บทความสอนวิธีทำโพสต์หรือทำบทความลงในเว็บไซต์ที่สร้างด้วย WordPress เวอร์ชัน 5 ชึ้นไป หน้าจอสำหรับทำโพสต์หรือทำบทความจะต่าง ไปจาก WordPress เวอร์ชั่น 4 และมีรายละเอียดอื่นที่ต่างออกไป ซึ่งก็ทำเอาผู้เขียนงงๆ อยู่เหมือนกันในช่วงแรก แต่สำหรับมือ ใหม่เริ่มต้นศึกษาใหม่ ก็จะไม่เห็นความแตกต่างแน่นอน
สำหรับวิธีการทำโพสต์บทความลง WordPress ตามวิธีของผู้เขียจะใช้ทำบทความแบบ HTML เพื่อประหยัดเวลาในการจัด แต่งข้อความและนำภาพเข้ามาประกอบในเอกสาร เพียงแต่ก็อปปี้บทความมาวางใน WordPress โปรแกรมจะจัดข้อความ ตัวใหญ่ ตัวหนา หรือนำภาพเข้ามาประกอบในบทความอัตโนมัติ ซึ่งจะช่วยประหยัดเวลาในการทำบทความ

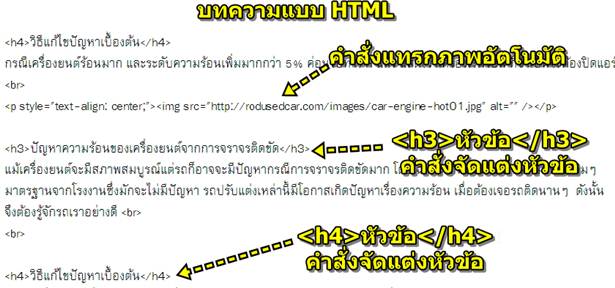
วิธีเขียนบทความแบบ HTML
การเขียนบทความในลักษณะนี้จะมีการแทรกคำสั่ง HTML ลงไปในตัวบทความ
1. <h3>หัวข้อ</h3> คำสั่งนี้จะปรับแต่งข้อความส่วนที่เป็นหัวข้อให้เป็นตัวพิมพ์ใหญ่ ตัวหนา<br>
2. <p><img style="display: block; .... คำสั่งนำเข้าภาพมาประกอบในบทความอัตโนมัติ ส่วนสำคัญก็คือ โฟลเดอร์เก็บไฟล์ภาพ
ในพื้นที่เว็บไซต์จริง จะต้องระบุให้ถูกต้อง

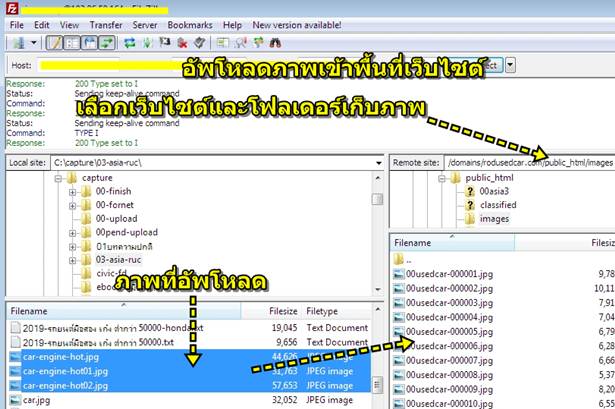
การอัพโหลดภาพเข้าพื้นที่เว็บไซต์
หลังจากเขียนบทความเสร็จแล้วก็จะทำภาพประกอบบทความและทำการอัพโหลดภาพเข้าไปในพื้นที่เว็บไซต์
1. ตัวอย่างการอัพโหลดภาพเข้าไปในพื้นที่เว็บไซต์ โดยใช้โปรแกรม FileZilla จากตัวอย่างนำไปเก็บไว้ในเว็บไซต์ชื่อ rodusedcar.com โดยเก็บไฟล์ภาพไว้ในโฟลเดอร์ images โดยจะต้องเข้าไปในโฟลเดอร์ตามลำดับเช่น
domains/ชื่อเว็บไซต์.com/public_html/ชื่อโฟลเดอร์เก็บภาพ images

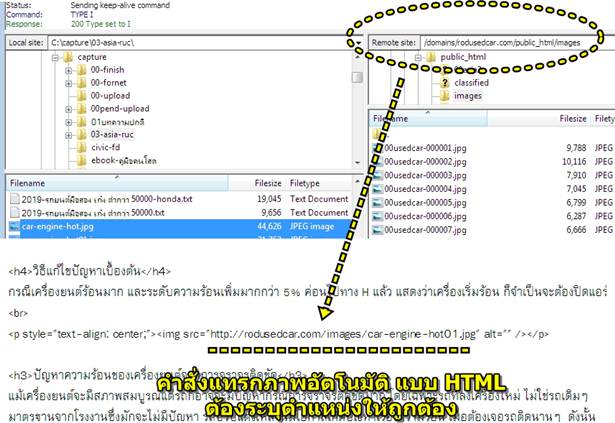
2. สิ่งสำคัญก็คือตำแหน่งเก็บไฟล์ภาพ ซึ่งจะต้องอ้างอิงให้ถูกต้อง เช่น ชื่อเว็บไซต์/ชื่อโฟลเดอร์เก็บภาพ/ชื่อไฟล์ภาพ (http://rodusedcar.com/images/ชื่อไฟล์ภาพ.jpg)
- http://rodusedcar.com/images/ จะเป็นตำแหน่งเก็บไฟล์ภาพ
- car-engine-hot01.jpg จะเป็นชื่อไฟล์ภาพ

วิธีทำบทความใน WordPress 5
การทำบทความใน WordPress เวอร์ชั่นใหม่นี้ จะมีความแตกต่างจากเวอร์ชั่นอื่นเล็กน้อย
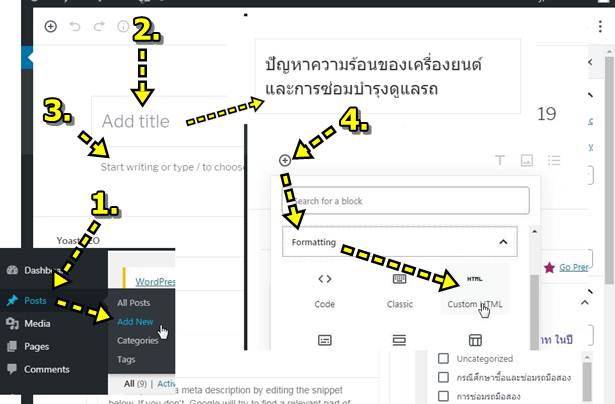
1. เข้าระบบหลังบ้านของ WordPress แล้ว คลิก Posts>>Add New
2. ใส่ชื่อบทความโดยคลิกที่ Add title แล้วพิมพ์ชื่อบทความลงไป เช่น ปัญหาความร้อนของเครื่องยนต์และการซ่อมบำรุงดูแล รถ
3. ใส่เนื้อหาของบทความคลิกที่ Start writing or type / to choose ... แล้วพิมพ์เนื้องหาของบทความได้เลย
4. แต่ในที่นี้จะสร้างบทความแบบ HTML ให้คลิกไอคอน + แล้วคลิก Formatting และ Custom HTML

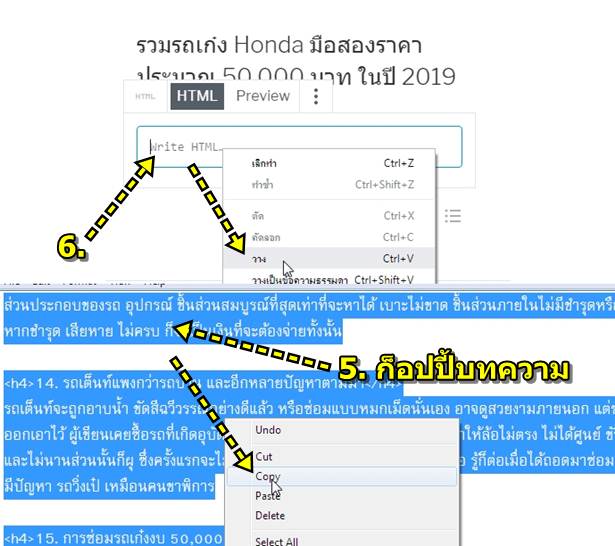
5. จัดการก็อปปี้บทความที่ได้เขียนไว้ ซึ่งเขียนโดยแทรกคำสั่ง HTML ลงไป
6. คลิกที่ช่อง Write HTML แล้ววางลงไป กด Ctrl + V หรือคลิกปุ่มขวาของเมาส์ คลิก วาง

7. ข้อความที่ได้ อาจจะมีปัญหา เช่น ข้อความไม่ต่อเนื่องกัน อยู่คนละบรรทัด ก็จัดการปรับแต่งข้อความให้เรียบร้อย
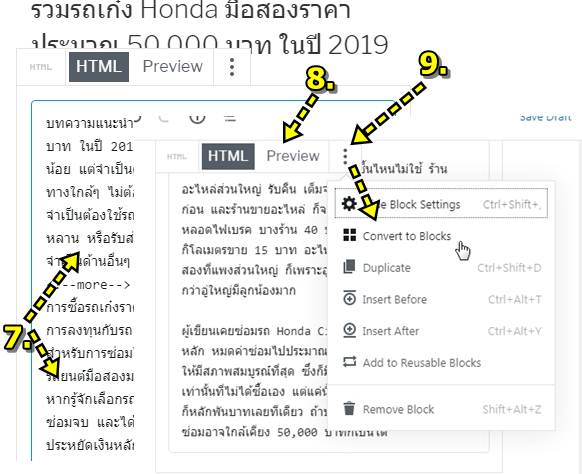
8. เสร็จแล้ว คลิก Preview เพื่อดูผลงาน
9. เนื้อหาของบทความ ย่อหน้าต่างๆ ลงตัวแล้ว คราวนี้ ให้คลิกไอคอน 3 จุดหรือ More Options แล้วคลิก Convert to Blocks

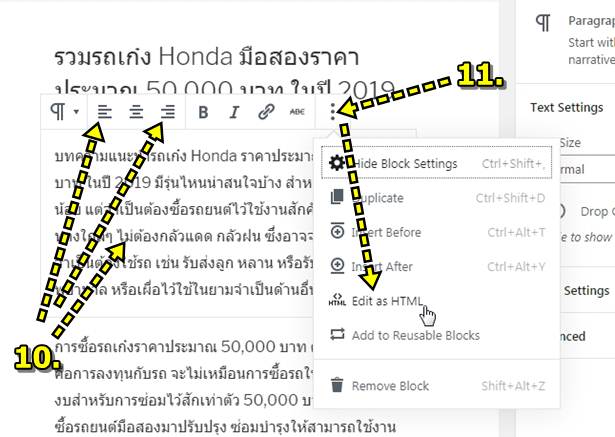
10. การจัดการกับเนื้อหาบทความจะทำได้ 2 แบบ อย่างหน้าตาแบบนี้จะเป็นแบบ Blocks สังเกตุได้ว่าจะไอคอนเหล่านี้
11. หากต้องการแก้ไขแบบ HTML ให้คลิกไอคอน More Options 3 จุด แล้วคลิก Edfit as HTML

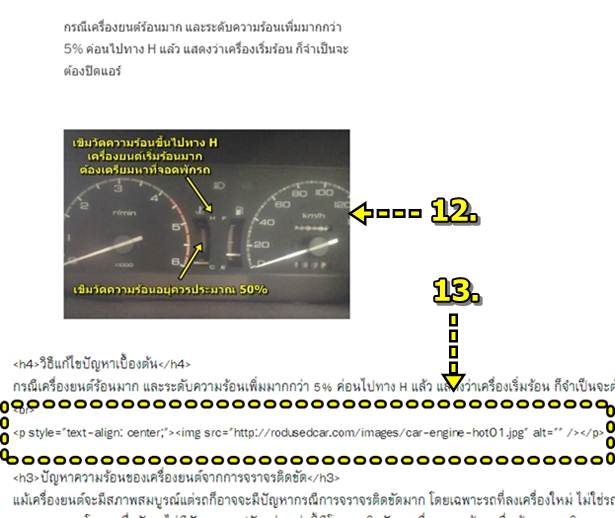
12. การใช้คำสั่ง HTML ในบทความกรณีดึงภาพมาแสดงอัตโนมัติแบบนี้ ค่อนข้างสะดวกไม่ต้องเสียเวลานำเข้าทีละภาพ
13. ตัวอย่างคำสั่ง HTML ดึงภาพมาแสดงในบทความ

ตั้งค่าอื่นๆ ให้บทความหรือโพสต์
โพสต์หรือบทความใน WordPress จะต้องตั้งค่าอื่นๆ เพิ่มเติม ส่วนนี้จะไม่ต่างจาก WordPress รุ่นก่อนหน้า
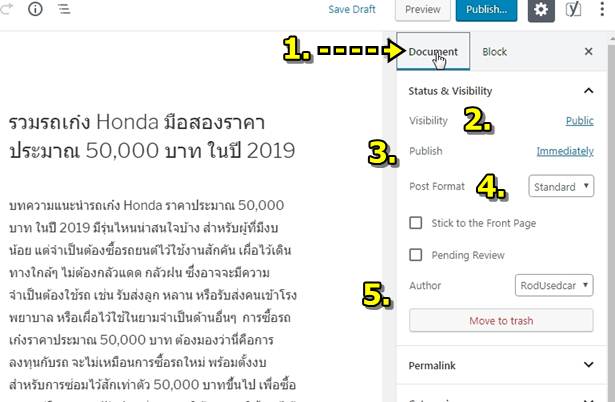
1. คลิกแท็ป Document
2. ตั้งค่าต่างๆ เช่น Visibility เลือก Public เพื่อให้บุคคลทั่วไปสามารถอ่านได้ มองเห็น
3. Publish ตั้งค่าการเผยแพร่บทความ Immediately จะแสดงบทความทันที สามารถตั้งเวลาได้
4. Post Format เลือกรูปแบบการโพสต์ เช่น แบบ Standard
5. Author เลือกนักเขียนที่เขียนบทความ

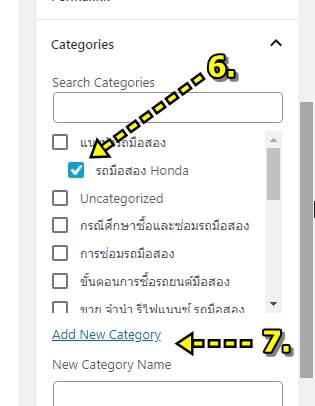
6. Categories เลือกหมวดหมู่ของบทความ โดยคลิกติ๊กถูก
7. หากไม่มีหมวดหมู่ของบทความที่ต้องการ ให้สร้างในส่วน Add New Categoriy ด้านล่าง

8. ในส่วน Tags พิมพ์คีย์เวิร์ด หรือคำค้นหาเกี่ยวกับบทความนั้นๆ พิมพ์แต่ละคำ หรือวลี สั้นๆ แล้วกด Enter

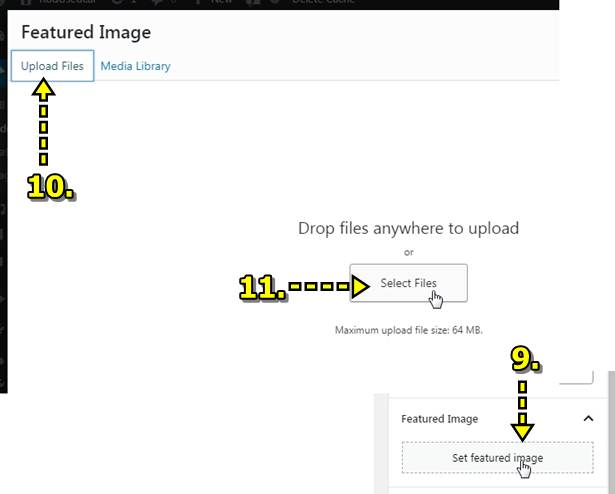
9. ใส่ภาพธัมเนลหรือภาพฟีเจอร์ประจำบทความ คลิก Set Featured Image
10. คลิก Upload Files
11. คลิก Select Files

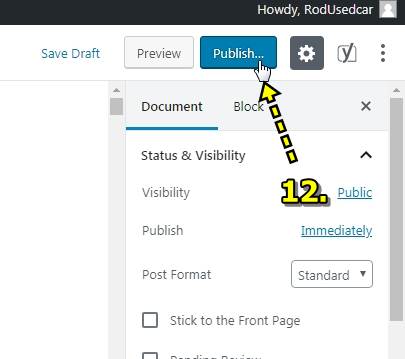
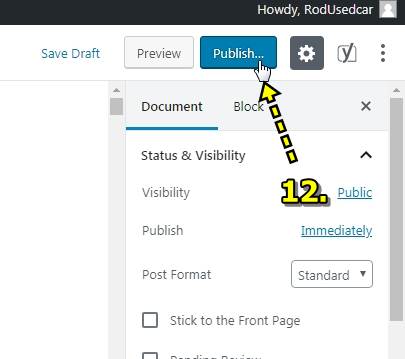
12. เริ่มต้นเผยแพร่บทความ เมื่อตั้งค่าต่างๆ เสร็จแล้ว โดยคลิก ที่ Publish

บทความนี้ค่อนข้างยาว พอสมควร การออกเวอร์ชั่นใหม่ของ WordPress จาก 4 เป็น 5 ได้มีการปรับเปลี่ยนในเรื่องการทำ บทความ ต่างไปจากเดิม ผู้เขียนเข้ามาครั้งแรกๆ ก็ทำเอางงไปสักพักเหมือนกัน หวังว่าบทความนี้คงจะมีประโยชน์สำหรับท่าน ใดที่ใช้ WordPress ทำเว็บไซต์


