แนะนำวิธีการเขียนบทความไอที สอนคอมพิวเตอร์ สอนใช้โปรแกรม และทำภาพประกอบในบทความไอที สอนคอมพิวเตอร์ สอนโปรแกรม เทคโนโลยี่ หรือบทความอื่นๆ ก็สามารถเทคนิคนี้ไปประยุกต์ใช้ได้เช่นกัน บทความนี้เหมาะสำหรับผู้อ่านที่กำลังศึกษาการเขียนบทความ ทำบทความแนวนี้ เพื่อปูทางสู่การเป็นนักเขียนหนังสือคอมพิวเตอร์
การเฝึกเขีนยบทความและทำภาพประกอบในบทความเกี่ยวกับไอที สอนใช้โปรแกรม สอนใช้คอมพิวเตอร์ เกี่ยวกับเทคโนโลยี่ สอนใช้แอปมือถือ การทำภาพประกอบจะไม่เหมือนภาพที่ใช้ในบทความอื่นเพราะจำเป็นต้องใช้ภาพช่วยอธิบายขั้นตอนการทำงาน จึงจำเป็นต้องมีการเขียนหรือทำคำอธิบายไว้บนภาพด้วย จะเป็นขั้นตอนที่เสียเวลาและละเอียดอ่อนกว่าการทำภาพในบทความทั่วไป
โปรแกรมที่จำเป็นต้องใช้ในการทำภาพประกอบ
ก่อนอื่นผู้อ่านจำเป็นต้องดาวน์โหลดโปรแกรมสำหรับทำภาพประกอบ แก้ไขภาพ แต่งภาพเบื้องต้น จัดการดาวน์โหลดและติดตั้งในเครื่องให้เรียบร้อย
1. โปรแกรมจับภาพหน้าจอเช่น GreenShot เป็นโปรแกรมฟรีไว้สำหรับจับภาพหน้าจอ โปรแกรมนี้สามารถจับภาพหน้าจอได้หลายแบบ เช่น จับทั้งหน้าจอ จับเฉพาะหน้าจอหรือกรอบข้อความที่กำลังใช้งานในขณะนั้น เป็นต้น
2. โปรแกรมแต่งภาพ แก้ไขภาพ PhotoScape เป็นโปรแกรมฟรีเช่นกัน ไว้แต่งภาพ เขียนข้อความอธิบายลงบนภาพ
3. FastStone PhotoResizer โปรแกรมย่อขนาดภาพ ใส่ลายน้ำ ใส่ชื่อเว็บไซต์ ชื่อเจ้าของภาพ ใส่กรอบภาพ เปลี่ยนชื่อภาพ สามารถจัดการทีเดียวได้พร้อมกันทั้งหมด
ตัวอย่างการทำภาพประกอบบทความและการเขียนบทความ
ผู้เขียนจะขอยกตัวอย่างการทำบทความ สอนใช้โปรแกรม Chrome ค้นหาข้อมูลในอินเตอร์เน็ต
เนื้อหาของบทความนี้
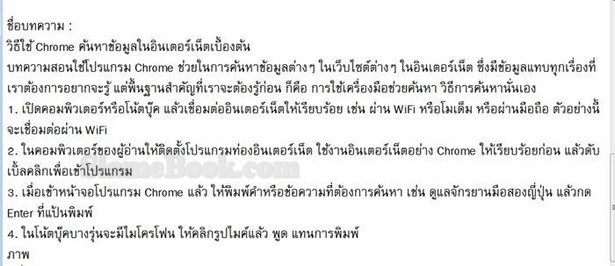
ชื่อบทความ :
วิธีใช้ Chrome ค้นหาข้อมูลในอินเตอร์เน็ตเบื้องต้น
บทความสอนใช้โปรแกรม Chrome ช่วยในการค้นหาข้อมูลต่างๆ ในเว็บไซต์ต่างๆ ในอินเตอร์เน็ต ซึ่งมีข้อมูลแทบทุกเรื่องที่เราต้องการอยากจะรู้ แต่พื้นฐานสำคัญที่เราจะต้องรู้ก่อน ก็คือ การใช้เครื่องมือช่วยค้นหา วิธีการค้นหานั่นเอง
1. เปิดคอมพิวเตอร์หรือโน้ตบุ๊ค แล้วเชื่อมต่ออินเตอร์เน็ตให้เรียบร้อย เช่น ผ่าน WiFi หรือโมเด็ม หรือผ่านมือถือ ตัวอย่างนี้จะเชื่อมต่อผ่าน WiFi
2. ในคอมพิวเตอร์ของผู้อ่านให้ติดตั้งโปรแกรมท่องอินเตอร์เน็ต ใช้งานอินเตอร์เน็ตอย่าง Chrome ให้เรียบร้อยก่อน แล้วดับเบิ้ลคลิกเพื่อเข้าโปรแกรม
3. เมื่อเข้าหน้าจอโปรแกรม Chrome แล้ว ให้พิมพ์คำหรือข้อความที่ต้องการค้นหา เช่น ดูแลจักรยานมือสองญี่ปุ่น แล้วกด Enter ที่แป้นพิมพ์
4. ในโน้ตบุ๊คบางรุ่นจะมีไมโครโฟน ให้คลิกรูปไมค์แล้ว พูด แทนการพิมพ์
ภาพ
วิธีจับภาพ ทำภาพประกอบบทความ
สำหรับบทความที่ได้เขียนไว้แล้ว เราจะต้องทำภาพประกอบบทความอีกที ไม่เช่นนั้น อ่านแล้วไม่รู้เรื่องแน่นอน
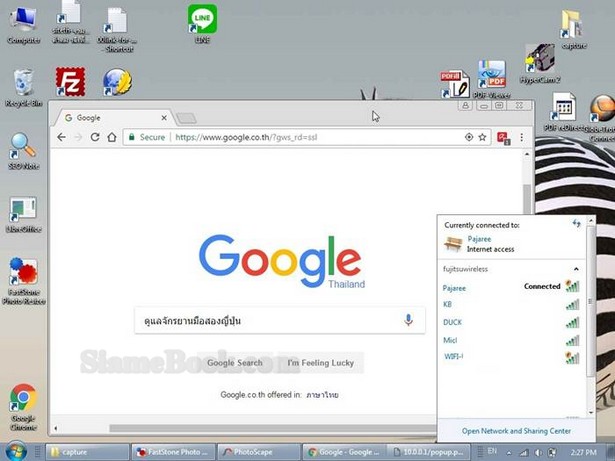
1. ตัวอย่างเนื้อหาของบทความที่ได้เขียนไว้แล้ว จะมี 4 ข้อด้วยกัน ดังภาพด้านล่าง

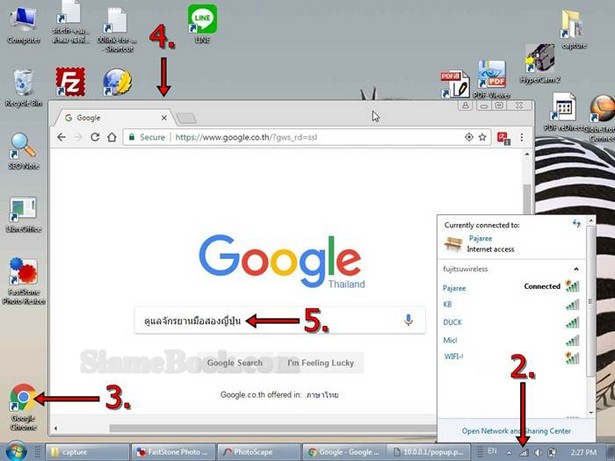
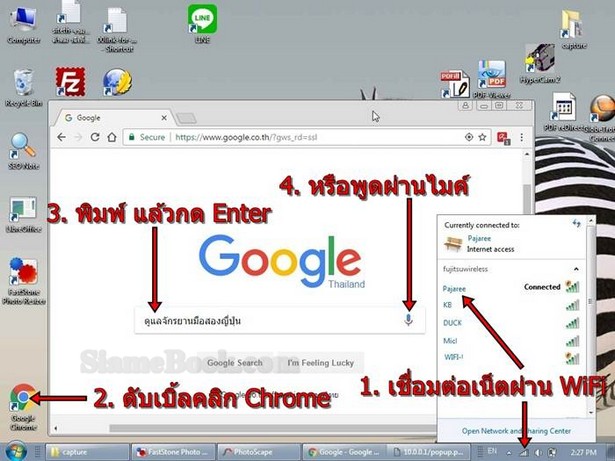
2. การจัดทำภาพประกอบนั้น ให้จัดองค์ประกอบในภาพให้เรียบร้อย โดยพยายามจัดวางหน้าจอ กรอบข้อความ คำสั่งในหน้าจอให้ครบตามรายการที่เขียนไว้ทั้ง 4 ข้อ เช่น มี คำสั่งเชื่อมต่อ WiFi
3. มีไอคอนของโปรแกรม Chrome วางไว้ใกล้ๆ
4. แสดงภาพหน้าจอโปรแกรม Chrome ควรย่อหน้าจอให้มีขนาดเล็กที่สุด เท่าที่จะทำได้ อย่าไปใช้หน้าจอใหญ่ๆ ภาพจะใหญ่ตามไปด้วย ไม่ใช่เรื่องดี
5. ในหน้าจอโปรแกรม Chrome ให้พิมพ์คำค้นหาลงไปด้วย เช่น ดูแลจักรยานมือสองญี่ปุ่น

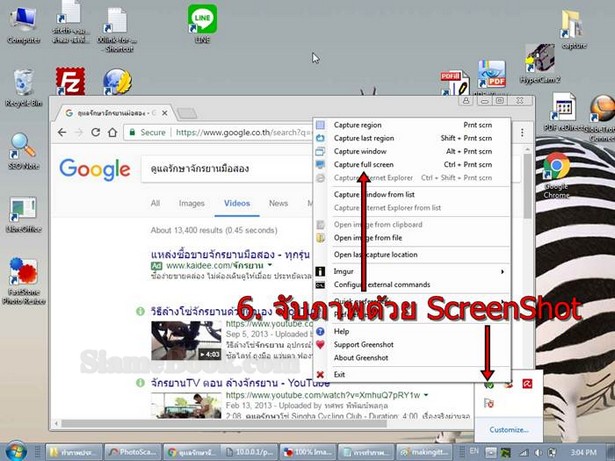
6. เมื่อจัดวางภาพได้ครบตามหัวข้อทั้ง 4 แล้ว เราก็ใช้โปรแกรมจับภาพหน้าจอ เช่น GreenShot จับภาพหน้าจอเอาไว้ นี่คือตัวอย่างการเตรียมภาพและจับภาพ จะเห็นว่า ค่อนข้างยุ่งยากและใช้เวลาอยู่ไม่น้อยเหมือนกัน

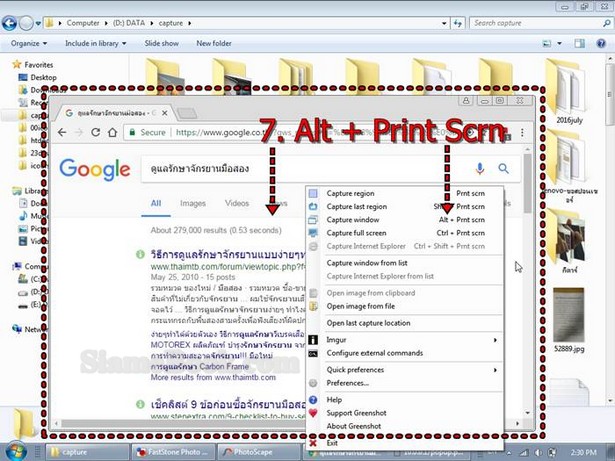
7. ในการจับภาพหน้าจอนั้น หากหน้าจอที่เราต้องการ เช่น ต้องการเฉพาะหน้าจอโปรแกรม Chrome เท่านั้น ในโปรแกรม GreenShot จะสามารถเลือกจับเฉพาะหน้าจอที่ต้องการได้ โดยการกดปุ่ม Alt + PrintScreen ที่แป้นพิมพ์

ภาพประกอบบทความไอทีต่างจากบทความอื่นอย่างไร
ภาพประกอบบทความไอที สอนคอมพิวเตอร์ สอนใช้แอป จะไม่เหมือนภาพประกอบในบทความทั่วไป จะต้องทำคำอธิบายที่ตัวภาพ เพื่อให้เข้าใจได้ง่ายขึ้น
1. ตัวอย่างรายละเอียดบทความที่ได้เขียนไว้แล้ว จะมีขั้นตอนการทำงาน 4 ขั้นตอนด้วยกัน

2. หากใช้ภาพที่ไม่มีการทำคำอธิบายในภาพ ดังภาพตัวอย่างด้านล่าง รับรองว่า ผู้อ่าน คงจะงง และยากจะเข้าใจอย่างแน่นอน

3. แต่หากทำคำอธิบายไว้บนภาพแบบนี้ ก็จะช่วยให้ผู้อ่านเข้าใจง่ายขึ้น เพราะมือใหม่คงจะไม่รู้ว่าอะไรคืออะไร ข้อ 1 คืออะไร ข้อ 2 เป็นส่วนใดในภาพ เป็นต้น

ตัวอย่างการทำภาพประกอบด้วยโปรแกรม PhotoScape
1. ตัวอย่างรายละเอียดบทความที่ได้เขียนไว้แล้ว จะมีขั้นตอนการทำงาน 4 ขั้นตอนด้วยกัน

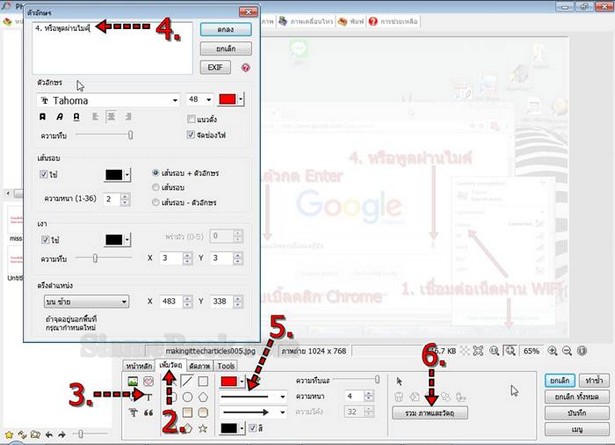
2. ให้เปิดไฟล์ภาพที่ได้จับหน้าจอไว้ ด้วยโปรแกรม PhotoScape จากนั้นคลิกแท็บ เพิ่มวัตถุ
3. คลิกเลือกเครื่องมือพิมพ์ข้อความ T
4. คลิกและพิมพ์คำอธิบายลงไป เช่น ข้อที่ 1 - ข้อที่ 4
5. ใช้เครื่องมือวาดเส้น วาดลูกศรชี้ไปยังคำสั่ง ไอคอน หรือปุ่มต่างๆ เพื่อให้รู้ว่าแต่ละข้อคือส่วนใดในภาพ
6. และเมื่อต้องการนำภาพไปใช้งานจริงแล้ว ให้คลิกปุ่ม รวม ภาพและวัตถุ

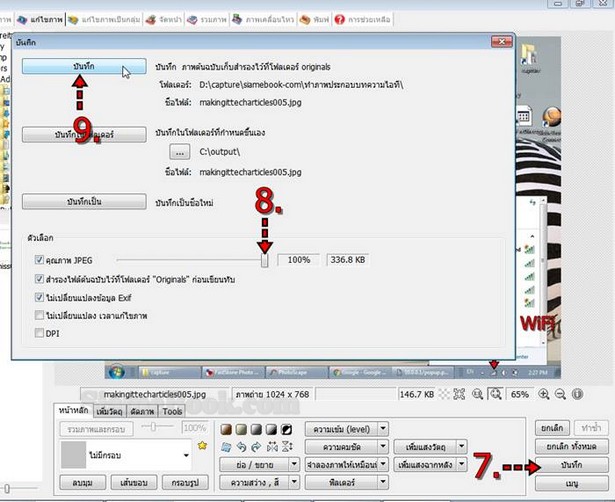
7. คลิกปุ่ม บันทึก
8. คลิกเลือกคุณภาพความคมชัดของภาพไว้ที่ 100%
9. คลิกปุ่ม บันทึก การบันทึกแบบนี้จะเป็นการเก็บภาพต้นฉบับความละเอียดสูงไว้ เผื่อจะนำไปใช้ทำหนังสือ ทำ eBook จะใช้ภาพนี้ ส่วนการทำภาพไปใช้ทำเว็บไซต์จะต้องทำอีกแบบหนึ่ง

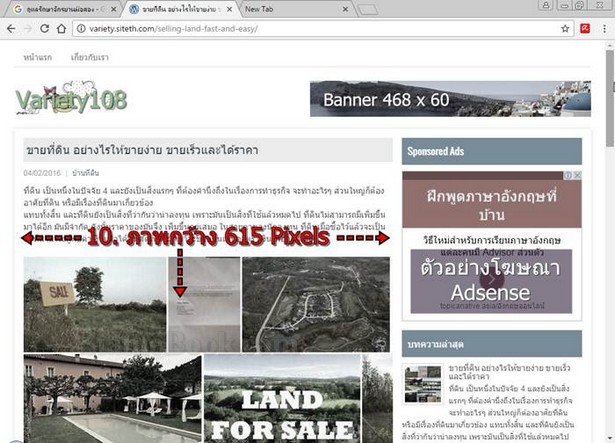
10. ตัวอย่างการทำบล็อก ทำเว็บไซต์ ภาพประกอบในบล็อกนั้น เราจะต้องวัดขนาดก่อนว่าใช้ภาพขนาดความกว้างเท่าใด เช่น ภาพนี้ใช้ความกว้าง 615 Pixels เท่านั้น เป็นธีมของ WordPress หากจะนำภาพไปใช้งานใน Blogger ขนาดของภาพไม่ควรเกิน 580 หรือน้อยกว่านี้ ส่วน Joomla 3 ขนาดภาพไม่ควรกว้างเกิน 700 พิกเซล

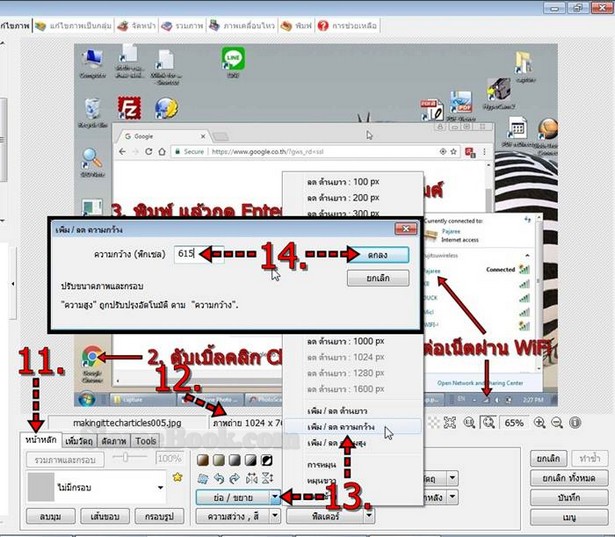
11. กลับไปแก้ไขภาพที่ได้ทำไว้ด้วย PhotoScape คลิกแท็บ หน้าแรก
12. ภาพนี้จะใช้ความกว้างมากถึง 1024 ซึ่งใหญ่เกินไป ควรจะลดขนาดให้พอดีกับบล็อกหรือเว็บไซต์ที่เราจะทำไปใช้งาน
13. คลิก รูปสามเหลี่ยมชี้ลง หลัง ย่อ / ขยาย แล้วคลิก เพิ่ม / ลด ความกว้าง
14. คลิกและพิมพ์ขนาดความกว้างลงไป เช่น 615 แล้วคลิกปุ่ม ตกลง

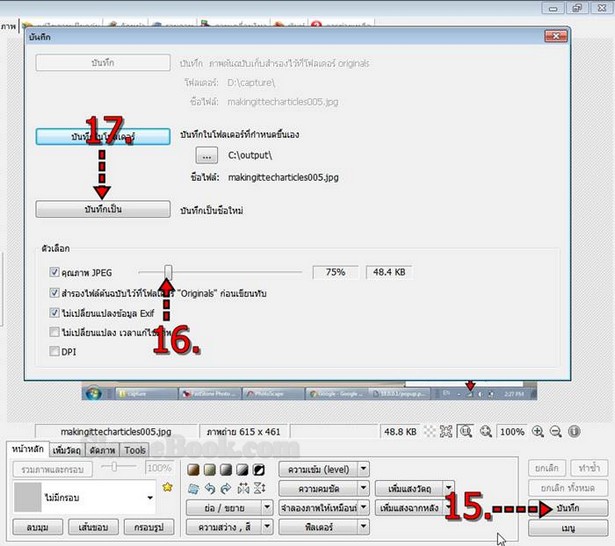
15. คลิกปุ่ม บันทึก
16. คลิกเลือกคุณภาพความคมชัดของภาพไว้ที่ 75% อาจจะต้องลดขนาดไว้ที่ 70%, 80%, 85% แล้วเลือกภาพที่ดีที่สุดต่อไป
17. คลิกปุ่ม บันทึกเป็น การบันทึกแบบนี้จะเป็นการ Save เป็นภาพใหม่ โดยไม่มีผลกระทบใดๆ ต่อภาพต้นฉบับ

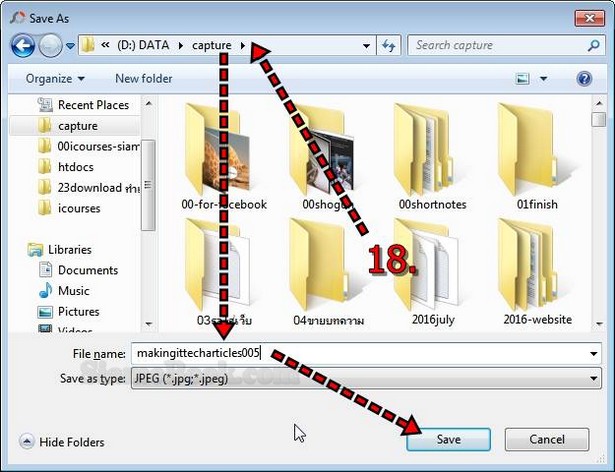
18. จะปรากฏกรอบข้อความให้เลือกที่เก็บ ตั้งชื่อไฟล์ภาพ เสร็จแล้วคลิกปุ่ม Save

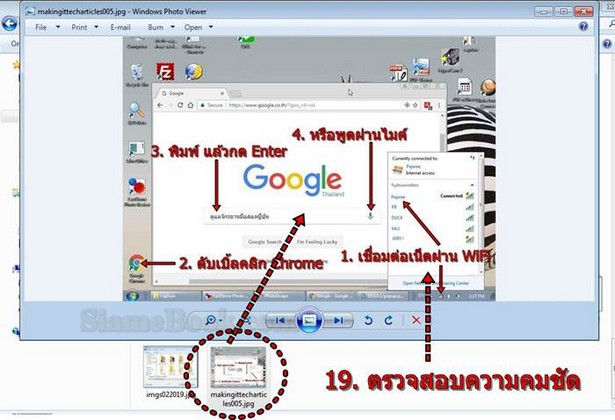
19. ภาพที่ได้นั้น ให้ดับเบิ้ลคลิกเพื่อเปิดดูรายละเอียด ว่ามีความคมชัดเพียงพอหรือไม่ ดูรู้เรื่อง สื่อความหมายหรือไม่ โดยคลิกปุ่มให้แสดงภาพขนาดเท่าจริง ถ้าไฟล์ใหญ่เกินไป ก็ต้องไปลด % ให้เลือกน้อยกว่า 75% หรือหากไม่ชัด ก็ต้องเพิ่ม % ในข้อที่ 16

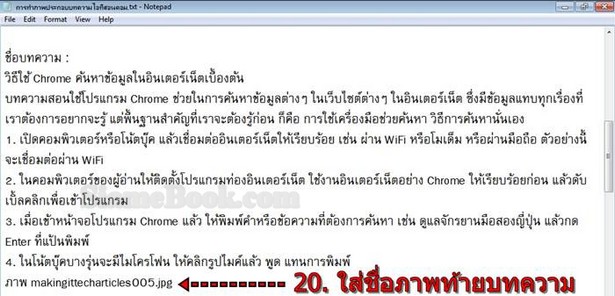
20. ส่วนเนื้อหาบทความที่ได้เขียนไว้ ให้เขียนชื่อภาพประกอบ (makingittecharticles005.jpg) ไว้ด้วยเช่นกัน ไม่เช่นนั้นเวลาต้องใช้งาน จะไม่รู้ว่าตำแหน่งนั้น ต้องใช้ภาพใด

การเขียนบทความและทำภาพประกอบในบทความเกี่ยวกับไอที สอนใช้โปรแกรม สอนใช้คอมพิวเตอร์ สอนใช้แอป มือถือ เทคโนโลยี่ หรือแม้แต่วิชาการจะค่อนข้างยาก เพราะเน้นใช้ภาพช่วยอธิบายเนื้อหา ไม่เหมือนภาพประกอบบทความทั่วไป อย่างท่องเที่ยว ไม่ต้องบรรยายอะไร ภาพก็ช่วยสื่อความหมายให้มากมาย
แชร์บทความนี้ :


