การทำเว็บไซต์ในปัจจุบันต้องเน้นรองรับการปิดอ่านในมือถือ สามารถแสดงผลได้ดี และเนื้อหาในเว็บไซต์นั้น ควรจะแนวที่เหมาะ สำหรับการอ่านในมือถือเช่นกัน เพื่อเพิ่มโอกาสดึงคนเข้าชมเว็บไซต์
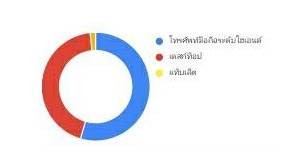
การทำเว็บไซต์ให้รองรับการเปิดอ่านในหน้าจอมือถือ จะต้องใช้เทมเพลทแบบ Responsive ซึ่งเว็บไซต์ส่วนใหญ่จะรองรับแทบทั้งสื้น ไม่ว่าจะใช้ Blogger, WordPress, Joomla 3 หรือโปรแกรมสร้างเว็บไซต์ตัวอื่นก็ตาม ตัวอย่างจำนวนผู้เข้าชมในเว็บนี้ตอนนี้ การเปิดอ่าน ผ่านมือถือแซงหน้าอุปกรณ์พื้นฐานอย่างคอมพิวเตอร์ตั้งโต๊ะไปแล้ว

1. ความเข้ากันได้กับอุปกรณ์พกพาอย่างมือถือ เปิดอ่านได้ดี
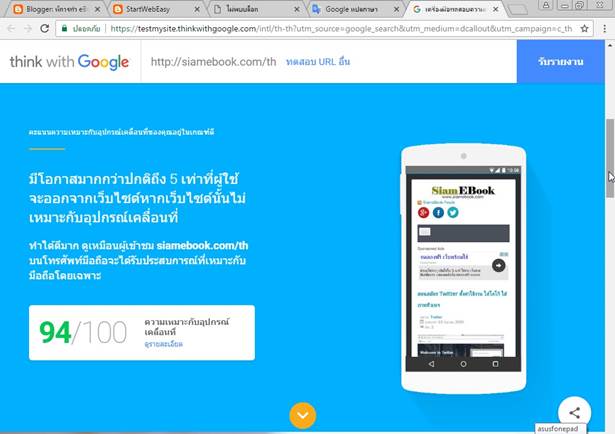
ตัวอย่าง การทดสอบความเร็วการเปิดดูเว็บไซต์ ความเร็ว ความสามารถในการเปิดอ่านในอุปกรณ์พกพา ที่เว็บไซต์ https://testmysite.thinkwithgoogle.com Mobile Friednliness เป็นความสามารถในการเปิดอ่านในอุปกรณ์พกพาอย่างมือถือ ได้คะแนนค่อนข้างสูง

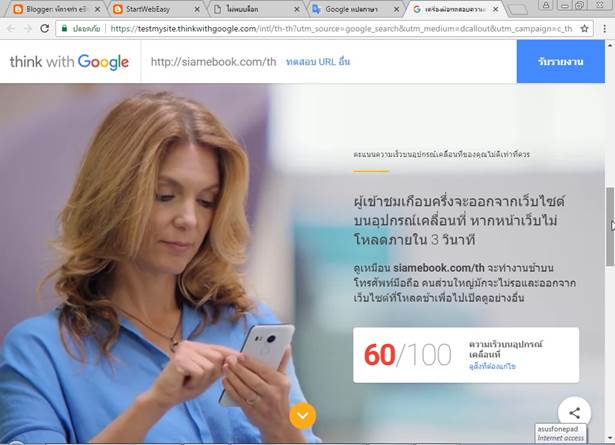
2. ความเร็วในการเปิดอ่านบทความในเว็บไซต์
Mobile Speed เป็นความเร็วในการเปิดอ่านเว็บไซต์ผ่านมือถือถือว่า จากภาพถือว่าแย่ โหลดช้า คนจะปิดหน้าเว็บหนีไปก่อน ส่วน ประกอบสำคัญที่จะช่วยให้เปิดอ่านได้เร็ว เช่น ส่วนประกอบในหน้าเว็บไซต์ เนื้อหาและภาพประกอบเนื้อหาที่ต้องปรับแต่งให้เหมาะสม

3. บทความหรือเนื้อหาที่รองรับการอ่านในมือถือ
การออกแบบเว็บไซต์ส่วนใหญ่มีคุณสมบัติที่รองรับรับมือถือกันทั้งสั้น แต่ที่ต้องปรับแต่งมากที่สุดก็คือเนื้อหาและภาพประกอบเนื้อหา ในเว็บไซต์ เช่น บทความที่ผู้คนนิยมอ่านผ่านหน้าจอมือถือ ควรเป็นเรื่องทั่วไป ไว้อ่านเล่น ข่าว มากกว่าที่จะเป็นวิชาการ ซึ่งต้องทำความเข้าใจกับเนื้อหา มากกว่า หากจะทำเว็บไซต์ในปัจจุบัน ต้องคำนึงถึงเรื่องนี้ด้วย ไม่เช่นนั้น คนเข้าชมเว็บไซต์อาจจะน้อยกว่าที่คิด เพราะไม่เหมาะในการ อ่านผ่านหน้าจอมือถือนั่นเอง
ภาพประกอบเว็บไซต์ ภาพประกอบบทความต้องพยายามหาวิธีลดขนาดให้เล็กที่สุด เท่าที่จะทำได้ เพื่อให้สามารถโหลดได้เร็ว เพราะ หากหน้าเว็บไซต์โหลดช้า ผู้อ่านมีโอกาสสูงที่จะปิดหน้าเว็บไซต์เพื่อไปค้นหาเว็บไซต์อื่น
การทำเว็บไซต์ที่มีคุณสมบัติที่ดีในปัจจุบันจึงควรคำนึงถึงเรื่องสำคัญ 3 ประการข้างต้น ก็จะรองรับผู้เข้าชมซึ่งปัจจุบันเน้นการใช้มือถือ กันมาก เพราะสะดวก เว็บไซต์ที่รองรับอุปกรณ์พกพาย่อมได้เปรียบ
แชร์บทความนี้ :


