บทความนี้จะมาแนะนำวิธีใช้โปรแกรม Gimp ตกแต่งภาพประกอบสำหรับนำไปใช้กับบทความสอนใช้โปรแกรมต่างๆ อาจจะทำคู่มือ หรือ บทความลงเว็บไซต์ หรือ การใช้ภาพเพื่อช่วยอธิบาย โดยอาจจะมีรายละเอียดซับซ้อนที่จำเป็นจะต้องมีการเขียนคำอธิบายลงไปบนภาพ เพื่อให้เกิดความเข้าใจ และสื่อความหมายได้มากขึ้น
สำหรับใครที่กำลังฝึกทำคู่มือสอนใช้โปรแกรม หรือ ฝึกทำบทความ หรือ จำเป็นจะต้องทำบทความสอนใช้งานโปรแกรมคอมพิวเตอร์ หรือ แอปในมือถือ ก็สามารถใช้โปรแกรม Gimp แทน Photoshoip ได้ โดยจะมีขั้นตอนต่างๆ ตามนี้
ตัวอย่างภาพประกอบในบทความ คู่มือสอนใช้โปรแกรม
สำหรับภาพประกอบในบทความสอนใช้โปรแกรม หรือ คู่มือต่างๆ จะไม่เหมือนภาพประกอบบทความประเภทอื่น เพราะจำเป็นจะต้องเพิ่มคำอธิบายลงไปบนภาพ เพื่อให้เข้าใจง่าย และ เร็วมากยิ่งขึ้น
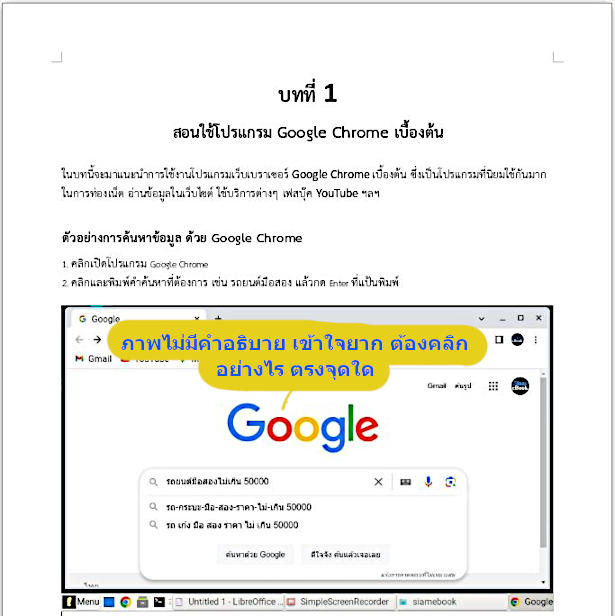
1. ตัวอย่างภาพที่ไม่มีคำอธิบาย มือใหม่ อ่านแล้วงง แน่นอน ไม่รู้จะคลิกตรงไหน ตามข้อที่ 1., 2. ให้ทำแบบนั้นแบบนี้

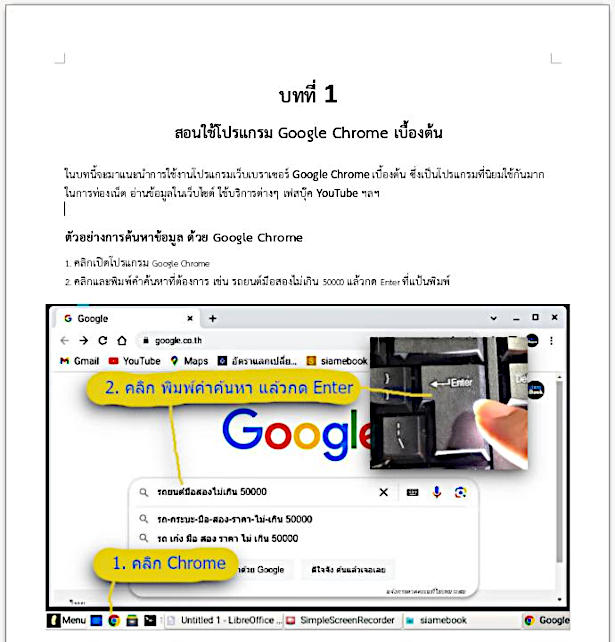
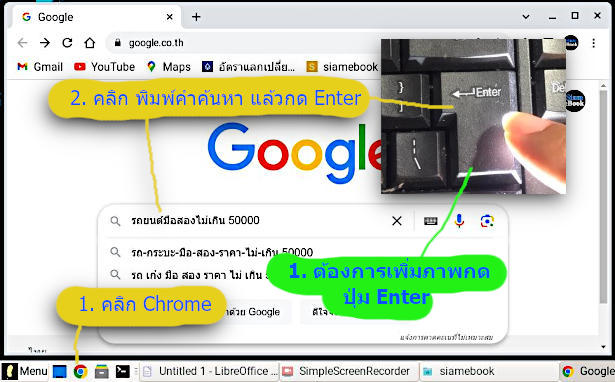
2. ตัวอย่างการใส่คำอธิบาย และแต่งภาพเพิ่มเติม จะช่วยให้เข้าใจได้ง่ายขึ้น ทำตามได้เลย

การวางแผนแคปภาพหน้าจอ
ก่อนจะแคปหน้าจอ จำเป็นจะต้องวางแผนเสียก่อน ตัวอย่าง
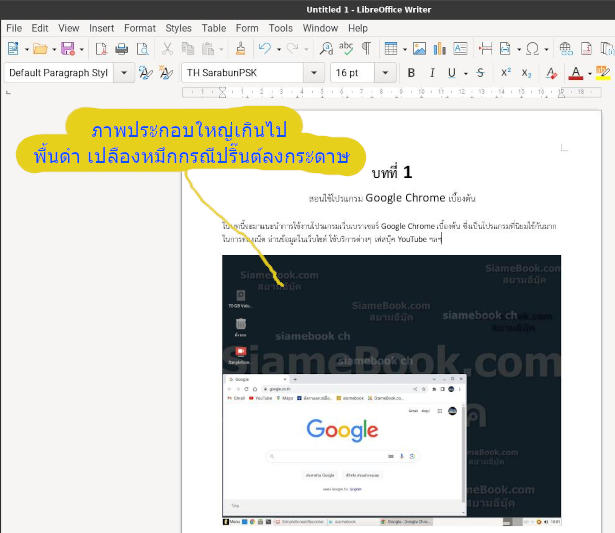
1. การแคปหน้าจอใหญ่เกินไป เมื่อนำภาพไปใช้งาน ข้อความ ไอคอน คำสั่งต่างๆ ในภาพจะมีขนาดเล็กมากเกินไป หรือ อาจจะเล็กมากจนดูไม่ออก และไม่ควรใช้พื้นดำ กรณีจะต้องปริ๊นต์ลงกระดาษ จะเปลืองหมึกมากเกินไป

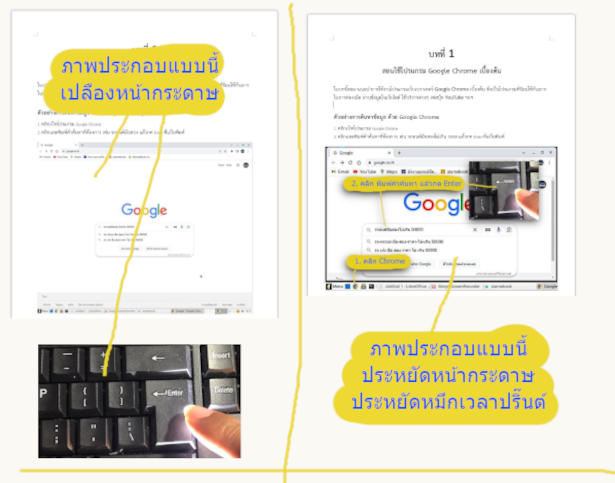
2. การลดขนาดหน้าจอโปรแกรมที่ต้องการแคปเป็นภาพ เพื่อนำไปใช้งาน ให้เหมาะสม หรือ มีขนาดเล็กที่สุด ก็จะได้ภาพที่มีความคมชัดมากกว่า เมื่อนำไปใช้ในคู่มือ หรือ บทความ

ทำไมต้องทำภาพประกอบในโปรแกรม Gimp
โปรแกรมนี้จะมีความสามารถในการนำภาพมาตัดต่อร่วมกัน วางซ้อนกันได้ ซึ่งเป็นข้อดี กรณีไม่นำภาพมาตัดต่อ การใช้ภาพจะค่อนข้างมาก เปลืองหมึก เปลืองกระดาษ เมื่อมีการปริ๊นต์ลงกระดาษ

วิธีทำภาพประกอบสอนใช้โปรแกรม ด้วย Gimp
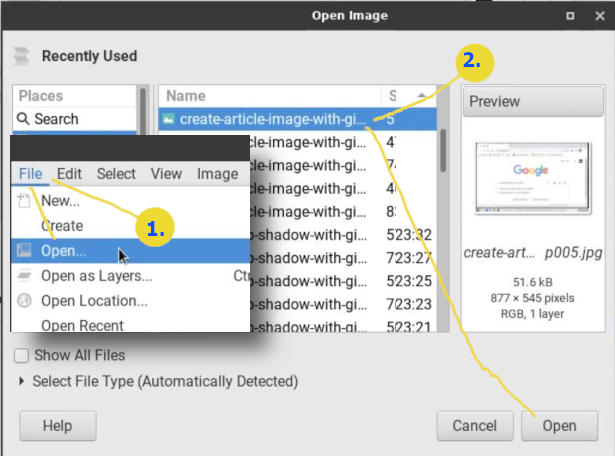
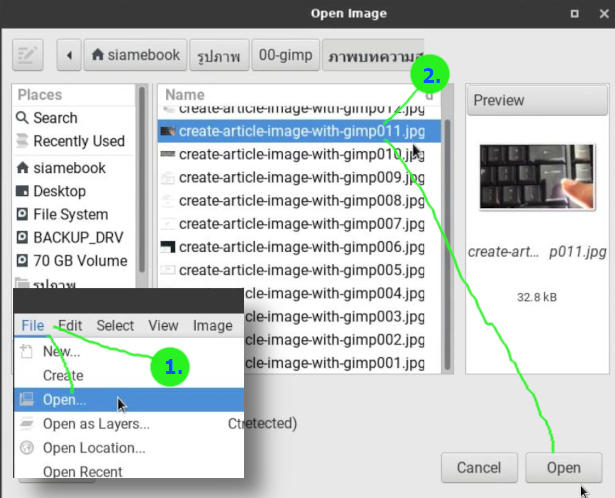
1. เข้าโปรแกรม Gimp แล้วคลิก File>>Open
2. คลิกเลือกภาพที่ได้แคปหน้าจอเอาไว้ แล้วคลิก Open เปิดไฟล์ขึ้นมาแก้ไข

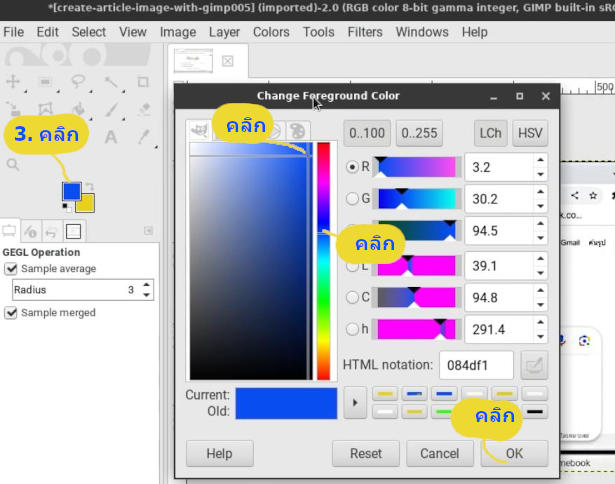
3. คลิกเลือกให้กับข้อความ จะมี 2 ส่วน สี FG และ BG ตัวอย่างนี้จะใช้สี น้ำเงินเป็นสีข้อความ สีเหลืองเป็นพื้นข้อความ

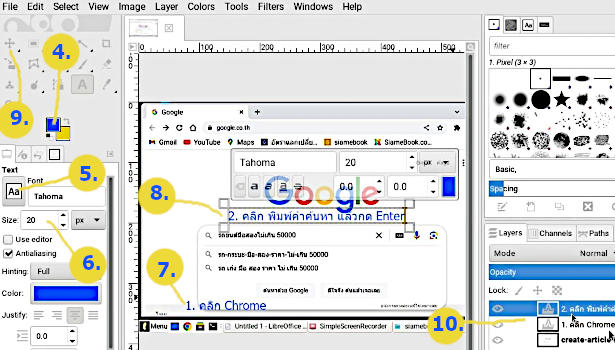
4. คลิกเลือกเครื่องมือพิมพ์ข้อความ A
5. คลิกเลือกแบบของฟอนต์
6. คลิกและพิมพ์ขนาดของฟอนต์ เช่น 20
7. คลิกและพิมพ์
8. คลิกและพิมพ์
9. เสร็จแล้วคลิกเครื่องมือย้าย เพื่อย้ายจัดวางข้อความในตำแหน่งที่ต้องการ
10. ข้อความจะถูกสร้างไว้คนละเลเยอร์ จะจัดการข้อความใด ต้องคลิกเลือกเลเยอร์นั้นๆ ก่อน

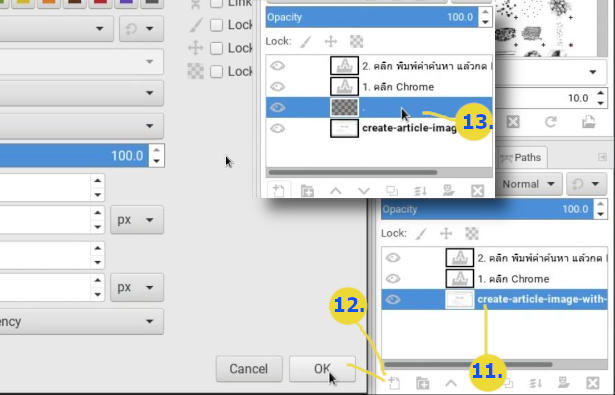
11. คลิกเลือกเลเยอร์ใต้ 1. คลิก Chrome เราจะทำสีพื้นหลังข้อความไว้ตรงนี้
12. คลิกปุ่มสร้างเลเยอร์ใหม่ แล้วคลิก OK
13. ตอนนี้จะได้เลเยอร์ใหม่ เพิ่มเข้ามา ให้คลิกเลือก เพื่อจะทำงานกับเลเยอร์นี้

14. คลิกเครื่องมือ Paintbrush Tool
15. คลิกเลือกขนาดหัวพู่กันขนาดใหญ่
16. คลิก v ลดขนาดหัวพู่กัน ให้เล็กลง
17. วาดสีพื้นใต้ข้อความ เช่น สีเหลือง
18. คลิกเลือกเส้นขนาดเล็ก และทำเส้นชี้ไปยังตำแหน่งที่ต้องการ เพื่อให้รู้ว่าจะต้องคลิก หรือ ดูที่จุดใด

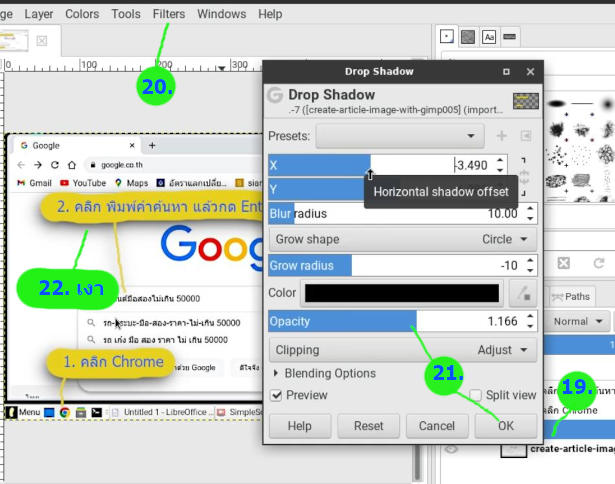
19. อาจจะเพิ่มลูกเล่นอื่นๆ อีก เช่น ใส่เงาก็ได้ โดยต้องคลิกเลือกเลเยอร์ที่เป็นสีพื้นหลัง ไว้ก่อน
20. คลิก Filters>>Light and Shadow>>Drop Shadow
21. ตั้งค่าต่างๆ ตามต้องการ แล้วคลิก OK
22. ตัวอย่างผลงานที่ได้

นำภาพอื่นเข้ามาผสม
1. ภาพที่ได้นั้น อาจจะยังไม่สื่อความหมายมากพอ อย่างข้อที่ 2 กด Enter เราต้องการเพิ่มภาพ การกดปุ่ม Enter ที่แป้นพิมพ์เข้ามาดังตัวอย่าง

2. คลิก File>>Open
3. เปิดภาพแป้นพิมพ์ คลิกเลือก คลิก Open ต้องออกแบบเองว่าจะถ่ายแบบใด

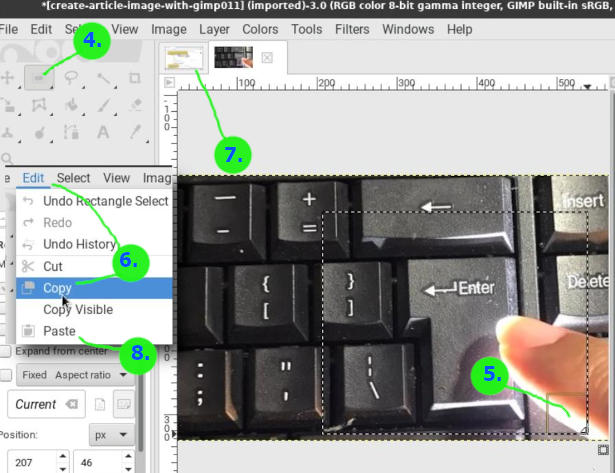
4. คลิกเครื่องมือเลือกภาพเป็นสี่เหลี่ยม
5. ลากเมาส์เลือกภาพเป็นสี่เหลี่ยมเส้นประ
6. คัดลอกภาพไปใช้งาน คลิก Edit>>Copy
7. คลิกกลับไปยังงานที่ทำอยู่ก่อนหน้า
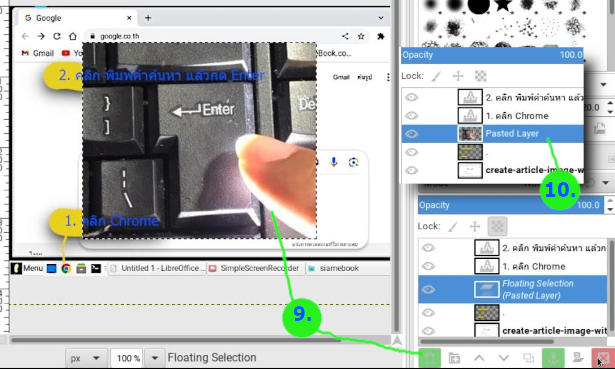
8. คลิก Edit>>Paste เพื่อนำภาพเข้าไปวางในงานนั้น

9. ภาพที่นำเข้ามาแล้ว ให้คลิกปุ่มสร้างเลเยอร์ใหม่ เพื่อวางภาพนั้น
10. ตอนนี้จะได้เลเยอร์ใหม่วางภาพแป้นพิมพ์แยกต่างหาก สะดวกในการจัดการ

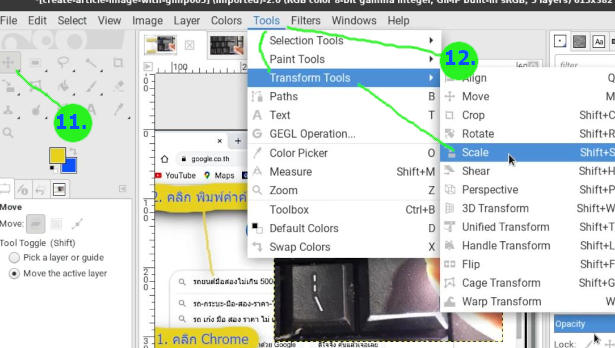
11. คลิกเครื่องมือย้ายภาพ
12. ภาพที่ได้มีขนาดใหญ่ ลดขนาดโดยคลิก Tools>>Transform Tools>>Scale

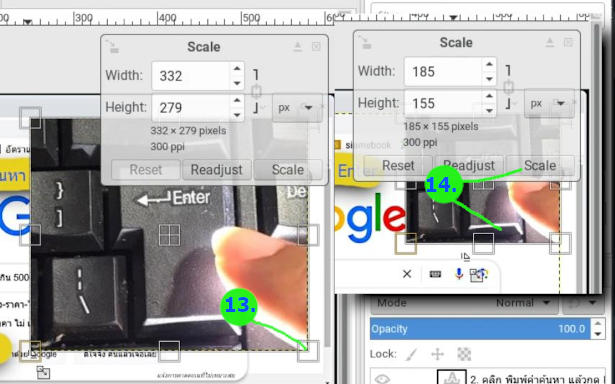
13. ลดขนาดภาพให้เล็กลง
14. ภาพเล็กลงแล้วคลิกปุ่ม Scale

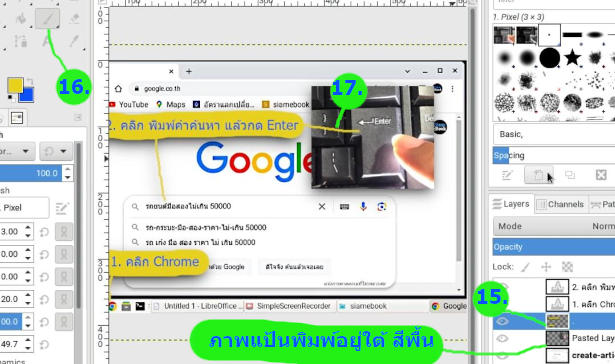
15. คลิกเลือกเลเยอร์ที่ได้วาดสีพื้น เลเยอร์นี้จะต้องอยู่บนปุ่ม Enter ถ้าอยู่ใต้ ให้ลากย้ายไปด้านบน
16. คลิกลือกพู่กัน
17. วาดเส้นเพิ่มเติมไปบนปุ่ม Enter เพื่อให้รู้ว่า กดปุ่มนี้

บันทึกงานเก็บไว้และบันทึกเป็นไฟล์ภาพไปใช้งาน
หลังจากสร้างข้อความเสร็จแล้ว ให้บันทึกไฟล์งานเก็บไว้ หรือ บันทึกเป็นภาพเพื่อนำไปใช้งาน
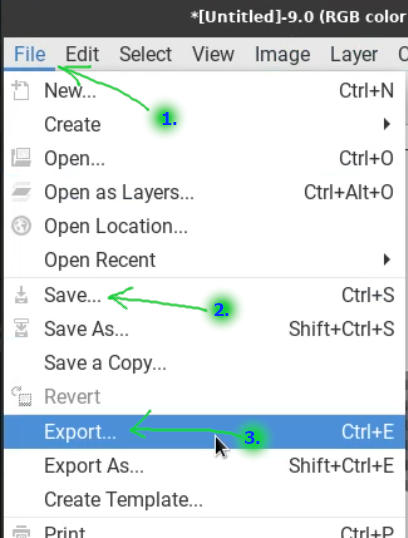
1. ให้คลิก File 2. คลิก Save เป็นคำสั่งบันทึกไฟล์ต้นฉบับเก็บเอาไว้ เผื่อเอาไว้แก้ไข หากไม่บันทึกไว้ จะไม่สามารถแก้ไขไฟล์ได้อีก ซึ่งหากไม่ได้ทำงานอย่างจริงๆ จังๆ ก็ไม่ต้องบันทึกไว้ก็ได้ 3. คลิก Export เป็นคำสั่งบันทึกเป็นไฟล์ภาพแบบต่างๆ เพื่อนำไปใช้งาน เช่น ภาพแบบ Png, Jpg, Gif, Tif ฯลฯ

สรุป
การเขียนบทความสอนใช้โปรแกรม สอนใช้มือถือ เป็นอีกหนึ่งช่องทางสร้างรายได้ ให้เราได้ อาจจะทำเป็นบทความ หรือ คู่มือ อีบุ๊ค ขาย วิธีการทำภาพประกอบ ก็อาจจะใช้วิธีตามที่ได้แนะนำไปแล้ว เป็นอีกทางเลือก


