
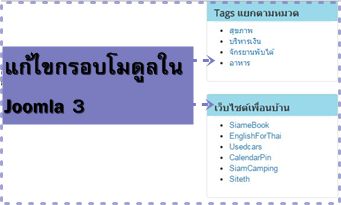
บทความแสดงตัวอย่างการแก้ไข ปรับแต่งโมดูลตำแหน่ง Position 7 เทมเพลท Protostar ใน Joomla 3 เช่น เปลี่ยนสี แก้ไขขนาดข้อความชื่อโมดูล ทำสีพื้นหลัง เป็นต้น
การแก้ไขไฟล์ template.css
1. เพื่อความง่ายในการแก้ไข ให้ติดตั้ง Joomla 3 ในเครื่องของเราเอง ติดตั้งแบบ Local เพื่อความสะดวกในการทดลองแก้ไข แล้วจึงอัพโหลดไฟล์ไปไว้ในเว็บไซต์จริง จากตัวอย่างได้ใช้ Xampp เป็นเว็บเซิร์ฟเวอร์ในคอมพิวเตอร์ของเราเอง และติดตั้ง Joomla 3 บน Xampp อีกที
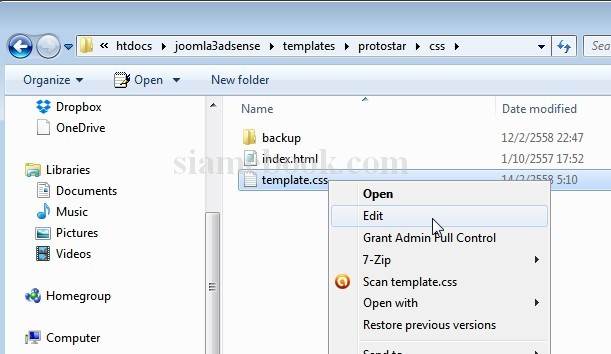
2. ให้แก้ไขไฟล์ template.css ซึ่งจะอยู่ในโฟลเดอร์ที่เก็บไฟล์ของ Joomla เช่น joomla3adsense
3. ไฟล์จะอยู่ในโฟลเดอร์ templates/prostar/css
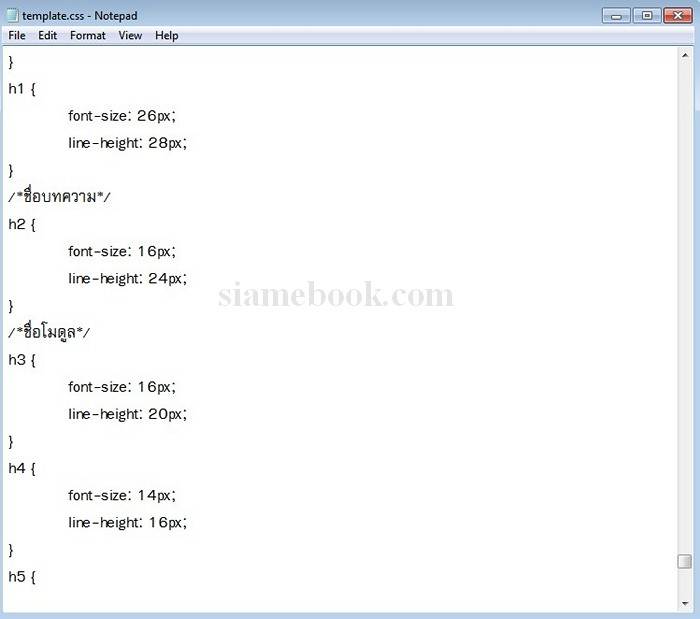
4. การแก้ไขให้คลิกขวาที่ไฟล์ template.css แล้วคลิก Edit

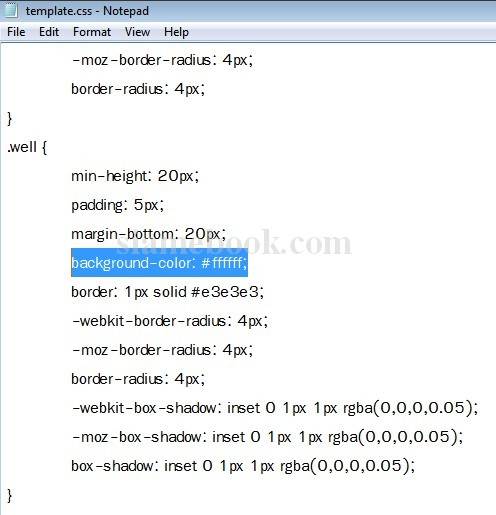
5. เลื่อนไปยังบรรทัด ที่ใช้สไตล์ชื่อ .well
6. จัดการแก้ไขคำสั่งต่างๆ ได้ตามต้องการเช่น
background-color: #ffffff; เปลี่ยนสีพื้นให้เป็นสีอื่น จากตัวอย่างจะใช้สีขาว
border: 1px dotted #e3e3e3; ขนาดและสีของเส้นขอบโมดูล
border-radius: 4px; ความโค้งมนของการขอบกรอบโมดูล
padding: 12px; ให้ข้อความชื่อโมดูลห่างขอบซ้ายมือ 12px

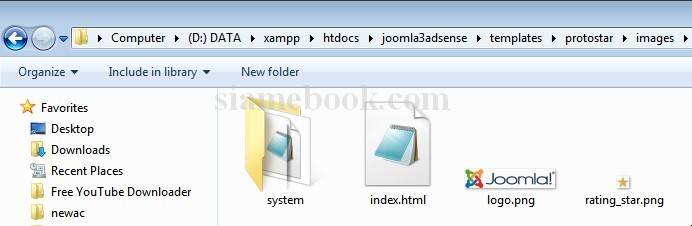
7. หากต้องการใช้ภาพเป็นพื้นหลังของกรอบโมดูลให้อัพโหลดไฟล์ภาพไปไว้ในโฟลเดอร์ templates/protostar/images เสียก่อน เช่น ไฟล์ภาพ bullet.jpg

8. จากนั้นให้แก้ไขคำสั่ง background-color: #ffffff; เปลี่ยนเป็นคำสั่ง ด้านล่างแทน
background: #ffffff url(../images/bullet.jpg) left top repeat-x; สามารถใช้ไฟล์ภาพระบายเป็นสีพื้นก็ได้ แต่ต้องลบคำสั่ง background-color: #ffffff; ออกไป
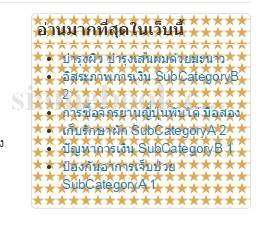
9. ตัวอย่างการระบายสีกรอบโมดูลด้วยภาพ

10. การแก้ไขขนาดของข้อความชื่อโมดูล เราจะแก้ไขสไตล์ h3 เลื่อนลงไปด้านล่าง จะพบสไตล์นี้ เช่น ใช้ตัวหนังสือขนาด 16px

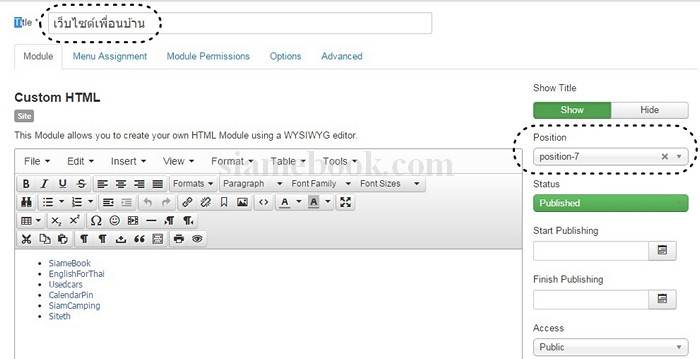
11. ส่วนการใช้งานหลังการปรับแต่งนั้น โมดูลที่สร้างขึ้นมาและวางไว้ในตำแหน่ง Position-7 เช่น เว็บไซต์เพื่อนบ้าน
12. ให้คลิกที่ Advanced

13. คลิกเลือก Module Style แบบ well
14. เสร็จแล้วคลิก Save & Close

หลังจากได้แก้ไขเสร็จแล้ว ให้ทดสอบการทำงานในเครื่อง จากนั้นก็อัพโหลดไปไว้ในเว็บไซต์จริงต่อไป


