เป็นอัลบัมรวมภาพ ซึ่งอาจเป็นภาพที่ถ่ายจากกล้องดิจิตอลหรือแสกนเข้าคอมพิวเตอร์ด้วย เครื่องแสกนเนอร์ ในหน้าจอโปรแกรมจะแสดงภาพเป็นภาพเล็กๆ เมื่อคลิกก็จะแสดงภาพขนาดใหญ่ ทั้งนี้ก็สามารถแสดงภาพแบบสไลด์โชว์พร้อมเสียงประกอบได้
ข้อมูลที่ต้องใช้
1. ไฟล์รูปภาพทั้งหมด การสร้างภาพเล็กๆ ให้เข้าโปรแกรม Windows Explorer แล้วคลิกโฟล เดอร์ที่เก็บไฟล์ภาพไว้ จากนั้นคลิกเมนู View>>Thumbnails เพื่อแสดงเป็นภาพขนาดเล็ก
2. กดปุ่ม PrintScreen หรือใช้โปรแกรมจับภาพหน้าจอ แล้ว Save เป็นภาพขนาดเล็ก
3. ส่วนภาพขนาดใหญ่ ให้เปิดไฟล์ภาพนั้นๆ ในโปรแกรม Photoshop เสร็จแล้วก็ปรับลด ขนาดด้วยคำสั่ง Image>>Image Size ลดขนาดตามต้องการ เช่น 640 x 480
เริ่มต้นทำงาน
1. คลิกปุ่ม New เริ่มต้นสร้างงานใหม่ขนาด 640 x 480 ในส่วน Options ติ๊กถูกตัวเลือก Center on Screen
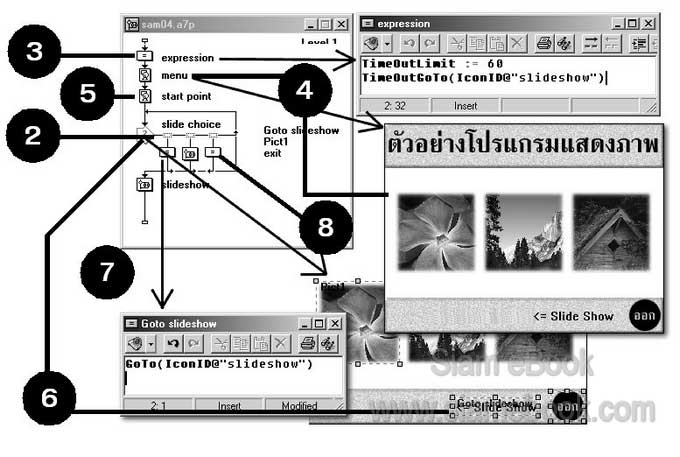
2. นำไอคอนมาวางและตั้งชื่อตามตัวอย่างเลือก Response เป็นแบบ Hotspot
3. ดับเบิ้ลคลิกไอคอน expression แล้วพิมพ์
TimeOutLimit := 60
TimeOutGoToIconID@”slide show”
ลักษณะการทำงานของทั้งสองคำสั่งนี้คล้ายกับการทำงานของโปรแกรมรักษาหน้าจอหรือ Screen Saver บน Windows เมื่อไม่มีการใช้งานคอมพิวเตอร์หรือปล่อยทิ้งไว้นาน 60 วินาที คำสั่ง นี้ก็จะทำงาน โดยจะสั่งให้ไอคอน slide show ทำการแสดงภาพ
4. ดับเบิ้ลคลิกไอคอน menu แล้วพิมพ์ข้อความหรือวางภาพตามตัวอย่าง
5. ดับเบิ้ลคลิกไอคอน Start Point แล้วใช้เครื่องมือวาดเส้น คลิกที่พื้นให้ปรากฏจุดเล็กๆ 1 จุดบนหน้าจอ แล้วก็กด Ctrl + เพื่อปิด หลายๆ คนต้องงงแน่ๆ วัยรุ่นงง! ทำไปทำไมจุดเล็กๆ จุดเดียว ทั้งหน้า มีจุดเล็กๆ เท่าขี้มดจุดเดียว ไม่รู้เหมือนกัน ไม่บอก! เอ้า...
6. ดับเบิ้ลคลิกไอคอน slide choice แล้วจัดตำแหน่งเส้นประ HotSpot ตามตัวอย่าง
7. ดับเบิ้ลคลิกไอคอน Go to slideshow พิมพ์ GoTo(IconID@”slideshow”)
8. ดับเบิ้ลคลิกไอคอน Exit แล้วพิมพ์ Quit(0)

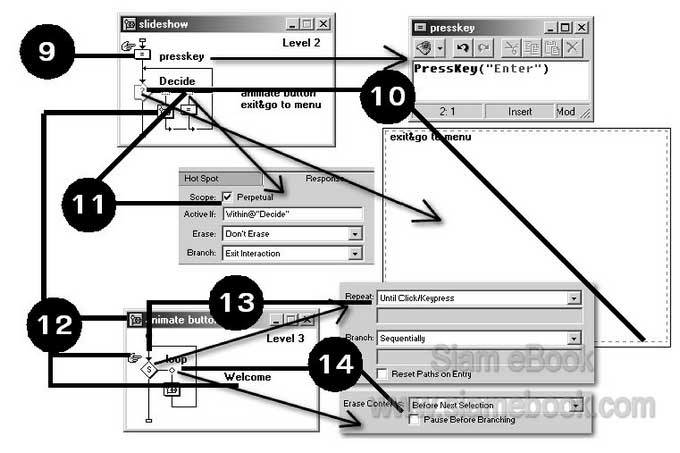
9. เปิดแม็พไอคอน Slideshow นำไอคอนมาวางดังตัวอย่าง แล้วดับเบิ้ลคลิกไอคอน presskey จากนั้นให้พิมพ์ PressKey(“Enter”)
10. ดับเบิ้ลคลิกไอคอน Decide แล้วจัดตำแหน่งเส้นประ HotSpot ตามตัวอย่าง โดยขยาย เส้นประของไอคอน exit&go to menu ให้เต็มจอ ส่วนเส้นประของไอคอน animate button ให้ย้ายออก นอกจอไปเลย ผลของการทำงาน ขณะที่กำลังแสดงสไลด์โชว์อยู่นั้น ถ้าคลิกเมาส์ที่บริเวณใดๆ ในหน้า จอก็จะสามารถออกจากการแสดงสไลด์โชว์ได้ และกลับไปเมนูหลัก
11. ดับเบิ้ลคลิกหรือคลิกข้อต่อไคอน exit&go to menu แล้วกำหนดค่าโดยติ๊กถูก Perpetual ช่อง Active If ให้พิมพ์ Within@”Decide” และ Branch=Exit Interaction
12. ดับเบิ้ลคลิกไอคอน animate button แล้วนำไอคอนมาวางพร้อมตั้งชื่อตามตัวอย่าง Loop และ Welcome
13. คลิกไอคอน Loop แล้วกำหนดค่า Repeat=Until Click/KeyPress และ Branch= Sequentially
14. คลิกข้อต่อไอคอน Welcome แล้วกำหนดค่า Erase Contents= Before Next Selection

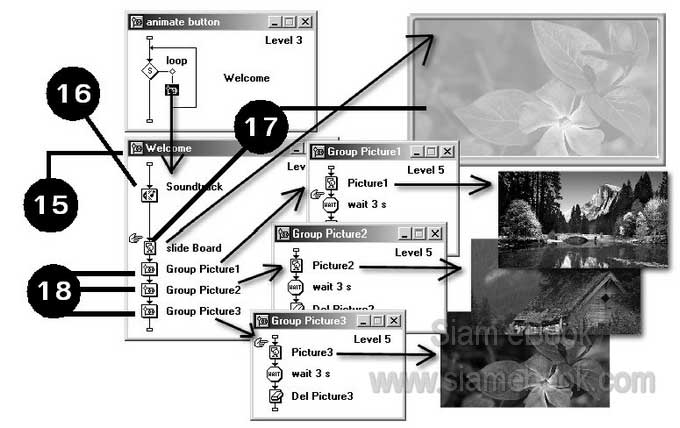
15. ดับเบิ้ลคลิกไอคอน Welcome นำไอคอนมาวางและกำหนดค่าตามตัวอย่าง สำหรับข้อมูล ใดๆ ที่อยู่ในไอคอนนี้จะถูกแสดงวนไปเรื่อยๆ
16. ดับเบิ้ลคลิกไอคอน Soundtrack แล้วนำไฟล์เสียงมาเป็นเสียงบรรเลงประกอบ กำหนด ค่า Concurrency=Concurrent และ Play=Until true
17. ดับเบิ้ลคลิกไอคอน slideBoard แล้วนำภาพมาเป็นพื้นหลัง
18. ไอคอนที่เหลือก็คือ Group Picture1-3 อาจก็อปปี้จากตัวอย่างงานที่ 1 มาใช้ ซึ่งจะเป็น ภาพที่แสดงทีละภาพ ค้างบนหน้าจอ 3 วินาที ก่อนจะถูกลบและแสดงภาพอื่นๆ ต่อไป วนไปเรื่อยๆ ซ้ำแล้วซ้ำอีก จนกว่าจะมีการคลิกเมาส์ตามคำสั่งที่ตั้งไว้ในอคอน Loop ก็คือ Until Click..

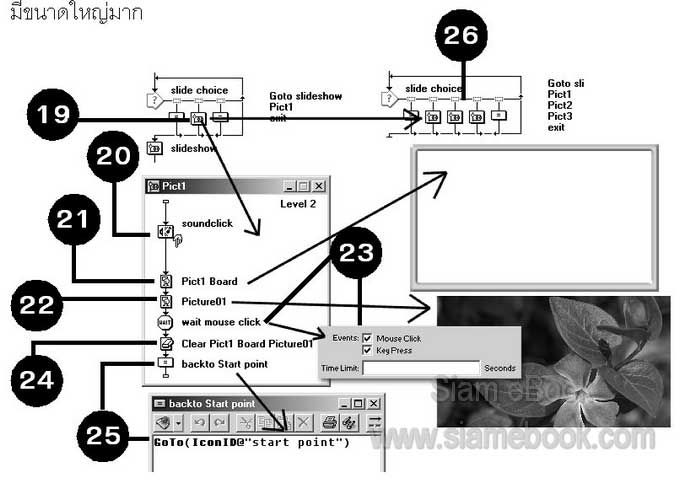
19. ดับเบิ้ลคลิกแม็พไอคอน Pict1 แล้วนำไอคอนมาวางและตั้งชื่อตามตัวอย่าง
20. ไอคอน Soundclick ดับเบิ้ลคลิกแล้วเลือกไฟล์เสียงมาเป็นเสียงคลิกเมาส์โดยกำหนดค่า Concurrency=Concurrent และ Play=Fixed Number of Times
21. ดับเบิ้ลคลิกไอคอน Pict1 Board แล้วนำภาพมาเป็นพื้นหลัง
22. ไอคอน Picture01 ให้นำภาพเข้ามา
23. ไอคอน wait mouse click ดับเบิ้ลคลิกแล้วกำหนดค่าโดยติ๊กถูกเฉพาะตัวเลือก Mouse Click และ Key Press
24. ไอคอน Clear Pict1 Board Picture01 ให้ลบไอคอน Pict1 Board และ Picture01
25. ไอคอน back to start point ให้ดับเบิ้ลคลิกแล้วพิมพ์ GoTo(IconID@”Start Point”) จะ เป็นการสั่งให้ย้อนกลับไปที่หน้าจอหลัก โดยเริ่มต้นทำงานที่ไอคอน Start Point ปกติผู้เขียนจะเน้น ให้กลับไปเริ่มต้นทำงานที่ไอคอนแรกสุด คือ Menu ก็คล้ายกับการสั่งรันโปรแกรมใหม่นั่นเอง แต่ถ้า มีการกำหนด Transition ให้กับไอคอน เมนู หน้าจอก็จะมีอาการหวิววูบวาบ ในที่นี้เมื่อย้อนกลับไป หน้าจอหลัก แล้วไม่ต้องการให้มีการเปลี่ยนแปลงใดๆ จึงต้องสร้างไอคอน Start Point ที่สร้างจุดเล็กๆ ไว้ ก็จะไม่ทำให้หน้าจอเกิดการเปลี่ยนแปลงใดๆ ดูนิ่งๆ เหมือนเดิม
26. เมื่อสร้างเสร็จแล้วก็จัดการก็อปปี้แม็พไอคอน Pict1 เพิ่มเป็น Pict2 และ Pict3 พร้อมกับ กำหนดเส้นประ HotSpot ให้เรียบร้อย แล้วจัดการเปลี่ยนชื่อไอคอนและรูปภาพด้านในด้วย
27. ทดลองรันโปรแกรมแล้วก็บันทึกงานเก็บไว้


ในโปรแกรมนี้จะมีการใช้ข้อมูลและภาพที่ค่อนข้างซ้ำซ้อน ถ้าไม่สร้างไฟล์ไลบรารีไว้ ไฟล์ก็จะ มีขนาดใหญ่มาก


