ก่อนใส่รูปใน Blogger หรือใส่รูปในบทความ Blogger จำเป็นต้องตั้งค่า การแสดงขนาดรูปให้เหมาะสมเสียก่อน ไม่เช่นนั้นภาพประกอบบทความอาจ จะเล็กไป หรือล้นไปทางขวามือ หรือบางบล็อก ภาพประกอบบทความดูเละไปเลย
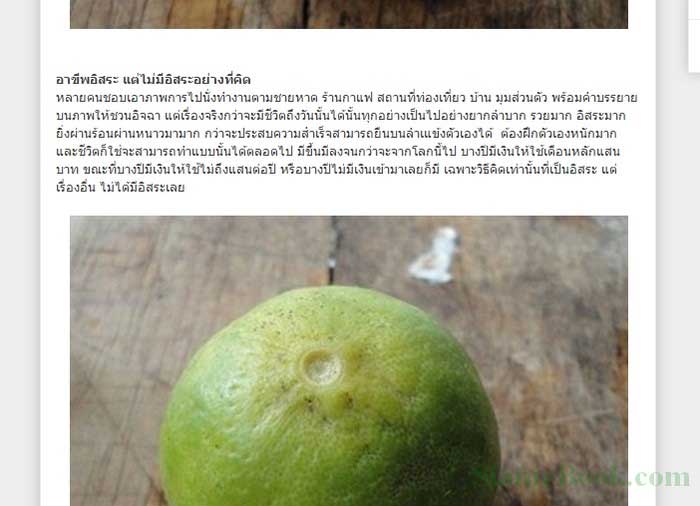
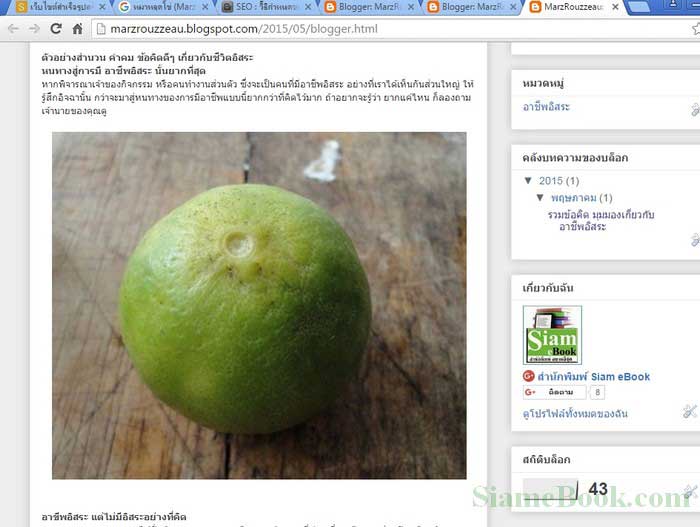
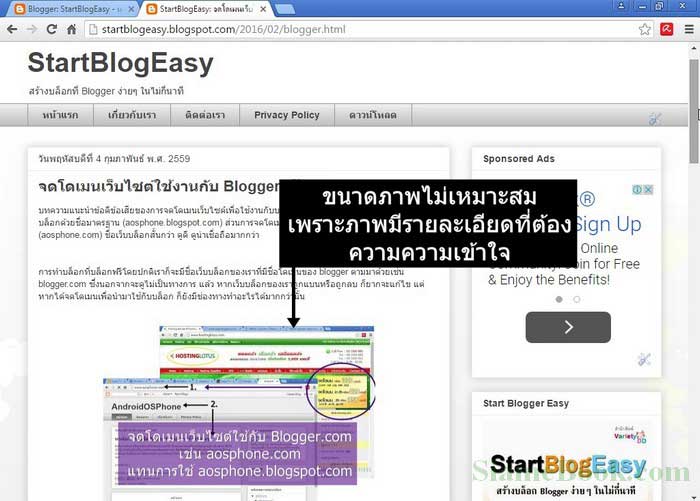
ตัวอย่างการใช้ภาพประกอบ Blogger ที่ไม่ได้ตั้งค่าให้เหมาะสมจะเห็นว่าการแสดงภาพประกอบนั้น อ่านยากจริงๆ บางภาพก็เล็ก ต้องคลิกที่ภาพให้ แสดงภาพขนาดใหญ่ หากต้องการดูรายละเอียด บางภาพก็ใหญ่ล้นหน้าจอ

ตัวอย่างการตั้งค่าแสดง ภาพประกอบบทความ blogger ตั้งค่าให้พอดีกับเทมเพลทที่ใช้จะดีดีกว่า ภาพที่มีขนาดเล็กหรือใหญ่กเกินไป ดูเป็นระเบียบ กว่า

วิธีตั้งค่าการแสดง ภาพประกอบบทความ ใน Blogger
การแสดงภาพประกอบบทความ ให้พอดีกับเนื้อหาให้ตั้งค่าต่างๆ ดังนี้
A. การเลือกเทมเพลทให้เหมาะสมกับเนื้อหา
ก่อนอื่นจะต้องเลือกเทมเพลทให้เหมาะสมกับเนื้อหาหรือบทความใน Blogger ของเราก่อน ทำบล็อกแนวไหน บล็อกทั่วไปการใช้ ภาพประกอบบท ความ ไม่เน้นความคมชัด หรือมีรายละเอียดมากนัก กรณีนี้จะใช้เทมเพลทขนาดแบบไหนก็คงจะไม่ใช่ปัญหา

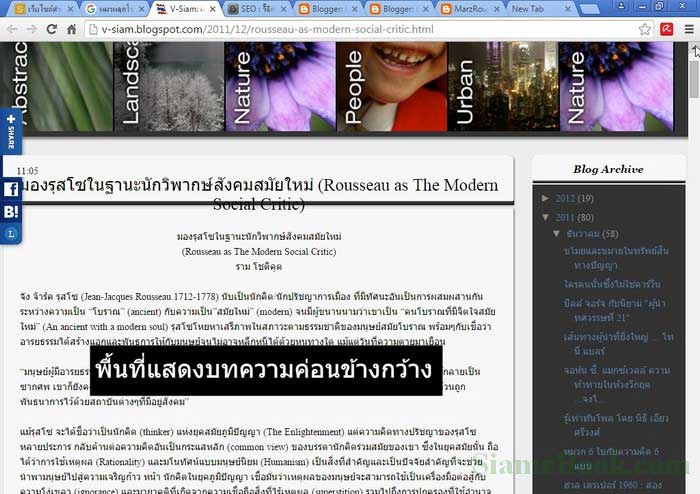
แต่หากทำบล็อกสอนใช้งานคอมพิวเตอร์ สอนใช้โปรแกรมต่างๆ จำเป็นต้องเลือกเทมเพลทที่มีพื้นที่แสดงบทความกว้างกว่าปกติ เพราะภาพ ประกอบบทความที่เป็นหน้าจอโปรแกรม หน้าจอคอมพิวเตอร์ จะมีขนาดใหญ่ การใช้เทมเพลทไม่เหมาะสม ภาพจะมีขนาดเล็ก ถ้าไม่มีการตั้งค่าการ แสดงภาพให้เหมาะสมด้วยแล้ว ก็จะกลายเป็นบล็อกที่น่ารำคาญมาก เพราะต้องคลิกที่ภาพ เพื่อแสดงภาพขนาดใหญ่ ไม่เช่นนั้นดูไม่ออกว่าในภาพ อธิบายอะไรบ้าง

วอย่างเทมเพลทที่มีส่วนแสดงบทความขนาดความกว้างมากกว่าบล็อกมาตรฐาน เหมาะสำหรับนำมาทำบล็อกสอนใช้โปรแกรมหรือบล็อกที่เน้น แสดงภาพขนาดใหญ่

B. วิธีตั้งค่าการแสดง ภาพประกอบในบทความ Blogger
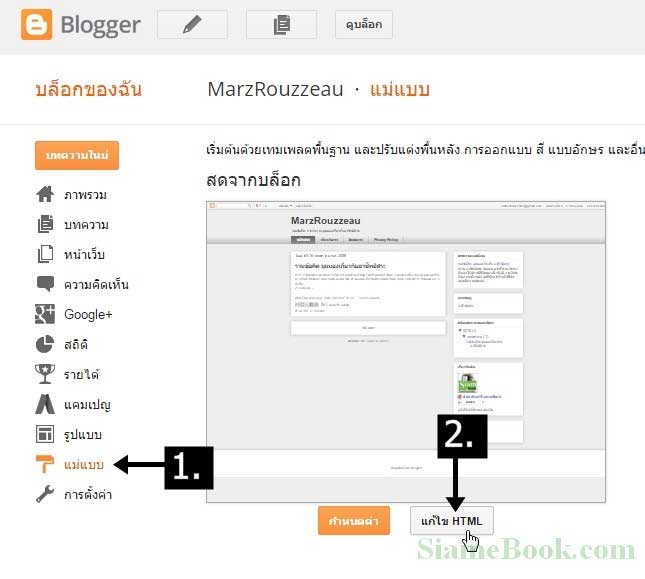
การตั้งค่าการแสดงภาพประกอบในที่นี้จะอธิบายวิธีตั้งค่าในเทมเพลทมาตรฐานของ Blogger 1. ให้คลิก แม่แบบ 2. คลิก แก้ไข HTML

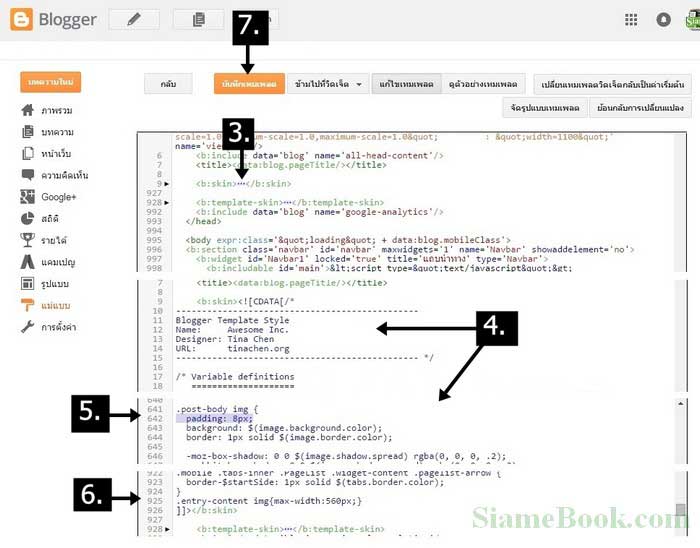
3. คลิก ... ตรงกลางระหว่างคำสั่ง ...
4. จะปรากฏคำสั่ง css ให้ปรับแต่งหน้าตาเทมเพลทของ Blogger
5. เลื่อนไปบรรทัดที่ 642 หรือในส่วนคำสั่งนี้ .post-body img,แล้วแก้ไข ค่า Padding: 8px; เป็น 0px; แต่ละเทมเพลทจะไม่เหมือนกัน
6. เลื่อนไปบรรทัดที่ 924 ก่อนคำสั่ง ]]></b:skin> แล้วแทรกคำสั่ง .entry-content img{max-width:560px;} ตัวเลข 560 เป็นขนาดความกว้างของภาพ การใช้เทมเพลทแต่ละแบบ ขนาดความกว้างภาพไม่เท่ากัน สำหรับเทมเพลท Blogger มาตรฐานที่ผู้เขียนใช้งานนั้น ขนาดของภาพประมาณนี้ จะพอดีกับ เนื้อหา
7. คลิก บันทึกเทมเพลท

วิธีแทรกภาพในบทความ Blogger
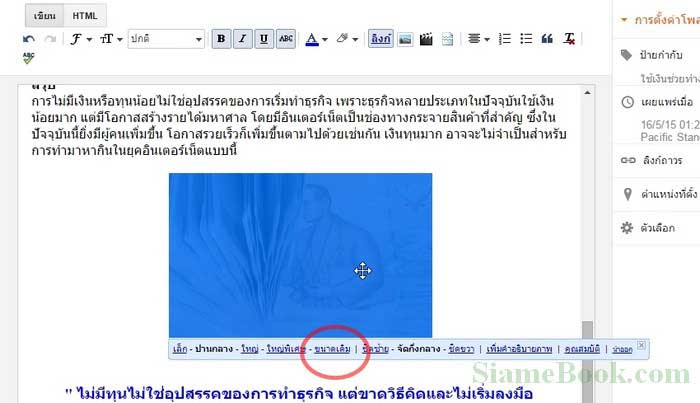
1. เมื่อตั้งค่าเรียบร้อยแล้ว การแทรกภาพเข้ามาในบทความ ให้แทรกภาพตามปกติ แต่ให้เลือกขนาดภาพแบบ ขนาดเดิม

2. ตัวอย่างผลงานที่ได้ ขนาดของภาพจะพอดีกับเนื้อหาบทความ ดูเป็นระเบียบ สวยงามกว่า ภาพไม่ใหญ่จนล้นไปทางขวามือ หรือเล็กเกินไป จนดูไม่รู้ เรื่อง

การตั้งค่าการแสดง ภาพประกอบบทความใน Blogger ให้เหมาะสมเป็นเรื่องสำคัญที่ต้องปรับแต่ง โดยเฉพาะการใช้งานเทมเพลทมาตรฐานของ Blogger จะตั้งค่าขนาดภาพไว้เล็กเกินไป หรือใหญ่เกินไป ไม่เหมาะสมกับเนื้อหา จึงจำเป็นต้องตั้งค่า เพื่อให้ภาพประกอบกับเนื้อหาบทความดูดี มี ระเบียบ ภาพไม่เล็กเกินไปหรือใหญ่เกินไปจนล้นจอ
บทความเนื้อหาใกล้เคียงกัน :
แชร์บทความนี้


