
บทความแนะนำวิธีการอัพโหลดรูปภาพสำหรับใช้ในบทความที่สร้างในเว็บไซต์ Joomla โดยใช้แอพ AndFTP ซึ่งจะเป็นการอัพโหลดผ่านมือถือหรือแท็บเล็ต
สำหรับตัวอย่างในบทความนี้จะเป็นการทำงานบนระบบ Android ไม่ว่าจะใช้มือถือหรือแท็บเล็ต Android หน้าจอการทำงานจะคล้ายๆ กัน ต่างกันแค่หน้าจอเล็กหรือใหญ่เท่านั้น คำสั่งจึงอาจจะปรับเปลี่ยนไปตามขนาดหน้าจอ
อัพโหลดภาพด้วย AndFTP เหมาะสำหรับเว็บแบบใด
การอัพโหลดภาพด้วยแอพนี้ เหมาะสำหรับการทำเว็บไซต์ที่ใช้ภาพประกอบง่ายๆ และสามารถถ่ายภาพด้วยกล้องในมือถือหรือแท็บเล็ตได้ทันที เช่นเว็บไซต์ แนวท่องเที่ยว กิจกรรม อีเวนต์ ข่าว หรือทำบทความสอนใช้งานแอพ ใช้งานมือถือหรืแท็บเล็ต เหมือนบทความที่ท่านกำลังอ่านอยู่ในขณะนี้นั่นเอง
เตรียมภาพเพื่อการอัพโหลดเข้าพื้นที่เว็บไซต์
ขนาดภาพที่เหมาะสำหรับทำบทความ
สำหรับภาพที่จะอัพโหลดเข้าไปใช้ในบทความในเว็บไซต์ที่สร้างด้วย Joomla นั้น จะใช้ภาพขนาดความกว้าง (Width) ไม่ควรเกิน 700 Pixels ไม่เช่นนั้นจะล้นหน้าจอ การย่อหรือลดขนาดภาพแนะนำให้ใช้แอพ Photo Editor

การเปลี่ยนชื่อไฟล์ภาพ
สำหรับภาพประกอบบทความ ให้จัดการเปลี่ยนชื่อให้สอดคล้องกับชื่อบทความ เช่น บทความสอนใช้แอพ AndFTP ก็จะใช้ชื่อไฟล์ภาพ andftp01, 02. 03 .... เป็นต้น การใช้ชื่อภาพแบบนี้ จะมีประโยชน์เวลาที่มีการค้นหาภาพ ผ่านหน้าเว็บไซต์ Google ในการเปลี่ยนชื่อไฟล์ภาพจะใช้แอพ ES File Explorerr

ข้อมูล FTP Account
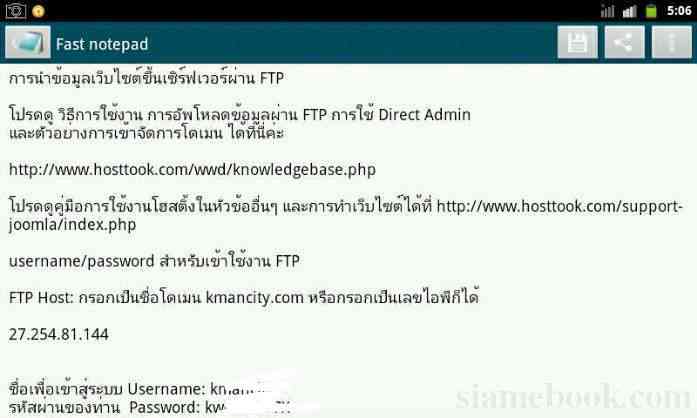
ในกรณีที่เช่าพื้นที่ทำเว็บไซต์หรือใช้งานฟรีเว็บไซต์ก็ตาม ทางผู้ให้บริการจะให้ข้อมูลการใช้งาน FTP สำหรับเข้าใช้งานหรือจัดการไฟล์ในพื้นที่เว็บไซต์ เราจะนำข้อมูลนี้ไปตั้งค่าในแอพ AndFTP จากตัวอย่างด้านล่าง เป็นอีเมล์ที่ส่งมาจากผู้ให้บริการเช่าพื้นที่ทำเว็บไซต์ (ข้อมูลสมมุตินะครับ ไม่ต้องพยายามใช้ )

สร้างโฟลเดอร์เก็บภาพประกอบในเครื่องให้เป็นระเบียบ
ในมือถือหรือแท็บเล็ต Android ของเรา ให้จัดการสร้างโฟลเดอร์หรือแฟ้มเก็บไฟล์ภาพ ให้เป็นระเบียบ การอัพโหลดจะทำได้ง่ายและเร็วกว่า ไม่เสียเวลาเลือกโฟลเดอร์
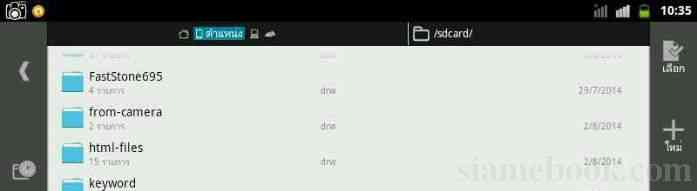
1. ตัวอย่างในเครื่องนี้จะใช้โฟลเดอร์ html-file เป็นที่เก็บไฟล์หลัก ของเว็บไซต์ทั้งหมด

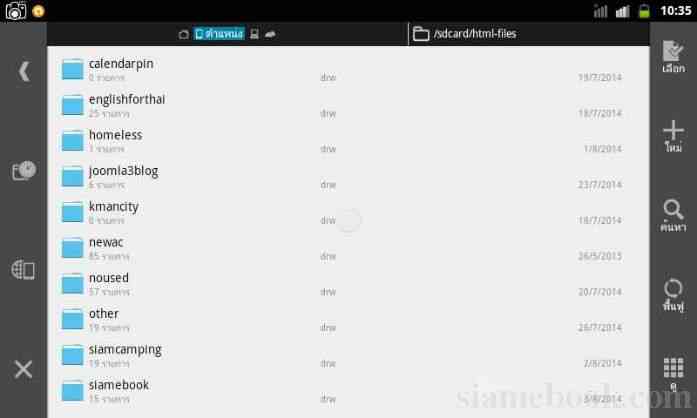
2. ภายในโฟลเดอร์ html-file จะสร้างโฟลเดอร์ย่อย โดยตั้งชื่อตามชื่อเว็บไซต์ เพื่อไว้เก็บไฟล์ภาพแยกไปตามแต่ละเว็บให้เป็นระเบียบ

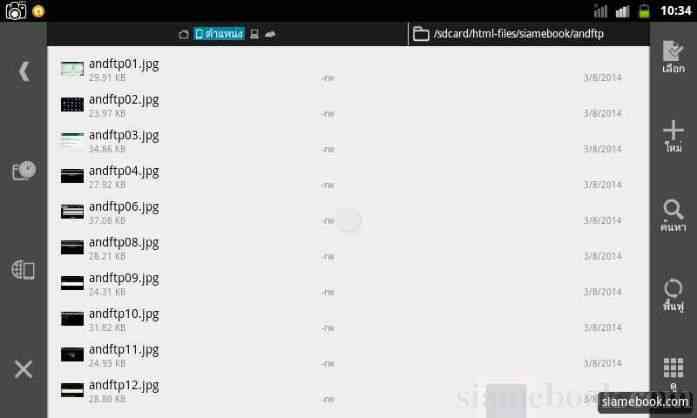
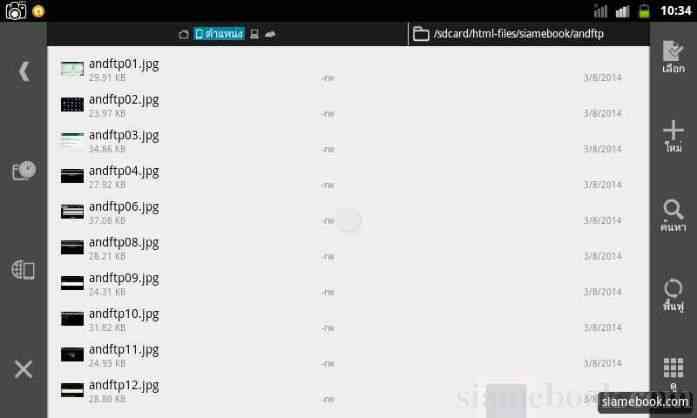
3. ในโฟลเดอร์ย่อยของแต่ละเว็บไซต์ จะสร้างโฟลเดอร์เก็บบทความแยกกัน เช่น andftp เป็นโฟลเดอร์ที่เก็บภาพประกอบบทความที่่ท่านกำลังอ่านอยู่นี้นั่นเอง ภายในก็จะมีไฟล์ภาพประกอบบทความดังภาพด้านล่าง เช่น andftp01, 02, 03..


หมายเหตุ
โฟลเดอร์ html-file จะเป็นโฟลเดอร์หลักที่ใช้เก็บข้อมูลในเครื่องของเรา ซึ่งเราจะนำชื่อโฟลเดอร์ไปตั้งค่าในแอพ andftp อีกที
สร้างโฟลเดอร์เก็บภาพในเว็บไซต์จริง
ในพื้นที่ทำเว็บไซต์จริง เราก็จัดการสร้างโฟลเดอร์ไว้เก็บไฟล์ให้เป็นระเบียบเช่นกัน เพื่อความง่ายในการอัพโหลด การทำงานจริงๆ แนะนำให้ตั้งชื่อให้เหมือนกัน ง่ายในการอัพเดทข้อมูลในให้ตรงกัน
1. โฟลเดอร์ images จะเป็นโฟลเดอร์หลักของ Joomla สำหรับเก็บไฟล์ภาพ
2. กรณีทำเว็บไซต์ขนาดใหญ่ อาจจะสร้างโฟลเดอร์ย่อยไว้เก็บไฟล์ภาพหลักอีกที เช่น allimg ภาพประกอบเว็บทุกภาพจะเก็บไว้ในนี้

หมายเหตุุ
ในที่นี่จะใช้โฟลเดอร์ allimg เป็นโฟลเดอร์หลักเก็บภาพในเว็บไซต์ ซึ่งเราจะนำชื่อโฟลเดอร์ไปตั้งค่าในแอพ andftp อีกที
การติดตั้งแอพ AndFTP
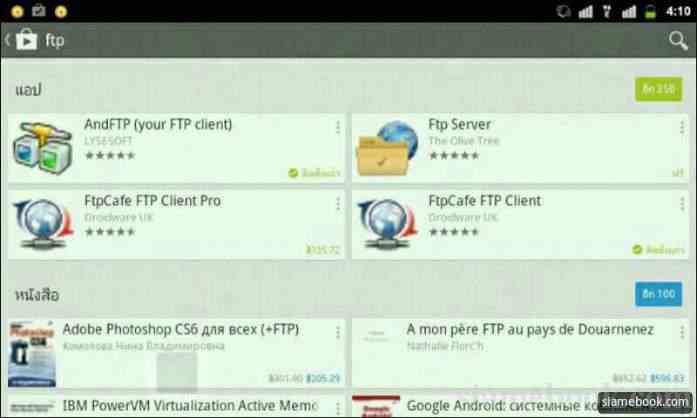
สำหรับการติดตั้งแอพนี้ให้เข้าไป Play Store แล้วค้นหาแอพ โดยพิมพ์ andftp เมื่อรายชื่อแอพแสดงในผลการค้นหาแล้ว ให้แตะไอคอนของแอพเพื่อทำการติดตั้ง

การตั้งค่า FTP Account ในแอพ AndFTP
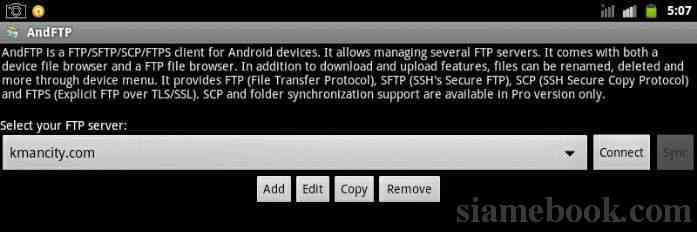
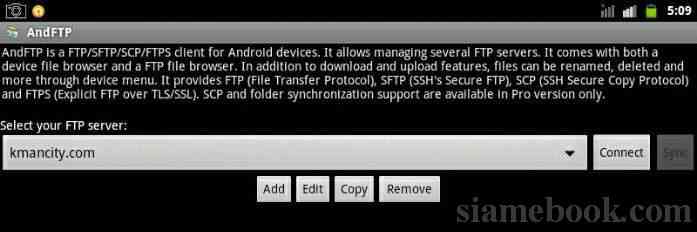
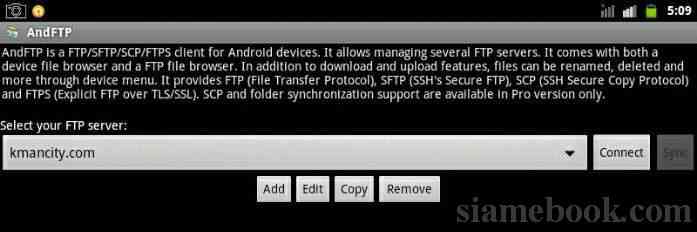
1. ให้เข้าแอพ AndFTP แล้วแตะปุ่ม Add

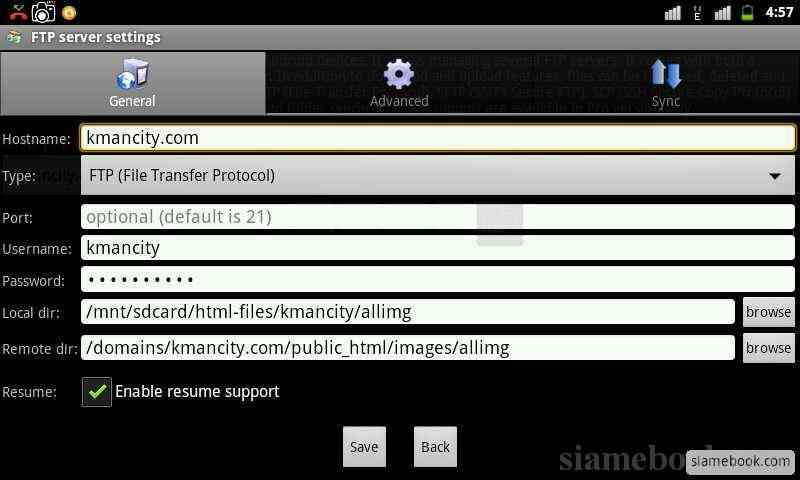
2. จัดการตั้งค่า FTP คล้ายตัวอย่าง
Hostname : ตั้งชื่อสำหรับเรียกใช้งาน ให้ใช้ชื่อเว็บไซต์เช่น kmancity.com
Type : เลือกชนิดของ FTP ตามตัวอย่าง
Port : พอร์ตหรือช่องทางเชื่อมต่อ ผู้ให้บริการเช่าพื้นที่ทำเว็บไซต์แต่ละเจ้า จะให้ข้อมูลไม่เหมือนกัน
Username : ชื่อผู้ใช้
Password : รหัสผ่าน
Local dir : พื้นที่เก็บไฟล์ภาพในเครื่องของเรา ให้แตะปุ่ม Browse ไปเลือกโฟลเดอร์ เช่น html-file
Remote dir : เป็นพื้นที่เก็บไฟล์ในเว็บไซต์จริงๆ ให้แตะปุ่ม Browse ไปเลือกโฟลเดอร์ในเว็บไซต์จริงของเรา เช่น allimg
Resume : แตะติ๊กถูกหน้า Enable resume support เพื่อเปิดใช้งานการอัพโหลดแบบต่อไฟล์ กรณีเน็ตหลุด ก็สามารถเริ่มการอัพโหลดแบบต่อไฟล์ได้ ไม่ต้องเริ่มต้นใหม่ มีประโยชน์มากสำหรับการอัพโหลดไฟล์ขนาดใหญ่ เพราะบางครั้งเราอาจจะออัพโหลดไฟล์ ซิพ เข้าเครื่อง
3. ตั้งค่าเสร็จแล้ว แตะปุ่ม Save

4. การตั้งค่า Remote dir กรณีแตะปุ่ม Browse ไปเลือกโฟลเดอร์เก็บไฟล์ในเว็บไซต์จริง ปกติ joomla จะใช้โฟลเดอร์ images เป็นโฟลเดอร์มาตรฐานในการเก็บไฟล์ภาพสำหรับทำบทความหรือใช้ในโมดูลเราสามารถใช้โฟลเดอร์นี้ได้เลย

5. หรือจะสร้างโฟลเดอร์ย่อยข้างในเช่น allimg ให้ตรงกับในเครื่องก็ได้ ตามสะดวก โฟลเดอร์อาจจะมีหลายชั้นแต่เป็นระเบียบดี

6. จากนั้นก็จะมีรายชื่อเว็บไซต์ เพิ่มเข้ามา เช่น kmancity.com

วิธีเชื่อมต่อพื้นที่เว็บไซต์เพื่ออัพโหลดไฟล์
1. ในหน้าจอแอพ AndFTP ให้แตะเลือก เว็บไซต์ที่ต้องการอัพโหลดไฟล์ภาพเข้าไป เช่น kmancity.com
2. แตะ Connect

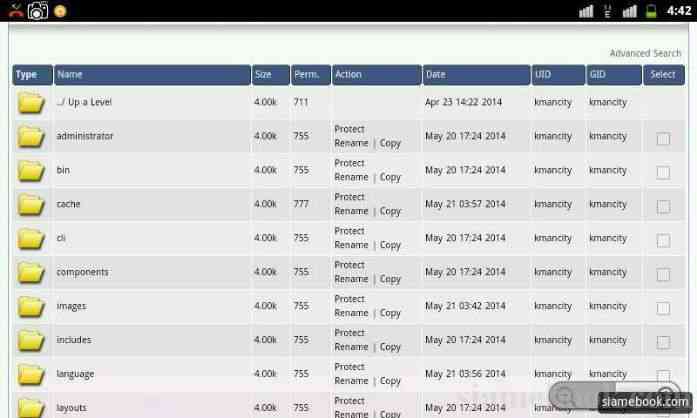
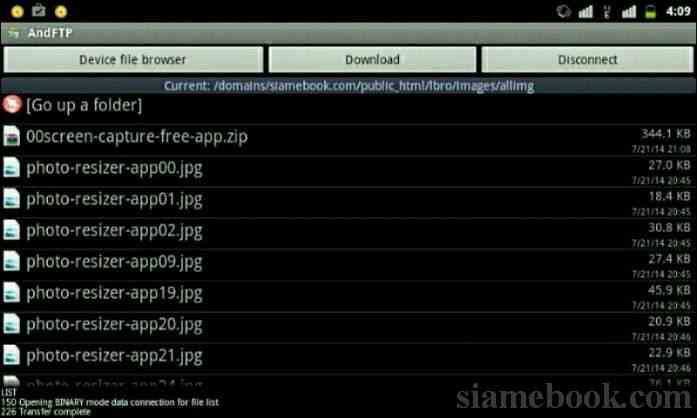
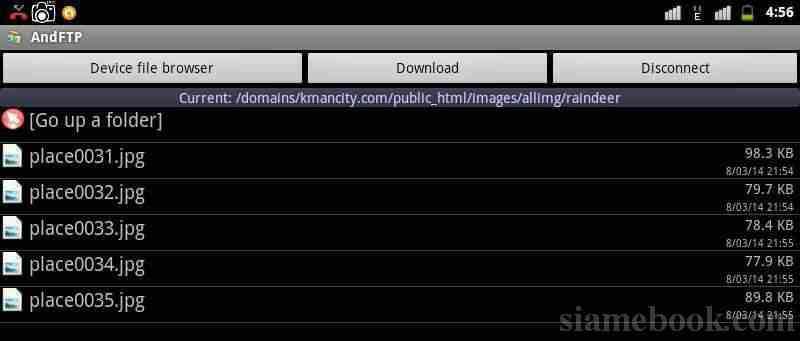
3. เมื่อเชื่อมต่อได้แล้วก็จะแสดงรายชื่อไฟล์ ในพื้นที่เว็บไซต์จากตัวอย่าง จะเก็บภาพไว้ในโฟลเดอร์ allimg ดูในบรรทัด current ด้านบน ขวามือสุด นี่คือ Url ตำแหน่งของโฟลเดอร์เก็บภาพที่เราจะเอาไปตั้งค่า Remote dir ในแอพ AndFTP
4. ทางซ้ายมือจะมีรายชื่อไฟล์ภาพที่ได้อัพโหลดเข้ามาแล้ว
5. อาจแตะคำสั่ง Go up a folder ถ้าต้งการอัพโหลดภาพเข้าโฟลเดอร์อื่นๆ
6. คำสั่งด้านบน Device file brower เป็นคำสั่งเปลี่ยนไปเลือกไฟล์นเครื่องของเรา เพราะขณะนี้เราอยู่ในพื้นที่เว็บไซต์
7. Download เป็นคำสั่งดาวน์โหลดไฟล์ภาพ ในพื้นที่เว็บไซต์มาไว้ในเครื่องของเรา โดยจะเลือกไฟล์ภาพที่ต้องการแล้วแตะคำสั่ง Download แต่ต้องไปเลือกพื้นที่เก็บภาพในเครื่องรอไว้ก่อน โดยคลิกคำสั่งในข้อที่ 6
8. Disconnect หยุดการเชื่อมต่อ

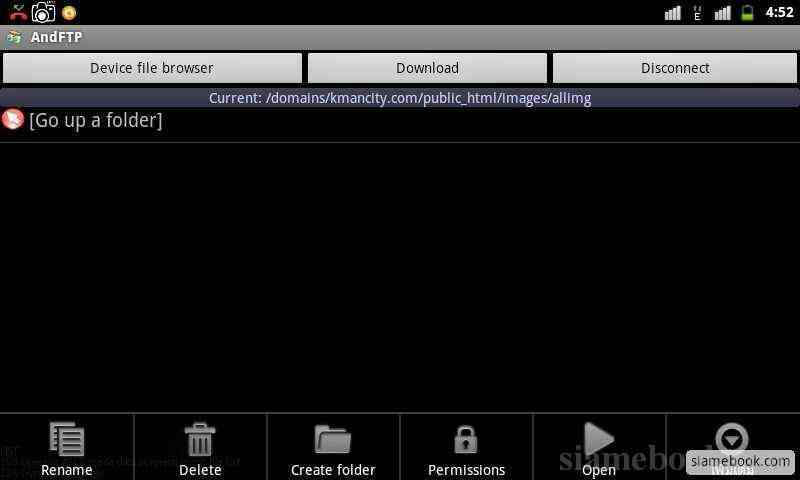
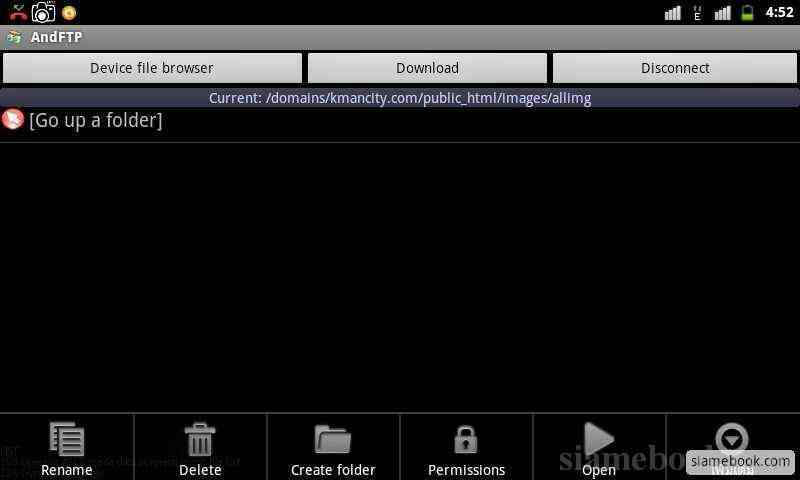
9. ในแอพนี้ยังมีคำสั่งเพิ่มเติม ให้แตะปุ่มเรียกคำสั่งเพิ่มเติม ซึ่งก็จะมีคำสั่งต่างๆ ปรากฏขึ้นมาเช่น
- Remane เปลี่ยนชื่อไฟล์หรือโฟลเดอร์
- Delete ลบไฟล์หรือโฟลเดอร์ -
Create Folder สร้างโฟลเดอร์
- Permissions ตั้งค่าในการอ่านหรือเขียนไฟล์ หรือ Chmod
- Open เปิดดูไฟล์นั้น
- เพิ่มเติม เรียกคำสั่งอื่นๆ อีก
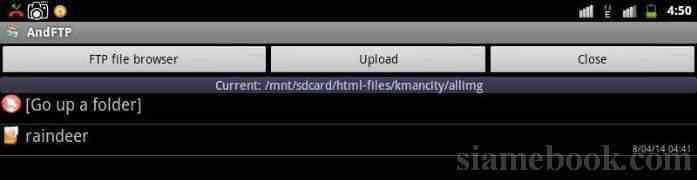
10. ในที่นี้เราต้องการอัพโหลดไฟล์ ก็จะแตะคำสั่ง Device file browser เพื่อไปเลือกไฟล์ภาพในเครื่องของเราก่อน

11. จากนั้น คำสั่งก็จะเปลี่ยนเป็น FTP file browser แสดงว่าตอนนี้เราได้เปลี่ยนการทำงานมาอยู่ในมือถือหรือแท็บเล็ตแล้ว ไฟล์ต่างๆ ที่แสดงจะเป็นไฟล์ในเครื่องของเราเอง ซึ่งขณะนี้จะอยู่ในโฟลเดอร์ allimg โดยจะมีโฟลเดอร์ย่อยคือ raindeer ซึ่งได้เก็บไฟล์ภาพไว้ในนั้น
12. การดูตำแหน่งไฟล์ ให้ดูบรรทัด Current : ข้างบน จะแสดงตำแหน่งโฟลเดอร์
13. กรณีมีการสร้างโฟลเดอร์เก็บไฟล์แบบนี้ ในพื้นที่เว็บไซต์จริง ก็ต้องสร้างโฟลเดอร์ เก็บไฟล์ให้เหมือนกัน จะเข้าใจง่ายกว่า ให้แตะคำสั่ง FTP File Browser เพื่อสับเปลี่ยนไปในพื้นที่ในเว็บไซต์จริง

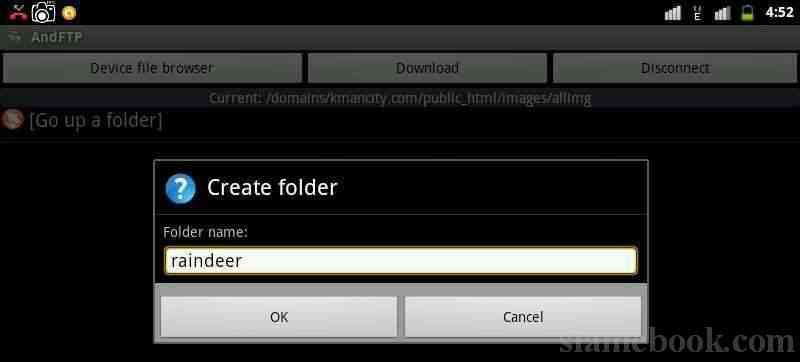
14. แตะเรียกคำสั่งเพิ่มเติม แล้วแตะ Create Folder

15. พิมพ์ชื่อโฟลเดอร์ให้เหมือนกัน เช่น raindeer แล้วแตะ OK

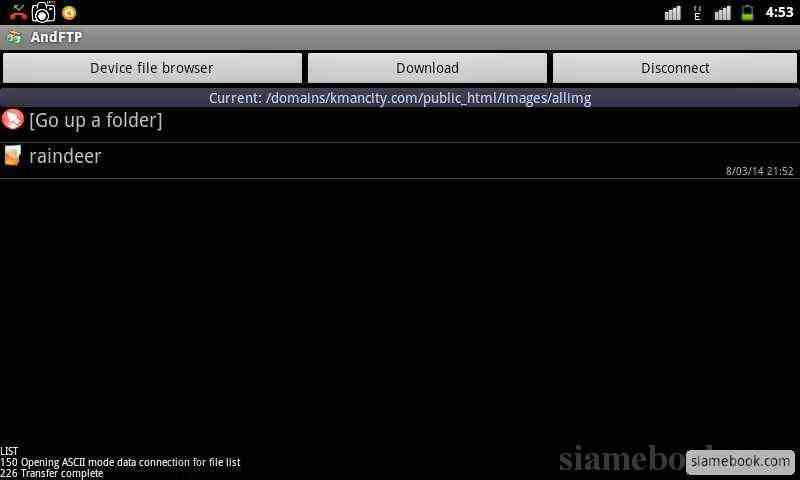
16. โฟลเดอร์ raindeer จะถูกสร้างขึ้นมาให้แตะ เพื่อเข้าไปข้างใน ซึ่งจะว่างเปล่า เพราะเราเพิ่งจะสร้างขึ้นมา

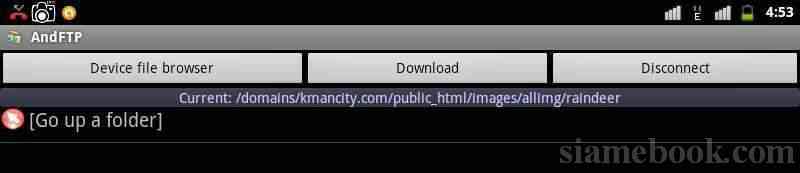
17. ก่อนจะอัพโหลดไฟล์เข้ามาข้างในโฟลเดอร์ใดๆ จะต้องเลือกตำแหน่งในเครื่องของเราและพื้นที่เว็บไซต์ให้ตรงกัน ซึ่งขณะนี้ในพื้นที่เว็บไซต์ ในโฟลเดอร์ raindeer ยังไม่มีไฟล์ใดๆ
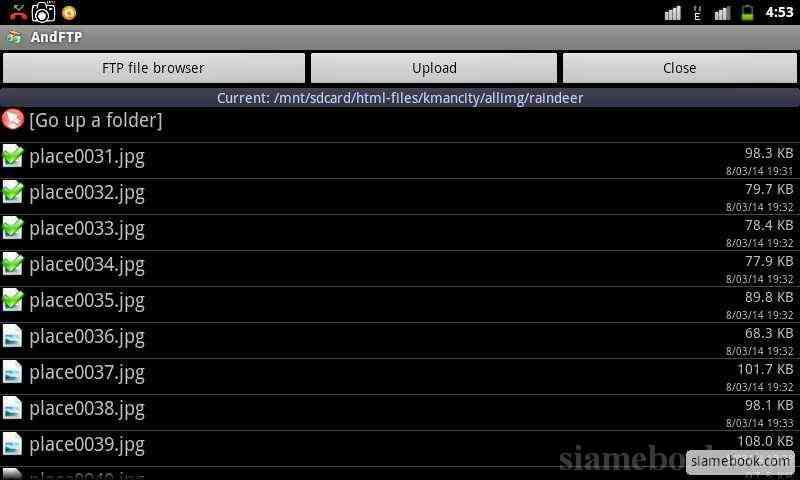
18. แตะคำสั่ง Device File Brower เพื่อไปเลือกโฟลเดอร์ในเครื่องให้ตรงกั

19. แตะเข้าไปในโฟลเดอร์ raindeer
20. เมื่อโฟลเดอร์ตรงกันแล้ว ให้แตะเลือกไฟล์ภาพ จะปรากฏเครื่องหมายถุก แตะซ้ำเพื่อยกเลิกไม่เลือกไฟล์นั้นๆ
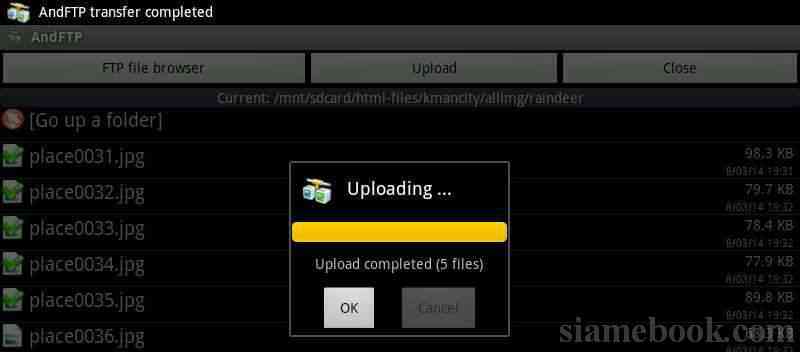
21. แตะคำสั่ง Upload และแตะปุ่ม OK ในกรอบข้อความที่ปรากฏขึ้นมา

22. เมื่ออัพโหลดเสร็จแล้วแตะ OK

23 ตัวอย่างไฟล์ภาพ ที่ได้อัพโหลดเข้าพื้นที่เว็บไซต์เรียบร้อยแล้ว

บทสรุป
การใช้แอพ AndFTP ช่วยในการอัพโหลดภาพเข้าพื้นที่เว็บไซต์เพื่อใช้ประกอบนบทความที่สร้างด้วย Joomla จะง่ายและสะดวกกว่าการใช้ FileZilla อย่างมาก แต่ก็เหมาะสำหรับการทำเว็บไซต์บางประเภทเท่านั้น
สำหรับท่านใดที่ต้องรับผิดชอบการทำบทความลงเว็บไซต์ Joomla ให้หน่วยงาน อาจจะลองนำความรู้ไปใช้งาน แล้วท่านจะพบว่า งานของท่านจะง่ายกว่าเดิมมาก


