ตัวอย่างการแก้ไขไฟล์ template.css ใน Joomla
การแก้ไขผู้เขียนจะแนะนำให้แก้ไขตามตำแหน่ง A - D เท่านั้น ลึกไปกว่านั้น ลองแงะแกะ เกาดูเองครับ
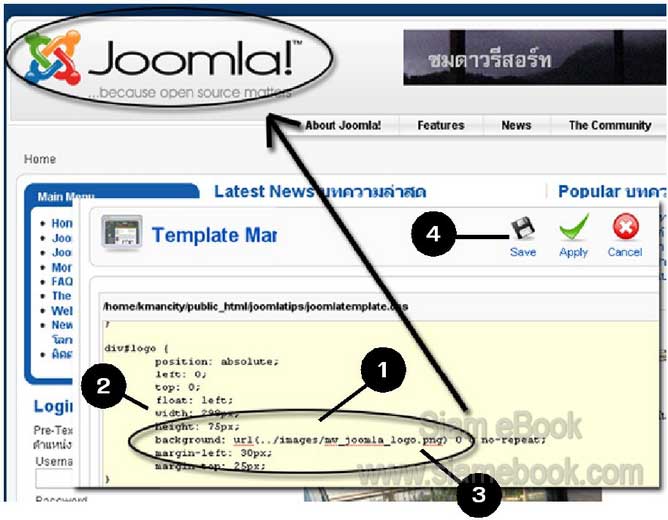
แก้ไขในตำแหน่ง A ตำแหน่งพื้นหลัง กรอบนอกสุดของหน้าจอและโลโก้
1. คำสั่งให้แสดงโลโก้ ถ้าไม่ต้องการก็ลบบรรทัด background: url(../... ออกไป
2. หรือถ้าต้องการใช้โลโก้ของตนเอง ขนาดใหญ่กว่าโลโก้ของโปรแกรม ก็ต้องแก้ขนาด Width และ height ให้ตรงกับภาพใหม่
3. ชื่อภาพโลโก้ ถ้าใช้ภาพอื่น ก็แก้ไขชื่อให้ตรงกัน (../images/mw_joomla_logo.png)
4. เสร็จแล้วคลิก Save
div#logo {
position: absolute;
left: 0;
top: 0;
float: left;
width: 298px;
height: 75px;
background: url(../images/mw_joomla_logo.png) 0 0 no-repeat;
margin-left: 30px;
margin-top: 25px;

5. การแก้ไขภาพพื้นหลัง ให้เปิดไฟล์ blue_bg.css ขึ้นมาแก้ไข
6. ดูชื่อภาพ ก็น่าจะพอนึกออกว่า แต่ละไฟล์เป็นภาพส่วนใดของหน้าจอ ถ้าไม่ต้องการ ให้มีภาพเหล่านี้ ก็ลบบรรทัดที่ขั้นต้นด้วย background ... ออกไปให้หมด
7. ถ้าต้องการสีพื้นในแบบที่ชอบ ก็แก้ไขบรรทัดนี้ โดยที่ #... เป็นสีพื้น เช่น #000000 = สีดำ หรือ #FFFFFF = สีขาว ต้องหาตารางเทียบสีมาดูเป็นตัวอย่าง
#page_bg {
background: #0C3A6D;
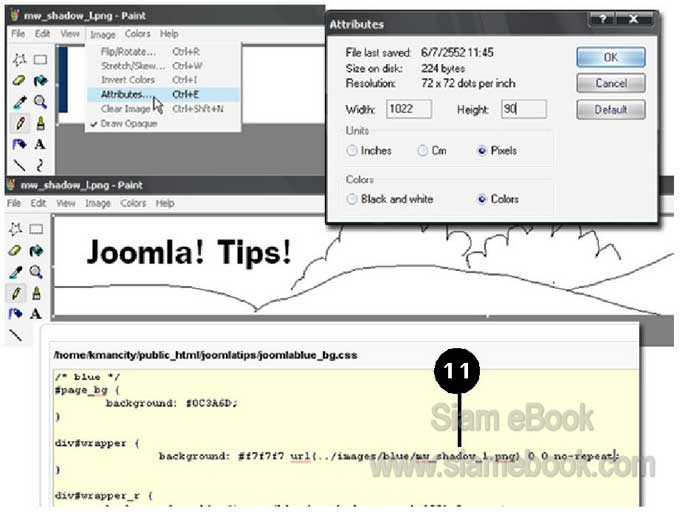
8. ถ้าต้องการใช้ภาพใดๆ เป็นพื้นหลัง ก็แก้ไขภาพ mw_shadow_l.png ได้ตามต้องการ
9. เมื่อแก้ไขแล้ว ก็จัดการลบไฟล์ภาพที่ใช้ในคำสั่งอื่นๆ ที่ขึ้นต้นด้วย background ลบออกให้หมด เหลือไว้เพียง div#wrapper
10. ส่วนค่า repeat การแสดงภาพแบบซ้ำๆ ให้เปลี่ยนจาก repeat-y เป็น repeat เพื่อ แสดงภาพให้เต็มพื้นที่ไปเลย
div#wrapper {
background: #f7f7f7 url(../images/blue/mw_shadow_l.png) 0 0 repeat;
11. ในการณีที่ต้องการทำภาพหัวเว็บโตๆ แบบนี้ ก็แก้ไขไฟล์ภาพ mw_shadow_l.png ให้มีขนาดใหญ่ เช่น 1022 x 192 ก็จะได้ภาพหัวเว็บที่ดูคล้ายตัวอย่าง

12. แต่คำสั่ง repeat-y หรือ repeat ต้องแก้เป็น no-repeat
div#wrapper {
background: #f7f7f7 url(../images/blue/mw_shadow_l.png) 0 0 no-repeat;
13. ตั้งแต่ข้อที่ 9 - 12 จะใช้ไฟล์ภาพ mw_shadow_l.png เพียงไฟล์เดียวเท่านั้น ถ้าต้อง การหน้าเว็บไซต์แบบนี้ก็ต้องลบไฟล์ภาพอื่นๆ ในตำแหน่ง A ออกไปให้หมด พร้อมกับลบโค้ดในไฟล์ blue_bg.css ที่เรียกใช้ไฟล์ภาพเหล่านั้นด้วย
14. ถ้าใช้ภาพหัวเว็บที่มีขนาดใหญ่ ซ้อนทับข้อความ Latest ด้านล่าง ก็ขยับเนื้อหาส่วน นั้น ลงด้านล่างได้
ไฟล์ template.css
div#header_r {
height: 90px; ปรับแก้ตัวเลข 90px ตัวนี้
padding-left: 370px;
padding-right: 30px;
padding-top: 25px;
overflow: hidden;
text-align: left;
15 ในส่วน Search สามารถแก้ไขได้เช่นกัน เช่นพิมพ์คำสั่ง Background และแก้ไขสี ใน color
ไฟล์ template.css
div.search input {
width: 145px;
border: 1px solid #FFFF99;
background: #f2e3ed; ใส่สีพื้นเข้าไปเป็นสีชมพู
margin: 15px 0 10px 0;
ตัวอย่างค่าสีแบบต่างๆ ลองแก้ไขโดยเปลี่ยนค่าสีเหล่านี้
#000000 สีดำ
#FFFFFF สีขาว
#990099 สีม่วงแก่
#9966FF สีม่วงอ่อน
#0000FF สีน้ำเงินเข้ม
#0066FF สีน้ำเงินอ่อน
#FF6600 สีแสดเข้ม
#FFFF99 สีแสดอ่อน
#3333333 สีดำเข้ม 80%
#CCCCCC สีดำ 20%
#993300 สีน้ำตาลเข้า
#999999 สีน้ำตาลอ่อน
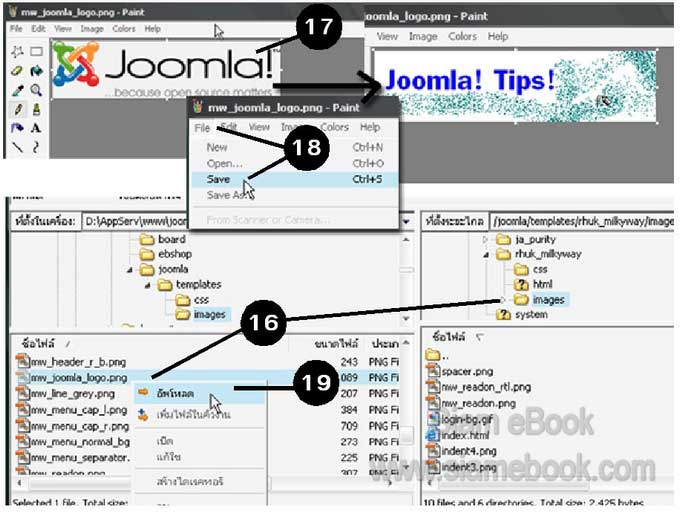
16. ตัวอย่างการแก้ไขโลโก้เว็บไซต์แบบง่ายๆ ให้แก้ไขไฟล์ mw_joomla_logo.png อยู่ ในโฟลเดอร์ images
17. เปิดไฟล์ไปแก้ไขในโปรแกรม Paint
18. ตัวอย่างภาพที่แก้ไขเสร็จแล้ว ให้บันทึกงานเก็บไฟล์ด้วยคำสั่ง File>>Save
19. จากนั้นให้อัพโหลดเข้าเว็บไซต์