
การแก้ไขปุ่ม Readmore ของ Template ชื่อ protostar ใน Joomla 3 จะแก้ไขไฟล์ template.css โดยแก้สไตล์ชื่อ .btn ซึ่งเราจะสามารถเปลี่ยนสีเส้นขอบ สีพื้น สีข้อความได้
การแก้ไขไฟล์ template.css
1. เพื่อความง่ายในการแก้ไข ให้ติดตั้ง Joomla 3 ในเครื่องของเราเอง ติดตั้งแบบ Local เพื่อความสะดวกในการทดลองแก้ไข แล้วจึงอัพโหลดไฟล์ไปไว้ในเว็บไซต์จริง จากตัวอย่างได้ใช้ Xampp เป็นเว็บเซิร์ฟเวอร์ในคอมพิวเตอร์ของเราเอง และติดตั้ง Joomla 3 บน Xampp อีกที
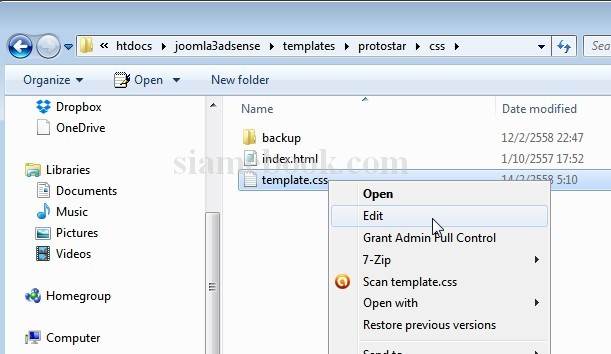
2. ให้แก้ไขไฟล์ template.css ซึ่งจะอยู่ในโฟลเดอร์ที่เก็บไฟล์ของ Joomla เช่น joomla3adsense
3. ไฟล์จะอยู่ในโฟลเดอร์ templates/prostar/css
4. การแก้ไขให้คลิกขวาที่ไฟล์ template.css แล้วคลิก Edit

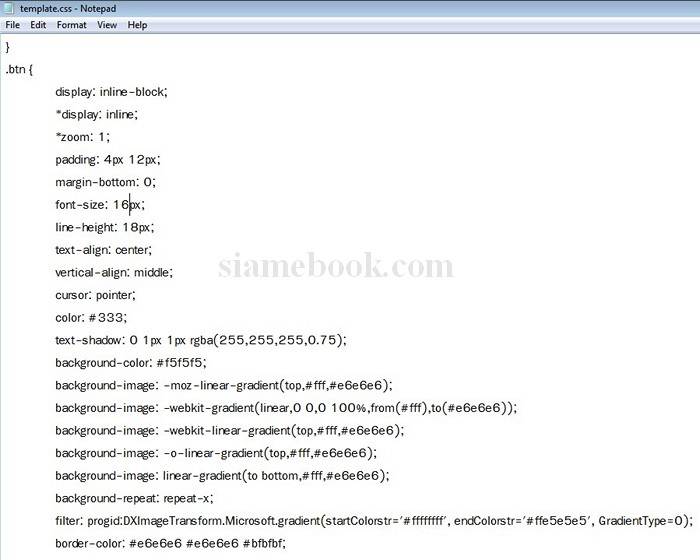
5. เมื่อไฟล์ถูกเปิดขึ้นมาแล้ว ให้เลือกไปยังบรรทัดที่ใช้สไตล์ชื่อ .btn ดังภาพ
6. ตัวอย่างคำสั่งเกี่ยวกับการแก้ไข เช่น
font-size: ขนาดข้อความบนปุ่ม Readmore
line-height ความสูงบรรทัด ต้องเหมาะสมกับ font-size
color สีของข้อความ
text-shadow สร้างเงาให้ข้อความ
background-color สีพื้นของปุ่ม
background-image สีพื้นของปุ่มที่ระบายแบบไล่น้ำหนักจากสี #fff ไปหาสี #e6e6e6 ต้องการแก้ไขปุ่มให้ใช้สีอื่น ก็เปลี่ยนสีได้ตามต้องการ
border-color: สีเส้นขอบของปุ่ม
border: 1px dotted ขนาดเส้นขอบของปุ่ม Readmore ขนาด 1px เป็นเส้นประ
ฯลฯ
7. ยังมีคำสั่งอีกมาก ให้แก้ไขได้ตามต้องการ โดยส่วนต่างๆ ที่เกี่ยวข้องทั้งหมดจะใช้ชื่อสไตล์ขึ้นต้นด้วย .btn นั่นเอง

8. ตัวอย่างการแก้ไขปุ่มแบบง่ายๆ แค่เปลี่ยนสีพื้น สีเส้นขอบและสีข้อความบนปุ่ม

การแก้ไขปุ่ม Readmore หรือ อ่านต่อ จะช่วยให้เราสามารถแก้ไขปุ่มให้มีสีกลมกลืนไปกับสีหน้าเว็บไซต์ได้อย่างง่ายๆ แม้แต่มือใหม่ก็สามารถทำได้ เพราะแก้ไขไม่ยาก


