บทความอธิบายวิธีทำบทความแบบเพจ (Pages)ใน WordPress เวอร์ชั่น 5 ขึ้นไป ซึ่งจะต่างไปจากเวอร์ชัน 4 เล็กน้อย บท ความแบบนี้จะเป็นบทความสำหรับทำเมนู เช่น เกี่ยวกับเรา ติดต่อเรา นโยบายการใช้งาน
หลังจาก WordPress ได้อัพเดทเป็นเวอร์ชัน 5 ก็ได้มีการเปลี่ยนแปลงบางอย่าง อย่างการทำบทความประเภทเพจ หรือ Pages ซึ่งก็จะมีรายละเอียดที่ต่างไปจากเวอร์ชัน 4 เล็กน้อย สำหรับผู้เคยใช้เวอร์ชัน 4 ก็ต้องปรับตัวเล็กน้อย

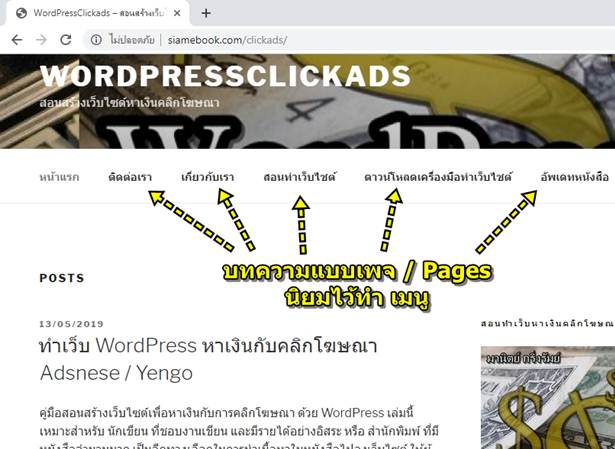
ตัวอย่างบทความแบบเพจ
บทความแบบเพจจะเป็นบทความที่นิยมนำไปใช้ทำบทความเพื่อทำเป็นเมนู เช่น ติดต่อเรา เกี่ยวกับเรา นโยชายการใช้งาน หรือบทความที่ต้องการให้ข้อมูลเว็บไซต์แก่ผู้อ่าน

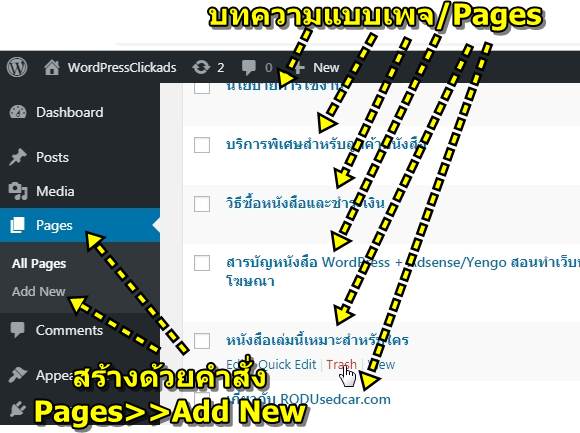
ตัวอย่างบทความแบบเพจใน WordPress
ตัวอย่างบทความแบบเพจใน WordPress จะสร้างด้วยคำสั่ง Pages>>Add New จุดประสงค์การใช้งานจะต่างไปจากบทความแบบ Posts ซึ่งเป็นบทความที่จะต้องมีการอัพเดทบ่อยๆ แต่บทความแบบนี้มักจะไม่มีการเปลี่ยนแปลงบ่อยนัก

ตัวอย่างการสร้างบทความแบบเพจ / Pages
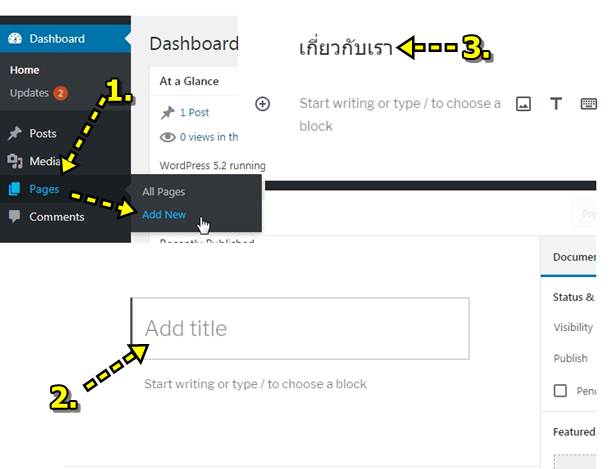
1. เข้าระบบหลังบ้านของ WordPress 8 แล้วคลิก Pages>>Add New
2. คลิกที่ Add title
3. พิมพ์ชื่อบทความลงไป เช่น เกี่ยวกับเรา

4. พิมพ์เนื้อหาของบทความ เกี่ยวกับเรา ลงไป โดยคลิกที่ Start writing or type / to choose a block
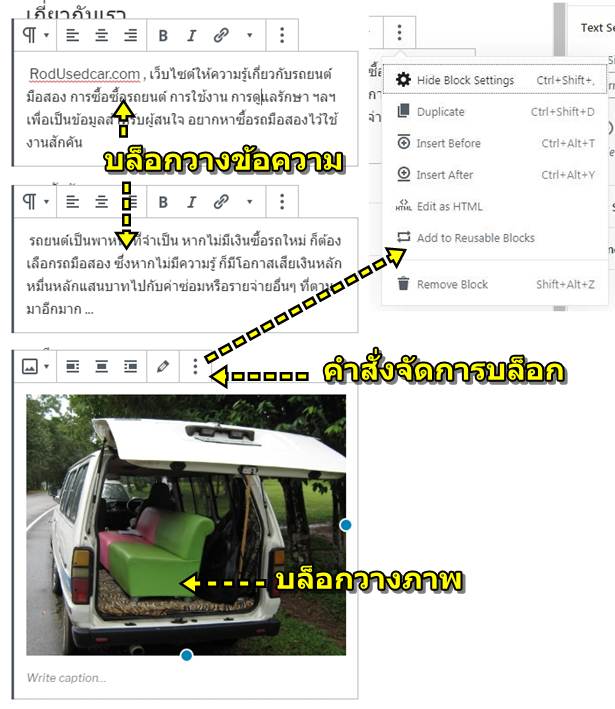
5. ตัวอย่างการพิมพ์เนื้อหาของบทความ ซึ่งจะแยกเป็นบล็อกหรือย่อหน้าไม่เกี่ยวกับ จะมีคำสั่งจัดการกับบล็อกแยกกันของใคร ของมัน
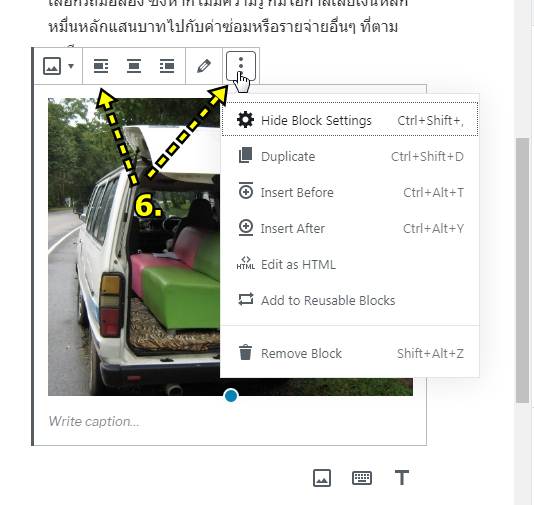
6. บล็อกนี้ก็ต่างหากจะแก้ไขก็คลิกเลือก จึงจะปรากฏไอคอนสำหรับจัดการกับบล็อกขึ้นมา

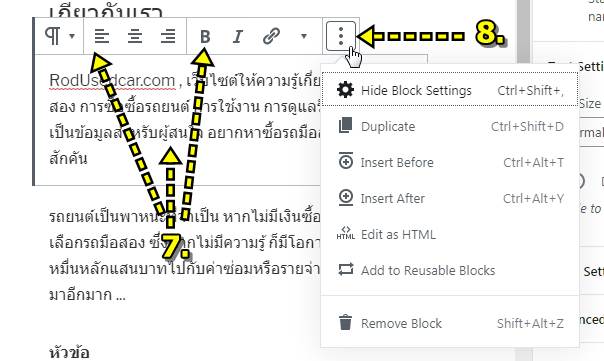
7. การจัดการกับบล็อกข้อความ หรือ ย่อหน้า เมื่อคลิกบล็อกใดๆ ก็จะปรากฏไอคอนจัดการกับข้อความ เช่น จัดตำแหน่ง ตัว หนา (B) ตัวเอียง (I) สร้างลิงค์รูปโซ่
8. ปุ่ม More Options ไว้เรียกคำสั่งเพิ่มเติม จะมีคำสั่งต่างๆ เช่น
- Duplicate ก็อปปี้บล็อกเพิ่ม
- Insert Before เพิ่มบล็อกไหม่ ก่อนหน้าบล็อกนั้น กรณีมีเนื้อหาตกหล่นต้องการพิมพ์เพิ่มก่อน บล็อกนั้น
- Insert After เพิ่มบล็อกไหม่ ถัดจากบล็อกนั้น กรณีมีเนื้อหาตกหล่นต้องการพิมพ์เพิ่มถัดจากบล็อกนั้น
- Edit as HTML แก้ไขข้อความแบบ HTML หากต้องการใส่คำสั่ง HTML เข้าไปในบล็อก
- Remove Block ลบบล็อกหรือย่อหน้านั้นออกไป

การแทรกภาพเข้ามาในบทความ
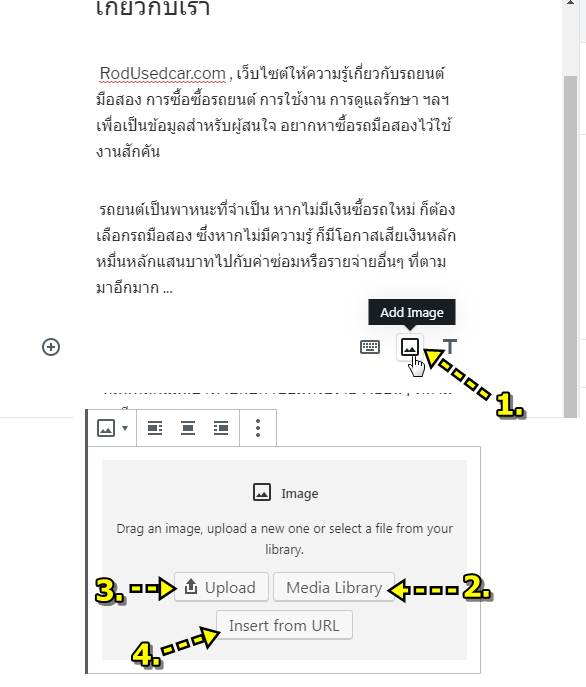
1. เริ่มจากการสร้างบล็อกใหม่ หรือชี้เมาส์ตำแหน่งประมาณภาพตัวอย่าง แล้วคลิก Add Image
2. กรณีเคยอัพโหลดภาพเข้ามาแล้วให้คลิกที่ Media Library หรือห้องสมุดเก็บภาพ
3. แต่หากไม่เคยอัพโหลดภาพเข้ามา ไม่มีภาพก็ต้องอัพโหลดจากคอมพิวเตอร์เข้ามา ให้คลิก Upload
4. ส่วนคำสั่ง Insert from URL กรณีเก็บภาพไว้ที่อื่น เว็บไซต์อื่น ก็ใช้คำสั่งนี้

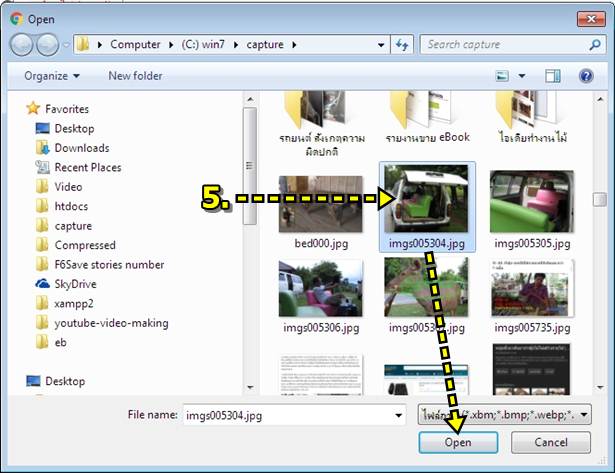
5. ในที่นี้จะอัพโหลดภาพจากคอมพิวเตอร์ ให้คลิกเลือกภาพที่ต้องการแล้วคลิก Open

6. ตัวอย่างภาพที่นำเข้ามา จะอยู่ในบล็อกของภาพโดยเฉพาะ เมื่อคลิกที่บล็อกจะปรากฏไอคอนจัดการกับภาพ เช่น
- จัดตำแหน่ง ซ้าย กลาง ขวา
- ไอคอนดินสอ ไว้แก้ไข
- ไอคอน More Options หรือ 3 จุด ไว้เรียกคำสั่งเพิ่มเติม หากต้องการลบภาพก็ใช้คำสั่ง Remove Block

7. สรุปหลักการจัดการกับข้อความ หรือ ภาพ ใน WordPress 5 จะใช้บล็อกวางภาพหรือข้อความ โดยจะมีปุ่มไอคอนควบคุม การปรับแต่งบล็อก ผ่านปุ่ม 3 จุด หรือ More Options

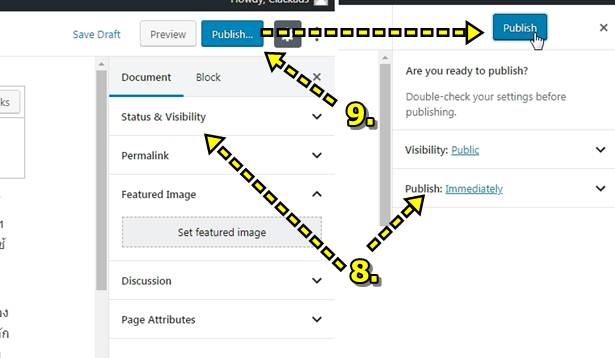
8. ตั้งค่าอื่นๆ เช่น
- Status & Visibility คำสั่งกำหนดให้บทความนี้เป็นแบบใด ใครสามารถมองเห็นบ้าง อย่างการตั้งค่า Public จะให้ทุกคนมอง เห็น และเผยแพร่เมื่อใด อย่างการเผยแพร่ทันที Immediately
- Featuted Image คำสั่งเลือกภาพมาทำภาพธัมเนล บทความแบบนี้ ไม่นิยมใช้ภาพธัมเนล หรือจะใช้ก็ทำได้ตามใจชอบ
9. เสร็จแล้ว คลิก Public... เพื่อเผยแพร่บทความ และคลิก Public อีกครั้ง เพื่อยืนยันการเผยแพร่บทความให้ผู้เขาชมเว็บ สามารถอ่านได้

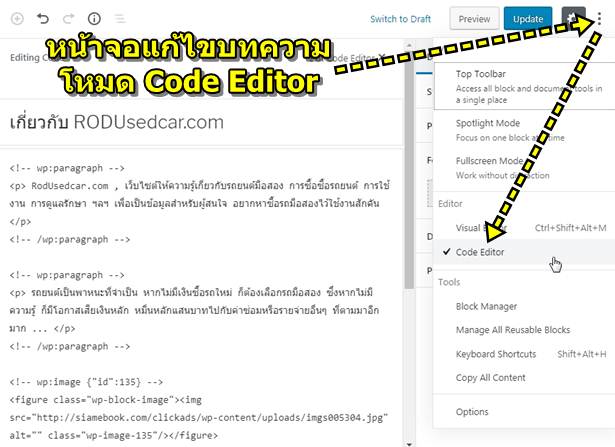
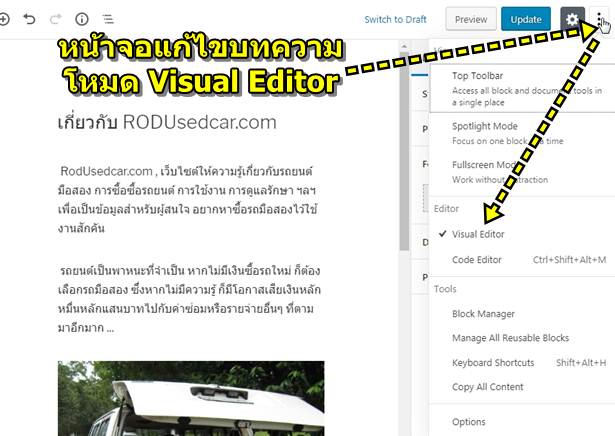
โหมดการแก้ไขบทความใน WordPress 5
การแก้ไขบทความที่ได้สร้างใน WordPress จะแยกเป็น 2 โหมดคืด Visual Editor และ Code Editor
1. Visual Editor จะเป็นหน้าจอสำหรับทำบทความตามปกติ คลิกไอคอน 3 จุดแล้วเลือก Visual Editor

2. Code Editor จะเป็นหน้าจอสำหรับทำบทความแบบ HTML คลิกไอคอน 3 จุดแล้วเลือก Code Editor