สร้างโปรแกรมสอนเล่นกีต้าร์ด้วย Flash MX 2004
การสร้างงานมัลติมิเดียอีกรูปแบบหนึ่งที่โปรแกรม Flash สามารถทำได้ ก็คือ การสร้างงาน CAI หรือโปรแกรมช่วยส่อน ซึ่งจะนิยมสร้างโปรแกรมช่วยสอนให้ผู้ใช้เรียนผ่านอินเตอร์เน็ต แต่เราก็ สามารถประยุกต์ใช้งานในรูปแบบซีดีรอมได้ คล้ายกับแผ่นซีดีสอนที่วางขายกันอยู่ตามท้องตลาด เช่น โปรแกรมสอนการใช้งานคอมพิวเตอร์หรือสอนงานประดิษฐ์ สอนดนตรี ฯลฯ
ลักษณะโดยรวมของงาน
ก่อนจะสร้างงานในลักษณะนี้ เรามาดูลักษณะงานโดยรวมๆ กันก่อนว่าเป็นอย่างไรบ้าง มีส่วน ประกอบอะไรบ้าง
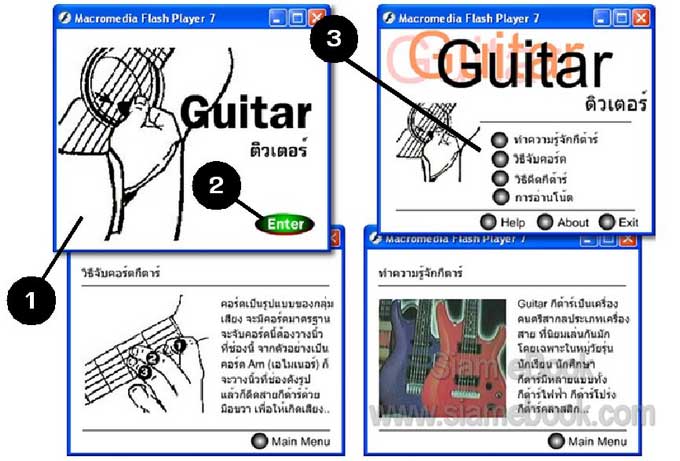
1. ส่วนนำหรือไตเติ้ล เมื่อใส่แผ่นซีดีเข้าไปในช่องอ่าน โปรแกรมก็จะทำงาน และเข้าสู่หน้าจอ โปรแกรมทันที ถ้านึกไม่ออกก็เปิดทีวี ดูรายการต่างๆ ก็จะเห็นส่วนนำก่อนเข้ารายการ ที่จะมีโลโก้ชื่อ รายการ ชื่อผู้ผลิต ฯลฯ แสดงขึ้นมาก่อน แล้วจึงเข้าสู่รายการหลัก
2. เมื่อส่วนไตเติ้ลจบลงก็จะมีปุ่ม Enter ให้ผู้ใช้คลิกเพื่อเข้าโปรแกรม
3. เมื่อคลิกปุ่ม Enter ก็จะเข้าเมนูหลักที่มีหัวข้อให้เลือกการทำงาน
3.1 หัวข้อที่ต้องการศึกษา คลิกหัวข้อที่ต้องการได้เลย
3.2 ปุ่ม Help อธิบายวิธีใช้งานโปรแกรม
3.3 ปุ่ม About อธิบายเกี่ยวกับผู้สร้างโปรแกรม
3.4 ปุ่ม Exit ออกจากโปรแกรม
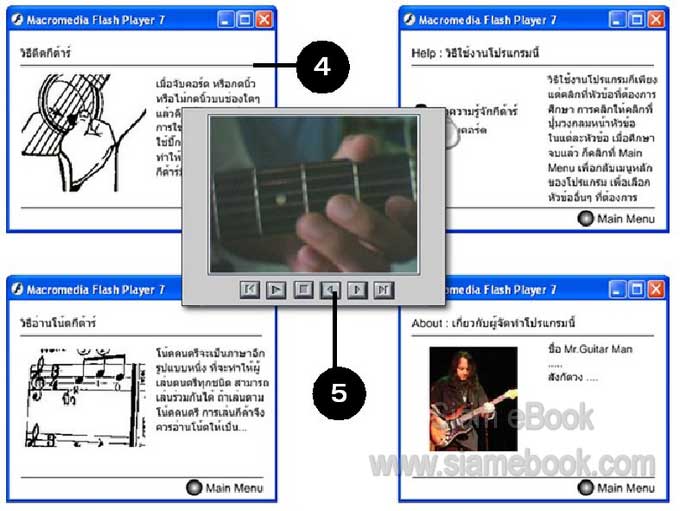
4. ลักษณะการนำเสนอ อาจใช้ข้อความให้ผู้ใช้อ่านเองหรือมีเสียงบรรยายประกอบภาพ
5. บางหัวข้ออาจใช้ภาพเคลื่อนไหวพร้อมเสียงบรรยายประกอบ ซึ่งอาจถ่ายภาพด้วยกล้อง ดิจิตอลหรือใช้โปรแกรมจับหน้าจอคอมพิวเตอร์ มีปุ่มควบคุม ปุ่มเพลย์ ปุ่มหยุดเริ่มต้นสร้างผลงาน


ในการสร้างผลงานลักษณะนี้ อาจเริ่มสร้างไปตามลำดับ ดังนี้
การเตรียมข้อมูล
เป็นการเตรียมข้อมูลที่จำเป็นต้องใช้
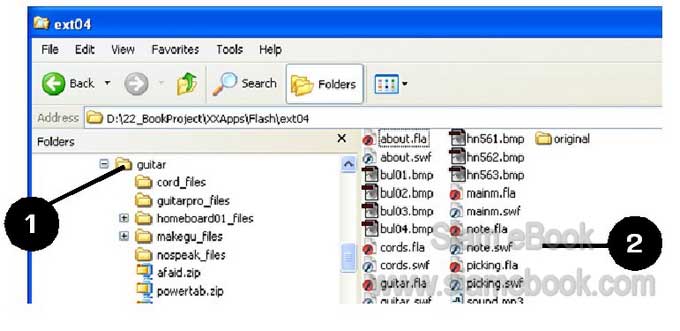
1. ควรสร้างโฟลเดอร์ เพื่อเก็บไฟล์งาน แยกไว้ให้เป็นระเบียบ เช่น guitar
2. ไฟล์ประเภทภาพเคลื่อนไหวประกอบเสียงบรรยายแบบ Avi หรือ Mpg ไฟล์เสียง ไฟล์ ภาพประกอบ ก็ควรก็อปปี้มาไว้ในโฟลเดอร์เดียวกันให้หมด เพื่อความสะดวกในการเรียกใช้

การออกแบบหน้าจอโปรแกรม
หน้าจอโปรแกรมจะดูดี ถ้าตกแต่งด้วยโปรแกรมตกแต่งภาพ ที่นิยมใช้กันมากที่สุดก็คือตก แต่งภาพ สร้างเมนูสร้างส่วนต่างๆ ของโปรแกรมด้วย Photoshop แล้วนำภาพที่ได้มาใช้งานอีกที
ตัวอย่างการออกแบบหน้าจอโปรแกรมด้วย Photoshop
เป็นลักษณะการออกแบบหน้าจอโปรแกรมประเภท CAI สำหรับหลายๆ ท่าน ที่เป็นครู อาจารย์ หรือผู้ที่ต้องการสร้างงานนำเสนอข้อมูล
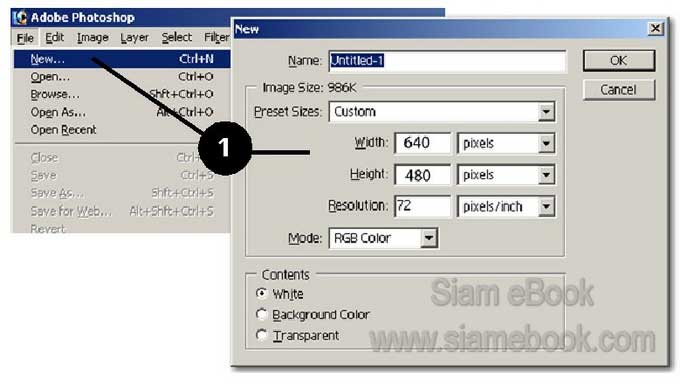
1. เริ่มต้นสร้างงานใหม่ ด้วยคำสั่ง File>>New กำหนดขนาดของงาน แล้วคลิก OK เช่น
- Width = 640, Height = 480 pixels หรือ อาจมากกว่านี้ W=800 และ H=600
- Resolution = 72 pixels/inch, Mode RGB Color, Contents = white

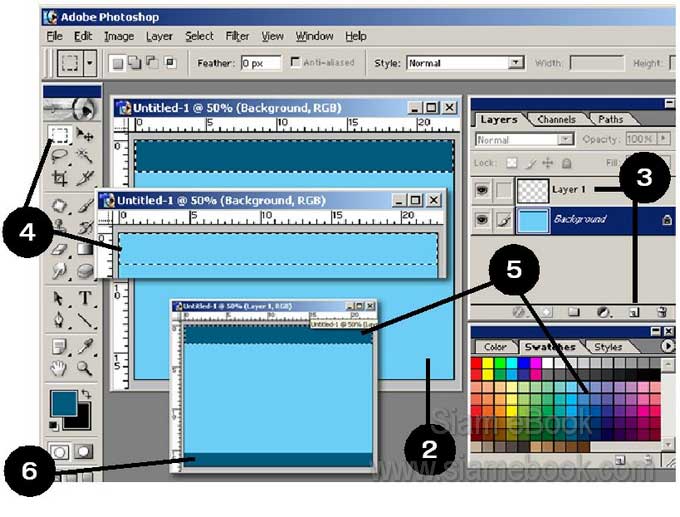
2. ระบายสีพื้นตามต้องการ โดยคลิกเลือกสี แล้วกด Alt+Delete
3. สร้างเลเยอร์ใหม่ ก็คือ Layer1
4. ใช้เครื่องมือมาร์คี เลือกภาพตามตัวอย่าง เป็นสี่เหลี่ยมเส้นประ
5. คลิกเลือกสีในจานสี แล้วระบายลงไปด้วยการกดปุ่ม Alt+Delete
6. ด้านล่างก็ปฏิบัติคล้ายๆ กัน เลือกด้วยเครื่องมือมาร์คี แล้วระบายสีลงไป

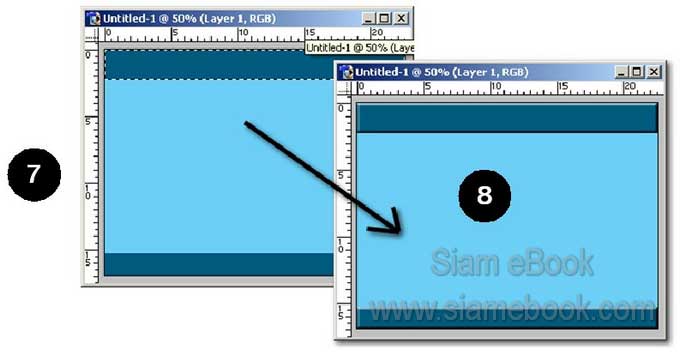
7. ถ้ายังมีเส้นประปรากฏอยู่ก็ยกเลิกโดยกด Ctrl+D ทำให้นูนด้วยคำสั่ง Layer>>Layer Style>>Bevel and Emboss
8. ผลงานที่ได้

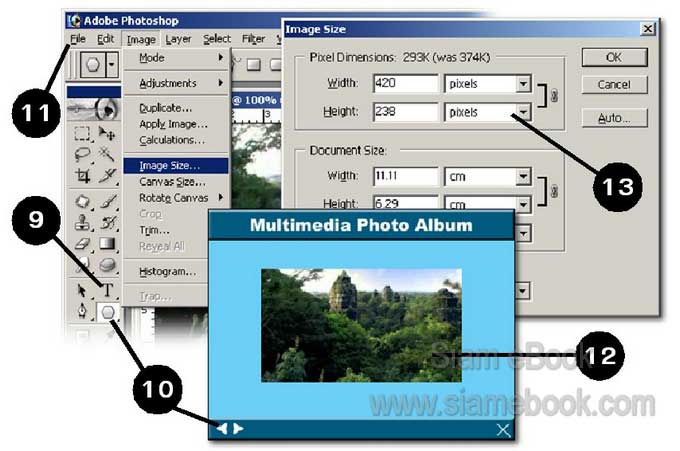
9. คลิกเลือกเครื่องมือไทพ์ เลือกแบบตัวหนังสือ ขนาด ลักษณะตัวหนา เอียงตามต้องการ แล้ว พิมพ์ข้อความ Multimedia Photo Album
10. ใช้เครื่องมือ Polygon วาดภาพสามเหลี่ยมดังตัวอย่าง ระบายสีตามต้องการ
11. เสร็จแล้วก็บันทึกงานเก็บไว้ โดยคำสั่ง File>>Save As เลือกชนิดไฟล์เป็น Bmp
12. เปิดไฟล์ภาพที่ต้องการนำมาไว้ในอัลบั้ม อาจเป็นภาพที่ถ่ายด้วยกล้องดิจิตอล แล้วคลิกเมนู Image>>Image Size
13. กำหนดค่า Width = 420 แล้วคลิก OK
14. บันทึกเป็นไฟล์ภาพแบบ Bmp โดยคลิกเมนู File>>Save As
15. เมื่อนำไปใช้งานจริง ก็จะได้ภาพคล้ายตัวอย่าง พื้นหลังจะใช้ขนาด 640 x 480 ส่วนภาพด้าน บนจะใช้ขนาด 420 จึงสามารถ แสดงบนพื้นหลังได้พอดี

การนำภาพไปใช้งาน
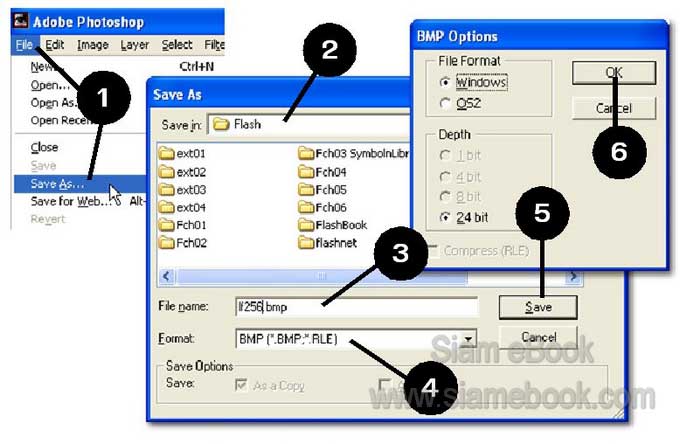
หลังจากออกแบบเสร็จแล้ว ก็แปลงเป็นไฟล์แบบ bmp เพื่อนำไปใช้งานใน Flash อีกที
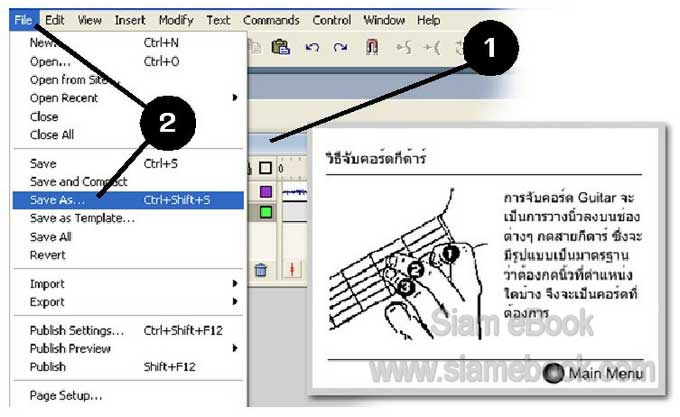
1. คลิกเมนู File>Save As...
2. คลิกเลือกที่เก็บ
3. คลิกและพิมพ์ชื่อไฟล์
4. คลิกเลือกชนิดของไฟล์เป็นแบบ Bmp
5. คลิกปุ่ม Save
6. คลิกปุ่ม Yes

การสร้างข้อมูลที่เป็นภาพเคลื่อนไหว
การสร้างภาพเคลื่อนไหวพร้อมเสียงบรรยายประกอบ สามารถทำได้หลายวิธี ซึ่งอาจแยกเป็น 2 ลักษณะใหญ่ๆ ดังนี้
1. สร้างภาพเคลื่อนไหวพร้อมเสียงด้วยการใช้กล้องดิจิตอลหรือกล้องถ่ายวิดีโอ เป็นวิธีที่ง่าย และสะดวกมาก เหมาะสำหรับสร้างบทเรียนช่วยสอน ที่อธิบายขั้นตอนการทำงานต่างๆ เช่น ขั้นตอน การผลิต สอนการใช้เครื่องมือ สอนวิธีเล่นเครื่องดนตรี เป็นต้น ไฟล์ที่ได้จะเป็นไฟล์แบบ Avi หรือ Mpg
2. สร้างภาพเคลื่อนไหวด้วยโปรแกรมจับหน้าจอคอมพิวเตอร์ เหมาะสำหรับผู้ที่ต้องการทำ ซีดีสอนการใช้โปรแกรมคอมพิวเตอร์ คล้ายกันกับซีดีสอนที่วางขายในท้องตลาดโปรแกรมจับภาพก็ มีให้เลือกใช้หลายโปรแกรมเช่น Camtasia, Hypercam, Wincam เป็นต้น
เริ่มต้นสร้างงานใน Flash
เมื่อเตรียมข้อมูลพร้อมแล้ว ก็จะเริ่มต้นสร้างผลงานในโปรแกรม Flash
สร้างส่วนนำหรือไตเติ้ลเข้าโปรแกรม
เป็นส่วนบทนำ ผู้เขียนจะใช้การนำเสนอแบบง่ายๆ ส่วนใครที่มีไอเดียดีๆ ก็บรรเลงกันได้เต็ม ที่ จากตัวอย่าง จะใช้การเลื่อนข้อความจากซ้ายเข้ามา ส่วนปุ่มก็ลอยจากด้านบนลงล่าง
1. เริ่มต้นสร้างงานใหม่ กำหนดขนาดของงานตามต้องการ ในที่นี้จะสร้างที่ขนาด 320 x 240 Pixels เท่านั้น แต่การใช้งานจริงส่วนใหญ่จะมากกว่านี้ เช่น 800 x 600 Pixels
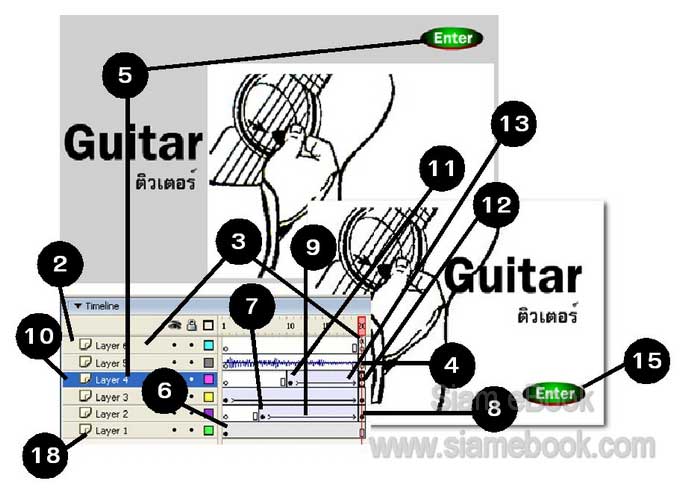
2. ในไฟล์ title นี้จะมีทั้งหมด 6 Layers 20 เฟรม
3. Layer 6 บนสุด ให้แทรกคีย์เฟรมที่เฟรม 20 แล้วใส่ Action = Stop ไว้ด้วย
4. Layer 5 นำไฟล์เสียงเข้ามา จะมีหรือไม่มีก็ได้ สำหรับเลเยอร์นี้ แต่ก็ควรจะมีเสียง จะช่วย ให้ผลงานดูน่าสนใจมากกว่า
5. Layer 4 ให้แทรกคีย์เฟรมที่เฟรม 10 แล้ววาดปุ่ม Enter ไว้ด้านบนนอกเสตจ
6. Layer 1 คลิกเฟรมที่ 1 นำภาพกีต้าร์เข้ามาวาง โดยในเฟรมที่ 20 ให้ปิดท้ายด้วยคำสั่ง Insert Frame (ชี้ลูกศรที่เฟรม 20 กดปุ่มขวาของเมาส์ เรียกคำสั่งลัด แล้วคลิก Insert Frame)
7. Layer 2 แทรกคีย์เฟรมที่เฟรม 6 พิมพ์คำว่า ติวเตอร์ แปลงเป็น Symbol แบบ Graphic
8. ใน Layer 2 เฟรมที่ 20 ให้ปิดท้ายด้วยคำสั่ง Insert Keyframe แล้วย้ายคำว่า ติวเตอร์ ไปไว้ที่ตำแหน่งดังภาพ
9. สร้าง Motion Tween ดังภาพ ซึ่งจะเป็นการกำหนดให้ข้อความ ติวเตอร์ เลื่อนจากด้าน ซ้ายมือนอกเสตจ เลื่อนมาที่ด้านขวาของจอ ตามตำแหน่งที่ได้วางภาพในเฟรมที่ 20
10. Layer 3 ก็ปฏิบัติคล้ายๆ กันกับ Layer 2 เพียงแต่พิมพ์คำว่า Guitar
11. Layer 4 คลิกเฟรมที่ 10 ที่ได้วาดปุ่ม Enter ไว้ แล้วแปลงเป็น Symbol แบบ Button ภาพปุ่มในตอนนี้จะอยู่นอกเสตจด้านบน
12. แทรกคีย์เฟรม ในเฟรมที่ 20 พร้อมย้ายตำแหน่งปุ่ม Enter ไปไว้ด้านล่าง
13. สร้าง Motion Tween เพื่อให้ปุ่ม Enter เลื่อนจากบนลงล่าง (เลื่อนจากเฟรม 10 มายัง เฟรมที่ 20)

14. กำหนดการทำงานของปุ่ม Enter โดยคลิกเฟรมที่ 20 ของเลเยอร์ 4 ที่เป็นตำแหน่งที่ วางปุ่ม Enter นั่นเอง
15. คลิกที่ตัวปุ่มในเฟรม 20
16. กด F9 เปิดแท็ป Action คลิกแล้วพิมพ์
on(release){
loadMovie(“mainm.swf”, _root);
}
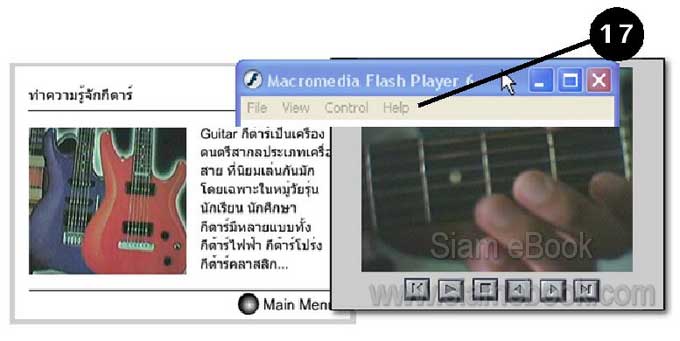
17. ในการทดสอบการทำงาน จะพบว่า โปรแกรมจะแสดง Menu หรือรายการคำสั่งด้านบน เช่น File View Control Help ถ้าไม่ต้องการให้แสดงคำสั่งเหล่านี้ ก็สามารถยกเลิกได้
18. การยกเลิกไม่ให้แสดงคำสั่ง ให้คลิกที่ Layer 1
19. กด F9 เปิดแท็ป Action คลิกและพิมพ์ดังนี้
fscommand(“showmenu”, false);
หรือถ้าต้องการแบบเต็มจอเลย ไม่ต้องมี Title Bar ก็พิมพ์เพิ่มอีกบรรทัด
fscommand(“fullscreen”, true);

20. ทดสอบผลงาน โดยกด Ctrl + Enter
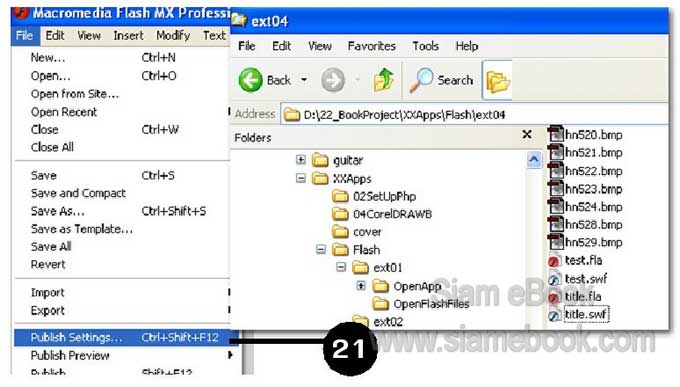
21. หลังจากทดสอบการทำงานจนเสร็จสมบูรณ์แล้ว ก็คอมไพล์หรือบันทึกเป็นไฟล์แบบ exe ด้วยคำสั่ง File>>Publish Settings...

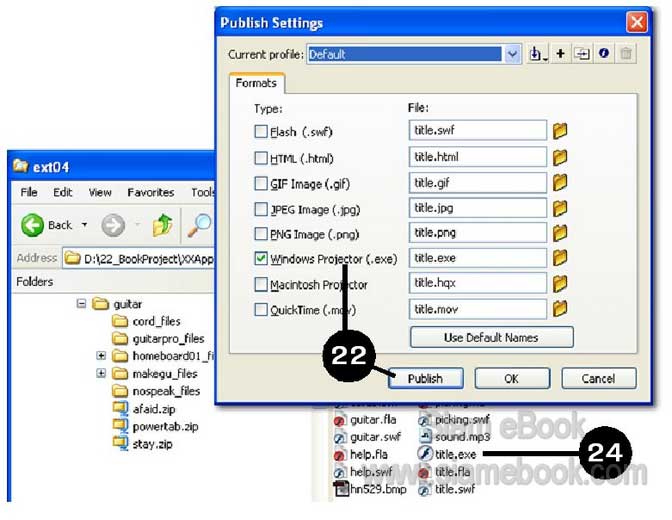
22. คลิกเลือกชนิดของไฟล์เป็นแบบ exe แล้วคลิกปุ่ม Publish เสร็จแล้วคลิกปุ่ม OK
23. ก็เป็นอันเสร็จสิ้นการสร้างส่วนนำหรือไตเติ้ลก่อนเข้าเมนูหลัก
24. หลังจาก Publish เสร็จแล้วก็จะได้ไฟล์ title.exe เป็นไฟล์หลัก ถ้าดับเบิ้ลคลิกไฟล์นี้ก็ จะเข้าโปรแกรม ซึ่งเราสามารถนำไฟล์ที่ได้นี้ไปใช้กับเครื่องใดๆ ก็ได้ ในเครื่องนั้นๆ ไม่จำเป็นต้องติด ตั้งโปรแกรม Flash ไว้ เพราะการ Publish โปรแกรมจะรวมไฟล์บางตัวของโปรแกรม Flash เข้ากับไฟล์ งานของเรา จึงสามารถนำไฟล์ไปใช้งานได้เลย

การสร้างไฟล์เมนูหลัก
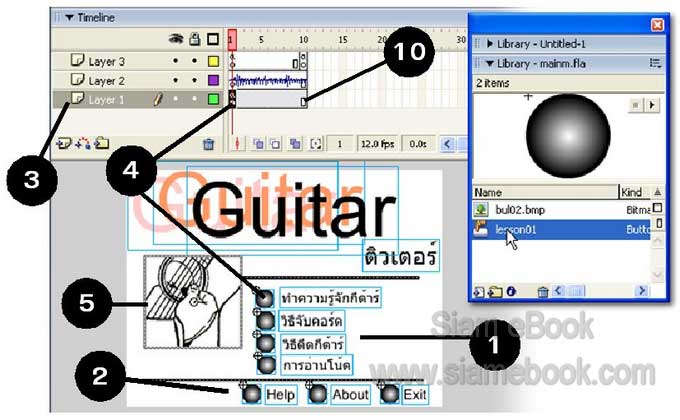
mainm.fla จะเป็นไฟล์เมนูหลัก ซึ่งมีส่วนประกอบดังนี้
1. หัวข้อ มี 4 หัวข้อเท่านั้น แต่ในการเขียนโปรแกรมจริงๆ จะมีมากกว่านี้ ก็แนะนำให้สร้าง เป็นซีน แต่ละซีนก็แยกเป็นบทที่ 1, 2, 3, ... แล้วทำปุ่มเลื่อนไปยังซีนต่างๆ (ดัดแปลงจากโปรแกรม Photo Album)
2. ปุ่มควบคุม มี 3 ปุ่ม ปุ่ม Help ปุ่ม About และปุ่ม Exit
3. สร้างเลเยอร์ 3 เลเยอร์ดังภาพ
4. Layer 1 คลิกเฟรมที่ 1 แล้ววาดปุ่มวงกลม แปลงเป็น Symbol ชนิด Button จากตัวอย่าง ก็คือปุ่ม Lesson01 ที่อยู่ใน Library
5. ภาพกีต้าร์ ก็ Import เข้ามาไว้ใน Layer 1 เฟรมที่ 1 เช่นกัน
6. ข้อความ Guitar พิมพ์แล้วก็อปปี้ซ้อนกันดังภาพ
7. หัวข้อต่างๆ ทำความรู้จักกีต้าร์ วิธีจับ วิธีดีด ... ก็พิมพ์ลงไป
8. ชื่อปุ่มควบคุม Help, About และ Exit ก็พิมพ์ลงไป
9. ลากนำปุ่มชื่อ Lesson01 ใน Library มาวางดังตัวอย่าง
10. ปิดท้ายเฟรมที่ 10 ด้วยคำสั่ง Insert Frame
11. ส่วน Layer 2 จะเป็นเสียงประกอบ
12. Layer 3 หยุดการทำงานไว้ที่เฟรม 10 ด้วย Action = Stop

13. กำหนด Actions ให้กับปุ่มต่างๆ จะเป็นการกำหนดค่าให้กับปุ่มวงกลมทั้ง 7 ปุ่ม แต่บาง หัวข้อยังไม่ได้ทำ จึงกำหนดได้เพียงบางส่วนเท่านั้น
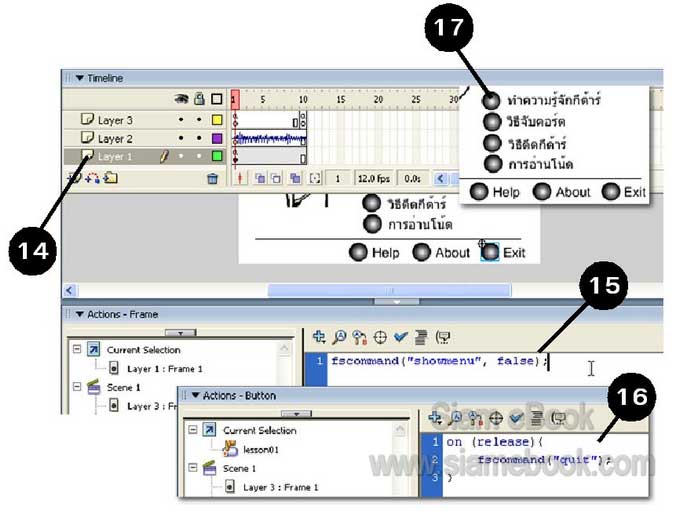
14. คลิก Layer 1
15. กดปุ่ม F9 เปิดแท็ป Action คลิกและพิมพ์
fscommand(“showmenu”, false);
16. คลิกปุ่ม Exit คลิกใน Actions แล้วพิมพ์
on(release){
fscommand(“quit”);
}
17. ปุ่มอื่นๆ ที่เหลือ เมื่อสร้างไฟล์ต่างๆ ต่อไปนี้เสร็จแล้ว จึงจะกำหนดการทำงาน
17.1 หัวข้อ ทำความรู้จักกีต้าร์ จับคู่กับไฟล์ guitar.swf
17.2 หัวข้อ วิธีจับคอร์ด จับคู่กับไฟล์ cords.swf
17.3 หัวข้อ วิธีดีดกีต้า จับคู่กับไฟล์ picking.swf
17.4 หัวข้อ การอ่านโน้ต จับคู่กับไฟล์ note.swf
17.5 หัวข้อ Help จับคู่กับไฟล์ help.swf
17.6 หัวข้อ About จับคู่กับไฟล์ about.swf

การสร้างไฟล์หัวข้อหรือบทเรียน
จะเป็นการสร้างไฟล์ที่เป็นส่วนของเนื้อหาซึ่งก็คือ หัวข้อ ทำความรู้จักกีต้าร์ วิธีจับคอร์ด วิธี ดีดกีต้า และการอ่านโน้ต ในหัวข้อเหล่านี้จะมีปุ่ม Main Menu ให้คลิกเพื่อกลับไปยังเมนูหลัก
1. ข้อความให้อ่าน
2. ภาพประกอบ อาจทำเป็น Movie Clip จะดูน่าสนใจมากกว่า เพราะสามารถเปลี่ยนภาพ ใส่เสียงประกอบได้
3. หรือไม่ก็ใช้การบันทึกเป็นไฟล์วิดีโอพร้อมเสียงประกอบ ก็ดูดีกว่า
4. ปุ่ม Main Menu ให้คลิกเพื่อกลับเมนูหลัก ไฟล์ mainm.fla หลังจากได้ศึกษาบทเรียน นี้เสร็จแล้ว

วิธีสร้างในแต่ละหัวข้อก็จะคล้ายๆ กัน
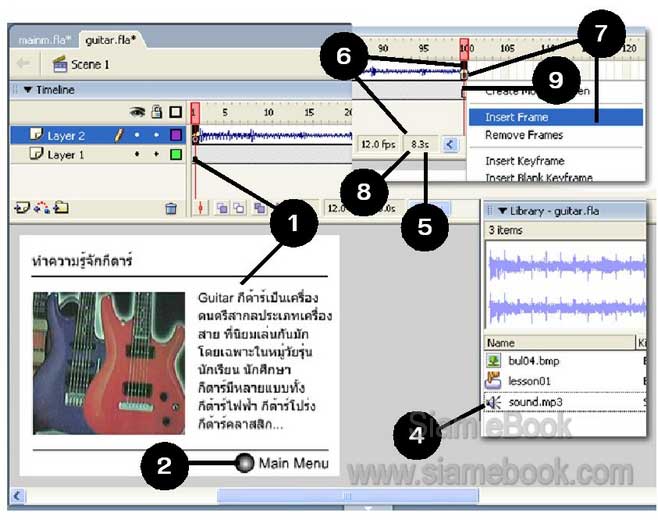
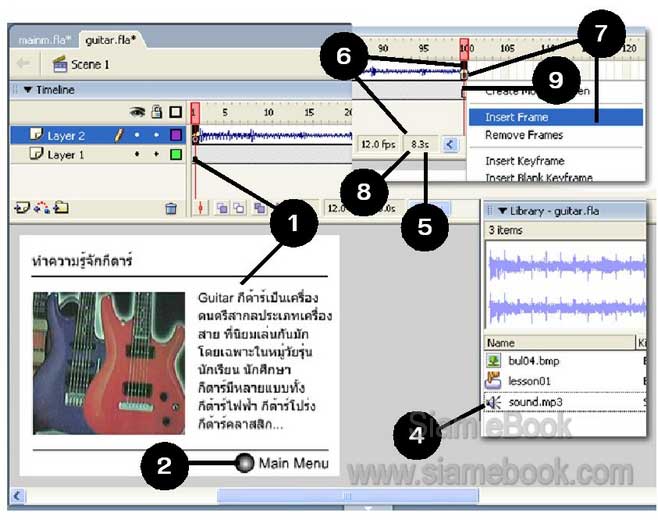
1. Layer 1 คลิกเฟรมที่ 1 จากนั้นก็นำภาพเข้ามา ด้วยคำสั่ง File>>Import และพิมพ์ข้อความ ลงไปดังภาพ
2. ปุ่มวงกลม จะใช้การก็อปปี้จากไฟล์งาน mainm.fla เข้ามา ไม่ต้องเสียเวลาสร้างใหม่ การ ก็อปปี้ก็คลิกภาพปุ่มในไฟล์งาน Mainm.fla คลิก Edit>>Copy กลับไปที่ไฟล์งานที่กำลังสร้างอยู่ แล้ว ก็นำภาพเข้ามาด้วยคำสั่ง Edit>Paste in Center
3. Import ไฟล์เสียงบรรยายเข้ามาใน Library ด้วยคำสั่ง File>>Import>>Import to Library...
4. การใส่เสียงก็คลิกเฟรม 1 ของ Layer 2 แล้วลากเสียงใน Library ไปวางในเสตจ
5. การดูว่าไฟล์เสียงที่เพิ่มเข้ามา มีความยาวเท่าใด ก็คลิกที่เฟรม 1 ของ Layer 2 ก่อน แล้ว ก็ดูใน Properties ด้านล่าง จากตัวอย่าง มีความยาว 8.3 s หรือ 8.3 วินาที
6. ใน Timeline เมื่อคลิกที่เฟรมใดๆ โปรแกรมจะแจ้งว่า ณ เฟรมนั้นๆ มีความยาวกี่วินาที เช่น คลิกเฟรมที่ 100 จะมีความยาว 8.3 วินาที
7. จัดการปิดท้ายเฟรมที่ 100 ด้วยคำสั่ง Insert Frame
8. ที่ตำแหน่งเฟรมที่ 100 จะทำให้ไฟล์นี้มีความยาวเท่ากับเสียงบรรยายที่ 8.3 วินาที
9. จัดการปิดท้ายเฟรมที่ 100 ของ Layer 1 ด้วยเช่นกัน

10. คลิกปุ่มวงกลม หน้า Main Menu
11. กด F9 เปิด Actions คลิกแล้วพิมพ์
on(release){
LoadMovie(“mainm.swf”, _root);
}
12. คลิก Layer 1 คลิกที่ว่างๆ นอกเสตจ
13. กด F9 เปิด Actions คลิกแล้วพิมพ์
fscommand(“showmenu”, false);
เป็นการกำหนด ไม่ให้แสดงเมนูคำสั่ง
14. ทดสอบผลงาน โดยกด Ctrl + Enter เสร็จแล้วก็บันทึกงานเก็บไว้ ตั้งชื่อไฟล์ว่า guitar.fla

สร้างหัวข้ออื่นๆ ที่เหลือ
การสร้างหัวข้ออื่นๆ หรือบทเรียนที่เหลือ ก็ใช้วิธีคล้ายๆ กัน แนะนำให้เปิดไฟล์ quitar.fla ขึ้นมาแล้วก็อปปี้เป็นไฟล์ใหม่ด้วยคำสั่ง File>>Save As...
1. เปิดไฟล์ guitar.fla ขึ้นมา
2. ก็อปปี้เป็นไฟล์ใหม่ด้วยคำสั่ง File>>Save As... จากนั้นก็ตั้งชื่อไฟล์ใหม่ตามชื่อบทเรียน ดังต่อไปนี้
2.1 หัวข้อ วิธีจับคอร์ด ตั้งชื่อไฟล์ cords.swf
2.2 หัวข้อ วิธีดีดกีต้า ตั้งชื่อไฟล์ picking.swf
2.3 หัวข้อ การอ่านโน้ตตั้งชื่อไฟล์ note.swf
2.4 หัวข้อ Help ตั้งชื่อไฟล์ help.swf
2.5 หัวข้อ About ตั้งชื่อไฟล์ about.swf

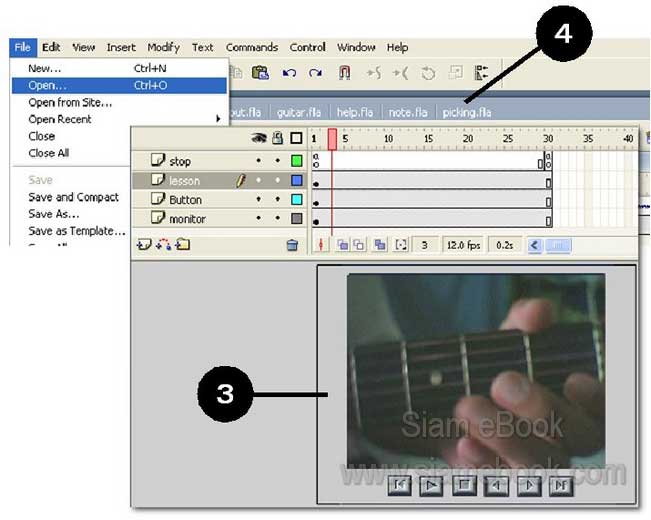
3. บางเนื้อหาที่เป็นภาพเคลื่อนไหวพร้อมเสียง ก็ทำปุ่มควบคุม เช่น ปุ่ม Play ปุ่ม Stop
4. เนื้อหาใดที่มีเนื้อหาให้อ่านค่อนข้างมาก ก็ใช้การเพิ่มปุ่มเลื่อนหน้า มีปุ่มเดินหน้า ปุ่มย้อน หลัง (ให้กลับไปอ่านเนื้อหาก่อนหน้านี้ ดูตัวอย่างการสร้างโปรแกรมแสดงภาพวิธีสร้างคล้ายกัน)
5. ในการแก้ไขผลงาน อาจเปิดขึ้นมามากกว่า 1 ไฟล์ ก็ได้ แล้วจึงคลิกชื่อไฟล์ที่ต้องการแก้ไข
6. ไฟล์งานทั้งหมด เมื่อแก้ไขครั้งสุดท้ายแล้ว ให้ทดสอบผลงานโดยกดปุ่ม Ctrl + Enter เพื่อให้โปรแกรมสร้างไฟล์ swf ห้ามลืมเด็ดขาด

สร้างการเชื่อมโยงในไฟล์ mainm.fla
หลังจากสร้างบทเรียนครบทั้งหมดแล้ว ก็จะสร้างการเชื่อมโยงในไฟล์หลัก
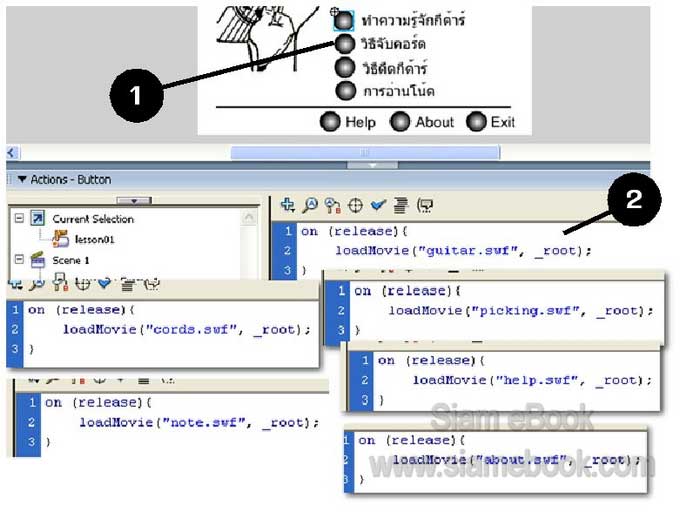
1. เปิดไฟล์ mainm.fla ขึ้นมา คลิกปุ่มวงกลม หน้าหัวข้อ เช่น ทำความรู้จักกีต้าร์
2. กดปุ่ม F9 เปิด Actions คลิกแล้วพิมพ์
on(release){
loadMovie(“guitar.swf”, _root);
}
3. ส่วนปุ่มอื่นๆ ที่เหลือ ก็คลิกเลือกปุ่ม แล้วพิมพ์ Action ตามตัวอย่าง
3.1 หัวข้อ วิธีจับคอร์ด จับคู่กับไฟล์ cords.swf
on (release){
loadMovie("cords.swf", _root);
}
3.2 หัวข้อ วิธีดีดกีต้า จับคู่กับไฟล์ picking.swf
on (release){
loadMovie("picking.swf", _root);
}
3.3 หัวข้อ การอ่านโน้ต จับคู่กับไฟล์ note.swf
on (release){
loadMovie("note.swf", _root);
}
3.4 หัวข้อ Help จับคู่กับไฟล์ help.swf
on (release){
loadMovie("help.swf", _root);
}
3.5 หัวข้อ About จับคู่กับไฟล์ about.swf
on (release){
loadMovie("about.swf", _root);
}

ทดสอบผลงาน
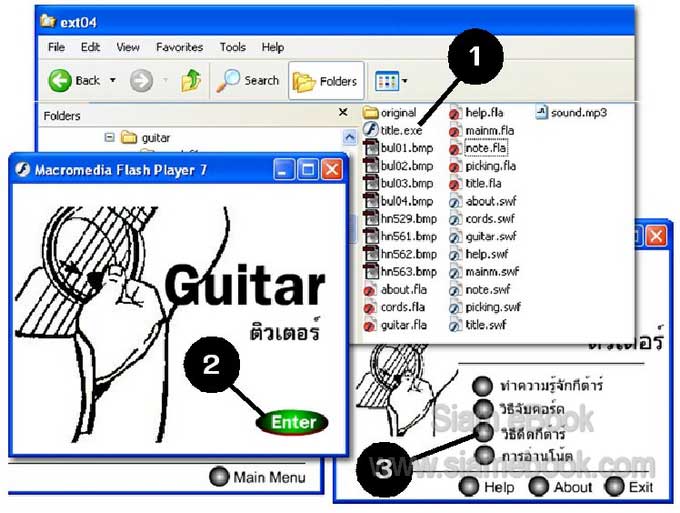
1. เข้าโปรแกรม Windows Explorer ไปยังโฟลเดอร์ที่เก็บไฟล์งานไว้ แล้วดับเบิ้ลคลิกที่ไฟล์ title.exe เพื่อเข้าโปรแกรม
2. จะเข้าโปรแกรมดังภาพ ก็คลิกปุ่ม Enter
3. จะเข้าเมนูหลัก ให้คลิกหัวข้อที่ต้องการ
4. หัวข้อต่างๆ ศึกษาจบแล้ว ก็คลิกที่ปุ่ม Main Menu เพื่อกลับเมนูหลัก

การนำโปรแกรมไปใช้งาน
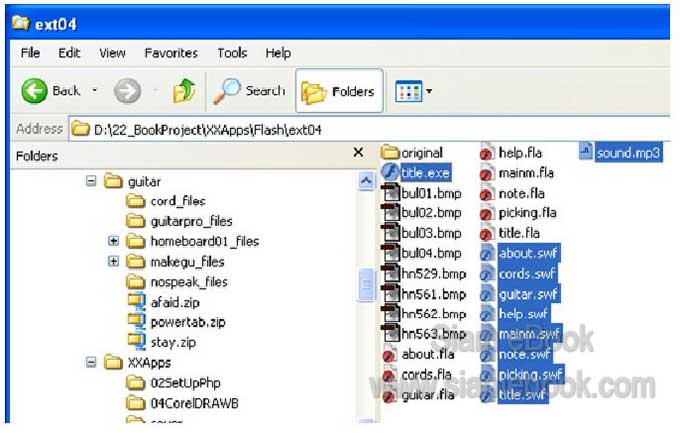
ถ้าต้องการนำไปใช้งานไม่ว่าจะก็อปปี้ไปเก็บไว้ในเครื่องใดๆ หรือเขียนลงแผ่นซีดี ก็ให้นำไป เฉพาะไฟล์ที่ได้เลือกเป็นแถบสีไว้เท่านั้นก็พอ ไฟล์อื่นๆ เป็นไฟล์ต้นฉบับ ไม่ต้องเอาไป

ตัวอย่างการเขียนโปรแกรม CAI ลงซีดี
ถ้ามีจุดประสงค์ในการผลิตเพื่อจำหน่าย การสร้างเป็นแผ่นซีดีรอมจะทำได้ง่ายที่สุด โดยเขียน ข้อมูลลงในแผ่นซีดีได้เลย
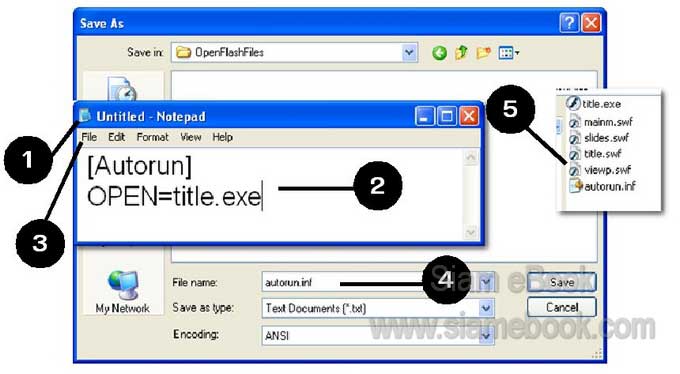
1. สร้างไฟล์ Autorun.inf โดยเข้าโปรแกรม Notepad
2. พิมพ์ดังนี้
[Autorun]
OPEN=title.exe
3. คลิกเมนู File>>Save คลิกเลือกที่เก็บที่เดียวกับที่ได้เก็บไฟล์ Flash ไว้
4. คลิกและพิมพ์ชื่อไฟล์ autorun.inf ห้ามผิดแม้แต่ตัวเดียว แล้วคลิกปุ่ม Save
5. ในการเขียน CD ก็จะนำเอาเฉพาะไฟล์ title.exe, autorun.inf และ ไฟล์ *.swf เท่านั้น ไปเขียนลงแผ่นซีดี

ตัวอย่างการเขียนซีดีด้วยโปรแกรม Nero
ในตัวอย่างนี้จะเป็นการเขียนซีดีด้วยโปรแกรม Nero Express
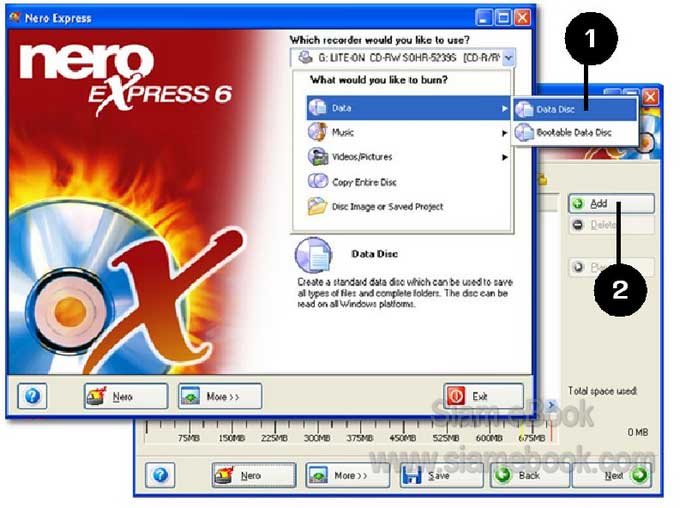
1. เข้าโปรแกรม Nero Express คลิก Data>>Data Disc
2. คลิกปุ่ม Add

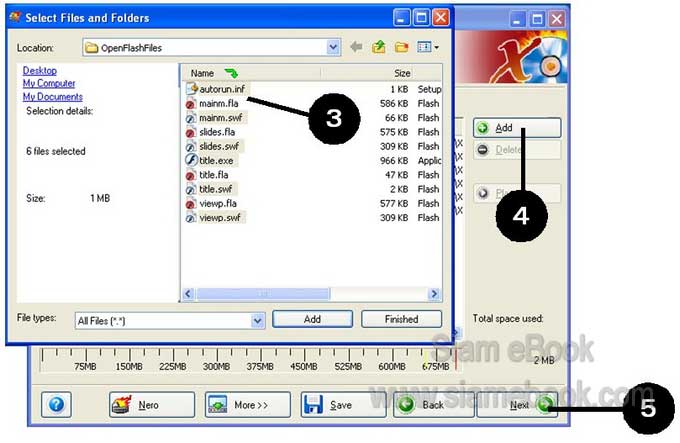
3. คลิกเลือกไฟล์ดังตัวอย่าง โดยคลิกไฟล์แรก กดปุ่ม Ctrl ที่แป้นพิมพ์ค้างไว้ แล้วคลิกเลือก ไฟล์ที่ต้องการทั้งหมด (เฉพาะไฟล์ title.exe, autorun.inf และ ไฟล์ *.swf เท่านั้น) ครบแล้วปล่อยปุ่ม Ctrl
4. คลิกปุ่ม Add และ Finish
5. คลิกปุ่ม Next
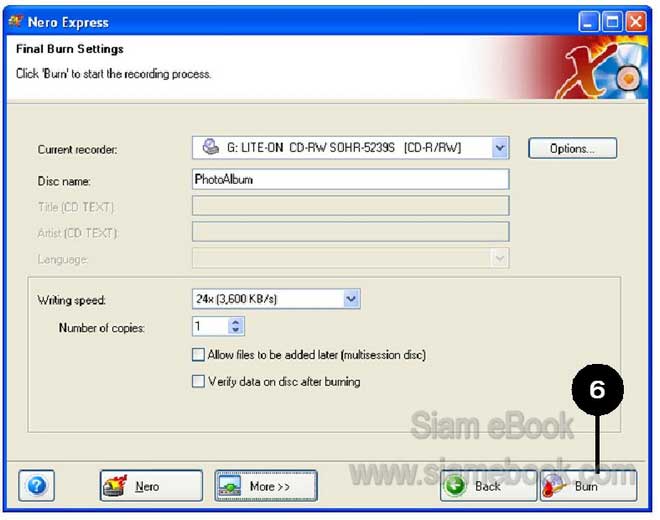
6. กำหนดค่าคล้ายตัวอย่างแล้วคลิกปุ่ม Burn เริ่มต้นเขียนซีดี


ตัวอย่างการนำไฟล์ Flash MX 2004 ไปสร้างเป็นเว็บไซท์
ผลงานที่ได้ ถ้าต้องการนำไปสร้างเป็นเว็บไซท์ อาจจะเก็บไว้บนอินเตอร์เน็ต ถ้าโรงเรียนหรือ หน่วยงานของคุณ ได้สร้างระบบเน็ตเวิร์คเอาไว้ ก็นำไฟล์ไปเก็บไว้ในเครื่องที่เป็นเซิร์ฟเวอร์ เครื่องอื่น ที่ได้เชื่อมต่อเข้ามาก็จะสามารถดูผลงานได้ ก็น่าจะดีทีเดียว เพราะผู้เรียนสามารถเลือกเรียนวิชาที่ต้อง การได้ เพียงแค่เปิดเครื่องแล้วไปยังเว็บไซท์ที่ทำเป็นระบบอินทราเน็ตไว้
1. เปิดไฟล์งาน Flash ขึ้นมาก่อน
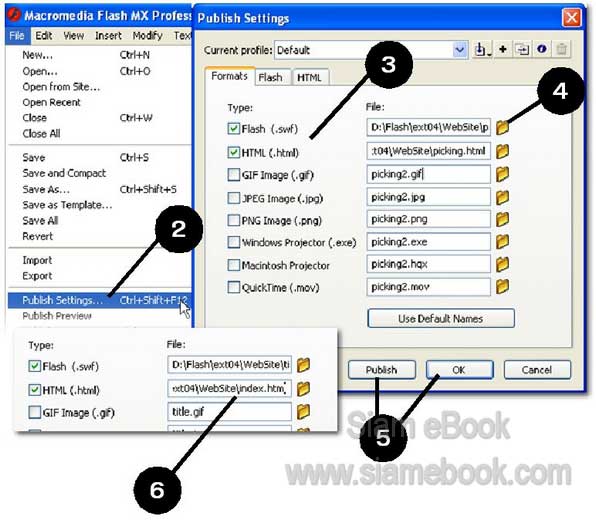
2. คลิกเมนู File>>Publish Settings...
3. คลิกติ๊กถูก 2 แบบแรกบนสุดคือ พับลิชเป็นไฟล์แบบ swf และ html
4. คลิกปุ่มเลือกโฟลเดอร์ไว้เก็บไฟล์
5. คลิกปุ่ม Publish เสร็จแล้วคลิกปุ่ม OK เพื่อออก
6. สำหรับไฟล์ title ให้เปลี่ยนชื่อเป็น index.html เพื่อให้เป็นไฟล์หลักสำหรับการสร้างเว็บไซท์ ซึ่งต้องมีไฟล์หลักอย่างน้อย 1 ตัว

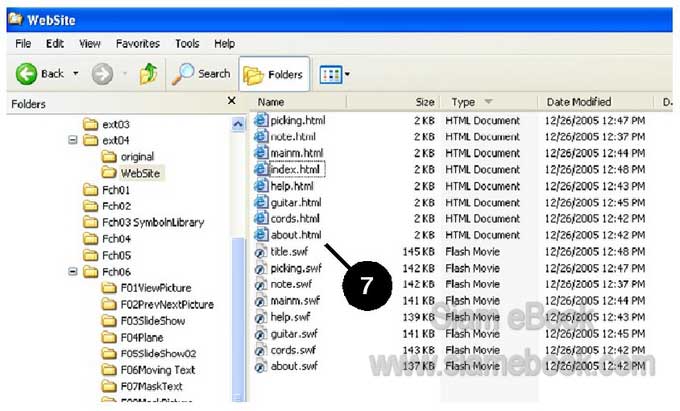
7. หลังจาก Publish ครบทุกไฟล์แล้วก็จะได้ไฟล์ต่างๆ ดังภาพตัวอย่าง ซึ่งผู้เขียนได้จัดเก็บ ไว้ในโฟลเดอร์ชื่อ Website
8. ให้ก็อปปี้ไฟล์ทั้งหมดไปไว้ในเว็บไซท์ ก็จะกลายเป็นเว็บไซท์แบบ Flash หรือจะก็อปปี้ไป ไว้ในเครื่องที่เป็น Server ในหน่วยงานก็ได้

ก็มาถึงหน้าสุดท้าย ก่อนจากกันก็ขอให้ผู้อ่านทุกท่านโชคดี มีแต่ความสุข ปราศจากโรคภัย
สำหรับโปรแกรม Flash ก็จะมีผู้จัดทำหนังสือ เอกสาร หรือทิปสอนการใช้โปรแกรมค่อนข้าง เยอะมาก ท่านใดที่ต้องการศึกษาในระดับสูงกว่านี้ ก็สามารถค้นหาได้จากเว็บไซท์บนอินเตอร์เน็ต มี ทุกเรื่อง ตั้งแต่ง่ายๆ ไปจนถึงระดับมืออาชีพ


