
บทความแนะนำการสร้างภาพสำหรับหน้าปกเพจ ใน Facebook ด้วยแอพ Photo Editor ในมือถือหรือแท็บเล็ต Android โดยไม่จำเป็นต้องใช้คอมพิวเตอร์ ก็สามารถทำได้
แอพต่างๆ ในมือถือหรือแท็บเล็ต Android มีความสามารถสูงพอสมควร ทำให้เราสามารถนำอุปกรณ์เหล่านี้มาประยุกต์ใช้สร้างผลงานได้หลากหลาย อย่างภาพหน้าปกที่จะนำไปใช้ในหน้า Page ที่กำลังได้รับความนิยมใน Facebook
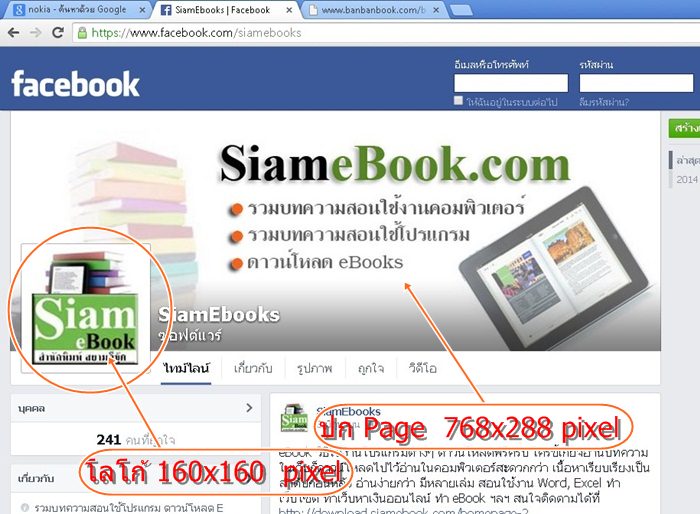
ตัวอย่างภาพปก Page ของเว็บไซต์ siamebook www.facebook.com/siamebooks

ขั้นตอนการสร้างภาพสำหรับนำไปทำปก Page ใน Facebook
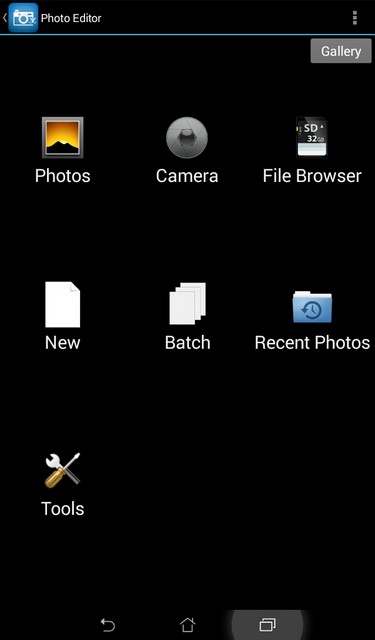
1. เข้าแอพ Photo Editor แล้วแตะ New

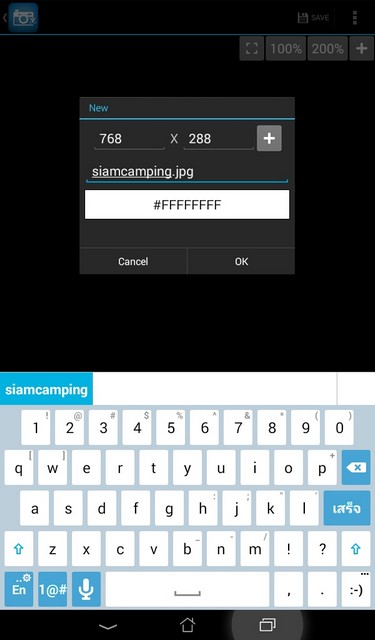
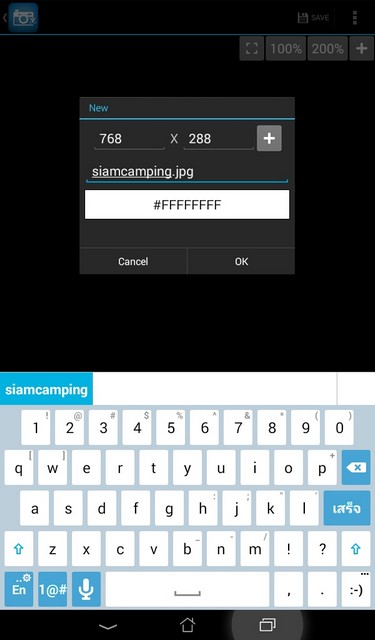
2. แตะและพิมพ์ขนาดความกว้าง ความสูงของภาพ เช่น 768 x 288 ส่วนขนาดมาตรฐานจะใช้ขนาด 851 x 315 และพิมพ์ชื่อไฟล์ภาพที่ต้องการ
3. แตะ OK

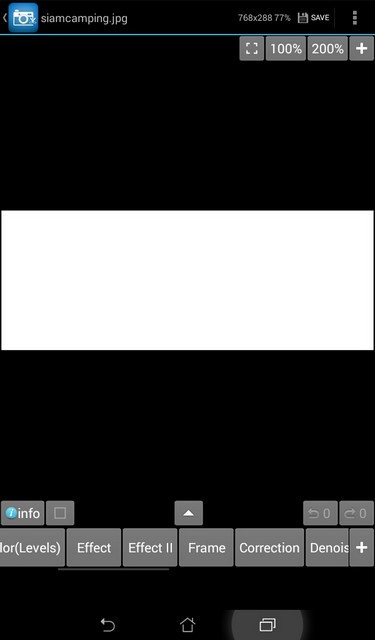
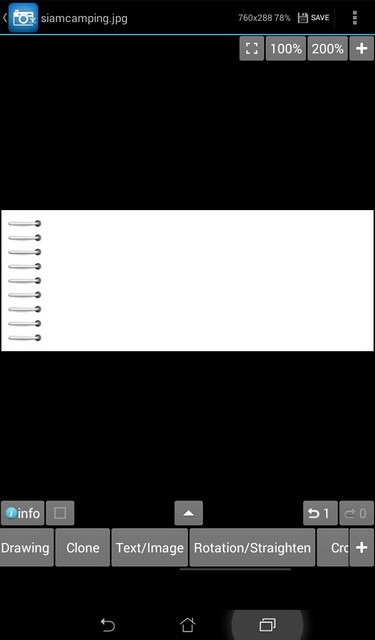
4. เริ่มการออกแบบตามต้องการ เช่น ใส่กรอบภาพ แตะ Frame

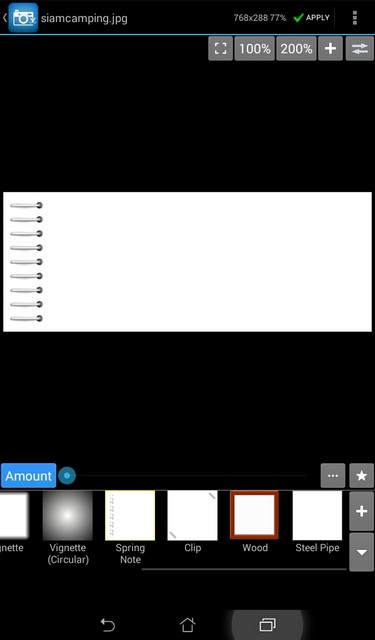
5. เลือกกรอบหรือเฟรมตามต้องการ
6. แตะ Apply

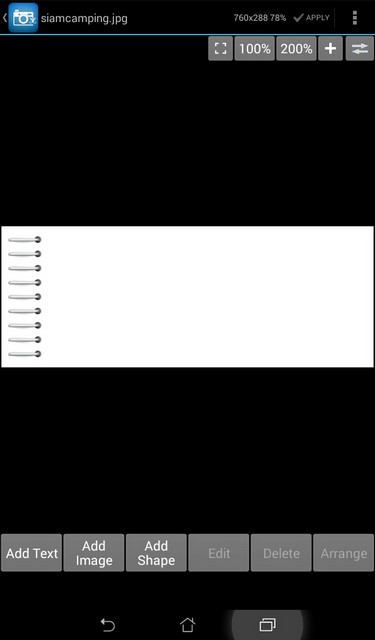
7. แตะ Text/Image

8. แตะ Add Image เพื่อนำภาพเข้ามาวาง

9. แตะ All เราจะวางภาพแบบทำขอบฟุ้ง หากไม่ต้องการทำขอบฟุ้งก็แตะคำสั่ง Change image ในข้อที่ 10 ข้ามข้อที่ 9 ไปเลย
10. แตะ Change image
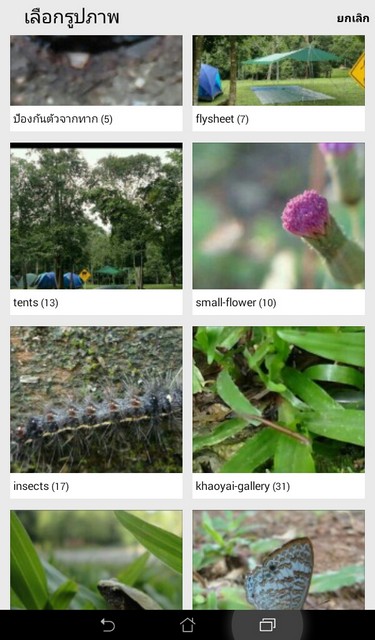
11. แตะ แกลเลอรี่ ใช้แอพ แกลเลอรี่ช่วยในการเลือกภาพที่ต้องการ

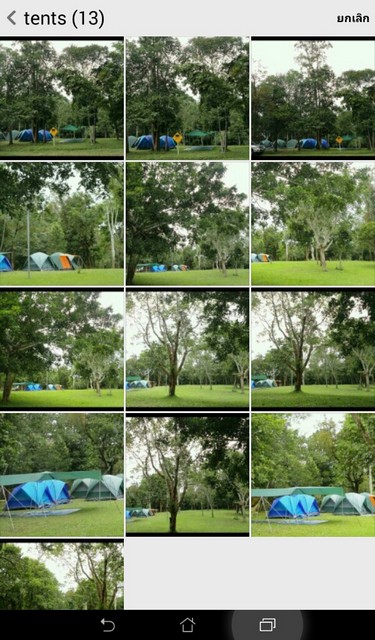
12. แตะเลือก อัลบัม ที่มีภาพที่จะนำมาใช้งาน

13. แตะเลือกภาพที่ต้องการ

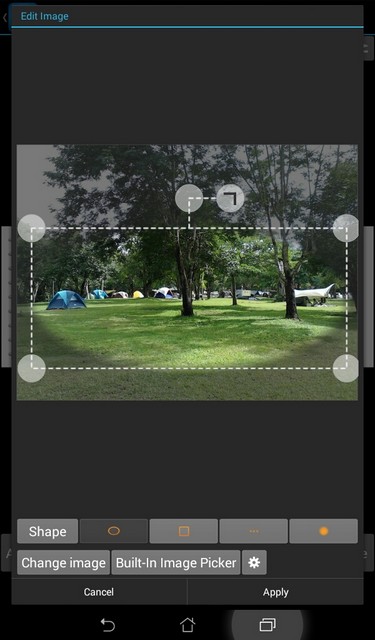
14. แตะเลือกการครอบเพื่อทำขอบภาพฟุ้ง มีทั้งแบบ วงรี สี่เหลี่ยม จากตัวอย่างจะเลือกแบบ วงรี
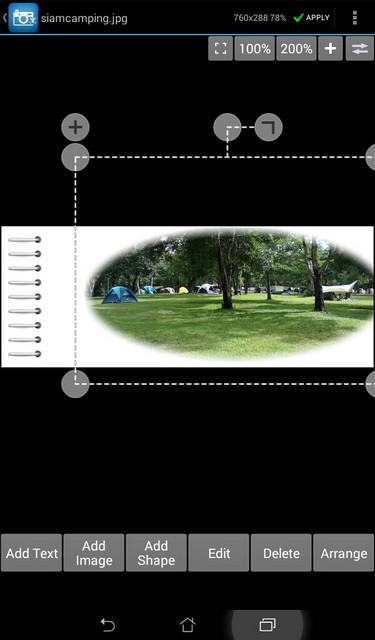
15. ได้ภาพตามต้องการแล้ว แตะ Apply

16. ภาพที่ได้ จะมีขนาดเล็ก ต้องแตะแล้วขยายให้มีขนาดพอดีตามที่เราต้องการ
17. และหากต้องการเพิ่มภาพเข้ามาอีกก็ใช้คำสั่ง Add image เหมือนเดิม
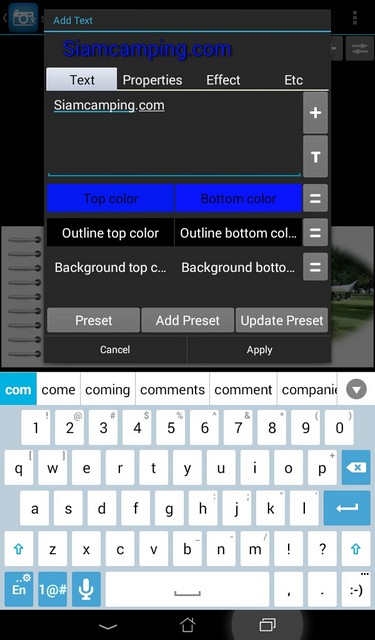
18. ส่วนการเพิ่มข้อความ หรือพิมพ์ข้อความให้แตะ Add text

19. แตะและพิมพ์ชื่อเว็บเช่น Siamcamping.com
20. แตะเลือกสีของข้อความในส่วน Top และ Bottom
21. เสร็จแล้วแตะ Apply

22. ข้อความที่ได้ ถ้าเล็กไป ให้แตะ แล้วขยายให้พอดี ย้ายตำแหน่งได้เช่นกัน
23. หากต้องการเพิ่มข้อความอีก ก็ใช้คำสั่ง Add Text เหมือนเดิม
24. ตัวอย่างการใช้ข้อความอธิบายหัวข้อด้านล่าง
25. เมื่อได้ภาพถูกใจแล้ว แตะคำสั่ง Apply ด้านบน หากยังไม่แน่ใจ อย่าเพิ่งเลือกคำสั่งนี้ เพราะจะแก้ไขไม่ได้อีก

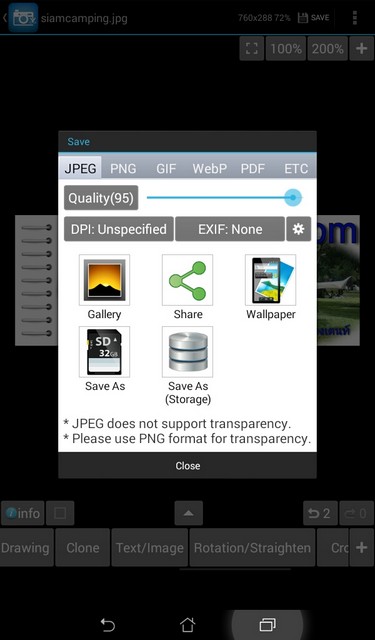
26. ในการนำภาพไปใช้งานจริงๆ ให้แตะคำสั่ง Save ด้านบนสุด ขวามือ
27. แตะเลือกคำสั่งต่างๆ เช่น Gallery บันทึกเก็บไว้ในแกลเลอรี่

ดูผลงานภาพที่ได้สร้างไว้
1. ก่อนอื่นในเครื่องต้องติดตั้งแอพจัดการภาพไฟล์ แล้วเปิดใช้งาน เช่น แอพ ES File Explorer

2. ไฟล์ภาพที่ได้จะอยู่ในโฟลเดอร์ที่ได้กำหนดไว้ในโปรแกรม จากตัวอย่างนี้ได้ตั้งให้เก็บไว้ในโฟลเดอร์ from-photoeditor
3. ตัวอย่างภาพที่ได้ ให้แตะเพื่อแสดงภาพขนาดใหญ่

การสร้างภาพสำหรับปก Facebook Page ยังมีอีกรูปก็คือโลโก้ของเรา มุมล่างซ้าย เช่น Siamebook

การสร้างภาพโลโก้ ก็จะปฏิบัติคล้ายกัน แต่กำหนดขนาดความกว้าง x สูงของภาพ ประมาณ 160 x 160 pixels ส่วนขนาดมาตรฐานจะใช้ 180 x 180 แต่ในการแสดงจริงจะย่อเหลือเล็กกว่านี้ จากนั้นก็ออกแบบตามใจชอบ

เราอาจจะนำวิธีการออกแบบภาพหรือแบนเนอร์แบบนี้ไปประยุกต์สร้างภาพได้มากมายหลายแบบ แต่สิ่งสำคัญก็คือเราต้องรู้ขนาดของแบนเตอร์หรือภาพที่เราต้องการนำไปใช้ การทำภาพเหล่านี้จะเห็นว่า มือถือหรือแท็บเล็ตก็ช่วยเราออกแบบได้สบายๆ ไม่ต้องใช้คอมพิวเตอร์ เพียงแต่หาทางประยุกต์การใช้งานให้เป็นก็แค่นั้นเอง ไม่ยากเลย


