ลักษณะของผลงาน
เป็นการสร้างอัลบัมภาพด้วยโปรแกรม Flash ตัวโปรแกรมจะมีส่วนประกอบดังนี้
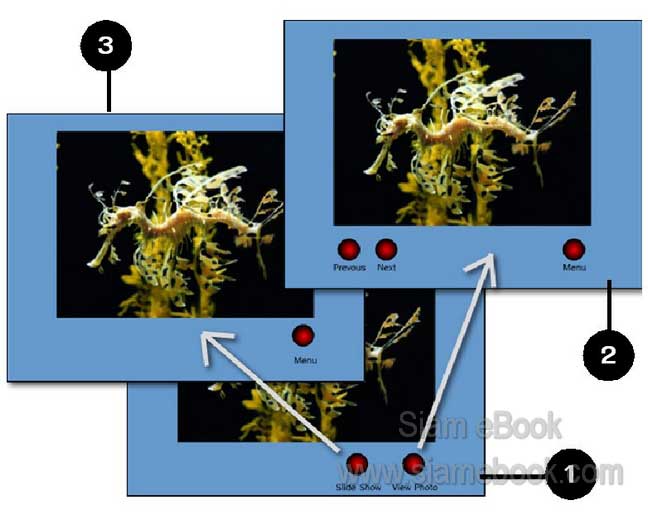
1. เมนูหลักเป็นหน้าจอหลัก มีปุ่ม Slide Show ไว้สำหรับการคลิกเพื่อดูภาพแบบสไลด์โชว และปุ่ม View Picture สำหรับการดูภาพไปทีละภาพ
2. หน้าจอ View Photo จะมีปุ่ม Previous และ Next ให้เลื่อนภาพได้ นอกจากนี้ก็ยังมีปุ่ม Menu ให้คลิกเพื่อกลับหน้าจอหลักได้
3. ส่วนสไลด์โชว์ก็จะแสดงภาพไปทีละภาพ มีปุ่ม Menu เช่นกัน

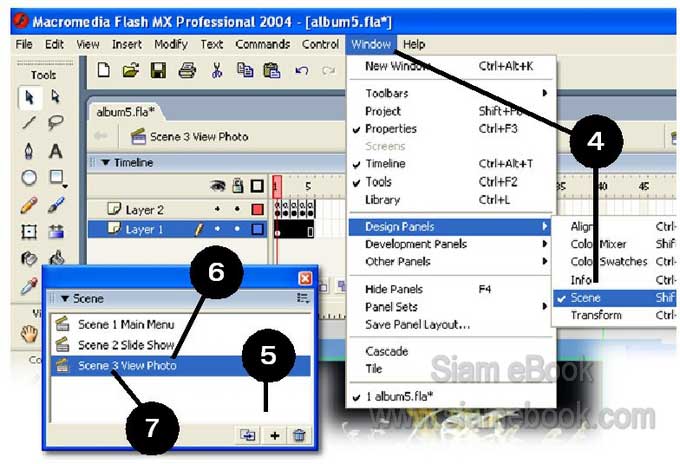
4. ลักษณะการสร้างผลงานนั้นจะใช้ Scene ใช้ซีนเป็นตัวแยกเก็บข้อมูลแต่ละส่วน เมื่อเทียบ กับงานที่ผ่านๆ มาจะมีเพียงซีนเดียว ก็คือ Scene 1 แต่งานนี้มี 3 ซีน ในขณะนั้นถ้าไม่ปรากฏเครื่อง มือ Scene บนหน้าจอก็คลิกเมนู Windows>>Design Panels แล้วคลิกติ๊กถูกเครื่องมือ Scene
5. หน้าตาเครื่องมือ Scene จะมี 3 ปุ่ม
- Duplicate scene สำหรับก็อปปี้ซีน
- Add scene สร้างซีนเพิ่ม
- Delete scene ลบซีนออกไป โดยคลิกชื่อซีนที่ต้องการแล้วคลิกปุ่มนี้
6. การเปลี่ยนชื่อซีน ก็ดับเบิ้ลคลิกที่ชื่อซีน พิมพ์ชื่อใหม่ แล้วกดปุ่ม Enter
7. ส่วนการเลือกเพื่อจะทำงานกับซีนใดๆ ก็คลิกชื่อซีนที่ต้องการได้เลย

8. ส่วนประกอบของซีนในงานนี้ Scene 1 เป็น Main menu หน้าจอหลัก
9. Scene 2 เป็น Slide Show ส่วนแสดงภาพแบบสไลด์โชว์
10. Scene 3 เป็น View Photo สำหรับการคลิกดูทีละภาพ
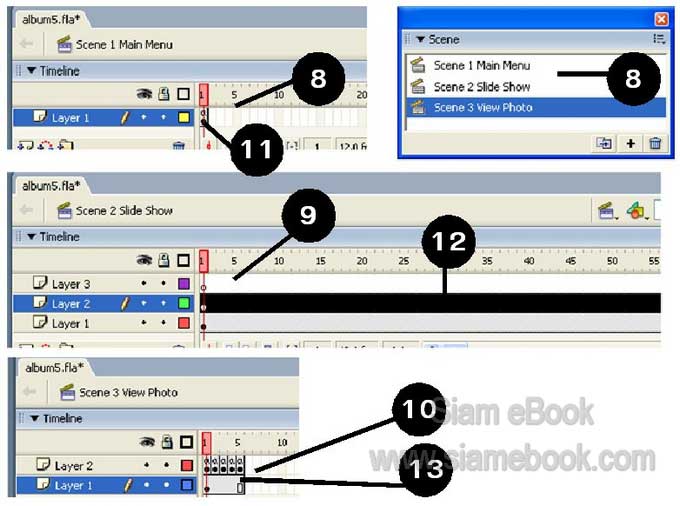
11. ซีน 1 มีแค่เฟรมเดียวเท่านั้น
12. ซีน 2 เป็นภาพสไลด์โชว์ มีเยอะหน่อย
13. ซีน 3 ก็นิดเดียว เพราะผู้เขียนนำมาแสดงเพียง 5 ภาพ 5 เฟรมเท่านั้นเอง

การสร้าง Scene 1 Main Menu
เป็นสร้างหน้าจอหลักหรือเมนูให้เลือกการทำงาน
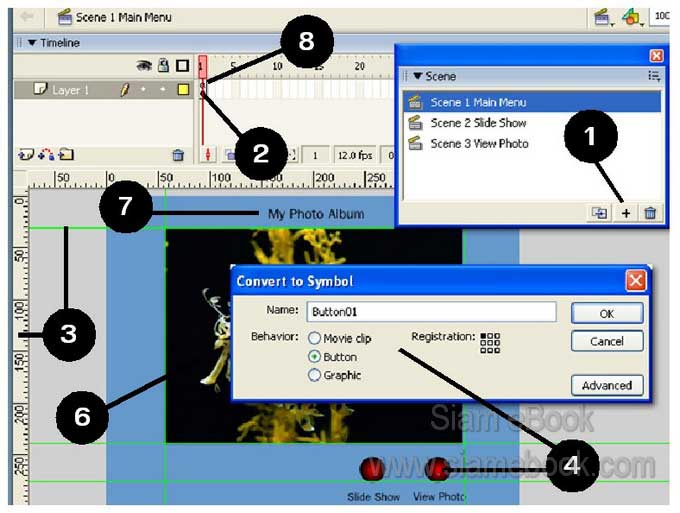
1. เริ่มต้นสร้างงานใหม่กำหนดขนาดงานตามต้องการ โดยเปิดเครื่องมือ Scene ขึ้นมาก่อน แล้วก็สร้าง Scene 1, Scene 2 และ Scene 3 ไว้ก่อนเลย โดยคลิกปุ่ม Add scene
2. Scene 1 นี้มีเฟรมเดียวเท่านั้น และจะวางทุกอย่างไว้ในเฟรมเดียว
3. ให้นำเส้นไกด์ไลน์จากไม้บรรทัดมาวางเป็นแนวไว้ เพื่อความง่ายในการจัดการ
4. ปุ่มก็ใช้แบบง่ายๆ วาดวงกลมระบายสีแบบ Radial แล้วก็แปลงเป็น Symbol เลือกชนิด เป็น Button
5. ต้องการใช้งานกี่ปุ่ม ก็ลากจากไลบรารีมาวางตามจำนวนที่ต้องการ ไม่ต้องไปสร้างปุ่มให้ มากมาย ขนาดไฟล์จะใหญ่เกินไป
6. ภาพก็นำเข้ามาด้วยคำสั่ง File>>Import>>Import to Stage
7. ข้อควม My Photo Album ก็ใช้เครื่องมือพิมพ์ข้อความ พิมพ์ลงไปได้เลย
8. ในเฟรม 1 นี้เราก็ใส่ Action = Stop ไว้ด้วย เพื่อไม่ให้มีการเลื่อนเฟรมไปยัง Scene 2 ให้หยุดรออยู่ตรงนี้ ไม่ขยับไปไหน จนกว่าผู้ใช้จะคลิกปุ่มใดๆ

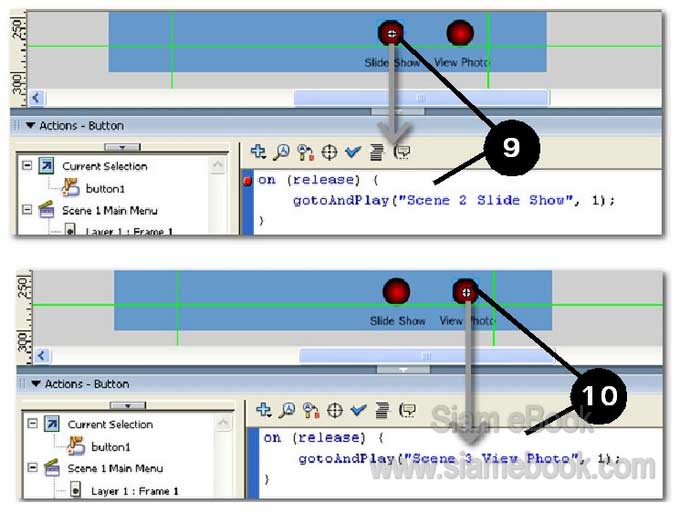
9. ปุ่ม Slide Show ให้คลิกที่ปุ่มวงกลม แล้วก็ใส่ Action ดังนี้ กด F9 แล้วพิมพ์
on (release) {
gotoAndPlay("Scene 2 Slide Show", 1);
}
10. ส่วนปุ่ม View Photo ให้คลิกที่ปุ่มวงกลม แล้วพิมพ์ Action ดังนี้
on (release) {
gotoAndPlay("Scene 3 View Photo", 1);
}

การสร้าง Scene 2
เป็นการสร้างสไลด์โชว์เพื่อแสดงภาพทีละภาพ
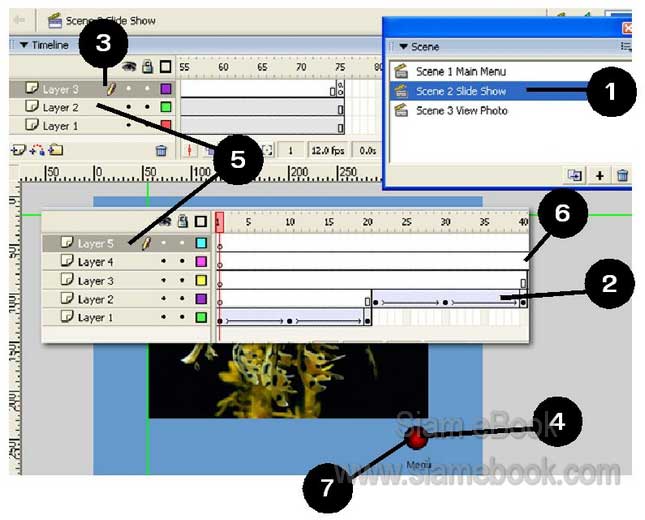
1. คลิกชื่อซีน ก็คือ Scene 2 Slide Show
2. วิธีสร้างก็ก็อปปี้ตัวอย่างงาน Slide Show ก่อนหน้านี้มาใช้ได้เลย แสดงภาพไปทีละภาพ ใช้ Alpha แสดงภาพให้ค่อยๆ ปรากฏ และค่อยๆ หายไป
3. แต่สิ่งสำคัญที่สุดก็คือ ต้องสร้างเลเยอร์ไว้บนสุดหนึ่งเลเยอร์ อาจตั้งชื่อว่า Stop ซึ่งจะ ใส่ Action = Stop ไว้ที่เฟรมสุดท้าย เมื่อแสดงภาพถึงเฟรมสุดท้ายแล้วก็จะหยุดและรอให้ผู้ใช้คลิก ปุ่ม Menu เพื่อกลับเมนูหลัก ถ้าไม่ใส่ Action = Stop ไว้ก็จะกระโดดไปยัง Scene 3 เลย
4. ปุ่มวงกลม Menu ก็ลากจากไลบรารีมาวางได้เลย ไม่ต้องสร้าง Symbol ใหม่แต่อย่างใด ปุ่มเดียว ใช้ได้ทั้งโปรแกรม
5. การวางปุ่มบนเลเยอร์ ให้สร้างปุ่มไว้ที่เลเยอร์ที่อยู่ถัดจากเลเยอร์ที่ใส่ Action = Stop ไว้ และในเลเยอร์นี้ก็เก็บปุ่มอย่างเดียวเท่านั้น หรือเก็บภาพใดๆ ก็ได้ที่ต้องการให้ปรากฏบนหน้าจอตลอด เวลา เช่น ถ้า Layer 5 เป็นเลเยอร์ที่ใส่ Action = Stop ใน Layer 4 ก็วางปุ่มไว้บนเลเยอร์นี้
6. ที่เฟรมสุดท้ายของเลเยอร์ที่วางปุ่มไว้ ก็ต้องแทรกเฟรมด้วยคำสั่ง Insert Frame ไว้ด้วย ไม่เช่นนั้น เล่นๆ ไปปุ่มก็หาย ไม่มีปุ่มให้คลิก จากตัวอย่าง Layer 2 เป็นเลเยอร์ที่วางปุ่มไว้
7. การกำหนดการทำงานของปุ่ม ก็คลิกที่ปุ่ม เพื่อเลือกก่อน แล้วกด F9 ที่แป้นพิมพ์ แล้วก็ พิมพ์ค่าดังนี้
on (release) {
gotoAndPlay("Scene 1 Main Menu", 1);
}
8. ก็เป็นอันเสร็จสิ้นการสร้าง Scene 2 สรุปอีกที การสร้างก็ไม่ยากเลเยอร์บนสุดเป็นเลเยอร์ ที่ใส่ Action = Stop ไว้ เลเยอร์ถัดมาก็เป็นเลเยอร์ที่วางปุ่มหรือภาพที่ต้องการให้ปรากฏอยู่ตลอด เวลาที่แสดงสไลด์ เลเยอร์อื่นๆ ที่อยู่ล่างสุด ก็วางภาพที่สร้างเป็นสไลด์โชว์

การสร้าง Scene 3
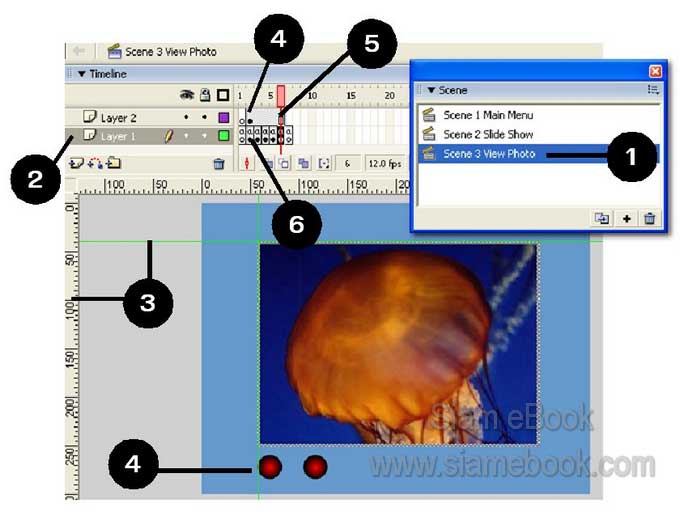
1. คลิกเลือก Scene 3
2. สร้าง 2 เลเยอร์ดังภาพ ก็คือ Layer1 และ Layer2
3. ให้นำเส้นไกด์ไลน์จากไม้บรรทัดมาวางเพื่อความง่ายในการจัดตำแหน่ง
4. Layer 2 เฟรมที่ 2 ให้แทรกคีย์เฟรมก่อนแล้ววางภาพปุ่มลงไป โดยนำจากไลบรารีมาวาง ส่วนเฟรมที่ 1 ปล่อยไว้ว่างๆ แบบนั้นก่อน ยังไม่ต้องทำอะไร
5. Layer 2 นี้ให้แทรกเฟรมปิดท้ายไว้ด้วย จากตัวอย่างภาพที่สามารถคลิกดูได้ก็คือภาพใน เลเยอร์ 1 มี 7 เฟรม แต่เฟรมที่ 7 จะใส่ Action ไม่ได้วางภาพ ภาพถูกจัดวางไว้ในเฟรมที่ 2 - 6 เท่านั้น ในเลเยอร์ 2 ก็ปิดท้ายเฟรมด้วยคำสั่ง Insert Frame ที่เฟรม 6 เช่นกัน โดยชี้ที่เฟรม 6 กด ปุ่มขวาของเมาส์ แล้วคลิกคำสั่ง Insert Frame
6. Layer 1 เฟรมที่ 2 - 6 ให้แทรกคีย์เฟรมให้กับเฟรม 2 ก่อน แล้วนำภาพเข้ามา ด้วยคำสั่ง File>>Import>>Import to Stage เมื่อปรากฏกรอบข้อความถามว่าจะนำภาพเข้ามาทั้งหมดหรือไม่ ก็นำเข้ามาทั้งหมดเลยมีกี่ภาพ โปรแกรม ก็จะสร้างคีย์เฟรมแยกเก็บแต่ละภาพไว้ จากตัวอย่างมี 5 ภาพ 5 เฟรม ภาพจะอยู่เฟรมที่ 2-6

7. เฟรมของ Layer 1 ทั้ง 5 เฟรม ก็คือเฟรมที่ 2-6 ที่ได้วางภาพไว้ ให้ใส่ Action = Stop ไว้ทุกเฟรมด้วย ไม่เช่นนั้นก็จะเลื่อนภาพจากเฟรม 1 ไปเฟรม 7 ทันทีเลย ต้องใส่ไว้ เพื่อให้แสดงภาพ ในเฟรมนั้นๆ แล้วหยุดรอจนกว่าผู้ใช้จะคลิกปุ่ม Previous หรือ Next จึงจะเลื่อนไปแสดงภาพในเฟรม ถัดไป
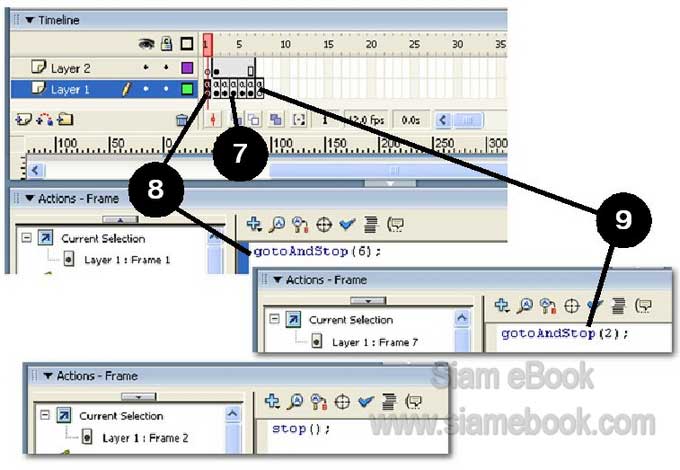
8. Layer 1 เฟรมที่ 1 ให้คลิกที่เฟรมนี้ แล้วกด F9 จากนั้นพิมพ์
gotoAndStop(6);
9. Layer 1 เฟรมที่ 7 ให้คลิกที่เฟรมนี้ แล้วกด F9 จากนั้นพิมพ์
gotoAndStop(2); ท้าย ถ้าคลิกปุ่ม Next อีก ก็จะกระโดดไปซีนอื่น ยุ่งไปกันหมด
11. ตอนนี้ก็สร้างครบทั้ง 3 ซีนแล้วให้ทดสอบการทำงานของโปรแกรม แล้วก็บันทึกไว้