ดูและแก้ไขภาพประกอบแต่ละภาพ
ก่อนอื่นก็จัดการดาวน์โหลดภาพมาไว้ในเครื่องของเรา แล้วก็จัดการลบไฟล์ภาพเหล่านี้ ใน เว็บไซต์จริงๆ ออกไปให้หมด เพราะเราจะออกแบบใหม่ทั้งหมด แล้วจะค่อยๆ ใส่ภาพไปทีละจุด ทีละตำแหน่ง เพื่อดูผลที่ได้ว่า เป็นอย่างไรบ้าง
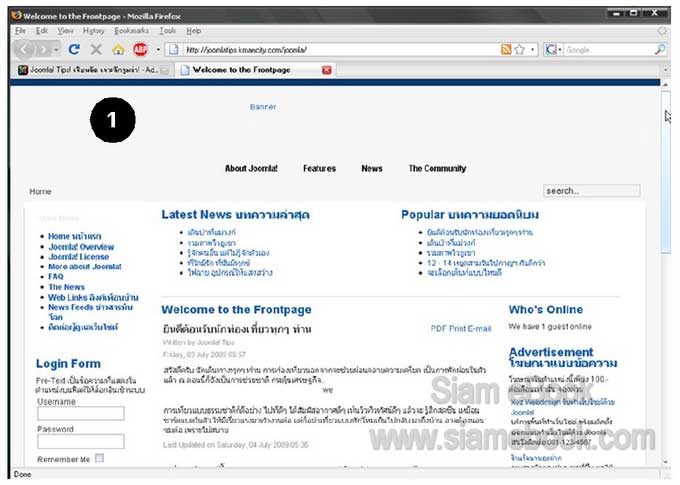
1. เมื่อลบไฟล์ภาพออกแล้ว คลิก Preview หน้าจอก็จะว่างๆ แบบนี้
2. การเรียกใช้ไฟล์ภาพ จะต้องไปแก้ไขในไฟล์ css
3. การลบไฟล์ภาพแบบนี้ เป็นวิธีที่ขวานผ่าซากไปหน่อย ตรงๆ เลย ลบภาพออกไป เมื่อ โปรแกรมไม่มีภาพอะไรจะแสดง จึงแสดงเฉพาะสีพื้นเท่านั้น

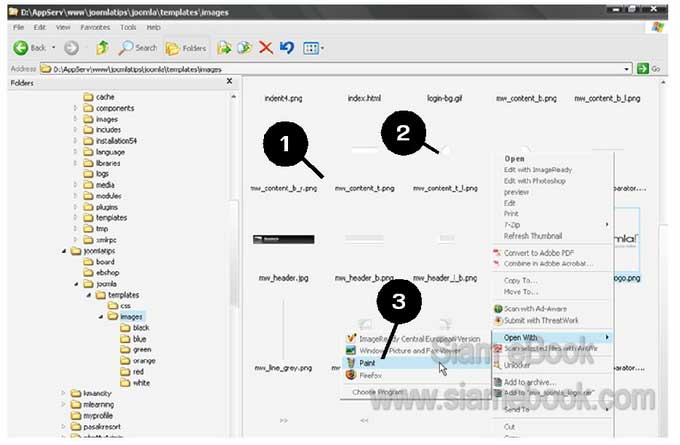
ส่วนการแก้ไขภาพ แนะนำให้ก็อปปี้สำรองเก็บไว้ก่อน
1. เข้าโปรแกรม Windows Explorer แล้วแสดงภาพแบบ Thumbnails เป็นภาพเล็กๆ
2. ชี้ลูกศรที่ไฟล์ภาพใดๆ คลิกปุ่มขวาของเมาส์เรียกคำสั่งลัด
3. คลิก Open With>>Paint เปิดดูภาพด้วยโปรแกรม Paint
4. ตอนนี้ก็สามารถแก้ไขภาพได้ตามต้องการ
5. เสร็จแล้วก็ Save ไฟล์ แล้วปิดไฟล์
6. เปิดไฟล์ภาพอื่นๆ ขึ้นมาแก้ไข จัดการทีละตำแหน่ง
7. แล้วก็อัพโหลดไฟล์ภาพเข้าเว็บไปทีละตำแหน่ง เริ่มจากตำแหน่ง A - D
8. ถ้าได้ทำตามนี้ก็จะเข้าใจเรื่องภาพประกอบเทมเพลทเป็นอย่างดี การออกแบบแก้ไข ก็จะทำได้ไม่ยาก
9. ท่านใดที่มีฝีมือในการใช้งาน Photoshop หรือ ImageReady ก็สามารถตกแต่งภาพ ได้สวยงามกว่านี้