การออกแบบหน้าจอโปรแกรม
หน้าจอโปรแกรมจะดูดี ถ้าตกแต่งด้วยโปรแกรมตกแต่งภาพ ที่นิยมใช้กันมากที่สุดก็คือตก แต่งภาพ สร้างเมนูสร้างส่วนต่างๆ ของโปรแกรมด้วย Photoshop แล้วนำภาพที่ได้มาใช้งานอีกที
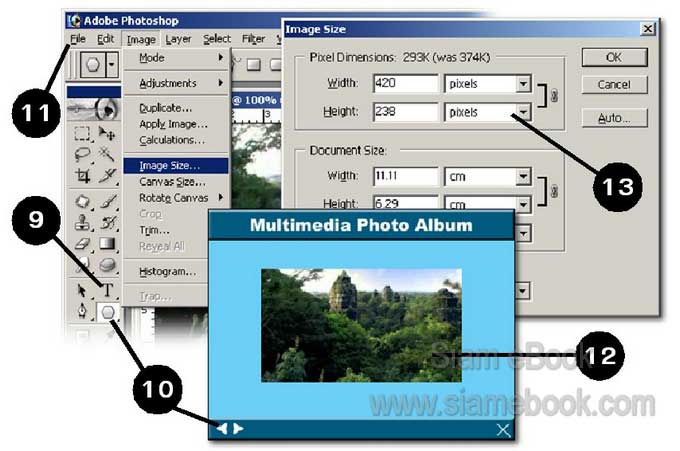
ตัวอย่างการออกแบบหน้าจอโปรแกรมด้วย Photoshop
เป็นลักษณะการออกแบบหน้าจอโปรแกรมประเภท CAI สำหรับหลายๆ ท่าน ที่เป็นครู อาจารย์ หรือผู้ที่ต้องการสร้างงานนำเสนอข้อมูล
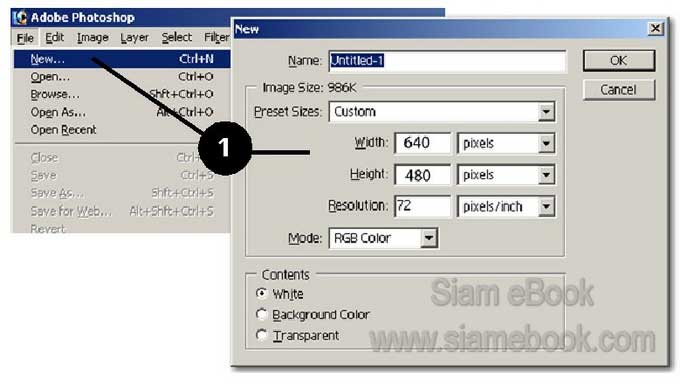
1. เริ่มต้นสร้างงานใหม่ ด้วยคำสั่ง File>>New กำหนดขนาดของงาน แล้วคลิก OK เช่น
- Width = 640, Height = 480 pixels หรือ อาจมากกว่านี้ W=800 และ H=600
- Resolution = 72 pixels/inch, Mode RGB Color, Contents = white

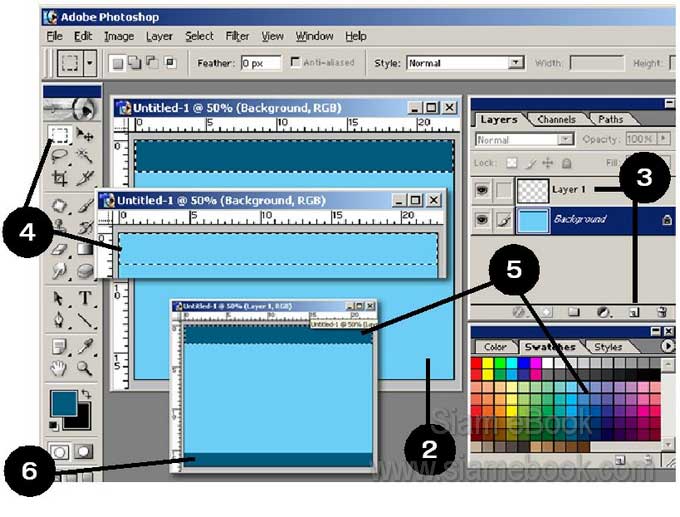
2. ระบายสีพื้นตามต้องการ โดยคลิกเลือกสี แล้วกด Alt+Delete
3. สร้างเลเยอร์ใหม่ ก็คือ Layer1
4. ใช้เครื่องมือมาร์คี เลือกภาพตามตัวอย่าง เป็นสี่เหลี่ยมเส้นประ
5. คลิกเลือกสีในจานสี แล้วระบายลงไปด้วยการกดปุ่ม Alt+Delete
6. ด้านล่างก็ปฏิบัติคล้ายๆ กัน เลือกด้วยเครื่องมือมาร์คี แล้วระบายสีลงไป

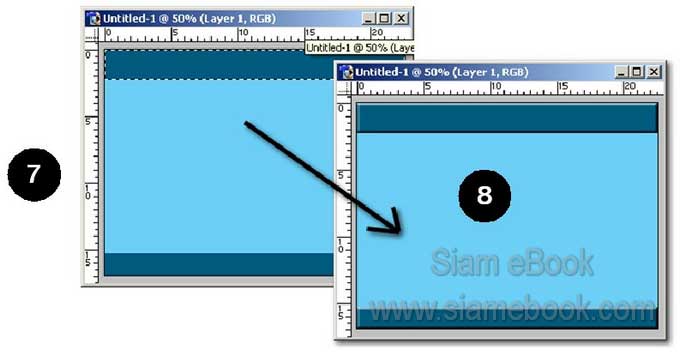
7. ถ้ายังมีเส้นประปรากฏอยู่ก็ยกเลิกโดยกด Ctrl+D ทำให้นูนด้วยคำสั่ง Layer>>Layer Style>>Bevel and Emboss
8. ผลงานที่ได้

9. คลิกเลือกเครื่องมือไทพ์ เลือกแบบตัวหนังสือ ขนาด ลักษณะตัวหนา เอียงตามต้องการ แล้ว พิมพ์ข้อความ Multimedia Photo Album
10. ใช้เครื่องมือ Polygon วาดภาพสามเหลี่ยมดังตัวอย่าง ระบายสีตามต้องการ
11. เสร็จแล้วก็บันทึกงานเก็บไว้ โดยคำสั่ง File>>Save As เลือกชนิดไฟล์เป็น Bmp
12. เปิดไฟล์ภาพที่ต้องการนำมาไว้ในอัลบั้ม อาจเป็นภาพที่ถ่ายด้วยกล้องดิจิตอล แล้วคลิกเมนู Image>>Image Size
13. กำหนดค่า Width = 420 แล้วคลิก OK
14. บันทึกเป็นไฟล์ภาพแบบ Bmp โดยคลิกเมนู File>>Save As
15. เมื่อนำไปใช้งานจริง ก็จะได้ภาพคล้ายตัวอย่าง พื้นหลังจะใช้ขนาด 640 x 480 ส่วนภาพด้าน บนจะใช้ขนาด 420 จึงสามารถ แสดงบนพื้นหลังได้พอดี

การนำภาพไปใช้งาน
หลังจากออกแบบเสร็จแล้ว ก็แปลงเป็นไฟล์แบบ bmp เพื่อนำไปใช้งานใน Flash อีกที
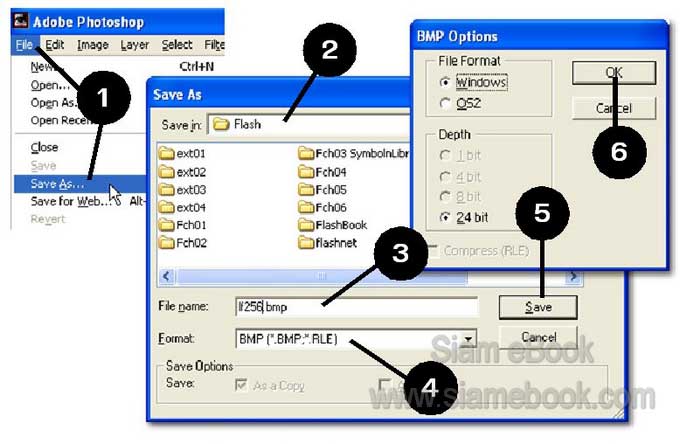
1. คลิกเมนู File>Save As...
2. คลิกเลือกที่เก็บ
3. คลิกและพิมพ์ชื่อไฟล์
4. คลิกเลือกชนิดของไฟล์เป็นแบบ Bmp
5. คลิกปุ่ม Save
6. คลิกปุ่ม Yes