บทความแนะนำวิธีสร้างภาพ เพื่อใช้งานในอินเตอร์เน็ต ในเว็บไซต์ ด้วยโปรแกรม PhotoScape ไม่ว่าจะใช้ WordPress หรือ Joomla หรือจะนำภาพไปใช้งานใน Facebook เว็บบอร์ด ฯลฯ ก็ใช้วิธีการเดียวกันนี้ได้เลย..
หลายคนที่ทำเว็บไซต์ อาจจะติดขัดในเรื่องการทำภาพประกอบสวยๆ สำหรับบทความในบล็อกหรือในเว็บไซต์ของตัวของ บทความนี้อาจจะเป็นแนวทางให้ท่านได้ โดยจะเน้นการใช้ โปรแกรม PhotoScap ฟรีโปรแกรมจัดการภาพ ปรับแต่งภาพที่ใช้งานง่ายมากๆ
ทำความเข้าใจกับภาพประกอบในเว็บไซต์กันก่อน
ภาพประกอบในเนื้อหาของบทความจะใช้ภาพขนาดความกว้างไม่เท่ากันขึ้นอยู่กับขนาดของธีมหรือเทมเพลทที่ใช้งาน เช่น
1. สำหรับ Joomla 3 ใช้เทมเพลทมตรฐาน Protostar จะใช้ภาพขนาดความกว้างไม่เกิน 700 px ใหญ่กว่านั้นจะล้น ดูแล้วไม่สวย

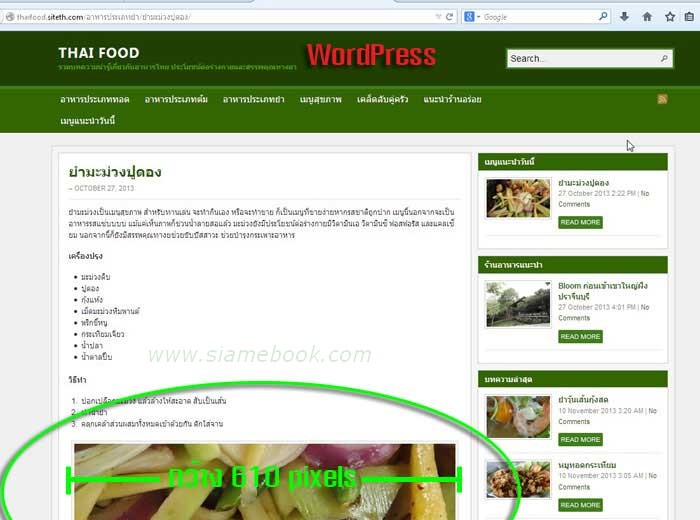
2. สำหรับการใช้งาน WordPress จะใช้ภาพขนาดความกว้างอยู่ประมาณ 600-610 ขึ้นไป ขึ้นอยู่กับธีมที่ใช้งาน ธีมแต่ละแบบจะแสดงขนาดภาพประกอบไม่เท่ากัน เช่น ธีม Arras แสดง ขนาดภาพได้เพียง 610 px เท่านั้นเอง กรณีของ WordPress แม้จะสามารถลดขนาดภาพได้อัตโนมัติ แต่การใช้ภาพที่เหมาะสมจะช่วยลดขนาดพื้นที่เก็บไฟล์ในเว็บไซต์ได้

ตัวอย่างการทำภาพประกอบสำหรับเว็บไซต์ Joomla 3
ตัวอย่างนี้จะเน้นการทำภาพประกอบสำหรับเว็บไซต์ที่สร้างด้วย Joomla 3 แต่ก็ไม่มีปัญหาสำหรับท่านที่ใช้ WordPress เพราะต่างกันแค่การกำหนดขนาดความกว้างของภาพเท่านั้นเอง Joomla จะใช้ภาพขนาดความกว้าง 700 px ในขณะที่ WordPress จะใช้ภาพขนาดความกว้าง 610 px
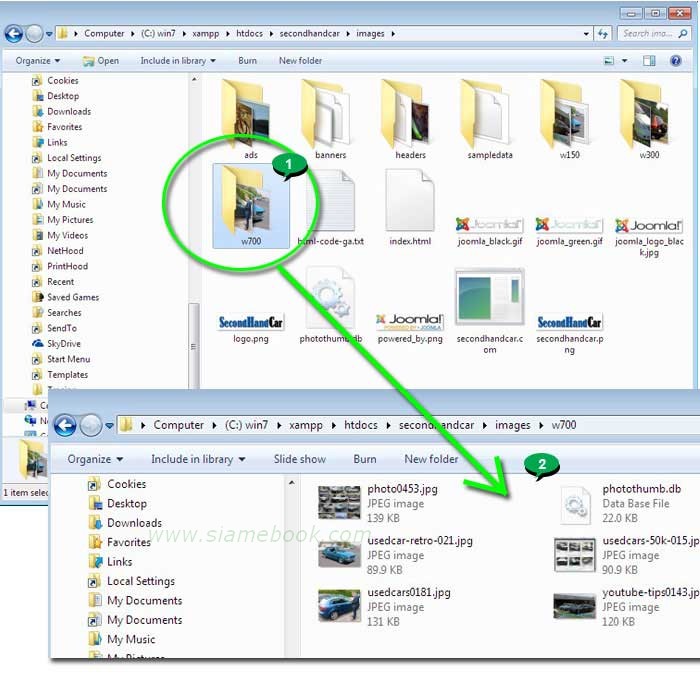
1. ผู้เขียนจะใช้วิธีการเตรียมภาพที่ต้องการใช้งาน มาไว้ในโฟลเดอร์ w700
2. ตัวอย่างภาพในโฟลเดอร์ w700 ที่รอนำไปทำภาพประกอบ

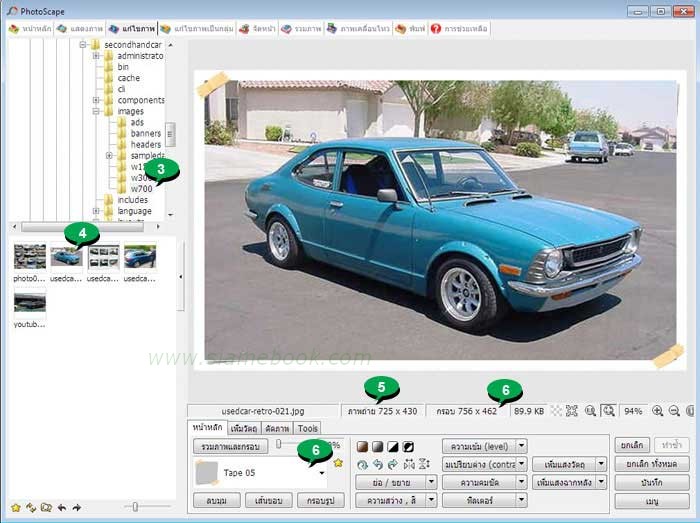
3. การแต่งภาพจะใช้โปรแกรม PhotoScape เข้าโปรแกรมแล้วคลิกเลือกโฟลเดอร์ w700
4. คลิกเลือกภาพที่ต้องการ
5. ภาพที่ได้เลือกจะมีขนาดใหญ่เกิน 700 จากตัวอย่างภาพจะมีขนาด 725 x 430 ซึ่งใหญ่เกินไป ปล่อยไว้แบบนั้นก่อน
6. จัดการปรับแต่งภาพตามต้องการ เช่น สร้างกรอบภาพ ซึ่งจะส่งผลให้ขนาดของภาพใหญ่กว่าเดิม เพิ่มขึ้นมาเป็น 756 x 462

7. จัดการลดขนาดให้เหลือความกว้างไม่เกิน 700 pixels โดยคลิก ย่อ / ขยาย
8. คลิกเลือก ลดด้านยาว 700 px ลดภาพให้เลือก 700 pixels นั่นเอง หรืออาจจะลดขนาดให้เล็กกว่านี้ ต้องศึกษาธีมที่เราใช้งาน แต่ละธีมหรือเทมเพลทรองรับการวางภาพได้ไม่เท่ากัน

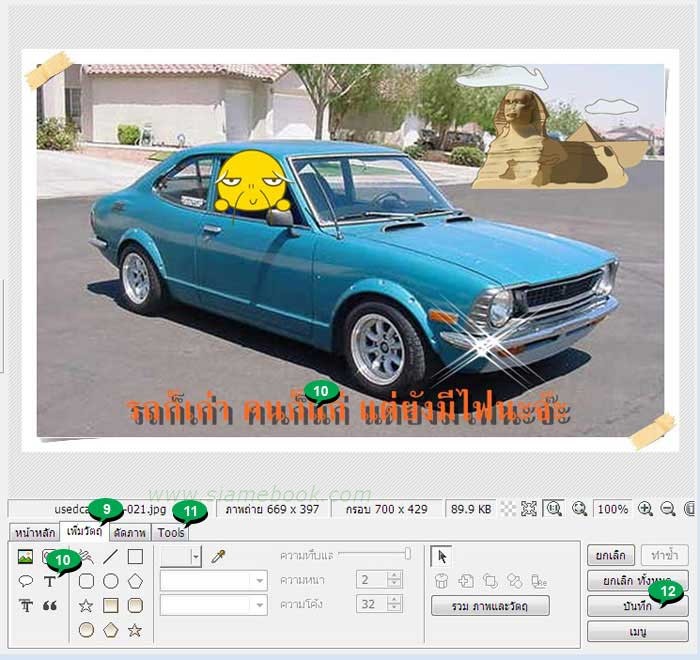
9. คลิกแท็ป เพิ่มวัตถุ
10. ตกแต่งภาพแบบต่างๆ ตามต้องการ เช่น แทรกภาพ พิมพ์ข้อความ ฯลฯ
11. อาจจะคลิกแท็ปอื่นๆ เพื่อตกแต่งภาพได้อีกตามต้องการ
12. พอใจแล้วก็คลิก บันทึก

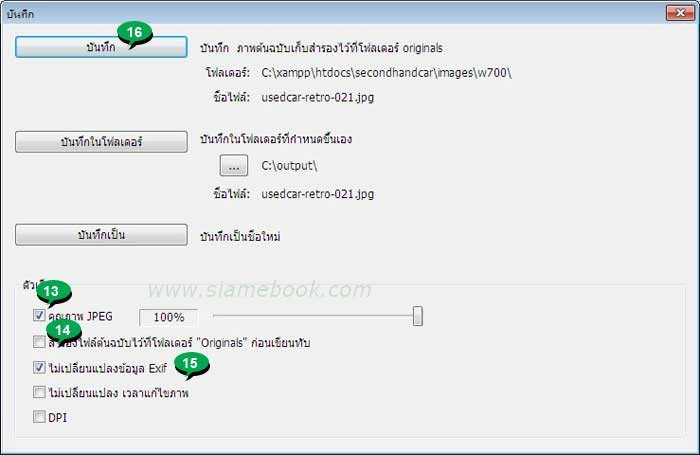
13. ในส่วนตัวเลือกให้ตั้งค่า คุณภาพ JPEG ต้องทดลองตั้งค่าขนาดต่างๆ แล้วดูว่าภาพใหญ่เกินไปหรือไม่ ความคมชัดแค่ไหนที่ตรงกับความต้องการ เพราะการเลือกคุณภาพ 100% ภาพ จะมีขนาดใหญ่
14. คลิกเอาถูกออกหน้า สำรองไฟล์ต้นฉบับ... เราไม่ต้องสำรอง จะใช้การ Save ทับไปเลย เพราะเราก็อปปี้จากภาพต้นฉบับมาเรียบร้อยแล้ว
15. ค่าอื่นๆ ตั้งค่าตามตัวอย่าง
16. คลิก บันทึก

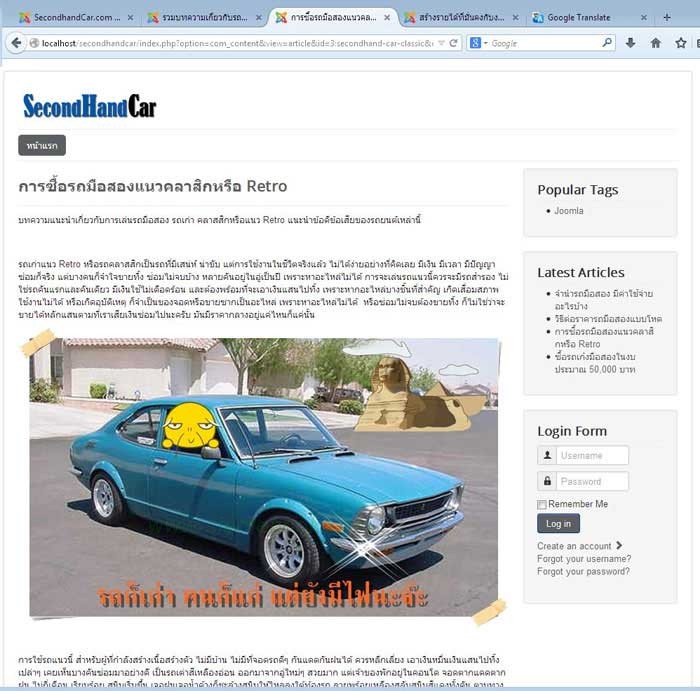
17. ตัวอย่างการนำภาพไปวางในเนื้อหาของบทความที่ได้สร้างใน Joomla 3 การทำเว็บไซต์สวยๆ หลายคนอาจจะไม่เก่ง เพราะไม่รู้เรื่องการเขียนโปรแกรม แต่การทำภาพประกอบให้น่า สนใจนั้น ไม่ยาก มีโปรแกรมดีๆ ช่วยมากมาย เช่น PhotoScape ที่ได้ใช้ในบทความนี้ แค่นี้ก็ช่วยให้ภาพประกอบเว็บไซต์ดูสวยงาม

18. แต่สำหรับภาพประกอบที่ท่านกำลังอ่านในบทความนี้ ยากกว่านั้นครับ เพราะมีทั้งการทำหมายเลขประกอบแต่ละข้อ เพื่อช่วยให้อ่านบทความได้ง่ายขึ้น ไม่เสียเวลากวาดสายตาหาตำแหน่งตามเลขลำดับ มีลูกศร ทำเงา ซ้อนภาพ ลายน้ำ แบบนี้ต้อง Photoshop