หลายคนที่ทำบล็อกด้วย Blogger อาจจะไม่รู้ว่าจะเลือกใช้ภาพขนาดความกว้างเท่าไหร่ดี จึงจะแสดงภาพในหน้าบล็อกได้เหมาะสม ภาพมีขนาดพอ ดีกับเนื้อหา ไม่ใหญ่จนล้นไปทางขวามือหรือเล็กมาก จนอ่านไม่รู้เรื่อง บทความนี้อาจจะมีคำตอบให้คุณ
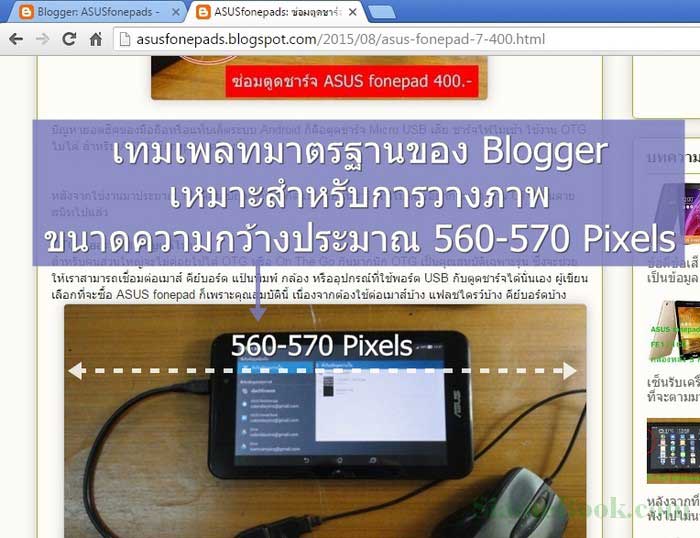
เทมเพลทสำหรับ Blogger มีหลายแบบ บางครั้งเราอาจจะต้องการเปลี่ยนจากแบบหนึ่งไปใช้อีกแบบหนึ่ง ซึ่งเทมเพลทแต่ละแบบนั้น พื้นที่แสดงบท ความจะมีความกว้างไม่เท่ากัน อย่างเทมเพลทมาตรฐานของ Blogger เหมาะสำหรับการวางภาพขนาดความกว้างประมาณ 560-570 Pixels

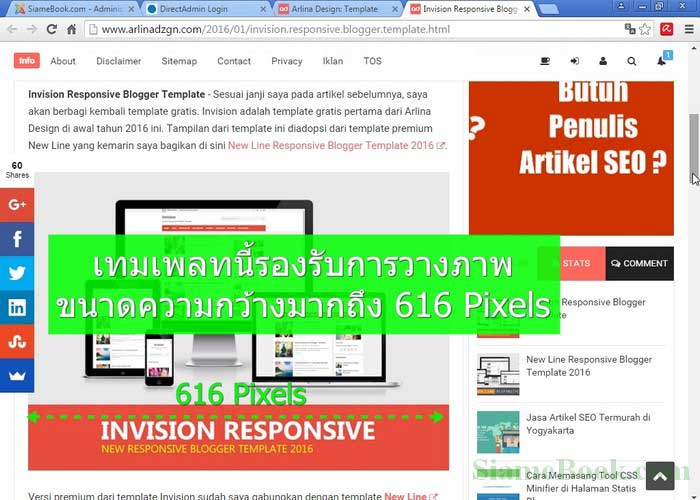
ส่วนเทมเพลทสำหรับ Blogger ของผู้ให้บริการรายอื่น บางเทมเพลทจะสามารถกำหนดขนาดความกว้างของภาพได้มากกว่านี้ เช่น เทมเพลทนี้จะ วางภาพขนาดความกว้างได้มากถึง 616 Pixels

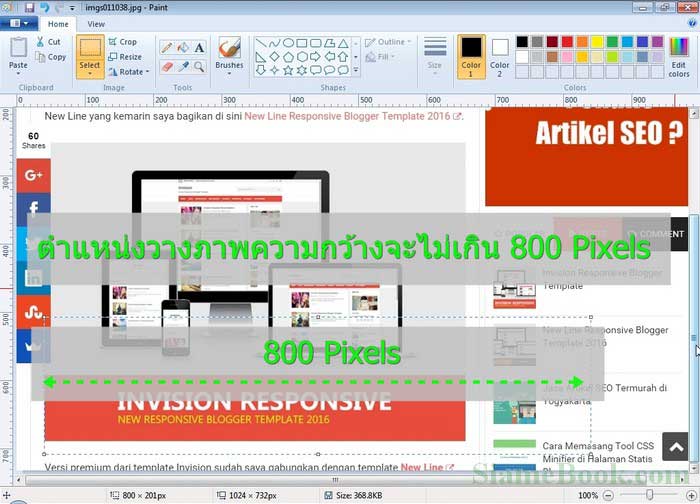
การตัดสินใจเลือกใช้ภาพประกอบบทความ ขนาดความกว้างเท่าไรนั้น จึงขึ้นอยู่กับเทมเพลทเป็นสำคัญ แต่เราก็จะเห็นได้ชัดเจนว่า ตำแหน่งวางภาพ นั้น ไม่มีทางเกิน 800 Pixels แน่นอน เพราะภาพจะล้นไปทางขวามือและในเทมเพลทก็ยังมีเมนูทางขวามืออีกด้วย ดังนั้นอาจจะใช้ภาพประกอบขนาด กลางๆ ประมาณ 700-800 Pixels แต่ตั้งค่า แสดงขนาดภาพในเทมเพลท ไว้ตามที่เทมเพลทนั้นๆ รองรับ เผื่อจะเปลี่ยนเทมเพลทก็ไม่มีปัญหา ภาพ เล็กไป นอกเสียจากภาพจะมีขนาดเล็กอยู่แล้ว ก็ต้องเล็กไปตามนั้น

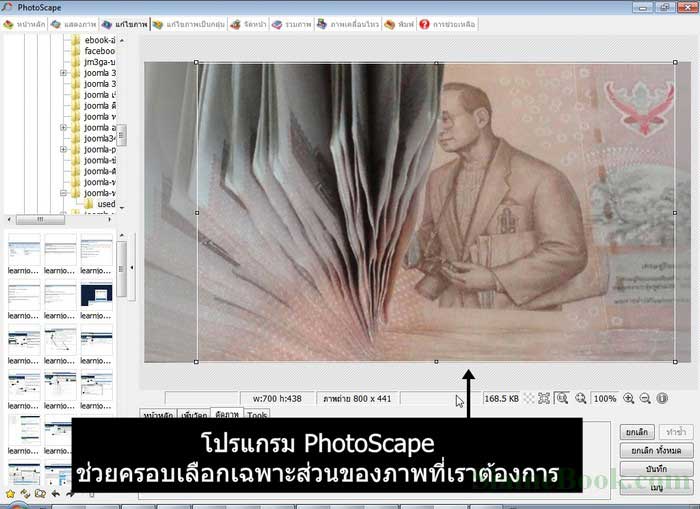
ส่วนวิธีการลดขนาดภาพประกอบให้เหมาะสมก่อนจะนำมาใช้งานใน Blogger อาจจะใช้โปรแกรม PhotoScape ครอบภาพ เลือกเอาเฉพาะส่วนที่ ต้องการก่อน แล้วจึงใช้คำสั่งบันทึก บันทึกเก็บไว้ ภาพที่ได้อาจจะยังมีขนาดความกว้างเกิน 800 Pixels ก็ปล่อยไปก่อน

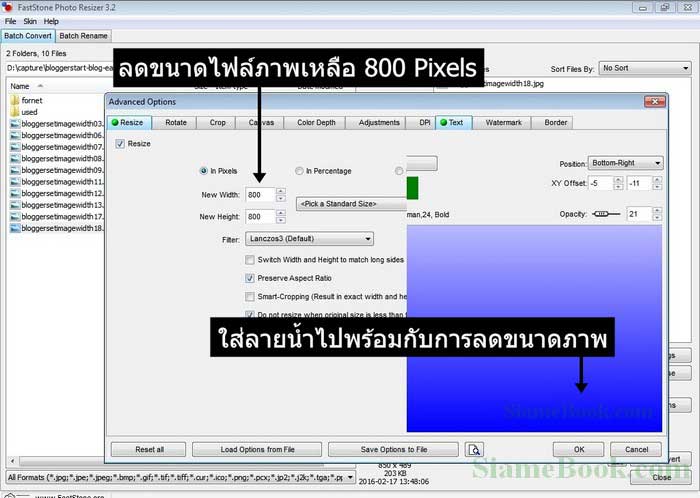
จากนั้นก็นำภาพประกอบ ไปลดขนาดอีกทีด้วยโปรแกรม FastStone Photo Resizer ลดขนาดไฟล์ภาพอีกที โปรแกรมนี้จะสามารถลดขนาดไฟล์ภาพ หลายภาพ พร้อมกันได้ มีกี่พันกี่แสนภาพ ก็ลดได้ในครั้งเดียว เช่น ลดความกว้างเหลือ 800 Pixels ก็พอ ในโปรแกรมนี้ยังมีความสามารถแทรกลายน้ำ เช่น ใส่ชื่อเว็บไซต์ siamebook.com แปะไปกับภาพของเราด้วย เพื่อให้รู้ว่า ไผเป็นเจ้าของ

การวัดขนาดความกว้างของภาพประกอบบทความ
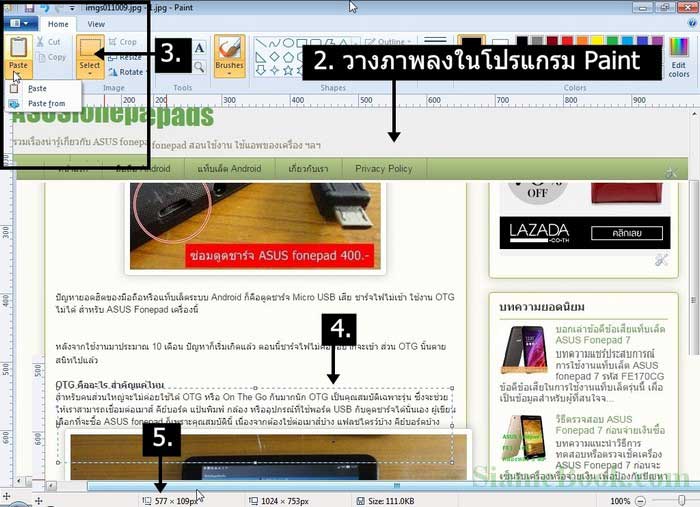
ส่วนวิธีวัดขนาดความกว้างของภาพประกอบบทความ ให้ใช้โปรแกรม Paint
1. ก่อนอื่นก็เข้าเว็บบล็อกของเราก่อน เปิดหน้าเว็บ แล้วกดปุ่ม Print Screen หรือ PrtScr ที่แป้นพิมพ์เพื่อจับภาพหน้าจอไว้ก่อน
2. เข้าโปรแกรม Paint แล้วกด Ctrl + V เพื่อวางภาพหน้าจอที่ได้จับไว้แล้ว วางลงในโปรแกรม Paint
3. คลิกเลือกเครื่องมือเลือกภาพแบบสี่เหลี่ยม
4. ลากเป็นเส้นประครอบตำแหน่งที่จะวางภาพในบทความ
5. จากนั้นให้ดูขนาดความกว้างของภาพ เช่น เทมเพลทนี้รองรับการวางภาพประกอบบทความ ขนาดความกว้างประมาณ 577 Pixels การใช้จริงอาจจะ ใช้แค่ 570 Pixels ก็พอ

การใช้ภาพประกอบบทความขนาดความกว้าง อาจจะใช้ขนาดกลางๆ ตามที่แนะนำในบทความนี้ เพราะยืดหยุ่นในการใช้งาน เมื่อปลี่ยนเทมเพลท ก็ตั้งค่าให้แสดงขนาดภาพตามที่เทมเพลทนั้นๆ รองรับ ก็จะน่าจะช่วยแก้ปัญหาเรื่องนี้ได้ และก็อย่าลืม ตั้งค่าแสดงภาพประกอบบทความในเทมเพลท Blogger ให้เหมาะสมด้วย ไม่เช่นนั้น ภาพก็ล้นไปทางขวามือ
บทความเนื้อหาใกล้เคียงกัน :
แชร์บทความนี้


