เป็นการสร้างสไลด์โชว์เพื่อแสดงภาพทีละภาพ
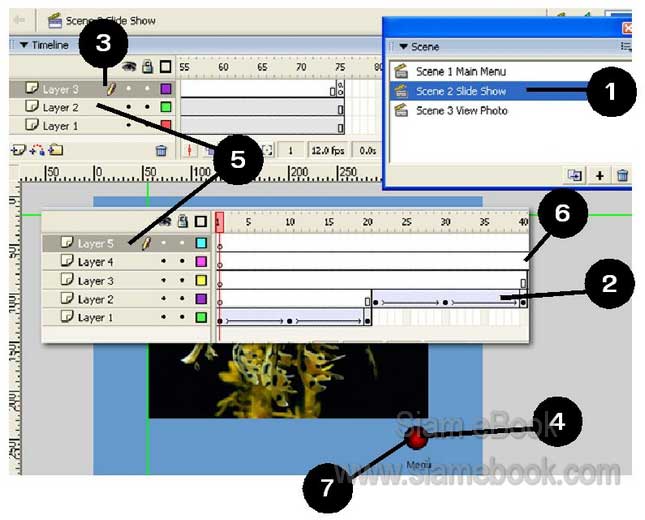
1. คลิกชื่อซีน ก็คือ Scene 2 Slide Show
2. วิธีสร้างก็ก็อปปี้ตัวอย่างงาน Slide Show ก่อนหน้านี้มาใช้ได้เลย แสดงภาพไปทีละภาพ ใช้ Alpha แสดงภาพให้ค่อยๆ ปรากฏ และค่อยๆ หายไป
3. แต่สิ่งสำคัญที่สุดก็คือ ต้องสร้างเลเยอร์ไว้บนสุดหนึ่งเลเยอร์ อาจตั้งชื่อว่า Stop ซึ่งจะ ใส่ Action = Stop ไว้ที่เฟรมสุดท้าย เมื่อแสดงภาพถึงเฟรมสุดท้ายแล้วก็จะหยุดและรอให้ผู้ใช้คลิก ปุ่ม Menu เพื่อกลับเมนูหลัก ถ้าไม่ใส่ Action = Stop ไว้ก็จะกระโดดไปยัง Scene 3 เลย
4. ปุ่มวงกลม Menu ก็ลากจากไลบรารีมาวางได้เลย ไม่ต้องสร้าง Symbol ใหม่แต่อย่างใด ปุ่มเดียว ใช้ได้ทั้งโปรแกรม
5. การวางปุ่มบนเลเยอร์ ให้สร้างปุ่มไว้ที่เลเยอร์ที่อยู่ถัดจากเลเยอร์ที่ใส่ Action = Stop ไว้ และในเลเยอร์นี้ก็เก็บปุ่มอย่างเดียวเท่านั้น หรือเก็บภาพใดๆ ก็ได้ที่ต้องการให้ปรากฏบนหน้าจอตลอด เวลา เช่น ถ้า Layer 5 เป็นเลเยอร์ที่ใส่ Action = Stop ใน Layer 4 ก็วางปุ่มไว้บนเลเยอร์นี้
6. ที่เฟรมสุดท้ายของเลเยอร์ที่วางปุ่มไว้ ก็ต้องแทรกเฟรมด้วยคำสั่ง Insert Frame ไว้ด้วย ไม่เช่นนั้น เล่นๆ ไปปุ่มก็หาย ไม่มีปุ่มให้คลิก จากตัวอย่าง Layer 2 เป็นเลเยอร์ที่วางปุ่มไว้
7. การกำหนดการทำงานของปุ่ม ก็คลิกที่ปุ่ม เพื่อเลือกก่อน แล้วกด F9 ที่แป้นพิมพ์ แล้วก็ พิมพ์ค่าดังนี้
on (release) {
gotoAndPlay("Scene 1 Main Menu", 1);
}
8. ก็เป็นอันเสร็จสิ้นการสร้าง Scene 2 สรุปอีกที การสร้างก็ไม่ยากเลเยอร์บนสุดเป็นเลเยอร์ ที่ใส่ Action = Stop ไว้ เลเยอร์ถัดมาก็เป็นเลเยอร์ที่วางปุ่มหรือภาพที่ต้องการให้ปรากฏอยู่ตลอด เวลาที่แสดงสไลด์ เลเยอร์อื่นๆ ที่อยู่ล่างสุด ก็วางภาพที่สร้างเป็นสไลด์โชว์