ปกติเมื่อติดตั้ง Wordpress ธีมนี้ก็จะถูกกำหนดให้ใช้โดยอัตโนมัติ การปรับแต่งสามารถทำได้หลายแบบเช่น เปลี่ยนโลโก้หัวเว็บ เปลี่ยนพื้นหลัง
ตัวอย่างการปรับต่างส่วนต่างๆ ของธีม
1. ก่อนอื่นให้ออกแบบแบนเนอร์หัวเว็บขนาด 926 x 250 pixels ไว้ก่อนจะใช้ Photoshop หรือโปรแกรม Powerpoint ทำก็ได้ แล้วค่อยใช้เครื่องมือจับภาพ หน้าจอ ก่อนจะนำไปลดขนาดให้เหลือความกว้าง 926 pixels
2. ตัวอย่างการออกแบบใน PowerPoint

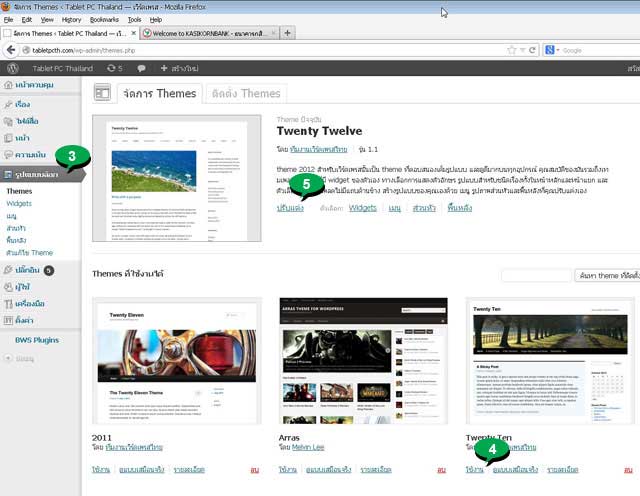
3. การนำแบนเนอร์ไปใช้งาน ใน Wordpress ให้คลิก รูปแบบบล็อก
4. รายชื่อธีมที่มีให้เลือกทั้งหมด จะใช้ธีมไหน ก็คลิก ใช้งาน ที่ธีมนั้นๆ
5. ตัวอย่างขณะนี้ใช้ธีม Twenty Twelve การปรับแต่งให้คลิกที่ ปรับแต่ง

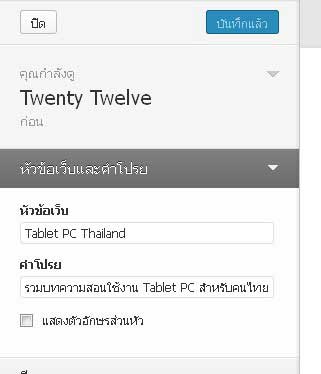
6. ส่วนประกอบต่างๆ ที่สามารถปรับแต่งได้จะมี หัวข้อเว็บและคำโปรย ซึ่งจะเป็นชื่อเว็บไซต์และสโลแกนของเว็บไซต์ หลังจากปรับแต่งแล้ว ก็คลิก บันทึก

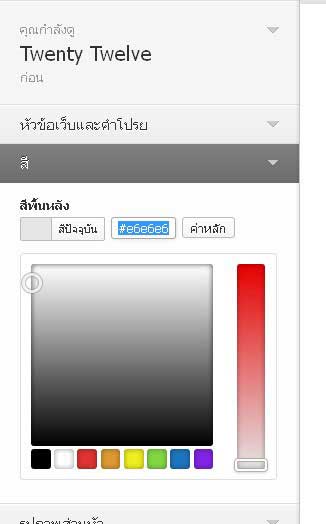
7. สีพื้นหลังก็สามารถเลือกได้เช่นกัน โดยคลิกที่สี แล้วคลิกเลือกสีตามต้องการ

8. รูปภาพส่วนหัวจะเป็นภาพแบนเนอร์หัวเว็บไซต์นั่นเอง จะใช้ภาพขนาด 926 x 250 pixels ให้ออกแบบแล้วนำเข้ามาใช้
9. ตัวอย่างภาพแบนเนอร์หัวเว็บ Tabletpcth.com

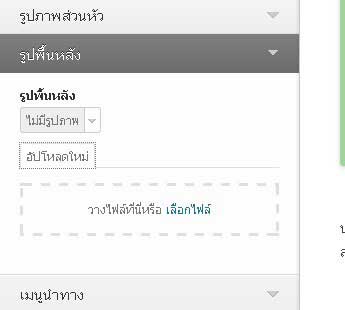
10. ในส่วนพื้นหลัง ก็สามารถใช้ภาพมาทำเป็นภาพพื้นหลังได้เช่นกัน

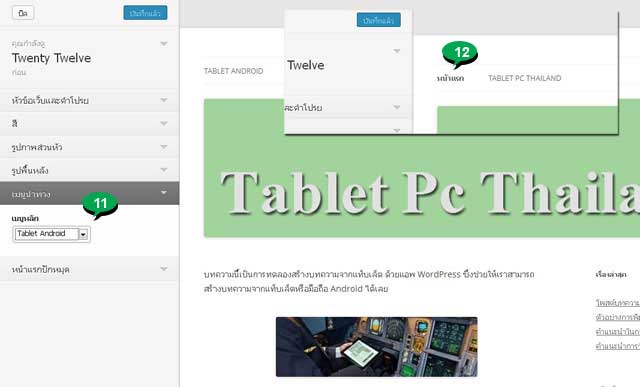
11. เมนูนำทางจะเป็นการสร้างเมนูด้านบน เช่น TABLET ANDROID
12. ปกติแล้วโปรแกรมจะใช้หน้าแบบ Pages แสดงแทน เช่น หน้าแรก และ TABLET PC THAILAND

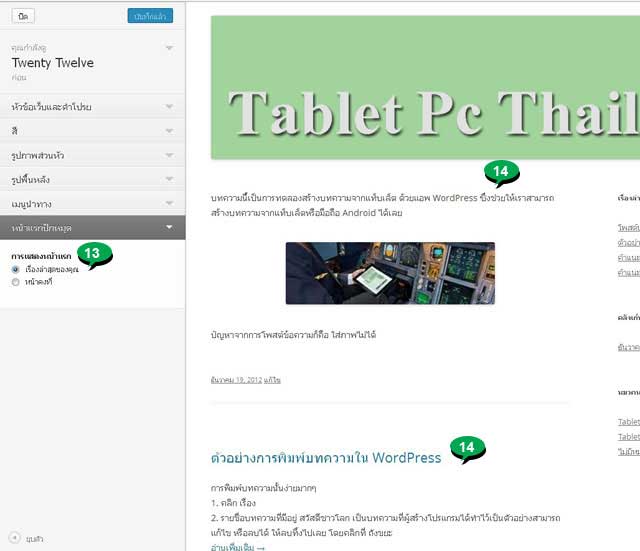
13. หน้าแรกปักหมุด จะเป็นการเลือกหน้ามาแสดงหน้าแรก มี 2 แบบ คือ เรื่องล่าสุดของคุณ จะเป็นการนำบทความล่าสุดมาแสดง
14. ตัวอย่างบทความล่าสุดที่ถูกส่งมาแสดง สามารถตั้งได้เช่นกันว่าจะให้แสดงกี่บทความต่อหน้า ค่ามาตรฐานจะแสดง 10 บทความต่อหน้า ไล่กันลงไป จากบนลงล่าง

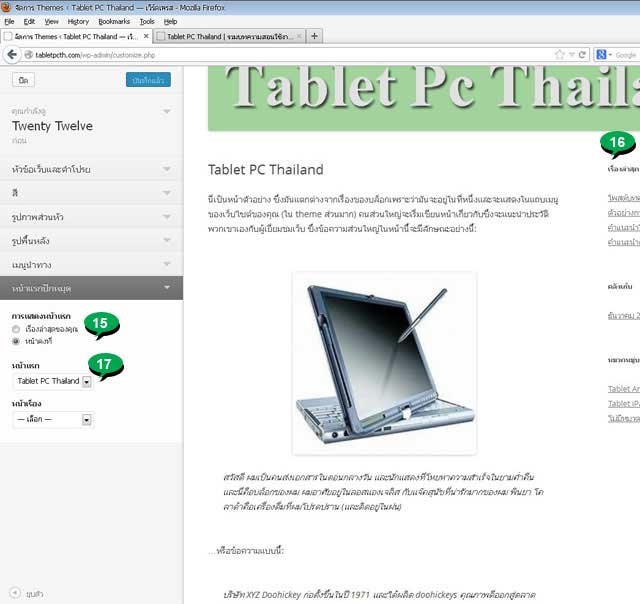
15. ตัวอย่างการแสดงหน้าคงที่ จะเป็นการเลือกหน้าแบบ Page มาแสดงซึ่งจะมีเพียงบทความเดียวเท่านั้น ดูตัวอย่างเว็บไซต์แบบนี้เช่น เว็บไซต์หาเงิน makewebformonety.com จะแสดงหน้าแรกเป็นหน้าคงที่
16. กรณีที่ได้ทำบทความเพิ่มเข้าไป ก็จะแสดงรายชื่อบทความใหม่ในส่วน เรื่องล่าสุดแทน ต่างจากการเลือกหน้าแรกแบบ เรื่องล่าสุดของคุณ ที่จะแสดงบท ความในหน้าแรกไล่ๆ กันลงไป
17. การเลือกการแสดงแบบ หน้าคงที่ ให้คลิกเลือกหน้าที่ต้องการนำมาใช้เป็นหน้าแรก

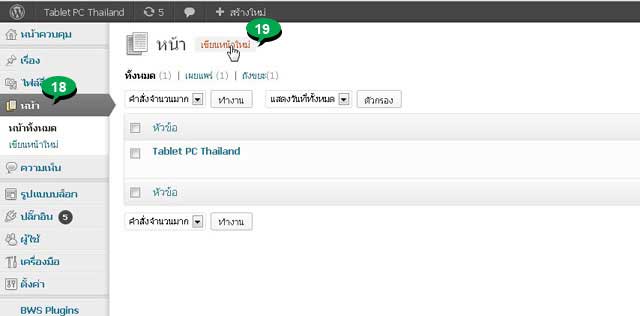
18. ส่วนการทำหน้าบทความที่จะนำมาใช้กับ หน้าคงที่ ให้ไปที่ หน้า
19. คลิกเขียนหน้าใหม่ สร้างหน้าให้เรียบร้อยก่อน แล้วจึงไปเลือก หน้าที่ต้องการแสดง

20. การใช้ หน้าแบบคงที่นั้นเหมาะสำหรับการสร้างเนื้อหาที่ไม่เน้นให้มีการเปลี่ยนแปลง เช่นหน้าแรกของเว็บไซต์ขายสินค้า หรือให้บริการต่างๆ ซึ่งจะไม่ เน้นให้หน้าเว็บมีการเปลี่ยนแปลง เพื่อให้ลูกค้าค้นหา

21. ส่วนหน้าเว็บแบบ เรื่องล่าสุดของคุณ นั้นเหมาะสำหรับทำเว็บไซต์ประเภทบล็อก เป็นลักษณะการบันทึก หน้าเว็บจะเปลี่ยนแปลงอยู่ตลอดเวลา โดย แสดงบทความล่าสุดที่ได้สร้างลงเว็บไซต์ ตัวอย่างหน้าเว็บแบบบล็อก โปรแกรมจะแสดงบทความล่าสุด ที่ได้เพิ่มไปในเว็บไซต์ บทความมีการเปลี่ยนแปลงทุก ครั้งที่สร้างบทความใหม่เข้าไป ก็จะไปแทนที่บทความเก่า ที่จะเลื่อนลงไปอยู่หน้าอื่น ตัวอย่างการแสดงหน้าเว็บไซต์แบบนี้ เช่น เว็บไซต์นำเสนอบทความเรื่อง เงิน moneyvariety.com


