การทำเว็บไซต์จำเป็นต้องเอาใจใส่กับผู้เข้าชม การออกแบบเว็บไซต์ต้องให้โหลดได้เร็ว รีบเปิดอ่านรีบปิด รีบไป รองรับการเปิดอ่านได้ทุกหน้าจอ ทั้งมือถือ คอมพิวเตอร์ เราสามารถวัดประสิทธิภาพเว็บไซต์หรือบล็อกของเราได้ง่ายๆ ด้วยบริการของ Google
ตัวอย่างการทดสอบประสิทธิภาพการทำงานของเว็บไซต์
1. ให้ไปที่ https://testmysite.thinkwithgoogle.com/
2. พิมพ์ชื่อเว็บไซต์ลงไป กรณีเป็น Subdomain หรือติดตั้งไฟล์ทำเว็บไซต์ในโฟลเดอร์ใดๆ ก็ระบุลงไป เช่น siamebook.com/th
3. คลิก ทดสอบเลย

4. ระบบจะทำการตรวจสอบเว็บไซต์ของเรา ให้รอสักพัก

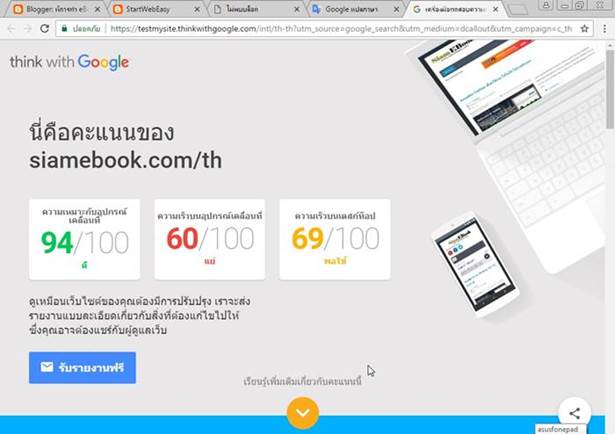
5. จากนั้นก็จะรายงานผลการวัดประสิทธิภาพเว็บไซต์ เช่น ความเหมาะสมกับอุปกรณ์เคลื่อนที่ ได้ 94/100 ส่วนนี้เป็นคุณสมบัติที่เว็บไซต์นั้นๆ สามารถย่อหรือขยายขนาดหน้าจอได้อัตโนมัติ เช่น ใช้มือถือเปิดอ่าน ก็สามารถอ่านได้ดี
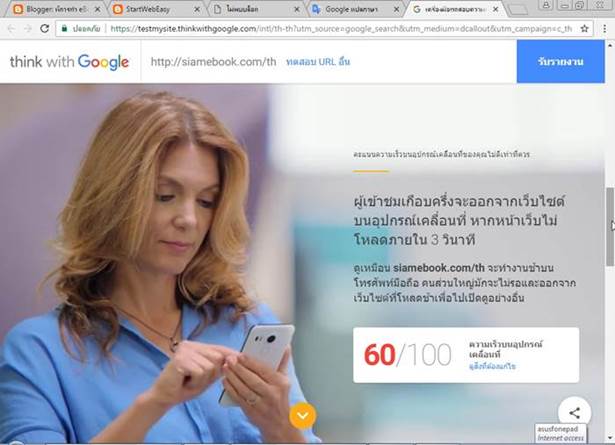
6. คะแนนความเร็วในการเปิดอ่านบนอุปกรณ์เคลื่อนที่ ก็คือ มือถือหรือแท็บเล็ตนั่นเอง ซึ่งได้คะแนนแย่ โหลดช้า คนก็จะพากันปิดหนีไม่เปิดอ่าน ไปหาเว็บใหม่ แล้วเว็บใหม่ ก็ช้าเหมือนกัน เพราะแทบทุกเว็บจะแทรกสารพัดเรื่องใส่หน้าจอทั้งนั้น ซึ่งต้องปรับปรุง
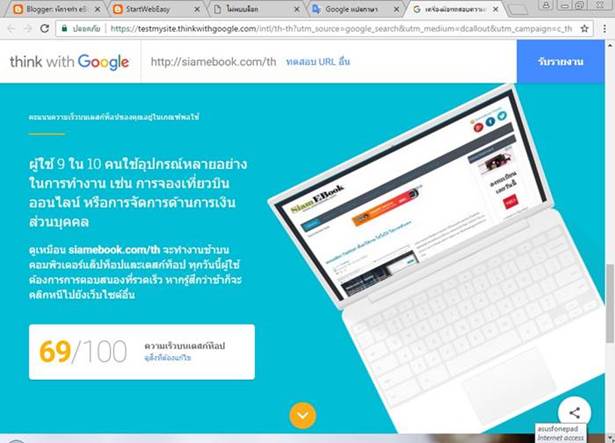
7. และคะแนนสุดท้าย เป็นการเปิดอ่านบนหน้าจอคอมพิวเตอร์ หรือโน้ตบุ๊ค คะแนนก็ยังไม่ดี ต้องปรับปรุง

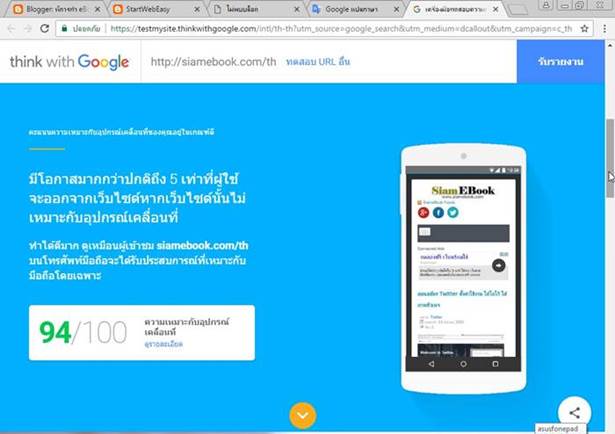
8. ตัวอย่างเว็บไซต์ที่รองรับหลากหลายหน้าจอซึ่งจะเรียกว่า Responsive เวลาเปิดอ่านผ่านหน้าจอมือถือ จะแสดงแบบนี้ สามารถอ่านได้ไม่มีปัญหา

9. ตัวอย่างเมื่อเปิดอ่านเว็บไซต์บนคอมพิวเตอร์หรือโน้ตบุ๊คจะแสดงหน้าจอคนละแบบ ไม่เหมือนการเปิดอ่านบนมือถือ

10. ปัจจุบัน ผู้คนนิยมใช้มือถือหรือแท็เบเล็ตในการเปิดดูเว็บไซต์ ดังนั้น ต้องพยายามทำเว็บไซต์ให้เบา โหลดเร็ว อย่าให้มีอะไรมากนัก อย่าให้รก เพราะหากเปิดช้า คนก็จะปิด และไปหาข้อมูลในเว็บไซต์ใหม่

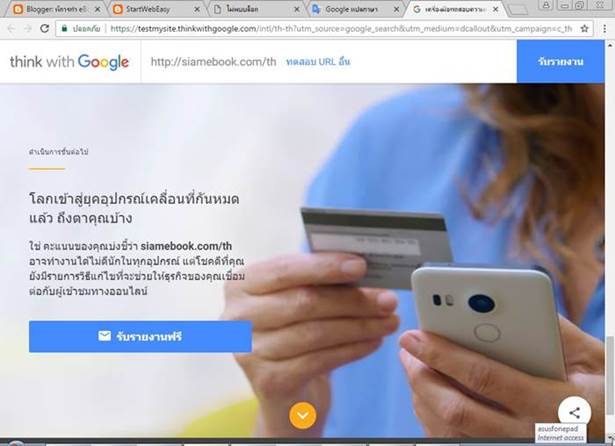
11. นอกจากการตรวจวัดประสิทธิภาพของเว็บไซต์แล้ว ก็ยังมีบริการส่งรายงานการวัดประสิทธิภาพเว็บไซต์ของเราให้ทางอีเมล์ เพื่อใช้เป็นข้อมูลในการปรับปรุงเว็บไซต์ต่อไป โดยคลิกเลือก รับรายงานฟรี

การทำเว็บไซต์ง่ายกว่าเมื่อก่อนมาก จึงเกิดการแข่งขันดึงดูดผู้เข้าชมสูงมาก ดังนั้นเราต้องพยายามปรับปรุงเว็บไซต์ของเราให้เกิดความสะดวกต่อผู้เข้าชมให้มากที่สุด ตามที่กล่าวมา เช่น รองรับการเปิดอ่านกับมือถือ และสามารถเปิดอ่านได้เร็ว เพื่อไม่ให้ผู้เข้าชมหนีไปไหน
แชร์บทความนี้ :


