แนะนำวิธีการสร้างบทความในเว็บไซต์ Joomla 3 ขั้นสูง ด้วยวิธีง่ายๆ แต่ช่วยให้บทความในเว็บไซต์ ดูดี มีระเบียบ อ่านง่าย และยังช่วยให้การเขียนบทความเป็นเรื่องที่ง่ายมากขึ้น เร็วขึ้น ทำบทความได้มากขึ้น ประหยัดเวลาในการทำงาน
นี่ก็เป็นแนวทางการเขียนบทความในเว็บ SimaeBook.com แห่งนี้ เขียนบทความแนวนี้ค่อนข้างยาก และใช้เวลามาก แต่คุ้มค่า ส่วนใหญ่จะติดในผลการค้นหาหน้าแรกๆ ของ Google แม้จะไม่เคยทำแบ็คลิงค์หรือโปรโมตอะไรก็ตาม ซึ่งก็สามารถนำไปประยุกต์ใช้กับการทำบทความสำหรับเว็บไซต์ได้ทุกรูปแบบ หลักการไม่ต่างกัน
วิธีเขียนบทความ joomla 3 แบบต่างๆ
การสร้างบทความในเว็บไซต์ Joomla 3 หากปฏิบัติตามนี้ รับรองว่าผู้อ่านจะสามารถสร้างบทความได้เร็วขึ้น และได้บทความในเว็บไซต์ที่ดูดีมีระเบียบมากยิ่งขึ้น
Tips เลือกชื่อบทความหรือเรื่องที่จะเขียน
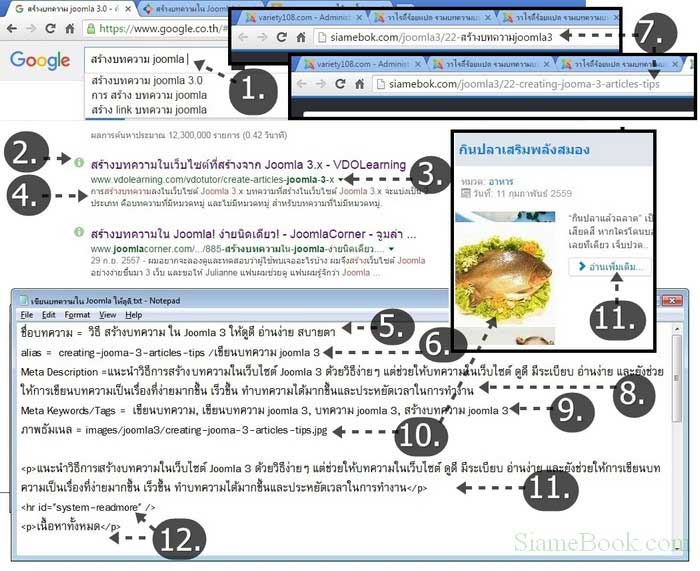
1. การเลือกเรื่องที่จะเขียน เพื่อนำไปตั้งชื่อบทความ อาจค้นหาข้อมูลใน Google ก่อนว่า มีการค้นหาเกี่ยวกับเรื่องนั้นๆ อย่างไร เช่น คีย์เวิร์ดหรือคำค้นหา สร้างบทความ Joomla ดังภาพ
2. ดูรายชื่อบทความที่แสดงในผลการค้นหาของ Google การแสดงชื่อบทความใช้กี่ตัวอักษร กี่คำ
3. รายละเอียดอื่นๆ ในตัวบทความเช่น URL หรือ ลิงค์ ใช้อย่างไร ( www.vdolearning.com.... )
4. ข้อมูลที่ Google เก็บมาแสดงในผลการค้นหานั้น เก็บข้อมูลจากย่อหน้าแรกอย่างไรบ้าง
5. จากนั้นจึงวางแผนเขียนบทความตามผลการค้นหา เช่น ชื่อบทความ ต้องมีคีย์เวิร์ดหรือคำค้นหา (สร้างบทความ Joomla) แทรกในชื่อบทความ
6. ชื่อบทความสำหรับสร้างเป็น URL จะใช้ชื่อภาษาอังกฤษหรือไทยก็ได้ จะนำไปใช้ในส่วน Alias หรือ Slug และใช้เป็น URL เว็บเพจของบทความนั้น
7. ชื่อบทความในข้อที่ 6 ตั้งไว้อย่างไร ใน URL หรือลิงค์ของบทความก็จะได้ชื่อตามนั้น
8. ทุกบทความต้องมี รายละเอียดย่อๆ เกี่ยวกับบทความนั้น ที่สำคัญต้องมีคีย์เวิร์ดแทรกลงไปด้วย เช่น สร้างบทความ joomla 3 ส่วนนี้อาจจะไม่จำเป็นก็ได้ เน้นใช้ย่อหน้าแรกของบทความในข้อที่ 11 แทนได้ ส่วนนี้ Google จะเก็บไปแสดงผลในข้อที่ 4
9. กำหนดรายชื่อคีย์เวิร์ด หรือคำค้นหา ที่คาดว่าจะมีคนค้นหาผ่าน Google โดยพิมพ์คำเหล่านั้น เช่น สร้างบทความ, เขียนบทความ Joomla 3, สร้างบทความ Joomla 3 เป็นต้น
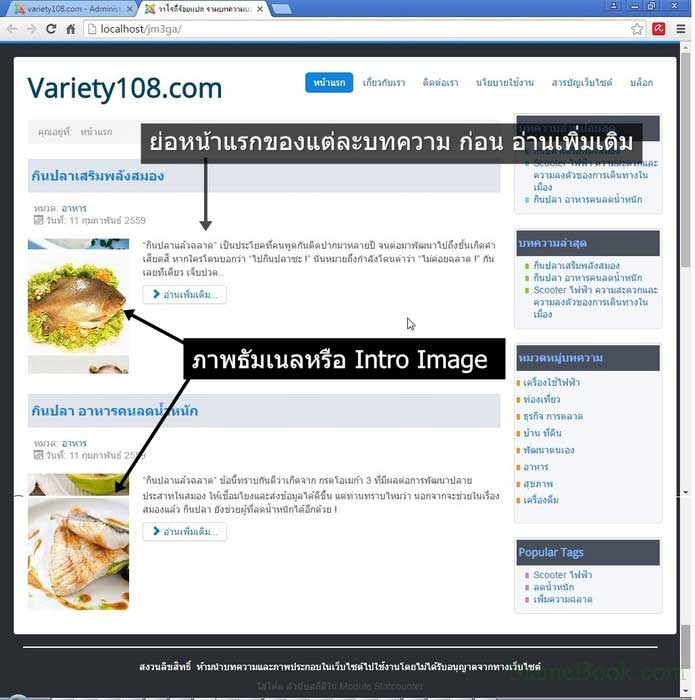
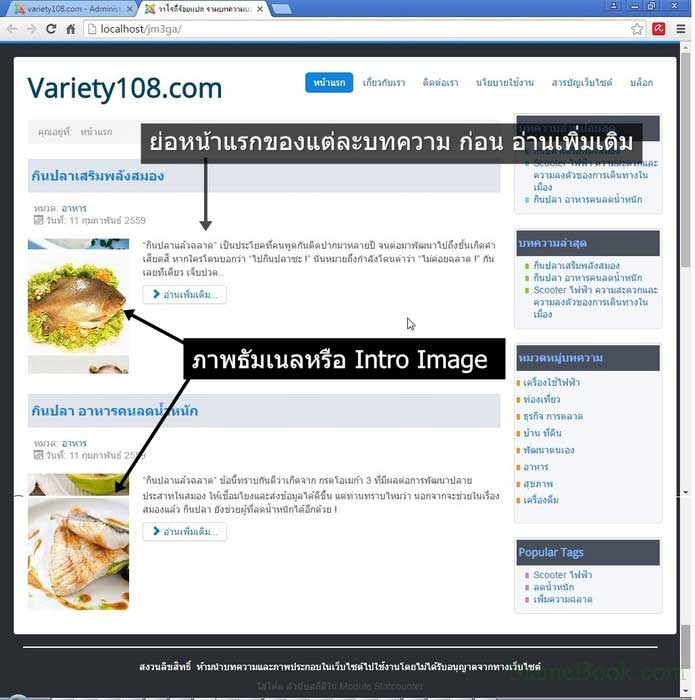
10. ภาพธัมเนล หรือ Intro joomla3articlestips หน้าบทความ ตั้งชื่อไฟล์ภาพตามชื่อบทความแต่แปลเป็นภาษาอังกฤษ
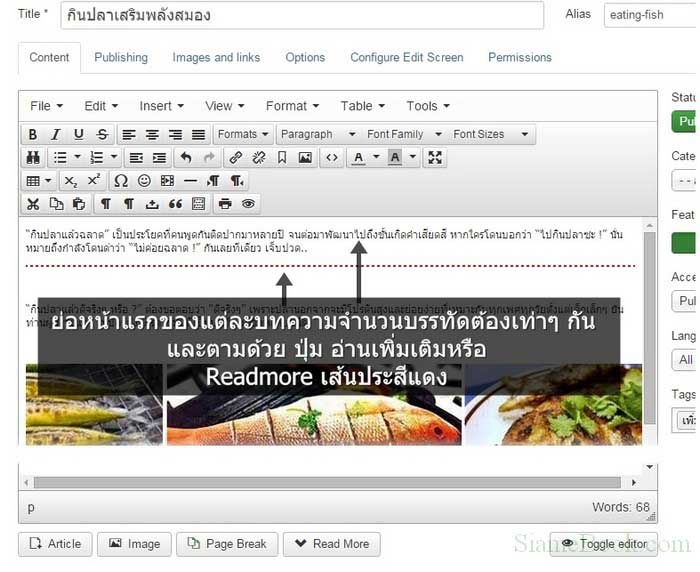
11. ย่อหน้าแรกของบทความ ส่วนนี้สำคัญมาก เพราะ Google จะเก็บไปใช้ในการแสดงผลเมื่อมีการค้นหาผ่าน Google นั่นเอง ต้องดูว่า Google เก็บข้อความไปมากน้อยแค่ไหน และเขียนให้พอดี เขียนให้น่าอ่านและน่าติดตาม ช่วยให้คลิกเข้าไปอ่าน
12. อ่านเพิ่มเติม... ถัดจากย่อหน้าแรก ก็ใส่ อ่านเพิ่มเติม และตามด้วยเนื้อหาทั้งหมดของบทความนั้นๆ

Tips 2 ทำไฟล์ แม่แบบสำหรับทำบทความ
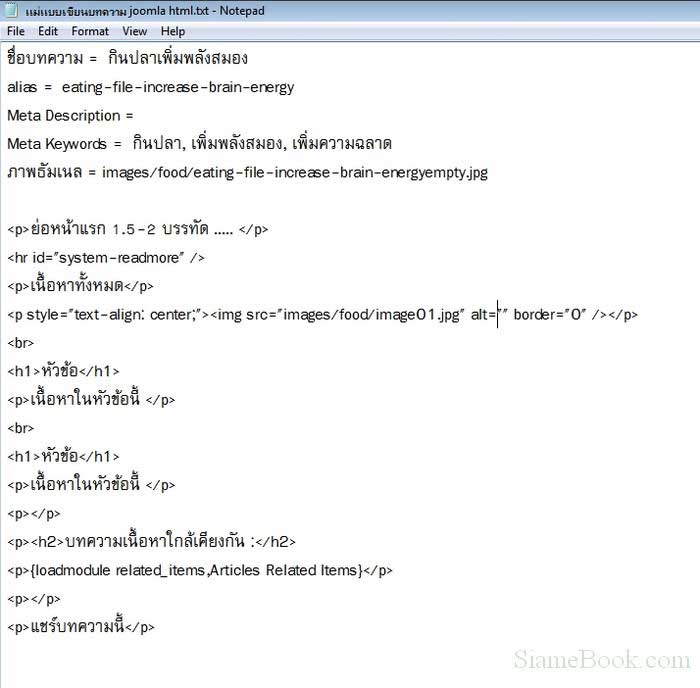
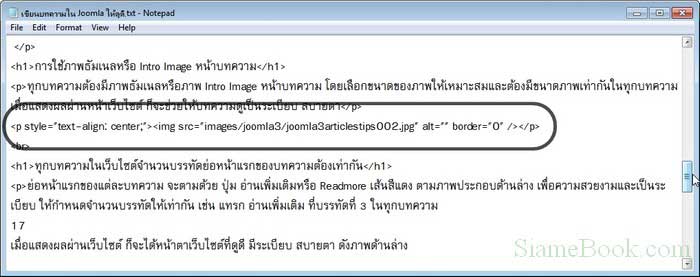
1. ไฟล์แม่แบบสำหรับทำบทความให้ออกแบบโดยใส่คำสั่ง HTML ที่จำเป็นๆ ไว้ให้ครบ ดังภาพตัวอย่าง ซึ่งจะใช้ไม่กี่คำสั่งเท่านั้นเอง เช่น
- <p></p> เป็นคำสั่งจัดขัอความเป็นย่อหน้า
- <hr id="system-readmore" /> แทรกปุ่ม Readmore หรือ อ่านเพิ่มเติม... ที่ตำแหน่งนั้นๆ
- <h1>หัวข้อ<h1> กรณีเป็นหัวข้อ ให้ทำเป็นตัวหนา และมีขนาดใหญ่ ด้วยการครอบด้วยโค้ด <h2>หัวข้อ<h2> เราไม่ต้องเสียเวลาไปสร้างแถบสีข้อความแล้วจึงคลิกจัดตัวหนา จะเสียเวลาการทำงาน
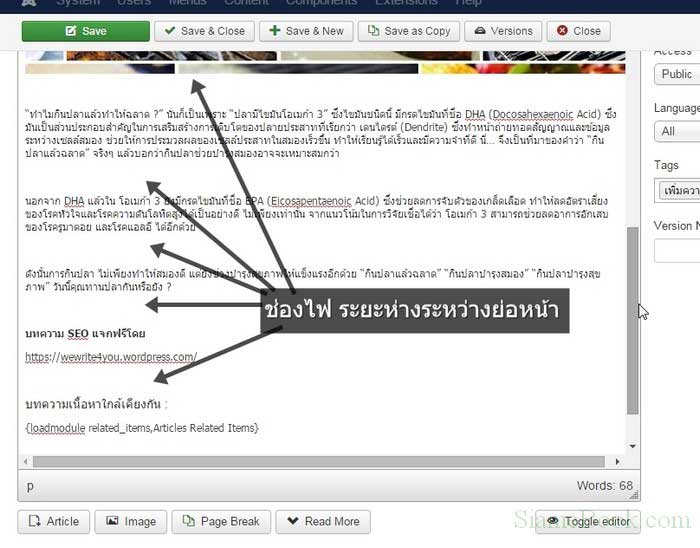
- <br> คำสั่งแทรกบรรทัดว่างๆ เพื่อให้มีช่องไฟระหว่างแต่ละย่อหน้า ไม่ให้บรรทัดติดกันมากเกินไป ก็จะดูสบายตา อ่านง่าย และเป็นระเบียบ
- <p style="text-align: center;"><img src="/lbro/images/food/image01.jpg" alt="" border="0" /></p> คำสั่งนี้จะทำหน้าที่แทรกภาพเข้าบทความที่ตำแหน่งนั้นๆ อัตโนมัติ และจัดตำแหน่งภาพไว้ตรงกลางหน้าจอ

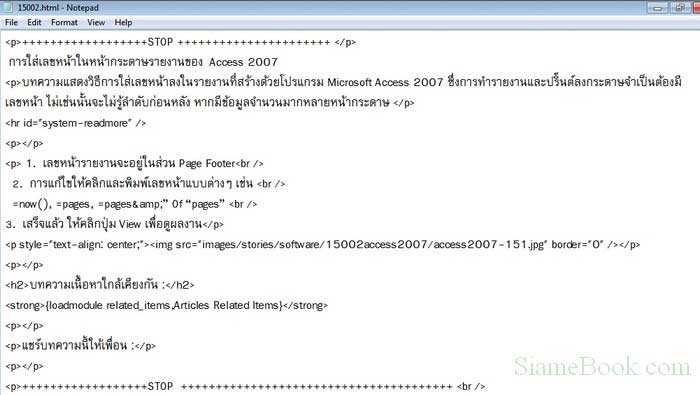
2. ตัวอย่างการเขียนบทความ ลงในไฟล์แม่แบบที่ได้ทำไว้ จะเขียนข้อความแทรกเข้าไประหว่างคำสั่ง HTML เช่น <p>ย่อหน้า</p> เป็นต้น

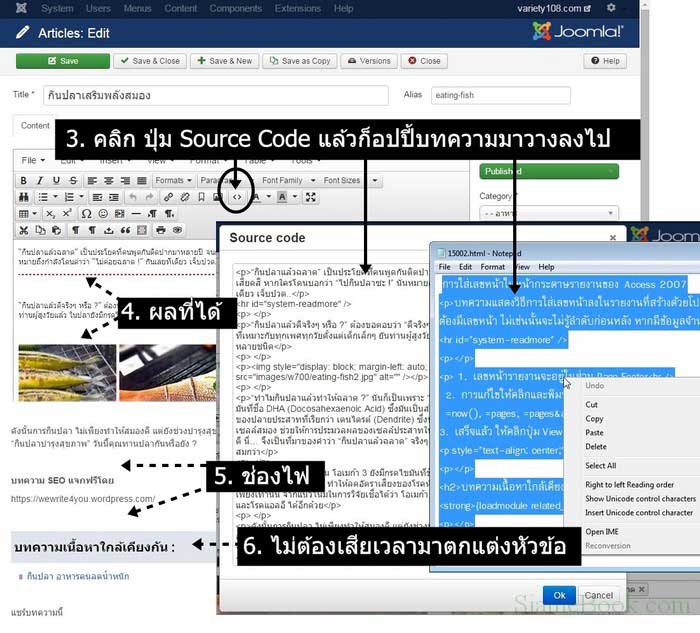
3. ในการนำบทความไปใช้ จะใช้วิธีการก็อปปี้บทความที่แทรกคำสั่ง HTML ไว้แล้วไปใส่ใน Joomla 3 โดยผ่านปุ่ม Source Code จะไม่ใช้การพิมพ์บทความตามปกติ
4. ผลที่ได้ ในตัวบทความก็จะแทรก อ่านเพิ่มเติม เส้นสีแดง ให้อัตโนมัติ
5. ช่องไฟ ระยะห่างระหว่างบรรทัด ก็จะห่างกัน เป็นผลจากการใช้คำสั่ง
6. หัวข้อที่ต้องการเน้น เป็นตัวหนา ใช้ขนาดตัวหนังสือที่ใหญ่กว่าข้อความส่วนเนื้อหา ก็ไม่ต้องเสียเวลามาตกแต่งเอง ก็อปปี้ลงไป ก็ได้ตามต้องการทันที

Tips 3 การใช้ภาพธัมเนลหรือ Intro image หน้าบทความ
ทุกบทความต้องมีภาพธัมเนลหรือภาพ Intro joomla3articlestips หน้าบทความ โดยเลือกขนาดของภาพให้เหมาะสมและต้องมีขนาดภาพเท่ากันในทุกบทความ เมื่อแสดงผลผ่านหน้าเว็บไซต์ ก็จะช่วยให้บทความดูเป็นระเบียบ สบายตา

ทุกบทความในเว็บไซต์จำนวนบรรทัดย่อหน้าแรกของบทความต้องเท่ากัน
ย่อหน้าแรกของแต่ละบทความ จะตามด้วย ปุ่ม อ่านเพิ่มเติมหรือ Readmore เส้นประสีแดง ตามภาพประกอบด้านล่าง เพื่อความสวยงามและเป็นระเบียบ ให้กำหนดจำนวนบรรทัดให้เท่ากัน เช่น แทรก อ่านเพิ่มเติม ที่บรรทัดที่ 3 ในทุกบทความ

เมื่อแสดงผลผ่านเว็บไซต์ ก็จะได้หน้าตาเว็บไซต์ที่ดูดี มีระเบียบ สบายตา ดังภาพด้านล่าง การทำเว็บไซต์ให้สวยงามอาจเป็นเรื่องยาก ก็ทำให้มีระเบียบแทนก็แล้วกัน

Tips 4 ช่องไฟ ระยะหว่างระหว่างบรรทัดในบทความ
ในการเขียนบทความ ควรเว้นช่องไฟ เว้นระยะห่างระหว่างแต่ละบรรทัด และย่อหน้าก็ไม่ควรยาวมากเกินไป หัวข้อต่างๆ ก็เน้นใช้ขนาดใหญ่กว่าเนื้อหาปกติ และเน้นตัวหนา

Tips 5 ทำหัวข้อ เนื้อหาใกล้เคียงกัน ไว้ตอนท้ายบทความ
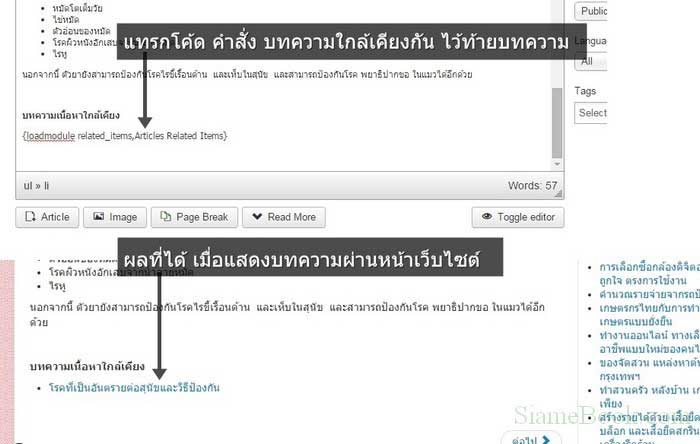
1. ใน Joomla 3 สามารถใส่หัวข้อ บทความใกล้เคียงกันได้ง่ายๆ ด้วยการแทรกโค้ด คำสั่ง ไว้ท้ายบทความ

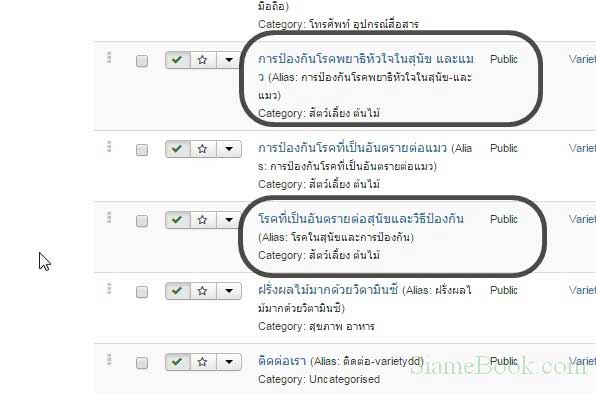
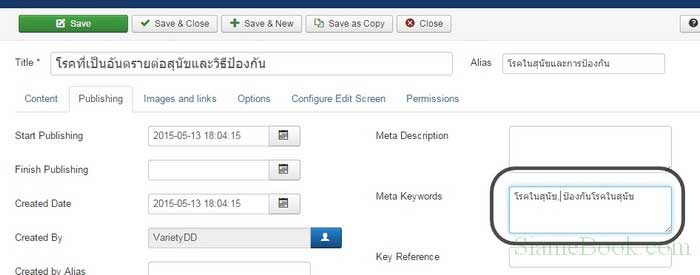
2. โดยในตัวบทความนั้น จะต้องตั้งค่า Meta Keywords ของบทความที่มีเนื้อหาใกล้เคียงกัน ต้องมีคีย์เวิร์ดตัวเดียวกัน ตัวอย่างบทความ ชื่อ การป้องกันโรคพยาธิหัวใจในสุนัขและแมว และ โรคที่เป็นอันตรายต่อสุนัขและวิธีป้องกัน

3. ในทั้งสองบทความดังกล่าวจะต้องกำหนด Meta Keywords ให้มีคีย์เวิร์ดที่เหมือนกัน เช่น คีย์เวิร์ด ป้องกันโรคในสุนัข

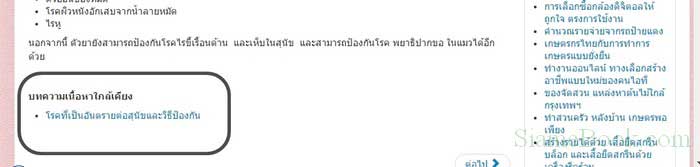
4. การกำหนดค่าง่ายๆ ตามนั้น ในตอนท้ายของบทความ ก็จะมี บทความใกล้เคียง และมีรายชื่อบทความที่เกี่ยวข้องกันดังภาพตัวอย่าง ตัวนี้เป็นโปรแกรมเสริม อาจจะใช้ของเจ้าอื่นก็ได้ เพราะสามารถดึงภาพธัมเนลบทความมาแสดงได้อีกด้วย ทำให้บทความดูน่าสนใจมากยิ่งขึ้น

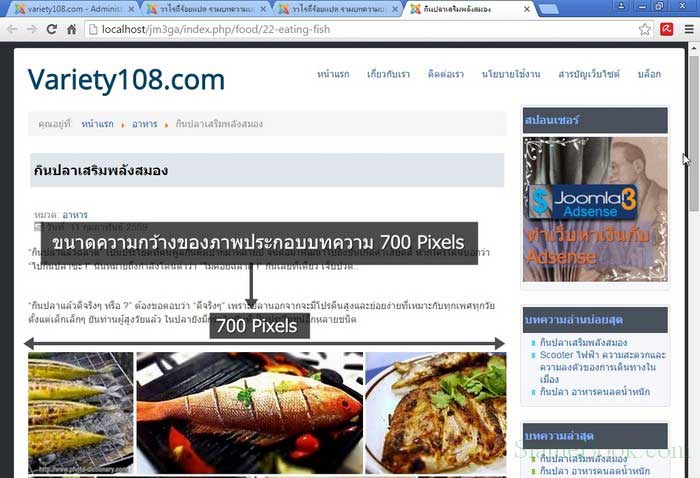
Tips 6 ขนาดความกว้างของภาพประกอบบทความ
ภาพประกอบบทความใน Joomla ควรใช้ขนาดความกว้างให้พอดีกับเทมเพลทที่ใช้งาน ก็จะช่วยให้บทความดูเป็นระเบียบ สวยงามกว่า เว็บไซต์ที่ใช้ภาพเล็กบ้างใหญ่บ้าง กรณีใช้เทมเพลทมาตรฐานอย่าง Protostar ให้ใช้ภาพความกว้างขนาดประมาณ 680-700 Pixels

ส่วนการแทรกภาพเข้ามาในตัวบทความ ให้ใช้คำสั่ง HTMLแทรกภาพแบบอัตโนมัติ ไม่ต้องเสียเวลาแทรกภาพเองไปทีละภาพ
คำสั่งแทรกภาพมีรายละเอียดดังนี้
<p>- คำสั่ง <p style="text-align: center;"><img src="/lbro/ชื่อโฟลเดอร์และชื่อไฟล์ภาพ" alt="" border="0" /></p> คำสั่งนี้จะแทรกภาพเข้ามาในบทความอัตโนมัติ<br>
- joomla3articlestipss เป็นชื่อโฟลเดอร์หลักเก็บไฟล์ภาพใน Joomla 3
- joomla3 เป็นชื่อโฟลเดอร์รอง เก็บไฟล์สำหรับบทความสอนใช้ Joomla 3 โดยเฉพาะ
- joomla3articlestips002.jpg เป็นชื่อไฟล์ภาพ

Tips 6 เขียนบทความให้ได้ทุกวัน
ในการทำเว็บไซต์การเขียนบทความเป็นเรื่องที่ยากที่สุด การทำเว็บไซต์ไม่ยาก แต่การทำบทความให้ได้ทุกวัน เขียนให้ได้ทุกวัน เป็นเรื่องที่ยากจริงๆ น้อยคนจะสามารถทำได้ แต่ถ้าทำได้ก็จะดีทีสุด
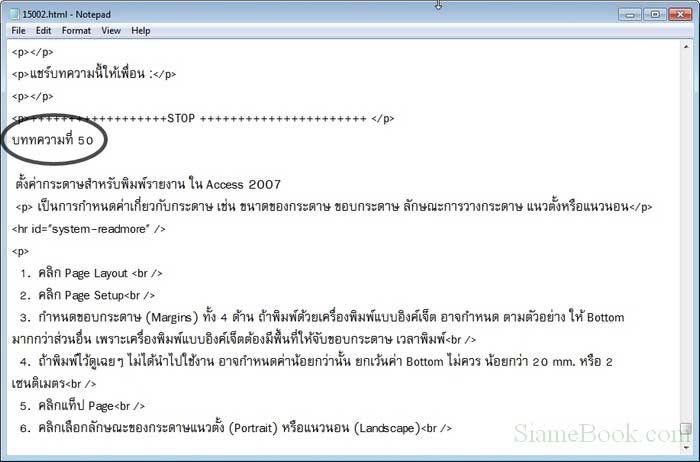
บทความสำหรับ Joomla 3 จะสามารถเขียนโดยแทรกคำสั่ง HTML ลงไปได้ ดังนั้น การเขียนบทความจำนวนมากๆ ดังภาพด้านล่าง เราก็จะสามารถจัดการตกแต่งบทความได้ในครั้งเดียว ช่วยประหยัดเวลาในการนำไปใช้งาน ไม่ต้องไปแทรกภาพเข้าบทความหรือทำตัวหนา ตัวเอียงให้ข้อความ ผู้เขียนจะชอบเขียนตุนไว้เยอะๆ แบบนี้ จะได้มีบทความใส่เว็บไปเรื่อยๆ

การทำบทความเป็นเรื่องสำคัญที่สุดของการทำเว็บไซต์ทุกประเภท หากมีการวางแผนที่ดี ก็จะทำให้บทความได้รับความนิยม น่าอ่าน เว็บไซต์ดูสวยงาม เป็นระเบียบ และหากได้บทความที่มีคุณภาพ ก็จะช่วยให้มีคนเข้าชมเว็บไซต์จำนวนมาก เงินทองก็ไหลมาเทมา การวางแผนทำบทความอย่างมีระบบระเบียบจะช่วยให้การทำเว็บสะดวกและประหยัดเวลาทำงาน
การเขียนบทความคุณภาพเป็นงานยาก อย่างบทความนี้ ใช้เวลาเขียนหลายชั่วโมง ทั้งการทำภาพประกอบ และการใส่บทความลงใน Joomla 3 อีกเกือบชั่วโมง เพราะมีรายละเอียดค่อนข้างมาก งานยากแบบนี้ น้อยคนจะทำได้ ก็ส่งผลให้คู่แข่งของเราลดลง
บทความเนื้อหาใกล้เคียงกัน :
แชร์บทความนี้


