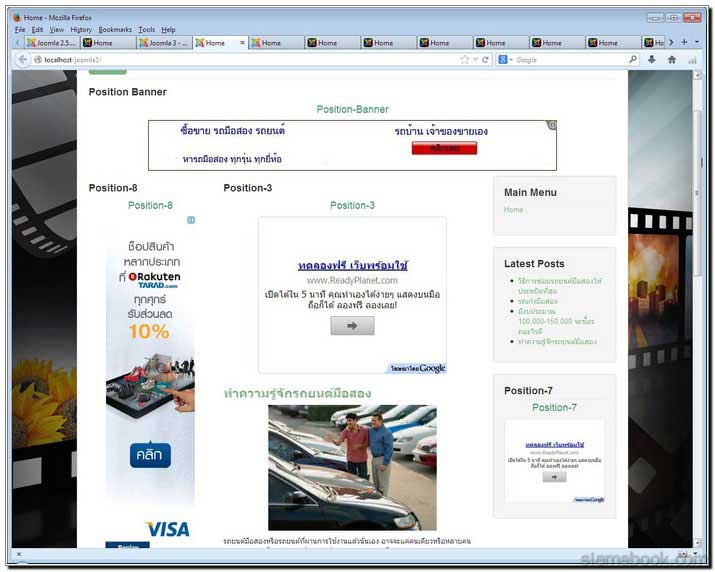
Position-8 วางโมดูล Custom HTML หรือ Flexi Custom Code เพื่อวางป้ายโฆษณาหรือ Google Adsense
Position-3 ด้านบนเนื้อหา วางโมดูล Custom HTML หรือ Flexi Custom Code เพื่อวางป้ายโฆษณาหรือ Google Adsense หรือ สไลด์โชว หรืออะไรก็ได้ ตามใจชอบ
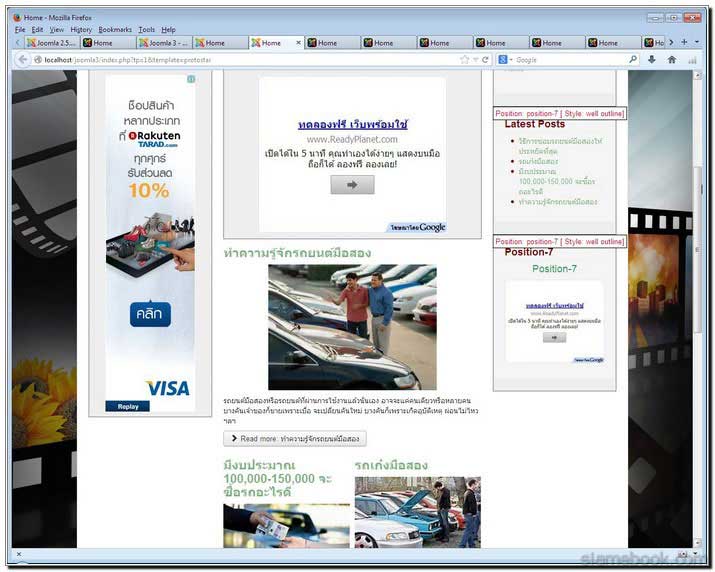
Position-7 ด้านขวาของเนื้อหา เป็น Sidebar อาจจะวางพวก บทความล่าสุด วางแบนเนอร์ ป้ายโฆษณา วาง เมนูฯลฯ
Position-12 วางโมดูล Custom HTML หรือ Flexi Custom Code เพื่อวางป้ายโฆษณาหรือ Google Adsense
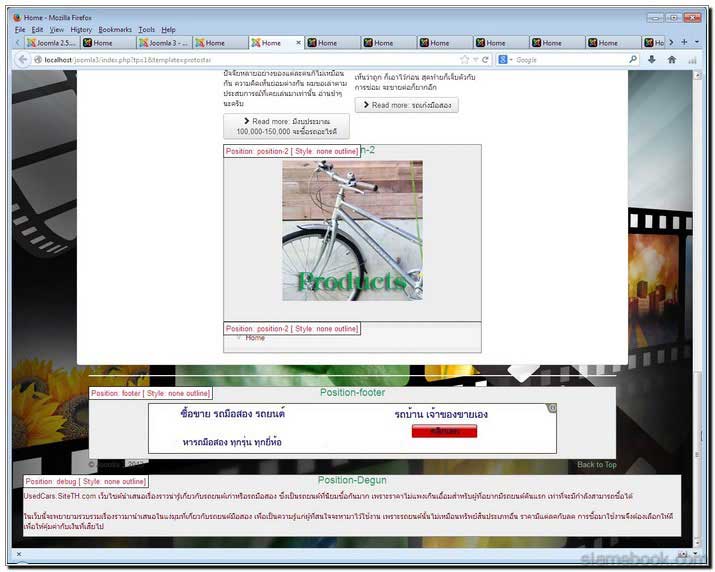
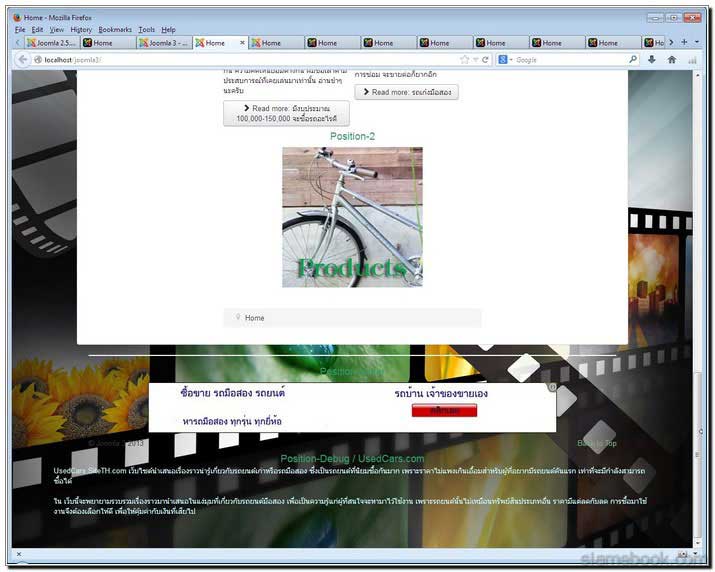
Position-footer วางโมดูล Custom HTML หรือ Flexi Custom Code เพื่อวางป้ายโฆษณาหรือ Google Adsense
Position-debug วางโมดูล Custom HTML หรือ Flexi Custom Code เพื่อวางป้ายโฆษณาหรือ Google Adsense หรือวางข้อความ หรือทำลิงค์เมนูต่างๆ



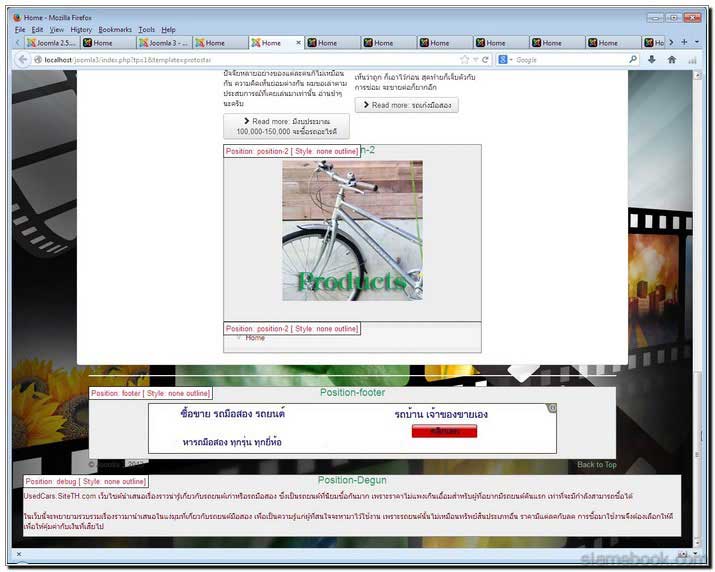
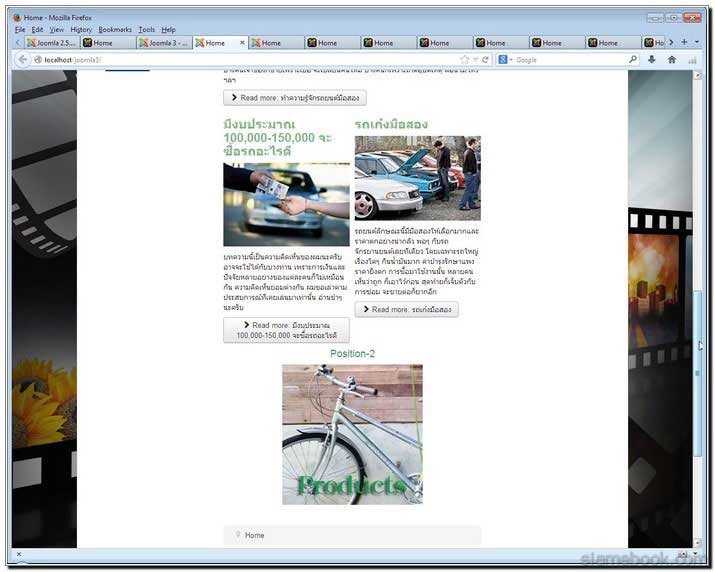
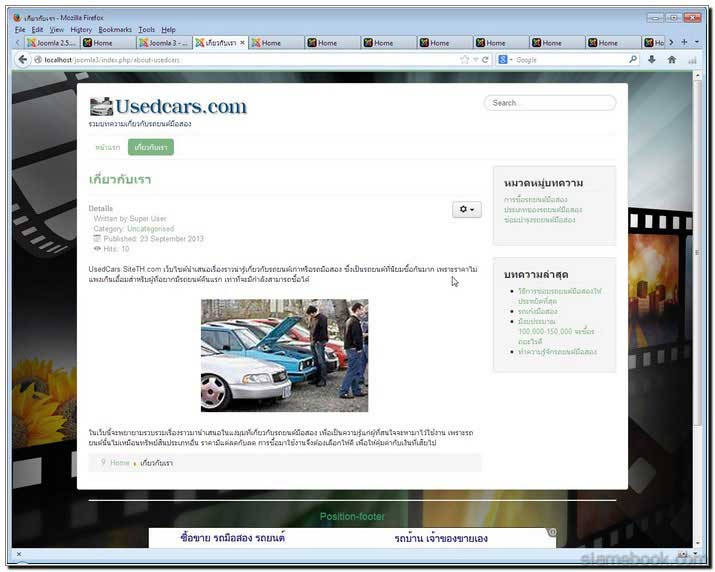
9. ตัวอย่างเมื่อวางโมดูลในตำแหน่งแบบครบๆ จะได้หน้าตาเว็บไซต์ดังภาพ ตกแต่งง่ายๆ แค่นี้ก็ดูดีแล้ว




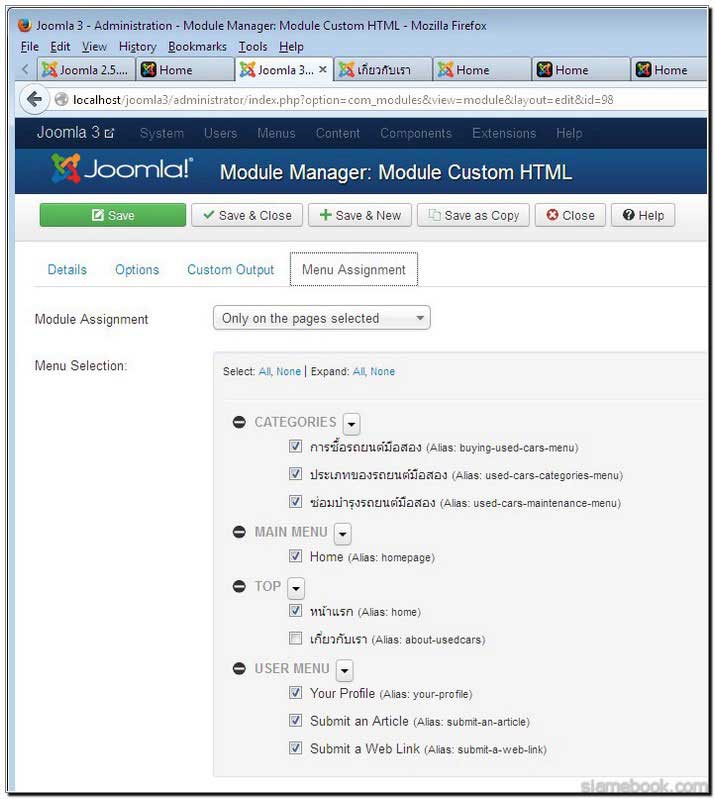
10. ตำแหน่งโมดูลเหล่านี้ยังมีความซับซ้อนที่ต้องเรียนรู้อีกมาก ซึ่งมีประโยชน์ในการทำเว็บไซต์ เพราะโมดูลแต่ละตำแหน่ง เรายังสามารถให้แสดงหรือซ่อนได้ตามใจชอบ ตัวอย่างเมื่อคลิกที่เมนู เกี่ยวกับเรา แล้ว ก็จะซ่อนโมดูลบางตัว ไม่แสดงบนหน้าจอ ด้วยความสามารถนี้ ค่อนข้างมีประโยชน์มากๆ กรณีเราทำเว็บไซต์ที่มีเนื้อหาหลากหลาย เช่น รถยนต์ บ้าน ที่ดิน เราก็จะสามารถทำแบนเนอร์หรือป้ายโฆษณา เฉพาะเรื่องได้ บทความเกี่ยวกับบ้าน เราก็ให้แสดงเฉพาะป้ายโฆษณาที่เกี่ยวกับบ้าน

11. การแสดงโมดูลในเมนูใดๆ ในข้อที่ 10 เราก็สามารถปรับแต่งได้ง่ายๆ เพียงแค่ติ๊กถูกว่าจะให้แสดงหรือซ่อน

12. เรื่องของโมดูลสำหรับวางเนื้อหาในหน้าเว็บ Joomla 3 ยังมีความสามารถมากกว่านี้ กรณีเรามีเทมเพลทจำนวนมาก เราก็สามารถสร้างโมดูลเพื่อใช้งานกับเทมเพลทแยกกันได้เช่น Position 12 สำหรับเทมเพลท Beez3 และ Position-2 สำหรับเทมเพลท Protostar

การแก้ไขไฟล์ index.php ของเทมเพลท protostar ใน Joomla 3
ไฟล์นี้ค่อนข้างสำคัญ เพราะจะเก็บรูปแบบการจัดวางโมดูลในตำแหน่งต่างๆ ไว้ ซึ่งเรายังสามารถแก้ไขส่วนต่างๆ เพื่อให้หน้าเว็บไซต์ Joomla 3 มีความเฉพาะตัวได้มากยิ่งขึ้นไปอีกได้ตามต้องการ
1. ตำแหน่งของไฟล์ index.php จะอยู่ในโฟลเดอร์ prototar

2. ข้อมูลในไฟล์นี้ ต้องศึกษาการใช้งานครับ รายละเอียดเยอะ คงไม่ขอกล่าวถึงในที่นี้ ขอชี้โพรงให้กระรอกแต่เพียงเท่านี้
3. แต่หากมีการแก้ไขใดๆ เมื่อมีการอัพกรด Joomla 3 เป็นรุ่นย่อย อาจจะอัพเกรดจาก Joomla 3.1.5 เป็น 3.2.0 ต้องสำรองไฟล์นี้เอาไว้ เพราะไฟล์จะถูกแทนที่ด้วยไฟล์ที่เราทำการอัพเกรด

การแก้ไขเทมเพลท Protostar Joomla 3 ในเว็บไซต์จริง
สำหรับบทความนี้จะเน้นการแก้ไขเทมเพลท protostar ของ Joomla 3 โดยทำการติดตั้งในคอมพิวเตอร์ของเราเอง ในการทำงานจริงๆ นั้น แนะนำดังนี้
1. ให้ติดตั้ง Xampp หรือโปรแกรมเว็บเซิรฟ์เวอร์ใดๆ ก็ได้ แล้วติดตั้ง Joomla ในคอมพิวเตอร์ของเราเอง
2. เมื่อมีการแก้ไขเทมเพลท แก้ไขไฟล์ใดๆ ก็ตาม ก็จัดการก็อปปี้ไฟล์ในคอมพิวเตอร์ของเรา เอาไปใส่ในเว็บไซต์จริงๆ ง่ายๆ เพียงแค่นี้เว็บไซต์จริงของเราก็จะมีหน้าตาตามที่เราได้ออกแบบ
3. จากภาพผมมีเว็บไซต์หลายที่ และได้สร้างเว็บไว้ในเครื่องทั้งหมด เพื่อความสะดวกในการปรับแต่งหรือทดสอบการทำงานบางอย่างแบบลับๆ

คำแนะนำ
ไม่ควรแก้ไขในเว็บไซต์จริง หากมีการติดป้ายโฆษณาต่างๆ อาจจะเป็น Google Adsense เพื่อเราต้องรีแฟรชหน้าเว็บบ่อยๆ ซึ่งไม่ใช่เรื่องดี ที่เราเป็นคนทำแบบนั้น จึงแนะนำให้แก้ไขในคอมพิวเตอร์ของเราเอง แล้วจึงอัพโหลดเข้าเว็บไซต์จริง ดีที่สุด


