
สำหรับ Beez3 จะเป็นเทมเพลทมาตรฐานที่มากับ Joomla 3 ซึ่งเป็นเทมเพลทที่มีแบบย่อยๆ ให้เลือกอีกหลายหน้าจอ เทมเพลทเดียวกันแต่สามารถปรับการแสดงผลแยกย่อยได้อีกหลายแบบ เป็นทางเลือกที่น่าสนใจ ไม่ต้องไปหาเทมเพลทที่ไหนมาใช้งาน
ตัวอย่างการปรับแต่งเทมเพลท Beez3
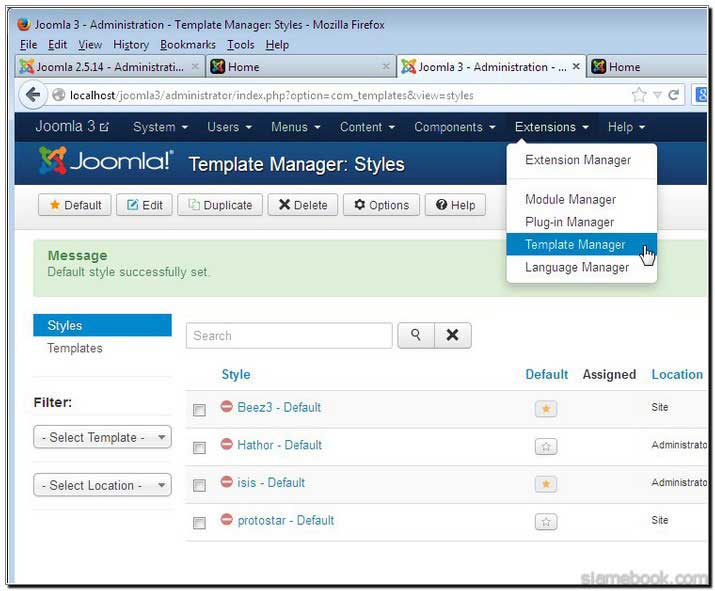
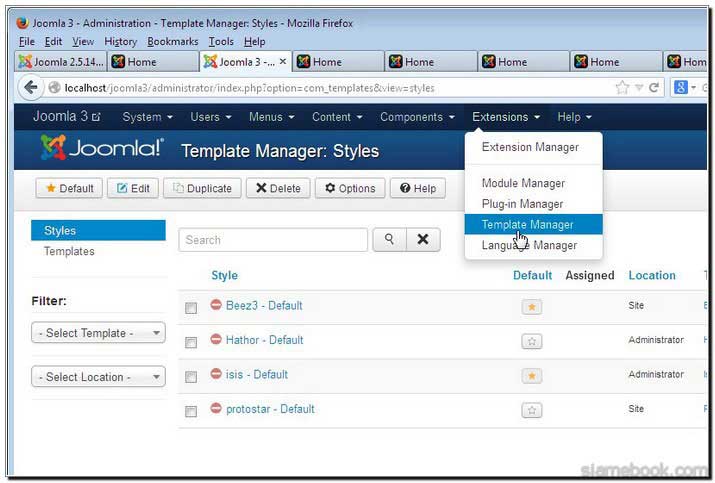
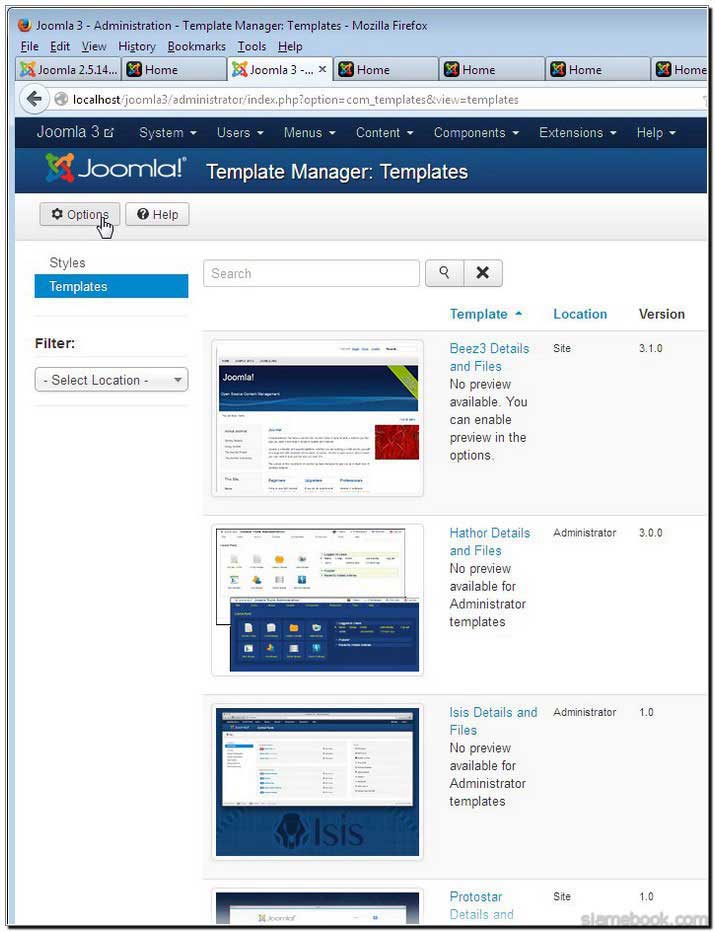
1. คลิก Extensions>>Template Manager
2. คลิกชื่อเทมเพลทที่เราใช้งาน เช่น Beez ต้องเปิดใช้งานด้วย โดยคลิกรูปดาว ในคอลัมน์ Default

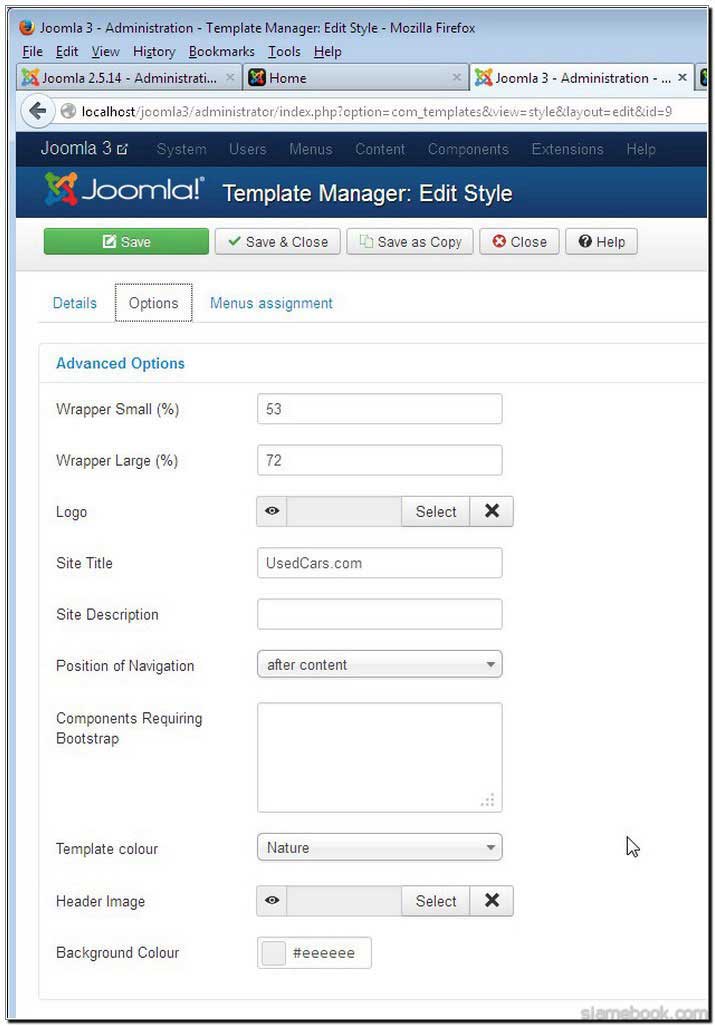
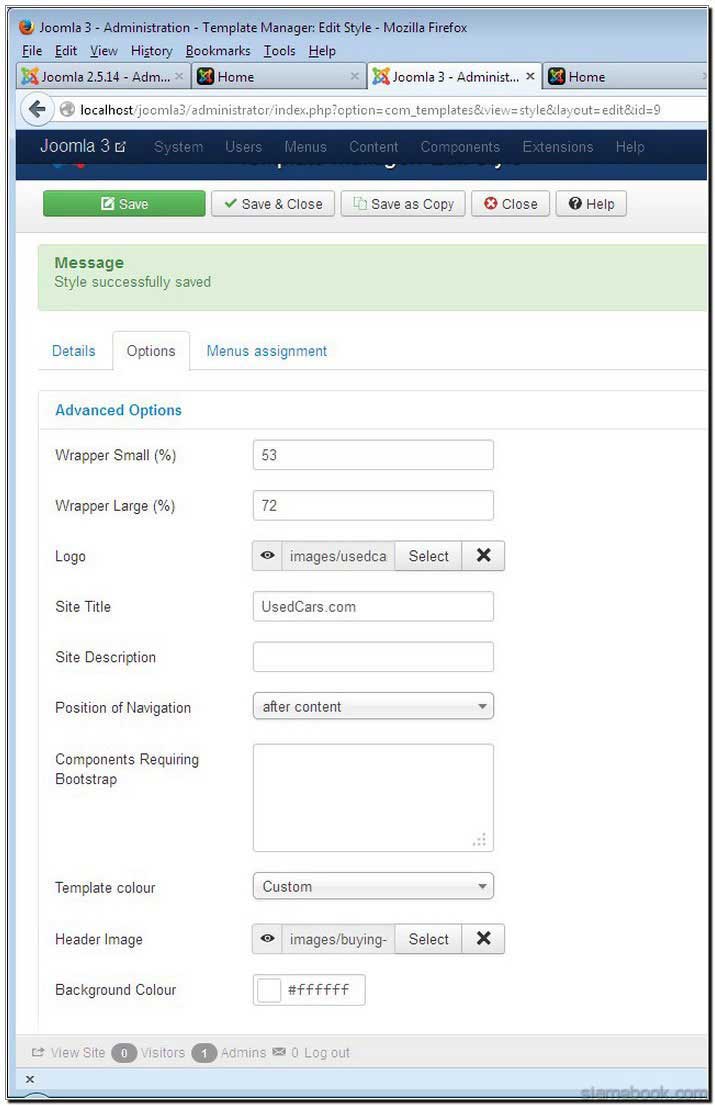
3. จะปรากฏหน้าจอให้ปรับแต่งเพิ่มเติม ให้คลิกที่ Options
4. เราสามารถตั้งค่าต่างๆ ได้ตามต้องการเช่น เลือกโลโก้ของเราเอง กรณีต้องออกแบบแล้วนำไปไว้ในโฟลเดอร์ images จากนั้นจึงคลิกปุ่ม Select ไปเลือกโลโก้
5. กรณีไม่เลือกโลโก้ ก็สามารถพิมพ์ชื่อเว็บไซต์ลงไปได้เลย
6. นอกจากชื่อเว็บไซต์แล้วก็จะมีคำอธิบายเว็บไซต์
7. เลือกตำแหน่งให้วางเมนูหรือ Sidebar ปกติจะอยู่ตำแหน่ง Before content วางไว้ทางซ้ายมือ กรณีเน้นแบบบล็อกก็สามารถเลือก After conter วางไว้ทางขวามือ

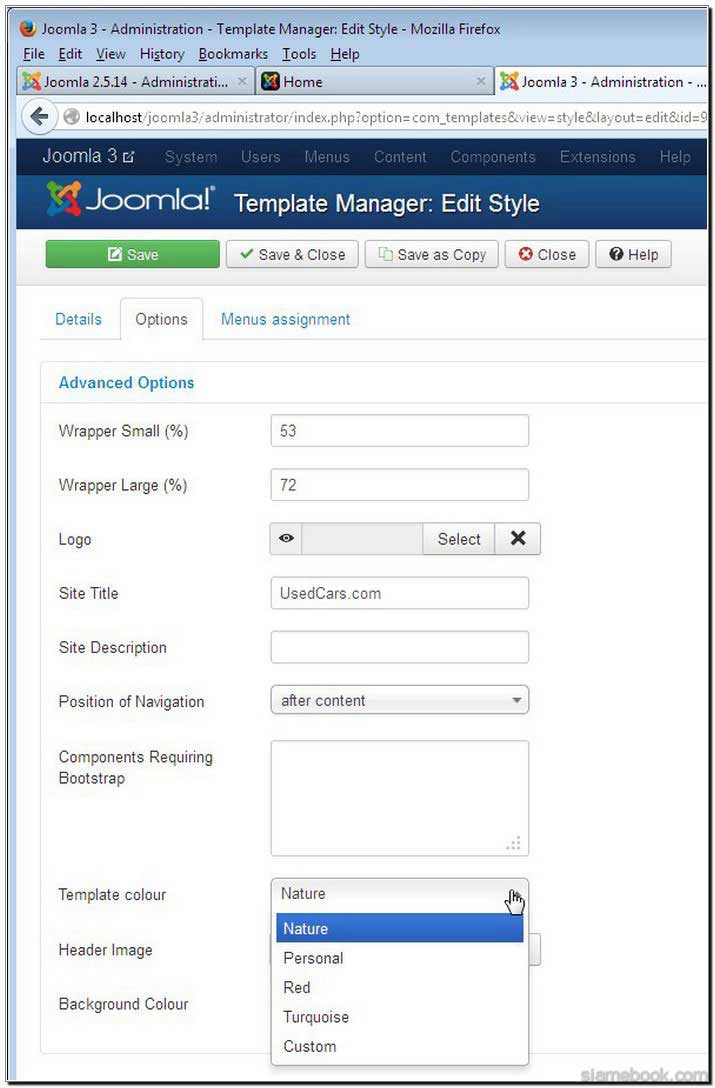
8. ในส่วน Template colour จะให้เลือกแบบย่อยๆ ของเทมเพลทนี้ได้อีก 4 แบบ

9. ตัวอย่างเทมเพลทย่อยใน Beez 3 เช่น Personal, Red, Turquoise, Custom
หน้าตาเทมเพลท Nature ใน Joomla 3

หน้าตาเทมเพลท Personal ใน Joomla 3

หน้าตาเทมเพลท Red ใน Joomla 3

หน้าตาเทมเพลท Turquoise ใน Joomla 3

หน้าตาเทมเพลท Custom ใน Joomla 3

9. เลือกภาพสำหรับหัวเว็บ กรณีใช้ Template colour ในข้อที่ 8 แบบ Custom
10. เลือกสีพื้นหลัง
11. ให้ลองเลือกค่าต่างๆ แล้วคลิก Save หรือ Save & Close
12. จากนั้นคลิกชื่อเว็บไซต์ของเรา เช่น Joomla 3 เพื่อดูผลงาน

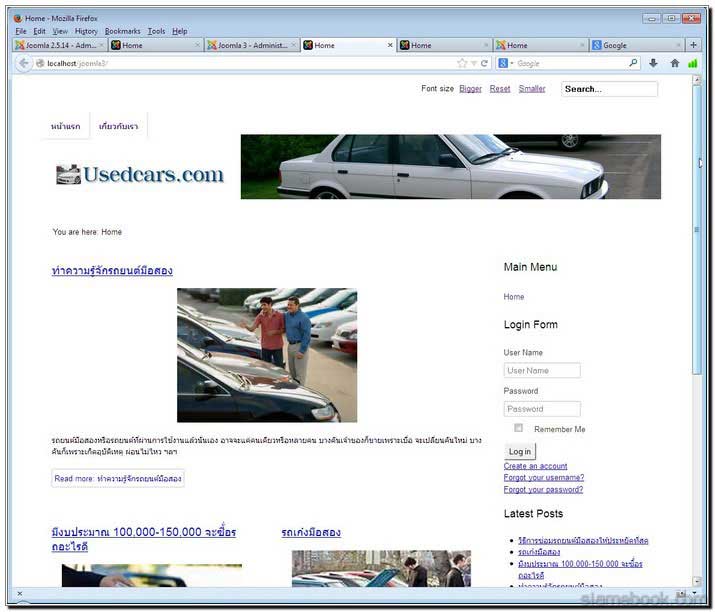
13. ตัวอย่างผลงานที่ได้ กรณีใช้ Template colour ในข้อที่ 8 แบบ Custom
14. ตัวอย่างหัวเว็บไซต์กรณีเลือกโลโก้ให้แสดงหัวเว็บไซต์


การแก้ไขไฟล์ CSS ของเทมพลท beez3
การปรับแต่งยังมีส่วนสำคัญที่ค่อยข้างยาก อีกที่หนึ่งก็คือ ไปแก้ไขไฟล์ css ของเทมเพลท beez3 นั่นเอง ซึ่งมีไฟล์ที่เกี่ยวข้องต้องไปจัดการแก้ไขหลายไฟล์ด้วยกัน
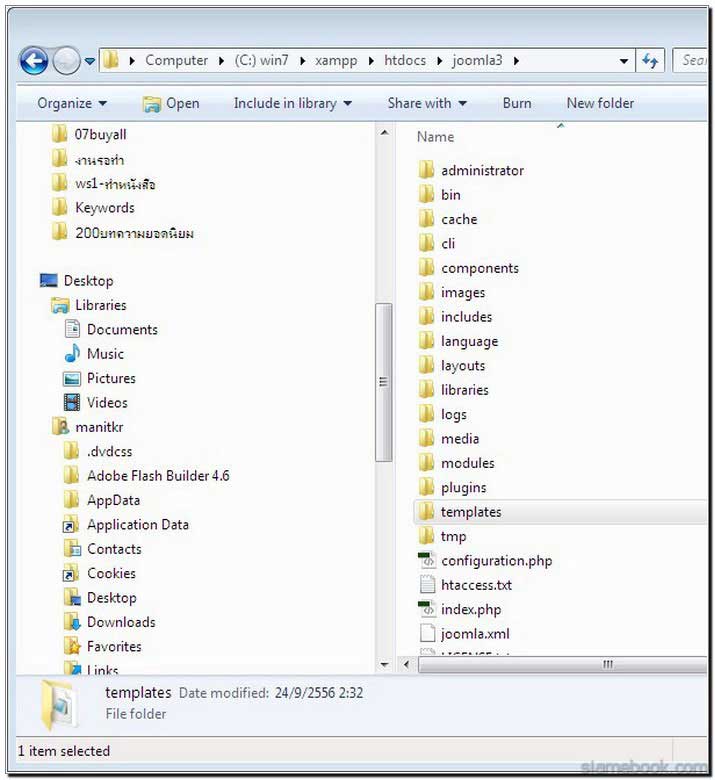
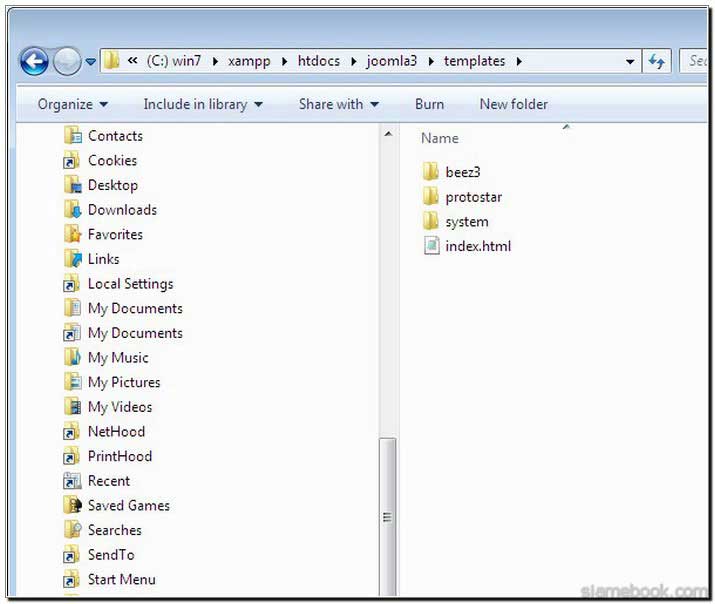
1. เข้าไปในโฟลเดอร์ที่เก็บไฟล์และโฟลเดอร์ต่างๆ ของ Joomla 3 ดับเบิ้ลคลิกที่ templates

2. ดับเบิ้ลคลิกที่ beez3

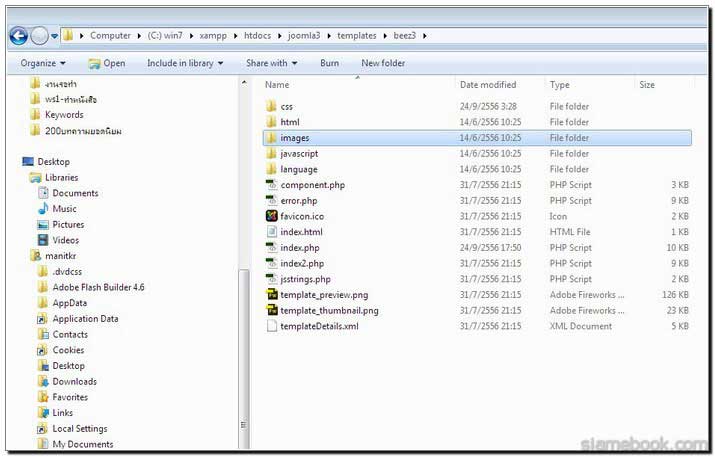
3. จะพบไฟล์และโฟลเดอร์ต่างๆ ที่เราสามารถแก้ไขได้ เช่น index.php ซึ่งจะช่วยให้เราสามารถจัดวางตำแหน่งของโมดูลต่างๆ ในหน้าจอได้ตามต้องการ

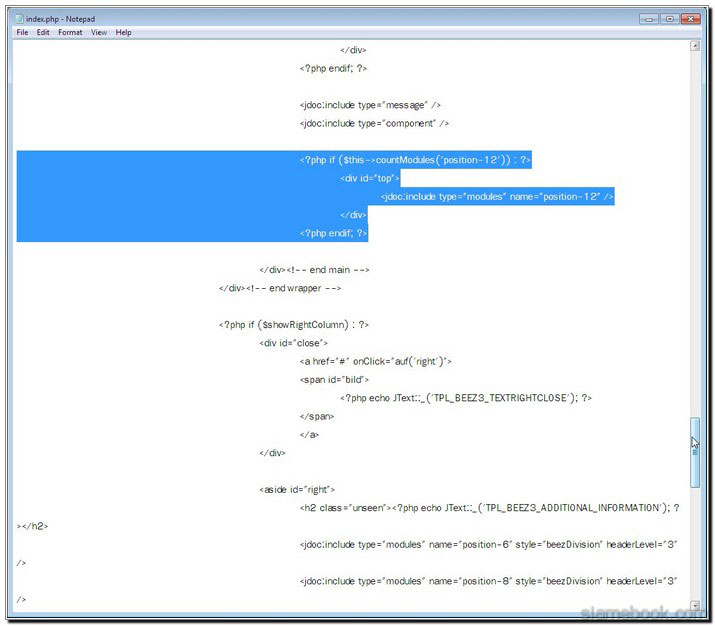
4. ต้องศึกษาเกี่ยวกับโค้ดต่างๆ ที่พอจะช่วยให้แยกแยะตำแหน่งการจัดวางโมดูลต่างๆ ในไฟล์ index.php ได้ดั่งใจ เช่น position-1 ถึง position-12

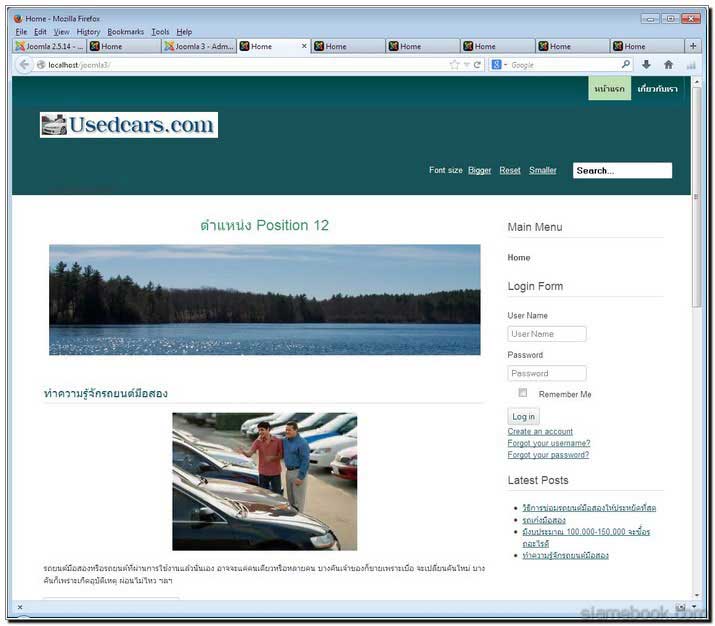
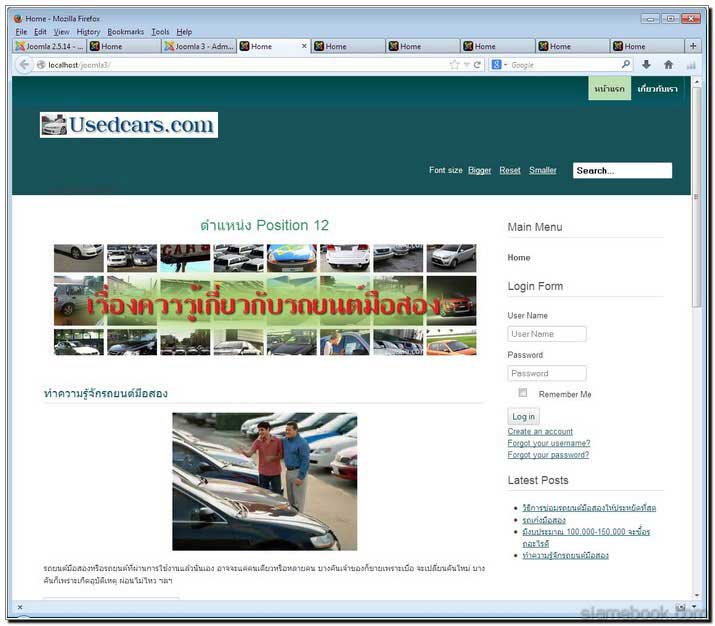
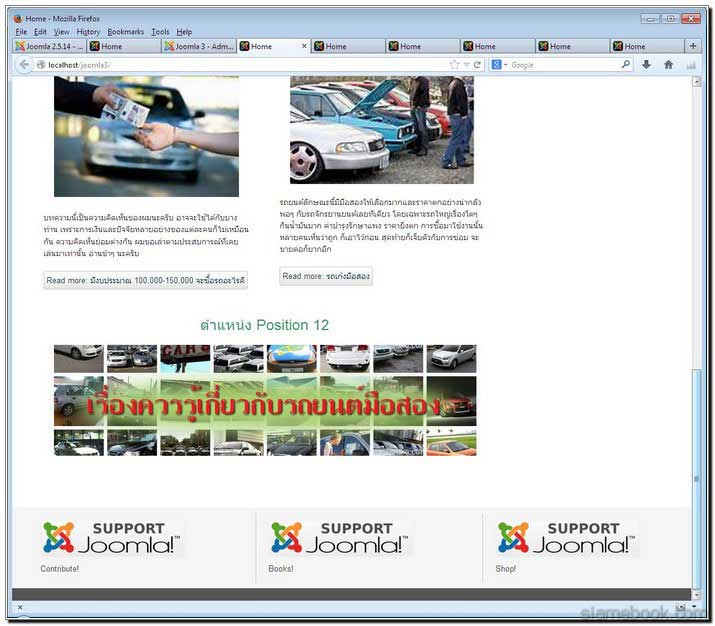
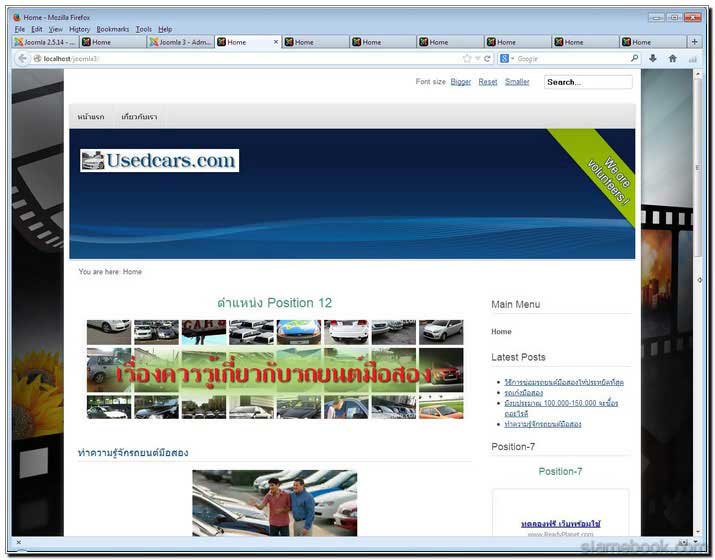
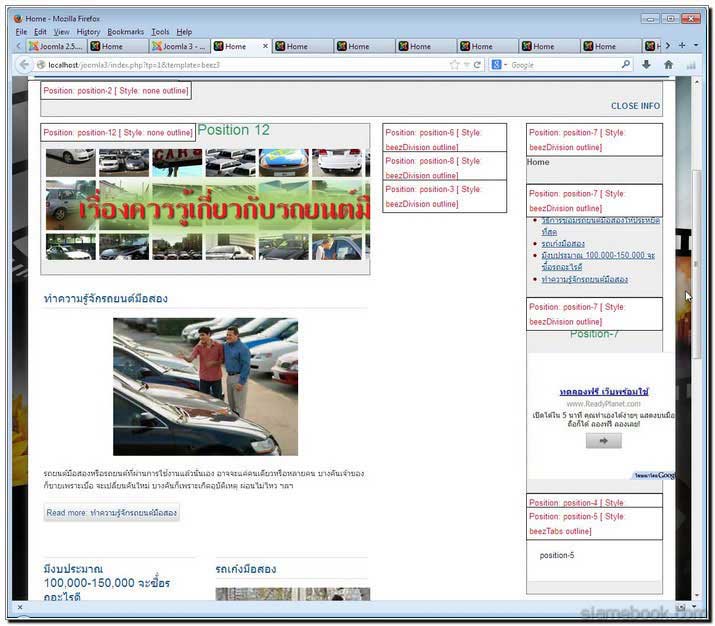
5. ตัวอย่างตำแหน่ง position-12 ในหน้าเว็บไซต์ จะอยู่เหนือบทความ ซึ่งหากเรารู้วิธีแก้ไขโค้ด ก็จะสามารถย้ายไปไว้ตำแหน่งอื่นในหน้าจอได้ตามต้องการ

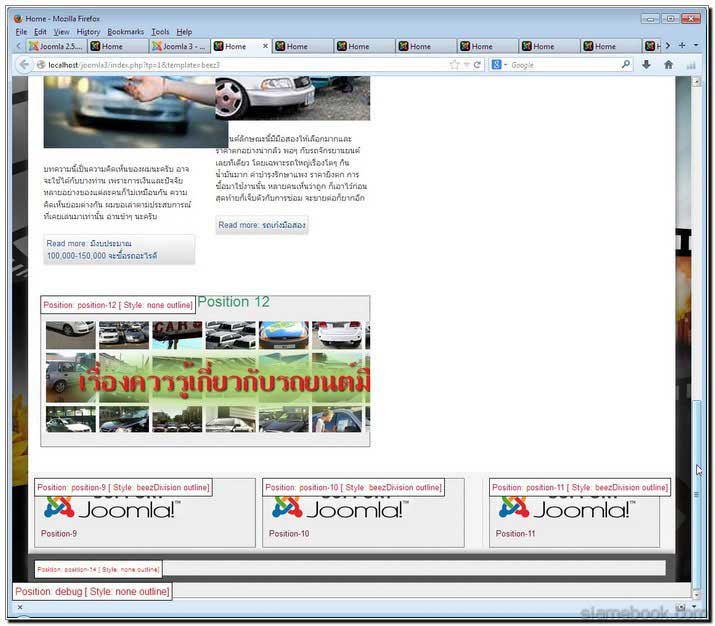
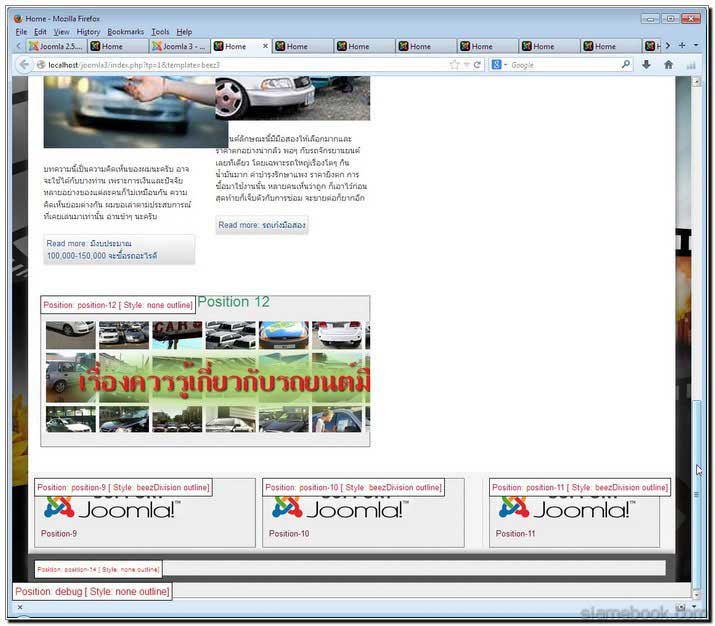
6. ตัวอย่างการย้ายตำแหน่ง position-12 มาไว้ด้านล่าง ใต้บทความ ซึ่งเราสามารถวางป้ายโฆษณา วาง Google Adsnese ก็ได้

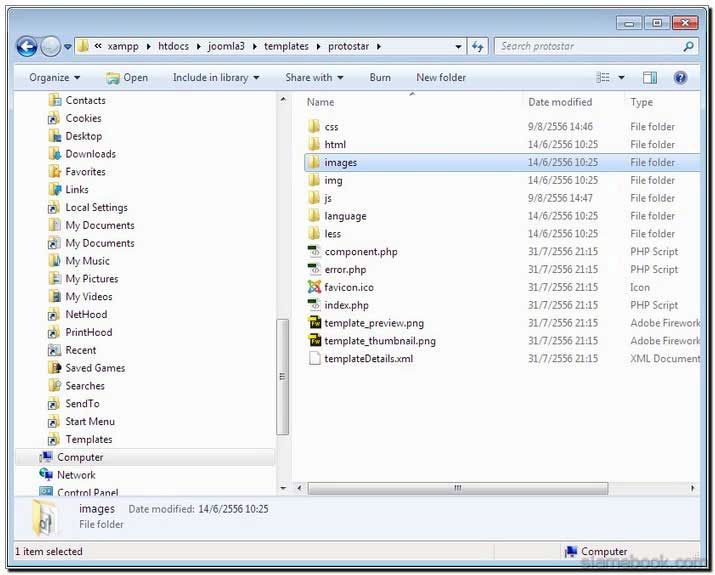
7. โฟลเดอร์ images ไว้สำหรับเก็บภาพประกอบ กรณีต้องการใช้ภาพประกอบส่วนต่างๆ ของหน้าเว็บ ก็ก็อปปี้ภาพมาไว้ในนี้

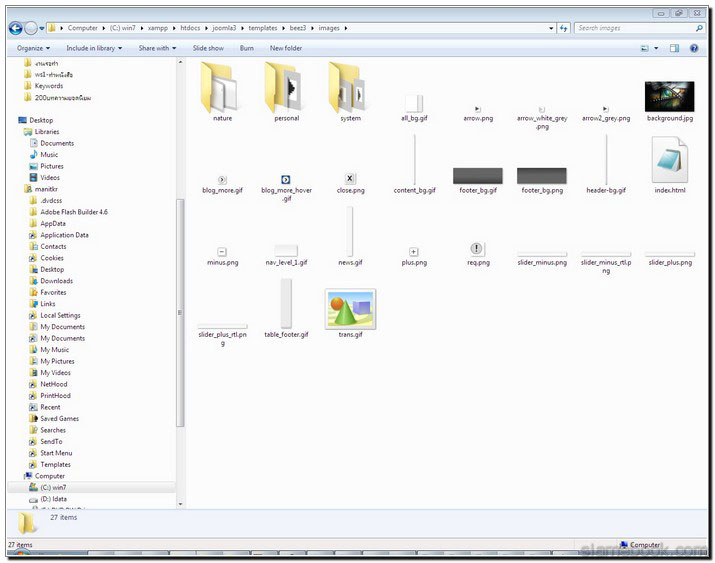
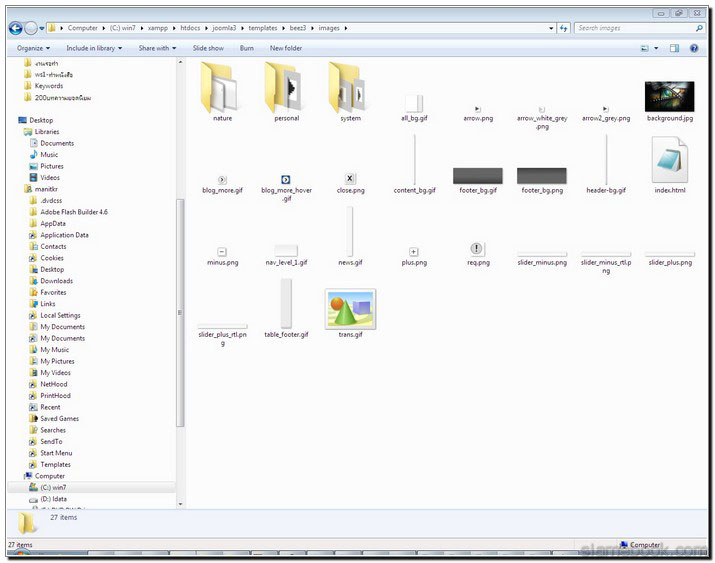
8. เมื่อเข้าไปข้างในโฟลเดอร์ images จะมีภาพประกอบหน้าเว็บ ซึ่งยังแยกย่อยเก็บภาพเฉพาะเทมเพลทไว้อีก เช่น nature, personal และ system การแก้ไขหน้าตาเว็บไซต์ที่ง่ายที่สุดก็ จัดการโดยเปลี่ยนภาพเหล่านี้นั่นเอง

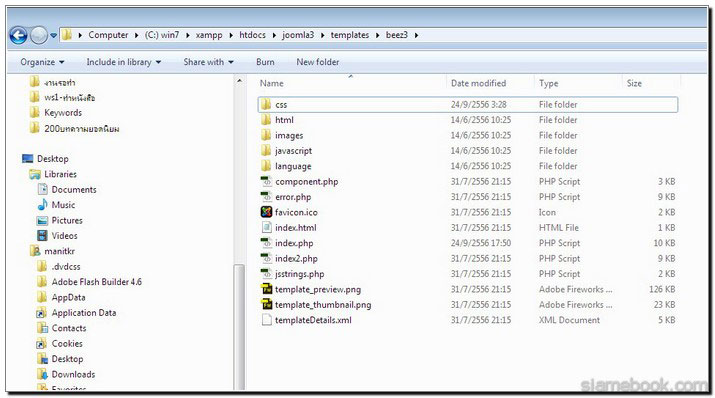
9. ให้เข้าไปในโฟลเดอร์ css ในนี้จะมีไฟล์แบบ css สำหรับแก้ไขสีสันข้อความ ตาราง ภาพประกอบ ฯลฯ ที่แสดงในหน้าเว็บไซต์

10. ก่อนจะแก้ไขใดๆ ให้ก็อปปี้ต้นฉบับไว้ก่อนหรือสร้างโฟลเดอร์แล้วก็อปปี้ไฟล์ไปเก็บไว้ ตัวอย่างได้สร้างโฟลเดอร์ชื่อ backup แล้วก็อปปี้ไฟล์ไปสำรองไว้ข้างใน
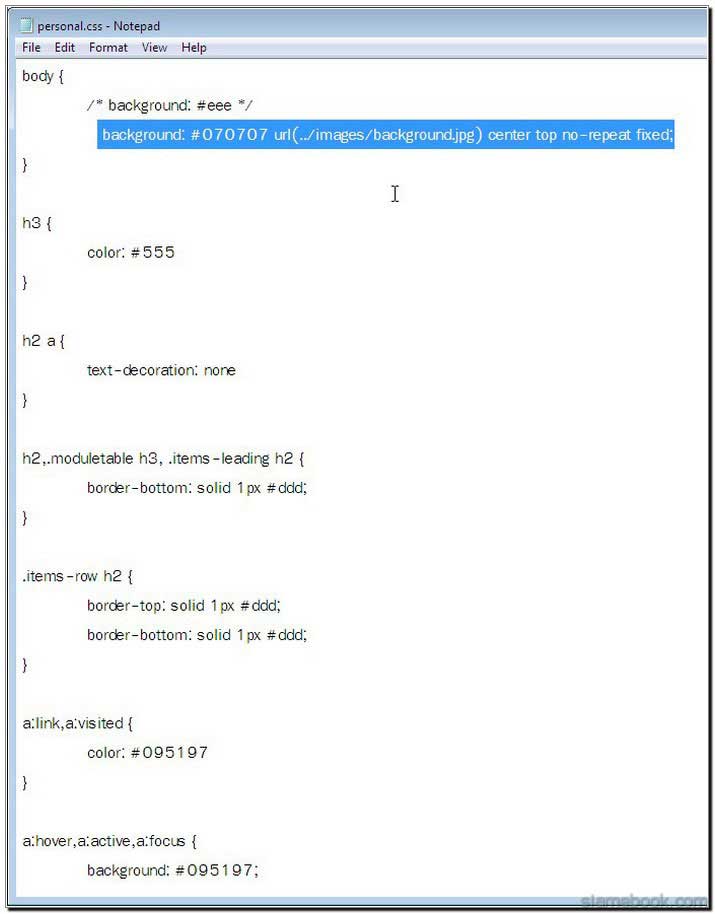
11. ตัวอย่างการเปิดไฟล์ personal.css ขึ้นมาแก้ไขใน Notepad และใส่คำสั่งแสดงภาพพื้นหลังเข้าไป ในส่วน body ส่วนคำสั่งเก่า ก็ปิดการทำงานไว้ก่อน ด้วย /* */ ดังภาพ
background: #070707 url(../images/background.jpg) center top no-repeat fixed;

12. ในโฟลเดอร์ images ของเทมเพลท beez3 ให้ก็อปปี้ภาพที่จะใช้เป็นพื้นหลังมาไว้ในนี้ เช่น background.jpg

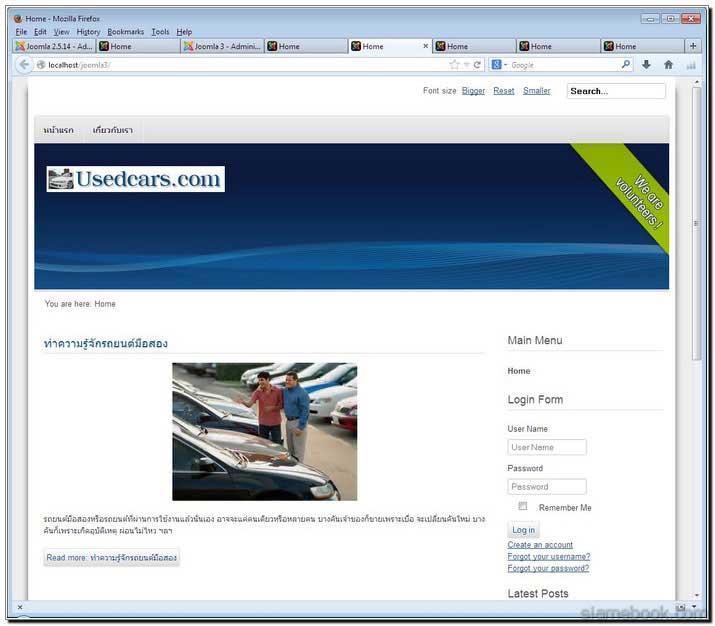
13. ตัวอย่างผลงานที่ได้ เมื่อดูผ่านหน้าเว็บไซต์ สำหรับการใช้เทมเพลทแบบ personal พื้นหลังจะแสดงภาพ แบบไม่ขยับ เวลาเลื่อนหน้าจอ

14. ไฟล์ css เหล่านี้ยังมีรายละเอียดให้ปรับแต่งเยอะมาก หากสามารถแกะได้หมด ก็จะสามารถปรับแต่งหน้าเว็บไซต์ได้ดั่งใจเลยทีเดียว เช่น ตัวหนังสือจัดการลดขนาด พื้นหลัง สี ฯลฯ
ตำแหน่งของโมดูลเทมเพลท beez3 ใน Joomla 3
หัวใจสำคัญของเทมเพลทใน Joomla 3 ก็คือตำแหน่งของโมดูลที่แสดงในหน้าจอ ยิ่งมีตำแหน่งมาก เราก็สามารถจัดวางภาพ ข้อความ ป้ายโฆษณา ฯลฯ ในหน้าเว็บไซต์ Joomla 3 ได้มากเช่น กัน เพราะเว็บไซต์แบบไทยๆ เรานิยมการวางข้อมูลในหน้าจอเยอะมาก หากมีตำแหน่งโมดูลมากๆ ก็จะเป็นเรื่องดี
1. คลิก Extensions>>Template Manager
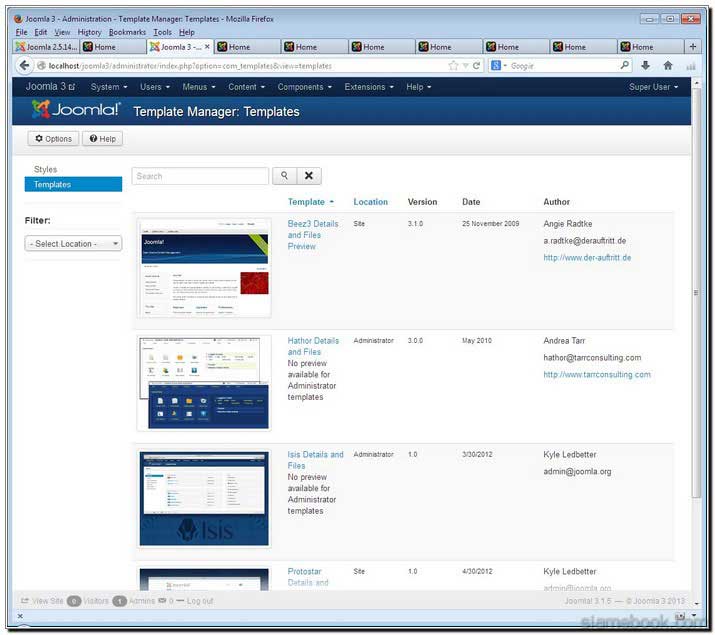
2. คลิก Templates

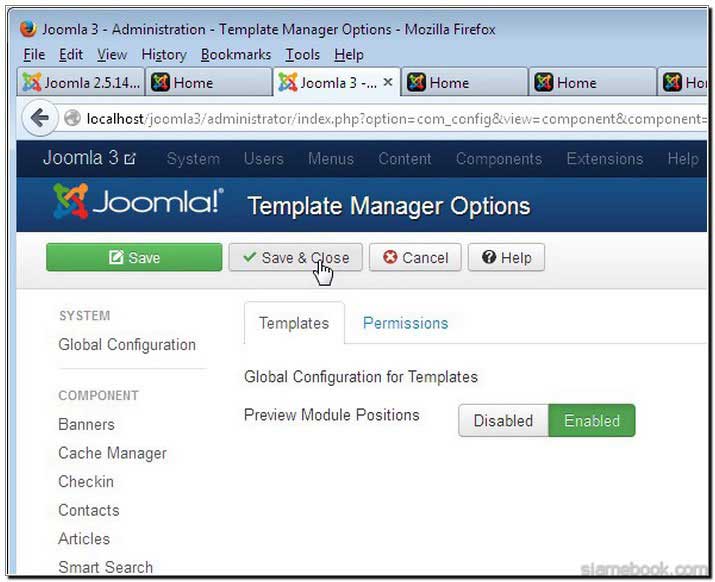
3. คลิก Options
4. คลิก Enabled
5. คลิก Save & Close


6. การแก้ไขไฟล์แบบ css สามารถแก้ได้ในนี้โดยตรงเลย โดยคลิก Beez Details and Files ก็จะพบกับไฟล์แบบ css และไฟล์ที่จำเป็นสำหรับการแก้ไขหน้าตาเว็บไซต์ Joomla 3
7. การดูตำแหน่งโมดูลใดๆ ให้คลิก Preview

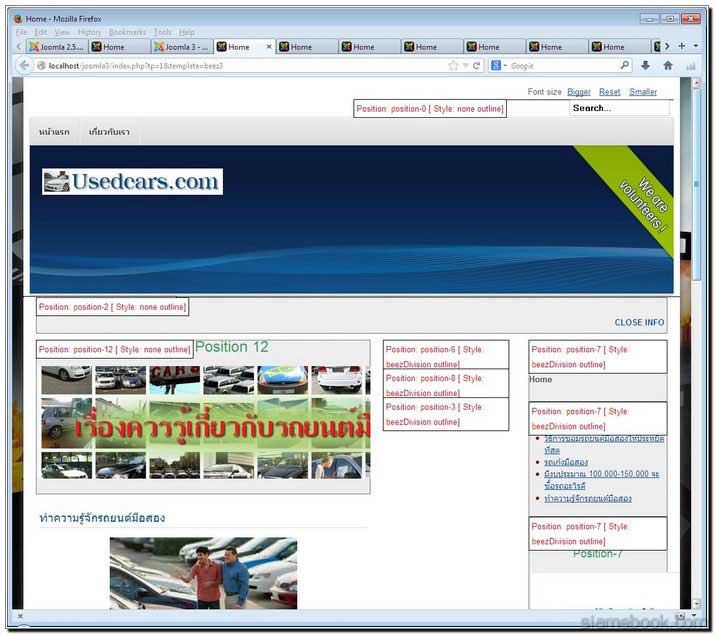
8. จะเห็นว่ามีตำแหน่งโมดูลให้เราวางข้อมูลดังภาพ
9. ในความเห็นส่วนตัว เทมเพลทนี้มีตำแหน่งของโมดูที่ขาดไปและผมมองว่าสำคัญมากๆ ก็คือด้านล่างก่อน position-9 ถึง position 11 ควรจะมีตำแหน่งโมดูลให้สามารถวางข้อมูลได้ เพราะบางครั้งเราอาจจะต้องการวางโฆษณา วางโมดูลประเภท บทความใกล้เคียงที่ตำแหน่งนี้



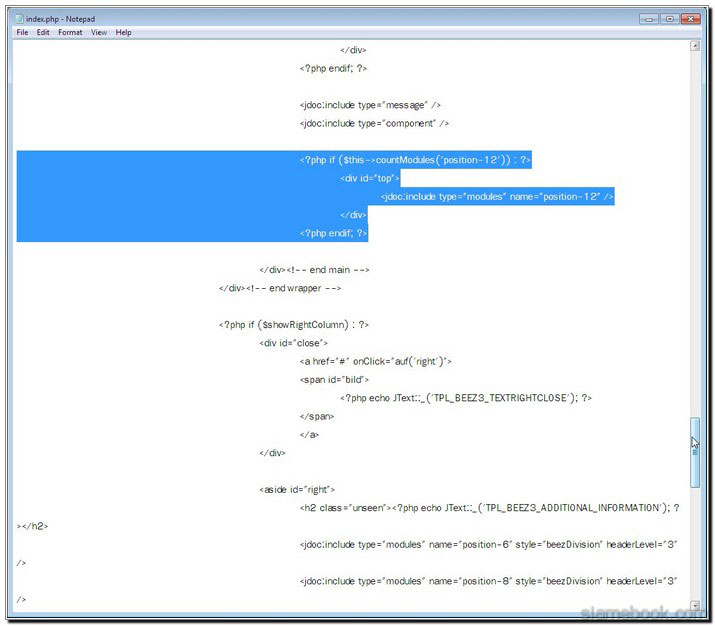
10. กรณีอยากจะวางข้อมูลใดๆ ตำแหน่งใต้บทความแบบนี้ ตัวอย่างตำแหน่ง Position 12 ดังภาพ ก็ต้องเข้าไปแก้ไขไฟล์ index.php ที่อยู่ในโฟลเดอร์ /templates/beez3 โดยแทรกโค้ดที่ ตำแหน่งตามที่ได้สร้างแถบสีไว้ ซึ่งอาจจะเป็นโค้ดวาง Adsene หรืออื่นๆ เทมเพลท


การแก้ไขเทมเพลท Beez3 Joomla 3 ในเว็บไซต์จริง
สำหรับบทความนี้จะเน้นการแก้ไขเทมเพลท Beez3 ของ Joomla 3 โดยทำการติดตั้งในคอมพิวเตอร์ของเราเอง ในการทำงานจริงๆ นั้น แนะนำดังนี้
1. ให้ติดตั้ง Xampp หรือโปรแกรมเว็บเซิรฟ์เวอร์ใดๆ ก็ได้ แล้วติดตั้ง Joomla ในคอมพิวเตอร์ของเราเอง
2. เมื่อมีการแก้ไขเทมเพลท แก้ไขไฟล์ใดๆ ก็ตาม ก็จัดการก็อปปี้ไฟล์ในคอมพิวเตอร์ของเรา เอาไปใส่ในเว็บไซต์จริงๆ ง่ายๆ เพียงแค่นี้เว็บไซต์จริงของเราก็จะมีหน้าตาตามที่เราได้ออก แบบ

คำแนะนำ
ไม่ควรแก้ไขในเว็บไซต์จริง หากมีการติดป้ายโฆษณาต่างๆ อาจจะเป็น Google Adsense เพื่อเราต้องรีแฟรชหน้าเว็บบ่อยๆ ซึ่งไม่ใช่เรื่องดี ที่เราเป็นคนทำแบบนั้น จึงแนะนำให้แก้ไขใน คอมพิวเตอร์ของเราเอง แล้วจึงอัพโหลดเข้าเว็บไซต์จริง ดีที่สุด


