การทำภาพแบบสุ่ม แสดงภาพแบบสุ่มหรือ Random image ใน Joomla 3 จะมีโมดูลมาให้อยู่แล้ว สามารถเลือกภาพในโฟลเดอร์ใดๆ มาแสดงหน้าเว็บไซต์ โดยสุ่มแสดงทีละภาพได้ทันที ซึ่งเหมาะสำหรับการแสดงภาพในอัลบัม ทุกครั้งที่เปิดหน้าเว็บไซต์ภาพจะไม่ซ้ำกัน
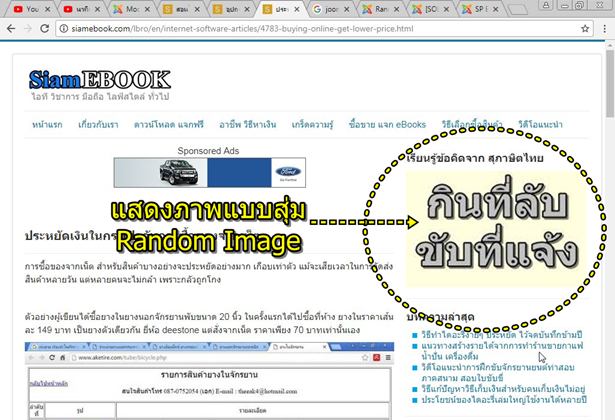
ตัวอย่างการใช้ภาพแบบสุ่มหรือ Random image ในที่นี้จะเป็นการสุ่มภาพ สำนวนสุภาษิต ไทยขึ้นมาแสดง ทีละภาพ แต่หากคลิกเพื่อเปิดดูก็จะไปยังหมวดหมู่บทความรวมสำนวนไทย อาจเป็นการใช้ภาพเหมือนเป็นแบนเนอร์ที่สลับภาพได้ ทำให้ผู้เข้าชมอยากคลิกเข้าไปอ่าน

เตรียมภาพสำหรับทำภาพแบบสุ่มใน Joomla 3
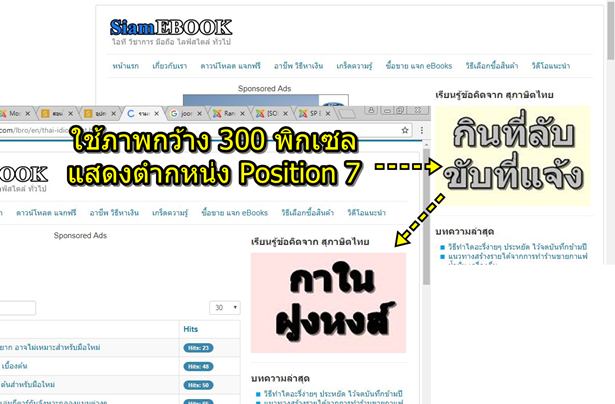
ก่อนอื่นจะต้องเตรียมไฟล์ภาพสำหรับการแสดงภาพแบบสุ่มให้เรียบร้อยเสียก่อน จากตัวอย่างนี้จะแสดงภาพในตำแหน่ง Position 7 ซึ่งจะใช้ภาพขนาดความกว้าง 300 พิกเซล การแสดงภาพในแต่ละตำแหน่งจะใช้ภาพไม่เท่ากัน เช่น แสดงภาพในตำแหน่ง Position 3 จะใช้ภาพความกว้าง 615 หรือ 700 พิกเซล การสร้างภาพให้ใช้โปรแกรมแต่งภาพตามถนัด เช่น PhotoScape, Photoshop

อัพโหลดภาพเข้าพื้นที่เว็บไซต์
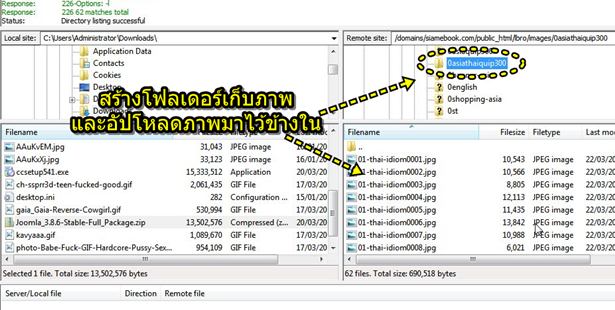
ในพื้นที่เว็บไซต์ให้สร้างโฟลเดอร์เก็บภาพแยกต่างหาก เช่น 0asia0thaiquip300 แล้วอัพโหลดภาพทั้งหมดไปไว้ในโฟลเดอร์ดังกล่าว จากตัวอย่างได้อัพโหลดโดยใช้โปรแกรม FileZilla สิ่งสำคัญก็คือตำแหน่งของภาพ จะต้องรู้ว่าภาพอยู่ที่ใด เช่น
images/0asia0thaiquip300

วิธีสร้างภาพแบบสุ่มใน Joomla 3
เมื่อเตรียมภาพพร้อมแล้ว เราก็จะเริ่มทำภาพแบบสุ่มหรือ Random Image ใน Joomla กันเลย
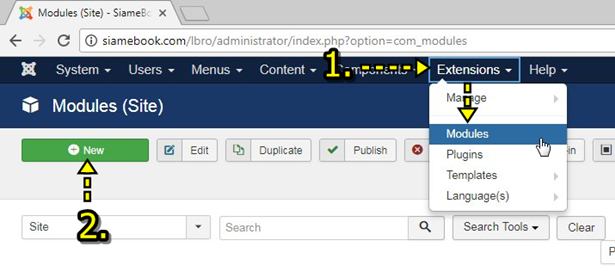
1. เข้าระบบหลังบ้านของ Joomla 3 แล้วคลิก Extensions>>Modules
2. คลิกปุ่ม New

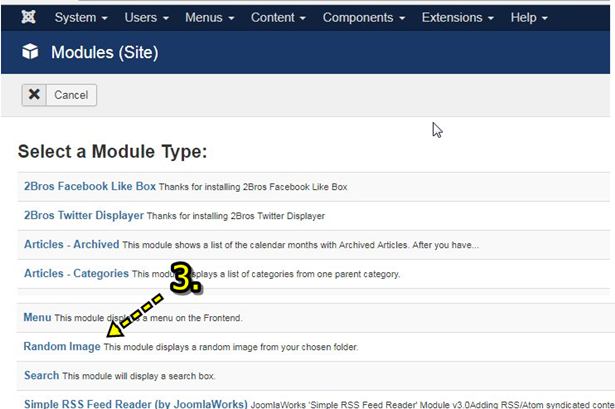
3. คลิกเลือก Random Image

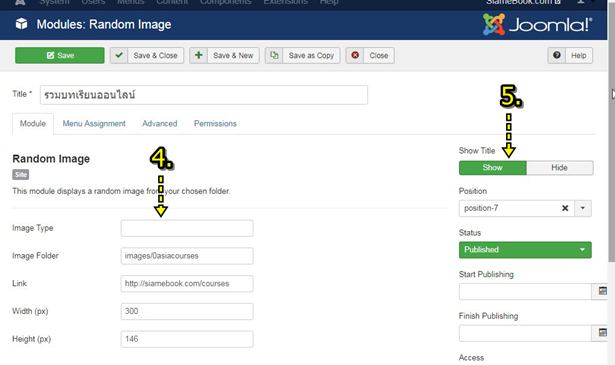
4. ตั้งค่าต่างๆ ในโมดูล เช่น
- Show Title แสดงหรือซ่อนชื่อ Title
- Image Type ปล่อยว่าง ไม่ต้องพิมพ์อะไรลงไป
- Image Folder พิมพ์ตำแหน่งเก็บไฟล์ภาพที่ได้อัพโหลดเข้ามาเก็บไว้
- Link ระบุตำแหน่งของเว็บไซต์ เว็บเพจที่ต้องการให้แสดง เมื่อคลิกที่ภาพ
- Width ระบุขนาดความกว้างของภาพ
- Height ระบขนาดความสูงของภาพ
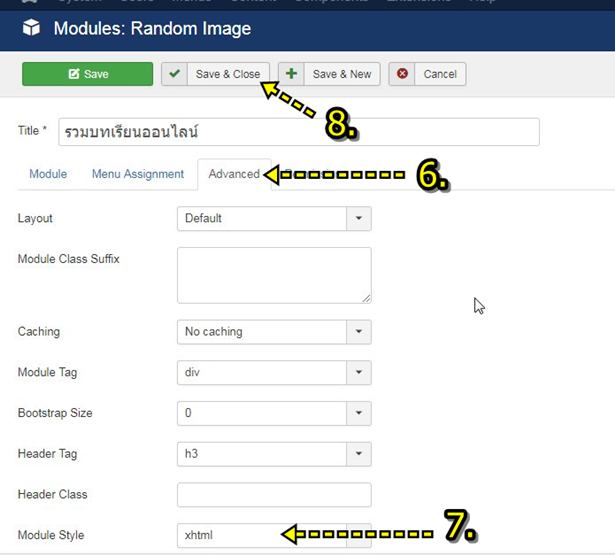
5. การตั้งค่าตัวเลือกต่างๆ ทางขวามือ เริ่มจาก
- Title พิมพ์ชื่อโมดูลที่ต้องการแสดง รวมบทเรียนออนไลน์
- Position เลือกตำแหน่ง position-7

6. คลิกแท็ป Advanced
7. ในส่วน Module Style คลิกเลือก xhtml
8. คลิก Save & Close เสร็จสิ้นการสร้างภาพแบบสุ่มใน Joomla 3