บทความสอนวิธีทำภาพย่อหน้าบทความ Joomla 3 แบบง่ายๆ ภาพแบบนี้จะเรียกต่างกันไปในแต่ละ CMS เช่น ภาพ ธัมเนล ภาพ Featured หรือ ภาพ Intro Image ใน Joomla
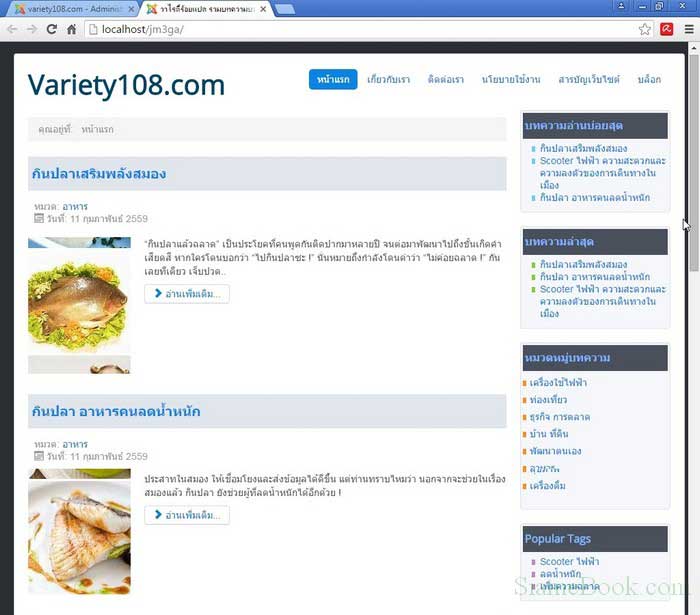
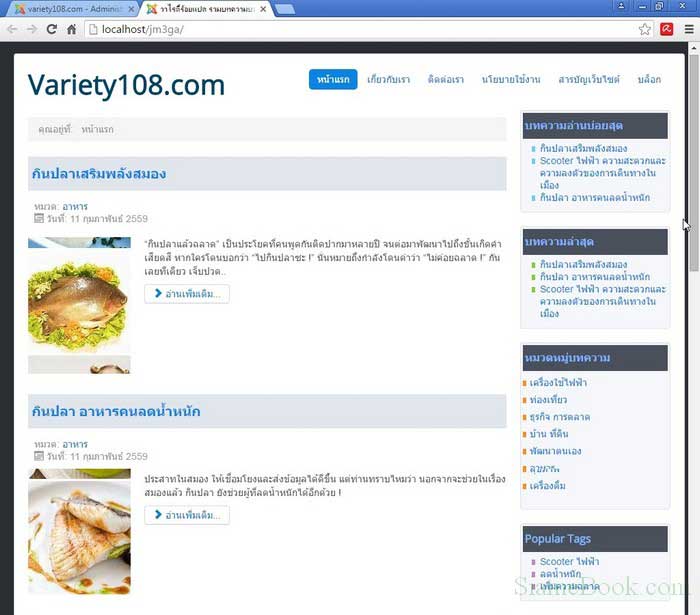
การใช้ภาพย่อหน้าบทความ จะช่วยให้บทความดูน่าสนใจ แต่การเลือกขนาดภาพก็ต้องดูความเหมาะสม เพราะเว็บไซต์แต่ละประเภทการใช้ภาพย่อเหล่านี้จะส่งผลต่อรายรับ อย่างกรณีทำเว็บแนวคลิกโฆษณา ภาพที่เด่นเกินไป สวยเกินไป ผู้เข้าชมเว็บไซต์ก็จะมองไม่เห็นป้ายโฆษณา ตัวอย่างการใช้ภาพย่อหน้าบทความขนาดเล็ก

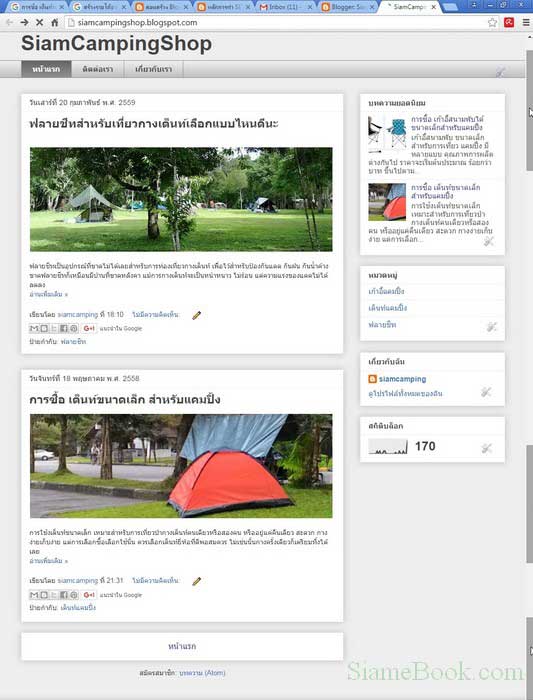
ตัวอย่างการใช้ภาพไม่ย่อหน้าบทความ ใช้ภาพขนาดใหญ่ สะดุดตา ซึ่งเหมาะสำหรับการทำเว็บไซต์ที่เน้นการโชว์ภาพ เช่น เว็บไซต์แนวท่องเที่ยว ธรรมชาติ กางเต็นท์ ขายสินค้า แนวสาธิต เป็นต้น ภาพเด่นๆ จะช่วยดึงดูดสายตาผู้ชมได้ดี

วิธีสร้างภาพย่อหน้าบทความ
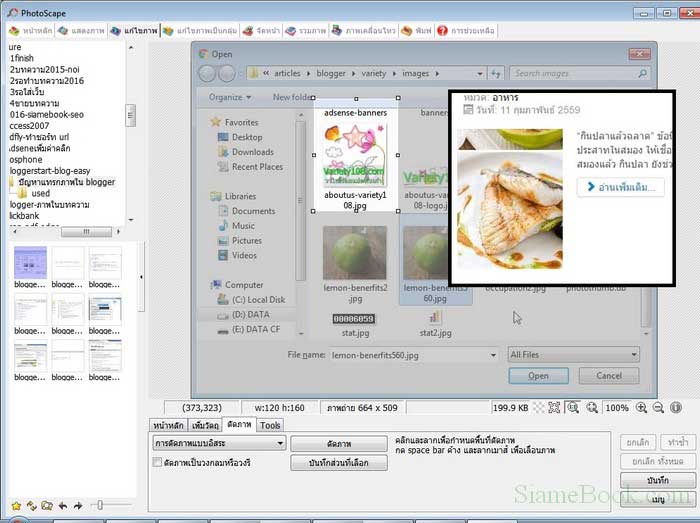
วิธีสร้างภาพย่อหน้าบทความที่ง่ายที่สุด อาจจะใช้โปรแกรมจับภาพหน้าจอเช่น Greenshot หรือโปรแกรมแต่งภาพง่ายๆ อย่าง PhotoScape เปิดไฟล์ภาพขึ้นมา แล้วย่อขนาดให้เหมาะสม จากนั้นใช้เครื่องมือ ตัดภาพ ตัดคร็อบเอาเฉพาะส่วนของภาพที่ต้องการ แล้วจึงใช้คำสั่ง บันทึก เพื่อนำไปใช้งานต่อไป

อัพโหลดภาพย่อหน้าบทความเข้าพื้นที่เว็บไซต์
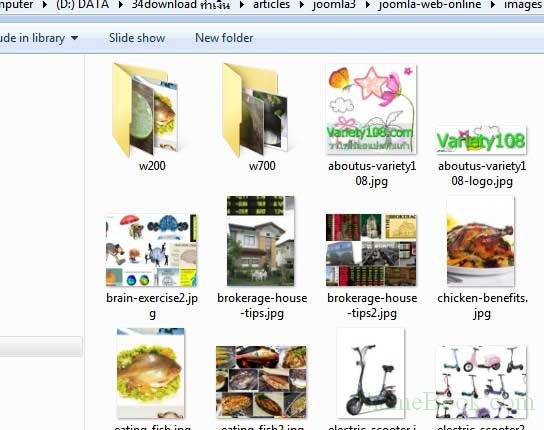
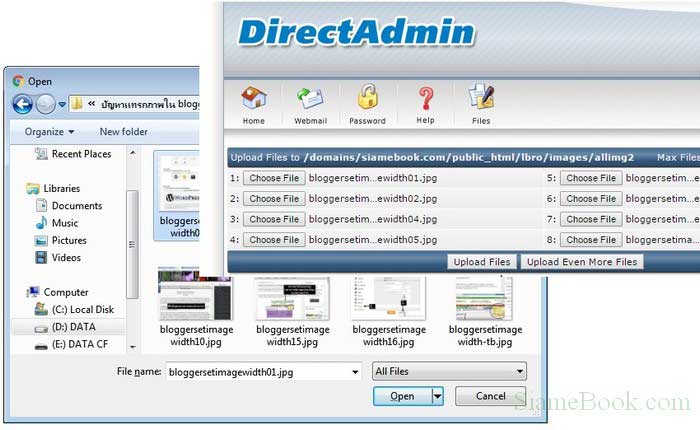
ตัวอย่างภาพประกอบบทความและภาพย่อหน้าบทความที่เตรียมไว้พร้อมแล้ว

จัดการอัพโหลดภาพประกอบบทความเข้าพื้นที่เว็บไซต์ เช่น ใช้โปรแกรม File Manager ใน DirectAdmin ซึ่งเป็นโปรแกรมบริการจัดการเว็บไซต์ที่นิยมใช้กันสำหรับการเช่าพื้นที่ทำเว็บไซต์ในประเทศไทย

การเรียกใช้งานภาพย่อหน้าบทความใน Joomla 3
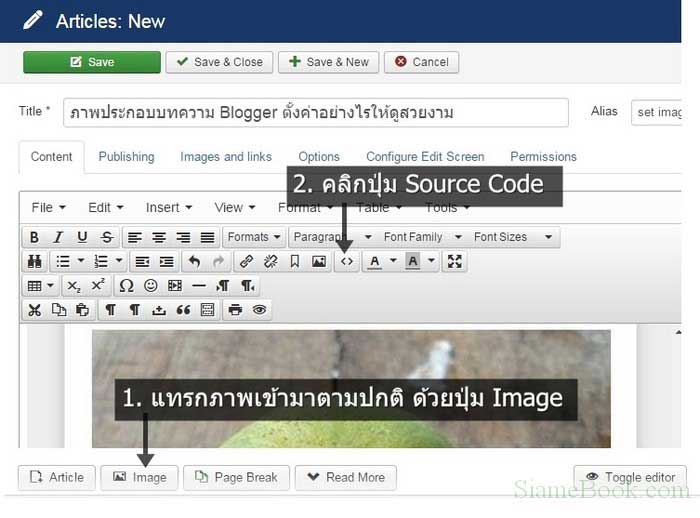
1. ในการ สร้างบทความ ใน Joomla 3 ให้สร้างบทความแล้วแทรกภาพเข้ามาตามปกติ ด้วยปุ่ม Image ด้านล่าง
2. หลังจากนั้นให้คลิกปุ่ม Source Code เพื่อดูโค้ด HTML

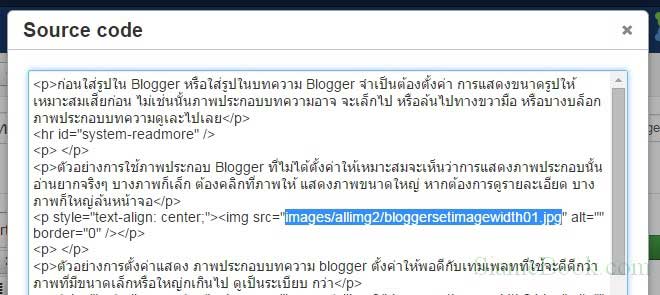
3. ตัวอย่างโค้ด HTML แทรกภาพเข้ามาในบทความ จัดการก็อปปี้โค้ดเก็บไว้ก่อน โค้ดแทรกภาพแบบนี้ต้องทำความเข้าใจ เพื่อความสะดวกในการเรียกใช้งานบ่อย ซึ่งก็ไม่มีอะไรมาก ก็แค่กำหนดชื่อโฟลเดอร์เก็บไฟล์ภาพ (images/allimg2/) และชื่อภาพให้ถูกต้องเท่านั้นเอง
(bloggersetimagewidth01.jpg) ตัวอย่างโค้ดที่ได้เช่น
images/allimg2/bloggersetimagewidth01.jpg

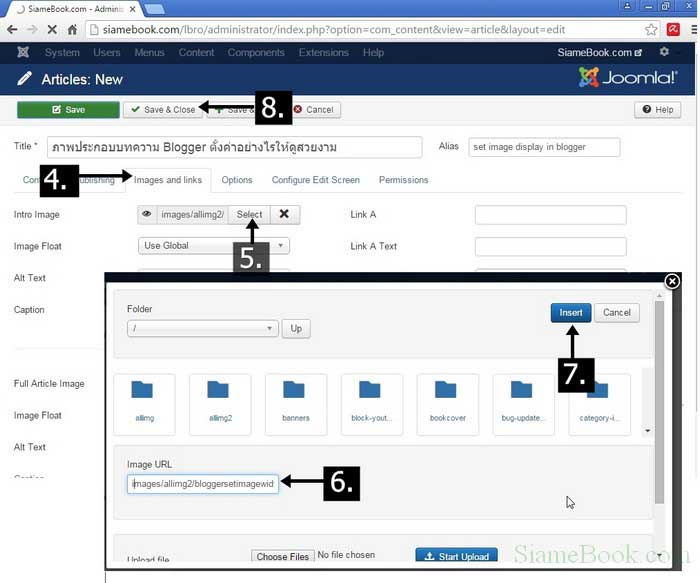
4. ในบทความที่กำลังทำอยู่นั้น ให้คลิกแท็บ Image and links
5. คลิกปุ่ม Select เพื่อไปเลือกภาพสำหรับทำภาพย่อหน้าบทความ
6. คลิกในช่อง Image URL แล้วกด Ctrl + V เพื่อวางโค้ด HTML ที่ได้ก็อปปี้เก็บไว้แล้ว ในข้อที่ 3 แต่..... เปลี่ยนชื่อไฟล์ภาพให้ถูกต้อง ต้องเรียกใช้ไฟล์ภาพย่อ ไม่ใช่เรียกใช้ไฟล์ประกอบในเนื้อหาบทความมาแสดง
7. เสร็จแล้วคลิกปุ่ม Insert
8. คลิกปุ่ม Save & Close เพื่อบันทึกบทความเก็บไว้ แล้วปิดหน้าจอทำบทความ

การใช้ภาพย่อหรือภาพธัมเนลหรือภาพ Featured หรือภาพ Intro Image ชื่อเยอะจริงๆ แต่จะอะไรก็ตามแต่ ต้องออกแบบให้เหมาะสมกับเว็บไซต์ ก็จะช่วยให้เว็บไซต์ดูดี แม้จะใช้เทมเพลทธรรมดา ก็ดูเป็นระเบียบ อ่านง่ายสบายตา ซึ่งนอกจากภาพเหล่านี้แล้ว ในย่อหน้าแรกของบทความ การใส่ปุ่ม อ่านเพิ่มเติม ก็ต้องกำหนดจำนวนบรรทัดให้เท่าๆ กันด้วย เว็บไซต์ของเราจึงจะดูเป็นระเบียบเรียบร้อยและสวยงาม แม้จะไม่มีฝีมือในการทำเว็บไซต์ให้มากนัก

บทความเนื้อหาใกล้เคียงกัน :
แชร์บทความนี้


