บทความสอนสร้างภาพ Thumbnail หรือภาพย่อหน้าบทความหรือก่อนบทความในบล็อกที่สร้างด้วย Blogger ภาพเหล่านี้จะมีส่วนช่วยให้บล็อกดูน่า สนใจ น่าติดตามอ่านบทความนั้นๆ
การใช้ภาพย่อหน้าบทความใน Blogger อาจจะแยกได้ 2 แบบด้วยกัน คือ
- กรณีใช้เทมเพลทมาตรฐานของ Blogger
- และใช้เทมเพลทอื่นๆ ภาพย่อจะ ต่างกัน
กรณีใช้เทมเพลทมาตรฐานของ Blogger อาจจะต้องใช้ภาพขนาดใหญ่ เพราะไม่มีระบบสร้างภาพย่อหน้าบทความแบบอัตโนมัติ
1. กรณีใช้เทมเพลทมาตรฐาน ก็ต้องต้องเหนื่อยหน่อยกับการทำภาพหน้าบทความแบบนี้ เพราะต้องทำเอง

2. กรณ๊ใช้เทมเพลทของผู้ผลิตรายอื่นซึ่งมีแจกฟรีให้เลือกมากมาย การสร้างภาพธัมเนลส่วนใหญ่จะเป็นระบบอัตโนมัติ สร้างได้ง่ายกว่า

ตัวอย่างการสร้างภาพย่อหน้าบทความด้วย PhotoScape
วิธีนี้น่าจะเป็นวิธีที่ช่วยสร้างภาพธัมเนลหรือภาพย่อหน้าบทความหรือก่อนบทความได้ง่าย สะดวกและเร็วที่สุด เพื่อใช้กับเทมเพลมมาตรฐานของ Blogger
การวัดขนาดความกว้างของภาพธัมเนล
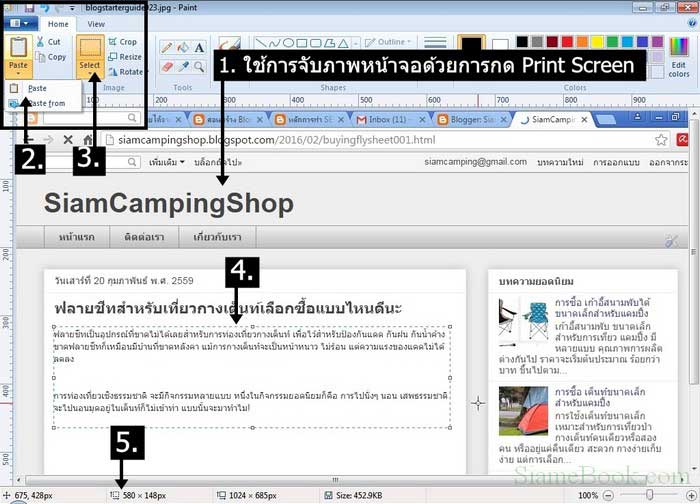
1. ก่อนอื่นนั้น เราจำเป็นต้องวัดขนาดความกว้างของตำแหน่งสำหรับวางภาพก่อนย่อหน้าบทความใน บล็อกเกอร์ กันก่อน ต้องใช้ภาพขนาดความ กว้างเท่าไร โดยเข้าบล็อกของเรา แล้วกดปุ่ม Print Screen ที่แป้นพิมพ์ อยู่มุมบนซ้าย แถวๆ นั้น เพื่อจับภาพหน้าจอคอมพิวเตอร์เก็บไว้ก่อน
2. เข้าโปรแกรม Paint แล้วใช้คำสั่ง Paste วางภาพหน้าจอที่ได้จับไว้ มาแสดงในโปรแกรม Paint
3. คลิกเลือกเครื่องมือเลือกภาพแบบกรอบสี่เหลี่ยม
4. ลากเมาส์ครอบตำแหน่งที่เป็นข้อความ
5. ดูขนาดความกว้าง (Width) เช่น กว้าง 580 นี่คือขนาดความกว้างของภาพก่อนย่อหน้าบทความที่เราต้องการ ส่วนความสูงของภาพนั้น คงต้อง ทดลองเอง เพื่อหาขนาดที่เหมาะสม ผู้เขียนจะใช้ภาพขนาด 580 x 200

สร้างภาพธํมเนล ภาพหน้าบทความด้วย PhotoScape
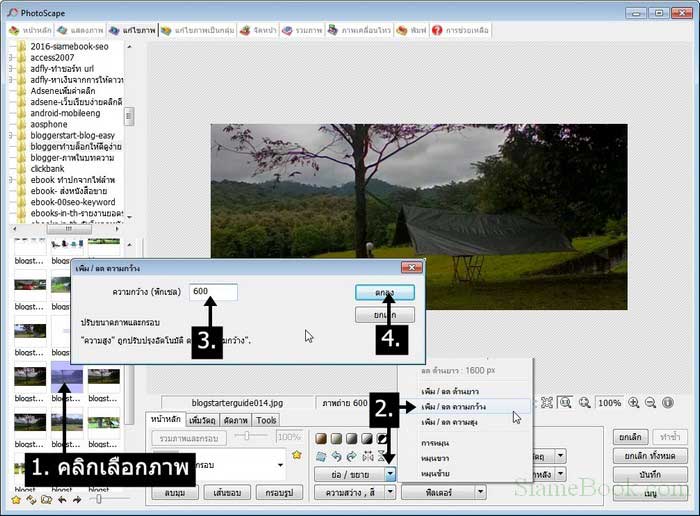
1. เข้าโปรแกรม Photoscape คลิกเลือกภาพที่ต้องการนำมาทำภาพธัมเนล
2. หากภาพมีขนาดความกว้างเกินไป ให้ลดขนาดความกว้าง คลิก ปุ่ม สามเหลี่ยมชี้ลง ทางขวามือของปุ่ม ย่อ / ขยาย แล้วคลิก เพิ่ม / ลด ความ กว้าง
3. คลิกและพิมพ์ ตัวเลขความกว้าง เช่น 600 ขนาดของภาพที่เราต้องการใช้จริงจะอยู่ที่ 580 ก็จะลดขนาดภาพให้ใหญ่กว่าขนาดของภาพที่ต้องใช้งาน เล็กน้อย
4. คลิก ตกลง

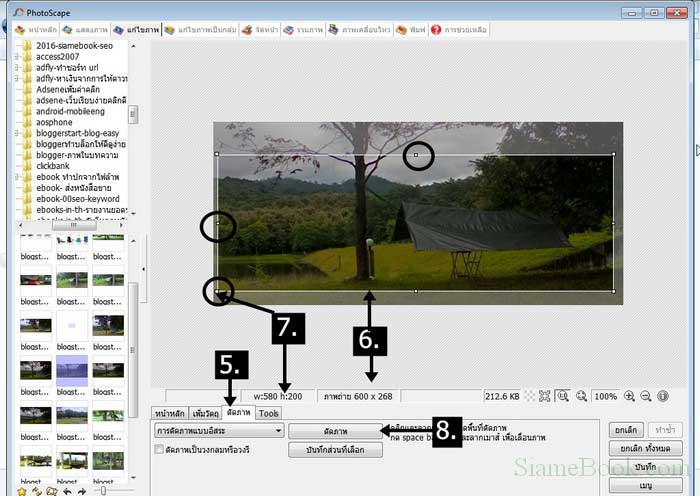
5. คลิกแท็บ ตัดภาพ
6. ลากเมาส์ครอบส่วนของภาพที่ต้องการ โดยเลือกให้มีขนาดความกว้างตามต้องการเช่น 580 x 200 Pixels จากภาพเดิมที่มีขนาด 600 x 268 Pixels
7. กรอบข้อความที่ได้ คงไม่ง่ายสำหรับการเลือกให้พอดี ก็จะมีจุดเล็กๆ โดยรอบ ไว้สำหรับการลดขนาดหรือขยายขนาด แต่ดูตัวเลขให้ตรงตามที่ต้องการ 8. ได้ขนาดของภาพตามต้องการแล้วให้คลิก ตัดภาพ

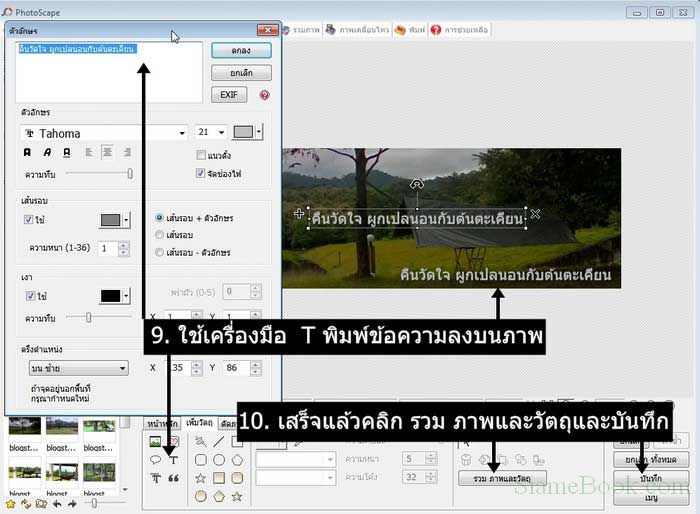
9. สำหรับภาพที่ได้ ยังสามารถตกแต่งเพิ่มเติมได้ เช่นใช้เครื่องมือ T พิมพ์ข้อความลงบนภาพ
10. ตกแต่งถูกใจแล้ว ให้คลิก รวม ภาพและวัตถุ และ บันทึก เพื่อนำไปใช้งานใน Blogger ต่อไป

สำหรับท่านใดที่ใช้เทมเพลทมาตรฐานของ Blogger ในการทำบล็อก นี่ก็เป็นวิธีง่ายๆ ที่ช่วยให้บล็อกของท่านดูดีขึ้น การทำบล็อกให้สวยงาม อาจจะเป็นเรื่องยาก แต่การทำให้มีระเบียบ ก็ช่วยให้บล็อกดูดีได้โดยไม่ต้องไปทำอะไรมาก แค่อย่าขี้เกียจก็แล้วกัน บทความนีขยันหน่อยก็ทำภาพย่อหน้าบทความ บทความนี้ขี้เกียจทำ ก็ไม่ทำ แบบนี้บล็อกก็ขาดความสวยงาม
บทความเนื้อหาใกล้เคียงกัน :
แชร์บทความนี้


